JimmyJack
Members-
Posts
1,350 -
Joined
Everything posted by JimmyJack
-
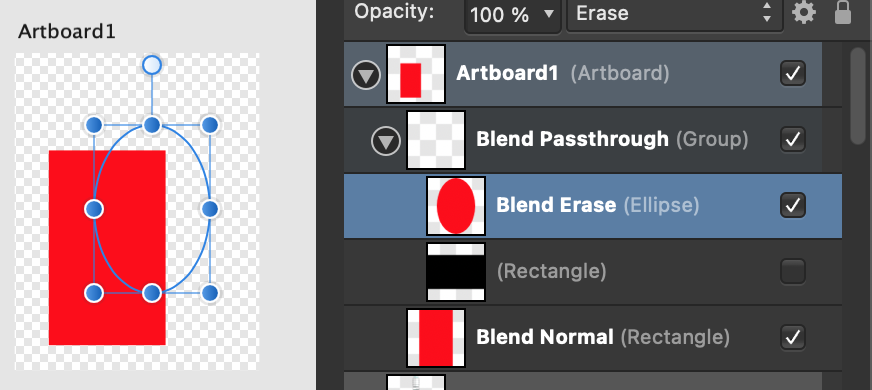
I remember there being a problem with Passthrough mode as some point. This makes me think it was fixed on Mac but persists on PC (....or vice versa 😂). But to me the Mac setup makes sense. Something inside a group set to erase will only erase what's below it inside that group. Anything outside is unaffected. That's why the group Icon shows a null set: everything is set to erase, so, like you say, there's nothing there. Glad the fix works on both 🙂.
-
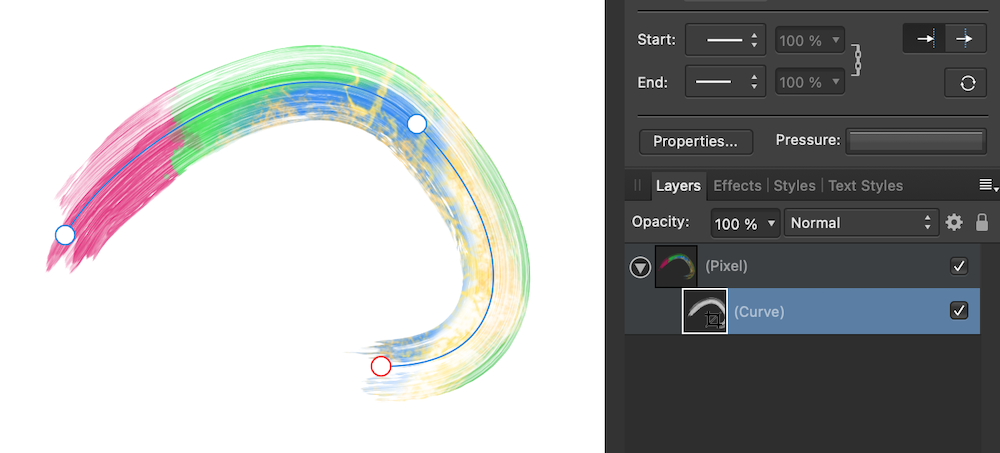
Making vector look raster
JimmyJack replied to Sweatman's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Use your stroked vector a mask for a pixel layer. Then you can paint "on" it as you like. The curve will stay flexible if needed, but, of course the painted pixels won't move with it. -
I think it doesn't* work with Gaussian... In Photo. Here I've got it with a gradient on the filter itself and as an external mask. (maybe I'm just restating what's already been said.... I didn't get much sleep 🤪) *Edit - told you I was sleep deprived. The difference in methods is the separate blur filter. With the filter we can mask the effect itself. In Designer we can only mask an object that has the Gaussian FX applied to it. Neither one works.
-
If I understand correctly: Set line width at 1mm. Round caps and 0 in first box of dash settings = 1mm dots. 3.38 in the second box will give you 3.38mm distance on centers. When you say "sometimes distance is different", change the second box value to change the distance (for all dots on a uniform basis of course). Distorting/curving the line will still work.
-
How to contract paths?
