JimmyJack
Members-
Posts
1,350 -
Joined
Everything posted by JimmyJack
-
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I understand what you're saying. It's just not doing if for me (Big Sur) Control + left still brings up a floating menu. I can post a vid if you want.... but it's just gonna show the menu popping up. Is this new? Maybe I need to update the app. -
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hmmmm (again). Maybe I'm just having a day. If Select when Intersecting is off in prefs, no extra key hold turns it on temporarily for me. Control + left still brings up floating menu. Alt/option + left = nothing, CMD + Left = nothing. (same for + right) -
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Oh. Left + Right. Still... does nothing for me 🥺 (Mac Big Sur) Is this set somewhere? -
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hmm. Where's that set? Right click brings up a floating menu for me. -
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
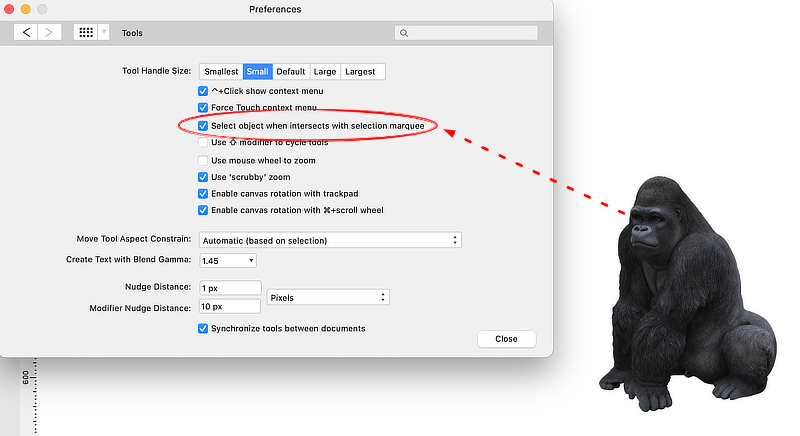
okay. Just a quick note not to forget about the intersect with object setting so you don't have to fully surround the objects your selecting. You just have to touch a piece of them. So (I know it's just an example) but in your video the selection would require a very small box drag. -
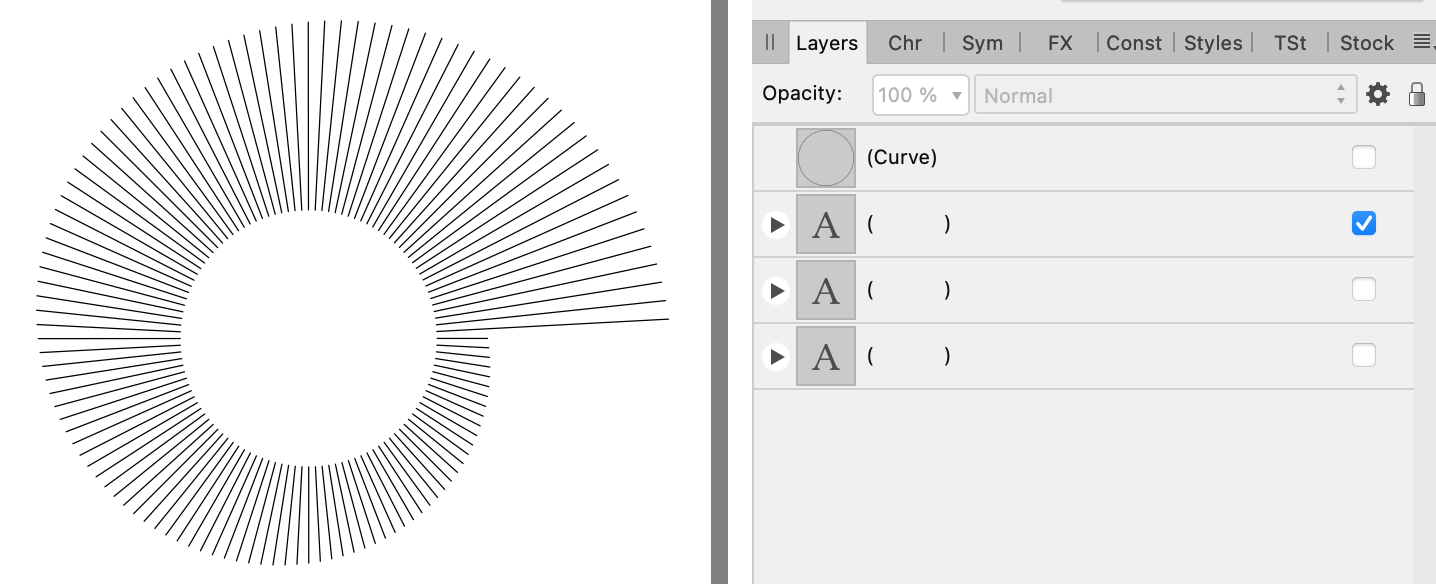
AHHH, of course, forgot about the hold 😜. The "central" problem still remains though right? I guess the best/easiest way to get the hole in the middle is to mask it out. We, of course, can't boolean straight lines, and a slice tool doesn't exist. So.... if you absolutely needed the lines and nothing but the lines I was going to suggest: Getting your row of lines on a straight text path, adjusting the ramp up in height there (all in one step with Node tool), and then just mapping that onto a circle (also just one step). The lines can then even be manipulated around the circle with the text arrows. Or, removed from the text parent and just be on their own.