JimmyJack replied to Willy Pimentel's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
You can get it done with one object (and still as text) if you don't mind using an FX. FX drawbacks are: it'll rasterize on export (only a drawback if you need to stay vector). And, the limited corner control of FX Oulines. -
Rasterise & Trim not working
JimmyJack replied to fritzmg's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
(not sure this saves any clicks vs copy + new from clipboard, but it does keep you in the same document) In Designer you can use make Artboard from selection. And, if that isn't enough you can then hit delete (with artboard selected). You will be asked if you want to keep the objects. Say yes, and you will be left with a "regular" canvas the size of your artwork. Annnnnd, if this is possible there is no reason why a straight clip/crop-to-artwork isn't available. (note: if you right click on the artboard in the layers panel and select delete, you will not be given the option to keep objects. An inconsistency I pointed out years ago which the devs were going to look into 😂) -
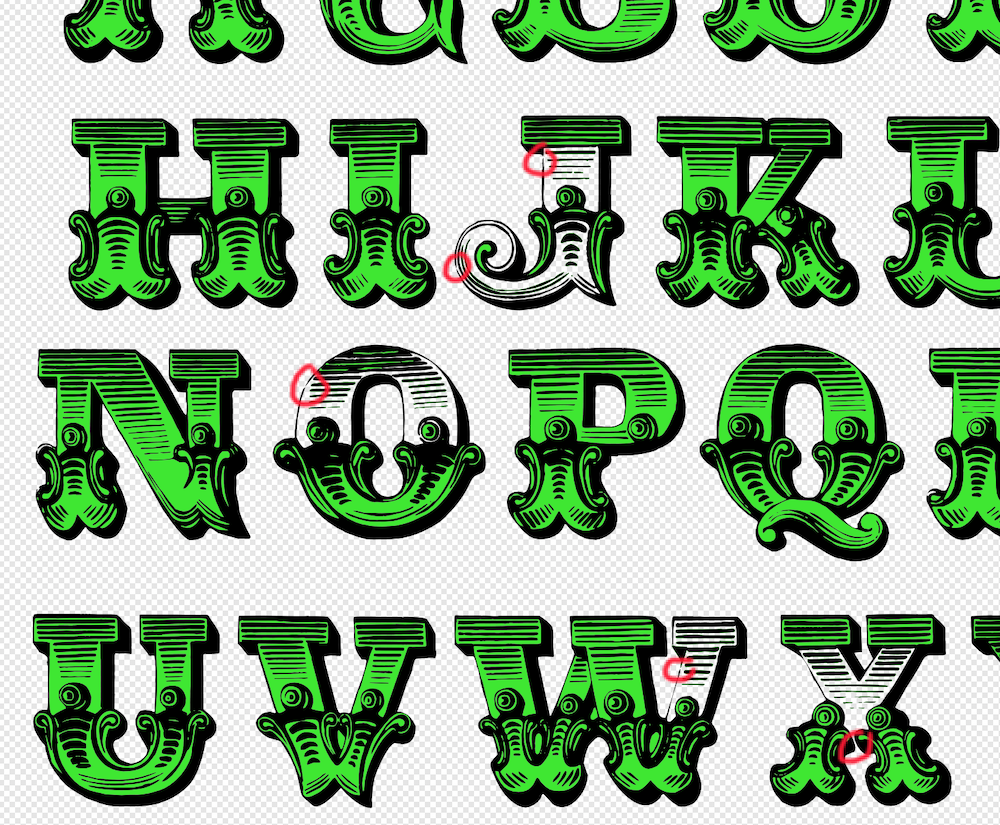
Hi @Algernon47, Yeah, even the ttf has some issues when using Add with this font (although, fwiw, the letter T is fine for me). Fortunately, Add is not the most crucial step. You can use Layer > Convert to curves instead, which will put each letter is on it's own layer in one click. I've had zero problems with this font doing it this way. It's not ideal but it's also not a big deal, you just need to make sure you've selected them all for the node selection step (or, you combine them in an extra step: Layer > Geometry > Merge curves. The one operation to avoid is the Layer > Geometry > Separate Curves (also Boolean Divide). That will blow every single little piece of every letter onto it's own layer and all interior voids will need to be recreated. Ultimately, the most "important" step is the node selection/select all/delete. As far as reporting it.... feel free, but I can guarantee you, Affinity is welllllllll aware of the massive problems with many of the Boolean operations. Go ahead tho. Every data point is important.