-
So to go around the circle you'd need to hit power duplicate 120 times (even if the center point thing wasn't an issue). I guess that wouldn't take too much time, but yeeesh 😴. A blend tool would be great right about now 😉. Affinity sure doesn't make this kind of thing a picnic, but there have to be other ways to get there in fewer chunks. Is the floor open to other ideas? Or are you all set at this point.
-
YES, you can do what you want with a small workaround. 1) Convert your container to Curves (if it isn't already). Yes, you will be giving up any parametric shape abilities. 2) with the Node Tool select all nodes and make sure Transform Mode is active in Context Toolbar. Use the Transform panel to enter your exact values. 3) Now switch to the move tool and enter the opposite values. Voila Example: If you want a clockwise 33.7º rotation. • Node tool w/Transform Mode on > Transform panel > rotation field enter 33.7º (the container will rotate but the image will stay put) • Move tool > Transform panel > rotation field enter -33.7º (the container and the image will rotate) (the selection bounding box will now be akimbo but you can still use "Cycle Selection Box" and get a "clean" orientation, at least temporarily, if you need to do anything else to it.)
-
Designer pen tool perfect arc
JimmyJack replied to Juc1's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hmmm, I've got about half all that. I am up to a v11 OS (Big Sur) though, fwiw. Metal is on and display is open GL. Then how do you know when/where to hold still if nothing has appeared yet?? The only "pause" I get is on the actual snap. Which is a good thing. And, of course, I can't just go zipping by and expect the snap to capture me..... but I don't have to go super slow either. Pretty snappy: snap angle length.mp4 -
Parent and daughter objects
JimmyJack replied to jackamus's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Maybe I'm not understanding the situation.... But it sounds like you don't need constraints at all (don't let that stop you from learning it though). I'm seeing that you want to scale everything proportionally. Yes? For that, get rid of all the constraints. Select all your lines & lines w/arrows and in the stroke panel turn on "Scale with object". Now grab everything and scale away. Because you have text also use the "extra" floating handle off of the lower right corner when scaling. That will automatically keep things in proportion (as opposed to having to hold the shift key on the regular/other corners). ....or maybe you're trying to do something else 🥴. -
Designer pen tool perfect arc
JimmyJack replied to Juc1's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Just make sure Construction Snapping is turned on in the Node tool. Adjust the bezier handles. The onscreen prompts will tell you when you're equal. You don't have to be horizontal or vertical or centered. No need for midpoints, guides, grids or extra objects. Not that there's anything wrong with any of that 🙂.... sometimes midpoints come in handy. Just sayin'. (most of the time the indicators show up together as in the pic below, but occasionally I've had to do one thing then the other. IOW get the angle first, release mouse, then click again to get the length hashes to show.) Edit: strike, that reverse it. Guess I got lucky on this example. Most of the time it's a one two punch. Still super easy. And yes to @R C-R's comment below.... hold shift when doing the length part. But, unlike his comment below, it's pretty darn responsive for me 🤔. -
Well it sounds like the initial cause of the problem has been addressed. But, if you find yourself in this position again here's..... Another option. Make the top layer semi transparent as you did before. This time start by moving the image to line up with a very identifiable spot on the image below... and then move the object center to that spot. Now when you resize, hold down the CMD key. It will resize around the placed object center. Most (if not all) of the back and forth tugging match will be eliminated. cmd tranform.mp4
-
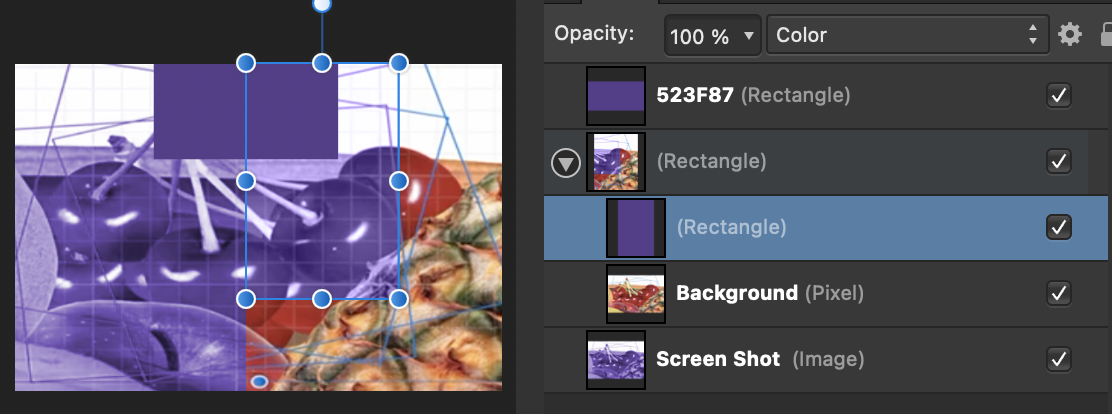
Hi @xena_studio. Is assigning the Hex value to the image layer giving you the best color result? Take a look at the comparison I threw together. The image layer looks over saturated to me. The color blend looks "truer". And, if that's the case, the colorization process becomes easy.... use your hex colors with any type of masking you want: stem, fruit etc.
-
Hi Jean, Without getting into the whole EPS vs x, y, z thing.... The easiest (and maybe only?) solution is to use PDF instead. When exporting, go to the "more" screen and check overprint black and/or honor spot colors. I have to check but if the former is checked I don't think it even needs to be made into a global (in order to get to the overprint option).... but you might want it to be global anyway. Spot colors have the same overprint option as globals. Speaking of globals......if you want all your colors to show up as swatches in AI, the globals in AD need to also be spot colors. The designation can be easily switched from spot to cmyk in AI if need be.
-
Hi @JeanT How are you making your global color? Which of the shapes in your grab is giving you the color panel result (none look actively selected)? (the left column looks richer than the square on the right) If you reopen the EPS in Affinity is it still 100% black? Can you post the test file? How does the attached open for you? (made in AD, CMYK) (as you can see the three big shapes are 100% in AI) cmyk black test w global.eps
-
FYI....for future reference. or: You can do them all in one shot (in less than 5 seconds 😉) 1) select everything (doesn't have to be with the node tool. You don't have to select any nodes.) 2) Divide 3) Add 4 optional) Divide (if you want them all as separate objects again) On an individual board it's just: select the object, divide, add.
-
Ohhh-kaaayee. That's what is sounds like to me too. But in AF at least you still have access to the curve carrying the pixels. Maybe the old app does too, idk. But regardless. The original question remains.... making a pixel selection into a path. I assume that this is just a variation of auto trace. It just doesn't include the initial step of the computer deciding (according to given parameters) what to select. (I believe auto trace makes a pixel selection according to the raster image which is then translated to vectors.)
-
Wish the clip would show that. Once the circle goes to mask there is no vector showing. No control points. Seems like a pixel mask to me. But that's beside to point AP and AD can go to pixel or stay vector. This is more the point. Maybe I don't understand the sentence. Are you saying that once the brush (raster) squiggle becomes a mask it is transformed into a vector? Wish we could see that too. There is nothing there to indicate that. If you could show that, that would be great! But to answer the second part (vector issue notwithstanding) yes a painted layer can be made into a mask by dragging. To be a a mask OR stencil it needs to be rasterized to mask.
-
Sure it can. Are you sure about that? Seems to me that the vector circle is being converted to a raster mask. (we can use the vector shape itself as a mask... or convert to raster. The inverting of the vector mask is a bit of a hassle (really needs to be automated), but can be done. And the flipping of the raster is easy.) And clearly the brush stroke in the vid is raster. The point of this thread is different...... the ability turn a marching ants selection into a vector path (a la PShop) Maybe that old app could indeed do that, but that's not whats shown. We can do what's shown 🙂.
-
Reduce image without cropping
JimmyJack replied to Jodie's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
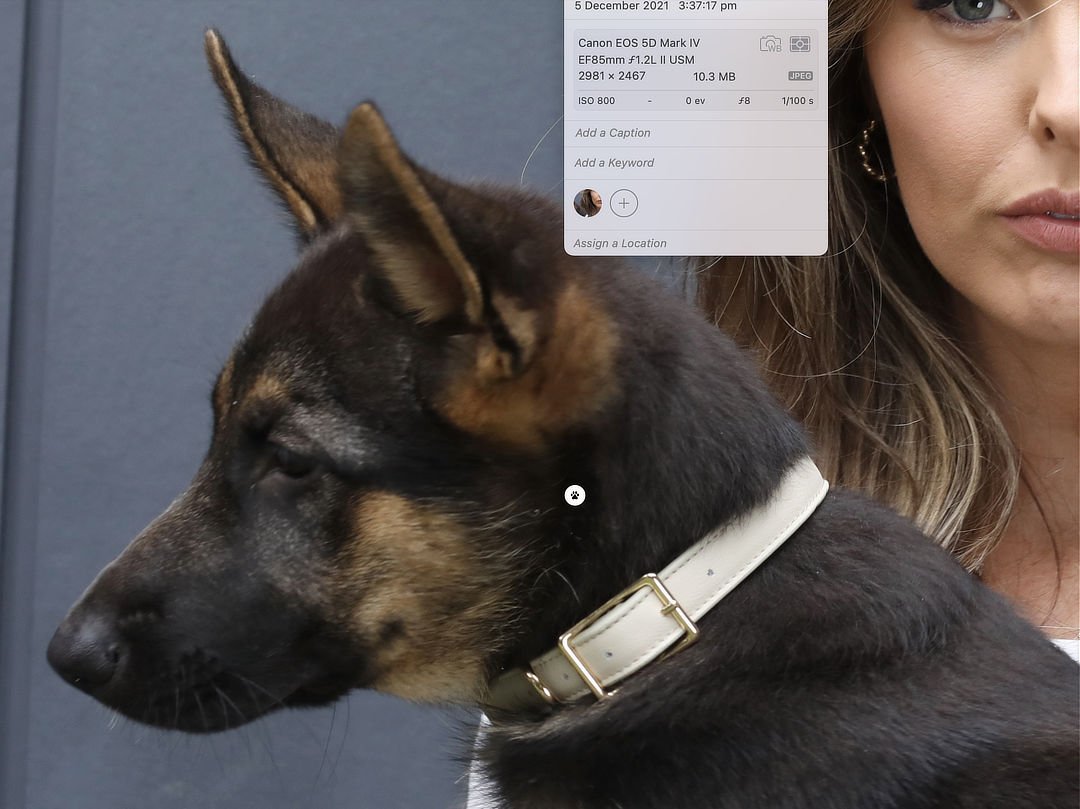
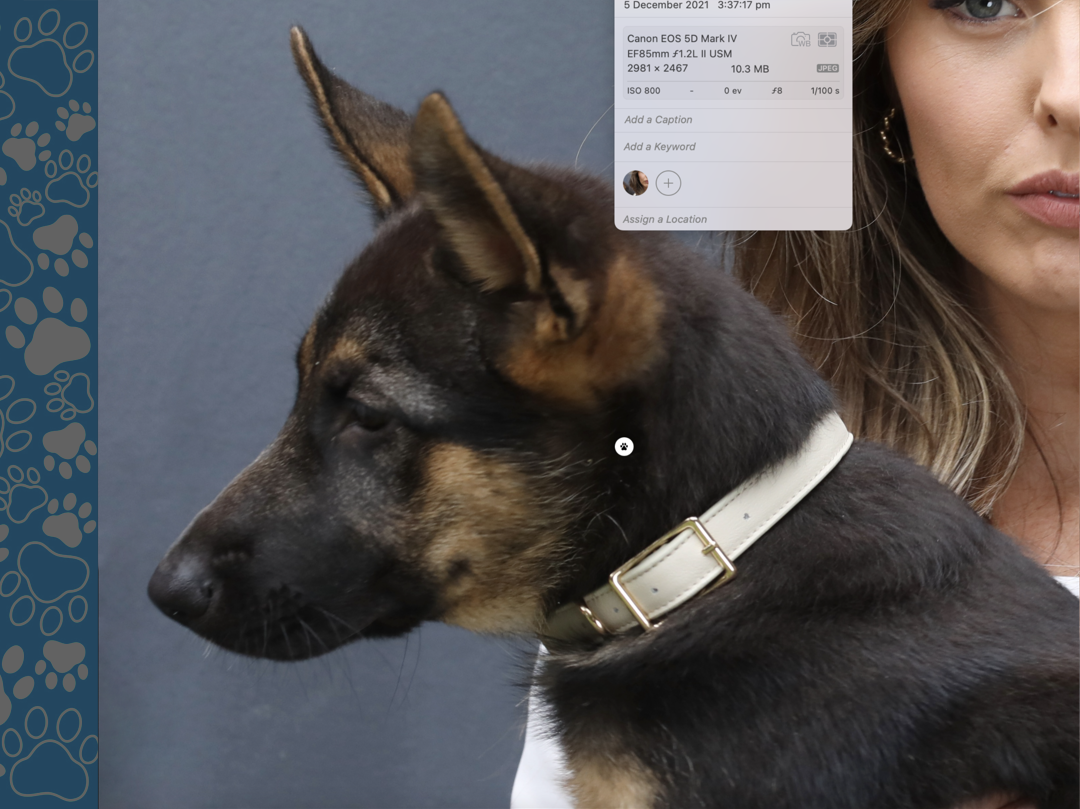
Cropping a bit of the bottom isn't too bad in this particular case. But, If absolutely no cropping can occur, how about adding a decorative border to fill in the "extra" space. Both of these are 1080x810: cropped (ears intact) & no crop w/ border. -
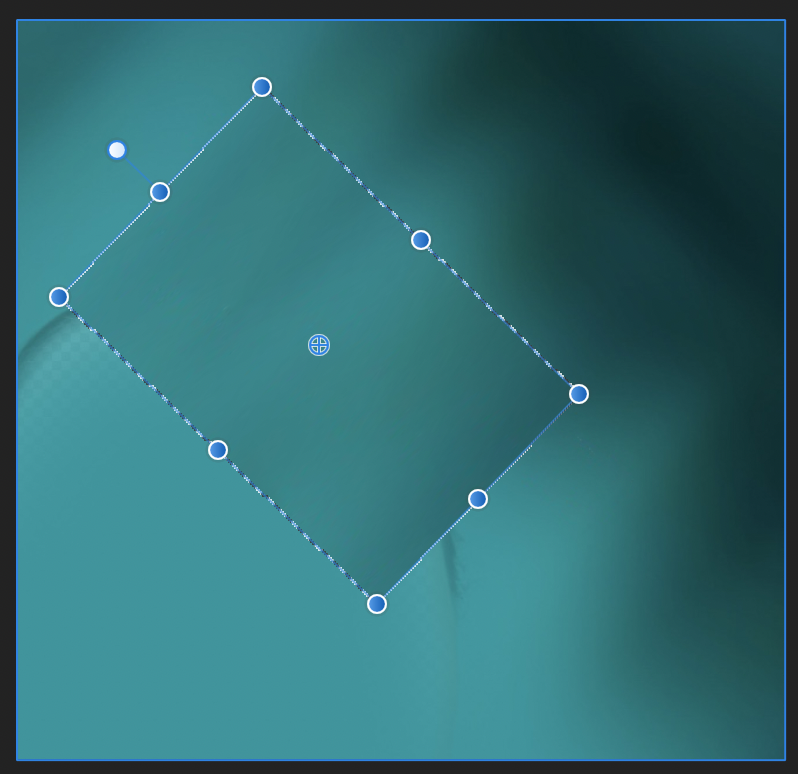
The way to do what you're asking is to start with a rectangular selection then go into quick mask (with move tool selected) and resize and rotate as you wish. Exit quick mask and you'll have the rotated bounding box you need. But...... that's not the way to go here. You're gonna end up with some hard edges to fix, and the whole thing won't blend well.... as you can see here: Instead, use some of the other "repairing" tools: Clone or Inpainting or Blemish etc. I used Inpainting.