-
Posts
45 -
Joined
-
Last visited
Everything posted by filip89
-
+1
- 22 replies
-
- fields
- automation
-
(and 1 more)
Tagged with:
-

Sneak peeks for 1.7
filip89 replied to Ben's topic in Feedback for the V1 Affinity Suite of Products
If you're referring to toolbox, menu backgrounds both Affinity and Adobe have options to switch lo light or dark frames. I agree with this: Although Adobe fixed this too a while back with CC. Too many colors in UI is distracting and the BW option in Affinity makes the icons lose focus because they have too much going on. -

Sneak peeks for 1.7
filip89 replied to Ben's topic in Feedback for the V1 Affinity Suite of Products
I know this is a small part of what you plan to achieve and I don't mean to imply that it should be a priority but to be honest that was also my first impression of the UI as well. It's not necessarily the colors but the way they are executed. Some have too much details, outdated or are plain confusing. The colors don't follow a particular palette and lack consistency. Even the toolbar ones like 'breaking points' and 'join' etc. seem out of context. The persona icons also could use some work on context and execution. Not sure what market you aim at but it does make an impression. The iPad version of Photo seems a lot better IMO. Anyway, I use your software from time to time for personal projects and prefer some of the features and workflow over other design software. Glad you guys are stepping forward and won the Microsoft developing award. -
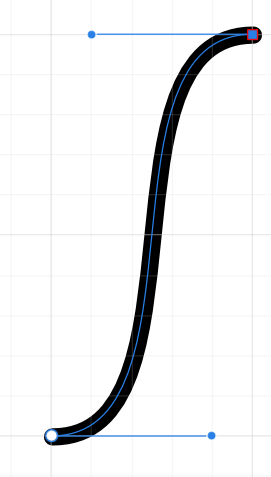
In some cases this limit is practical. Let's say I want to have this simple line. I know I have a 10 px increment on the grid lines, I can easily reproduce this in the future without having to estimate. I don;t always use a sketch to design something and the grid is a great reference. If not, why use any kind of snapping if it's limiting?
-
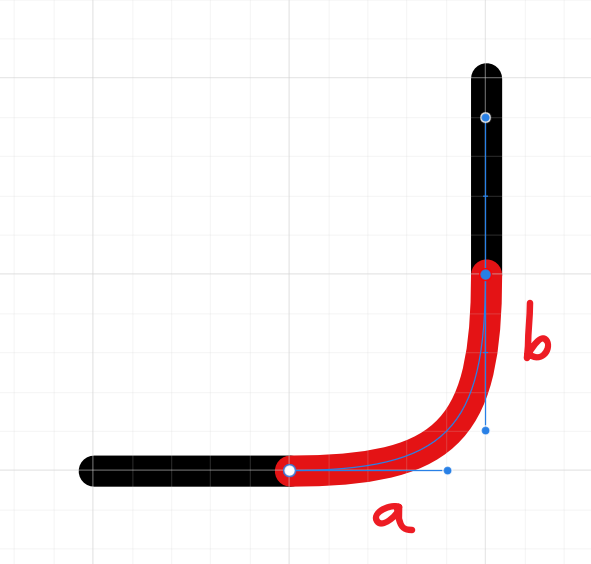
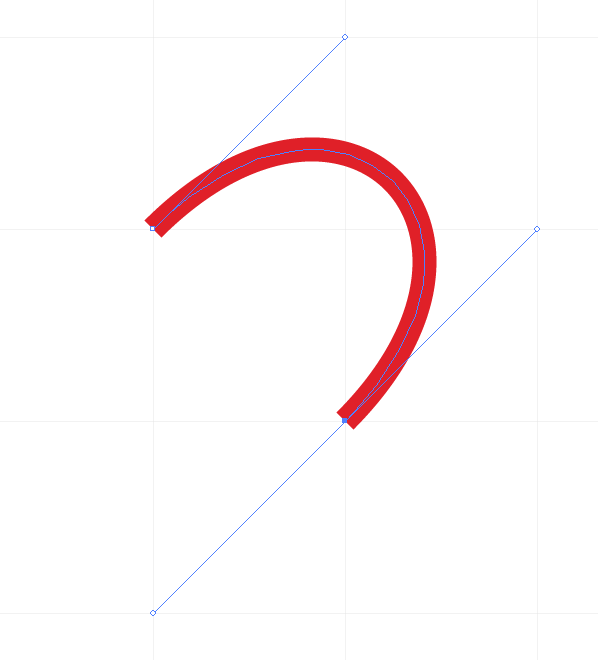
@Ben Alright, so to sum it up there will be a snapping feature where handle length "a" and "b" will be a perfect match. I agree that making an arc with the snapping feature did not give the same results as making it with a circle but it's somewhat faster and symmetric. Right now I'd have to make a circle convert it to a curve, select points, break them up, delete points so only one segment is there. BTW there should be an easier way of deleting segments.
-
@Ben How about a feature that ensures that the curve is perfectly tangent to the red lines (in this case the bottom one) while dragging the handle. EDIT: I've used this feature in Illustrator to achieve something similar to this concept of curvature. If there's a better way then by all means I'm all for it.
-
Constant curvature on both ends. I don't want the curve to have a longer bezier then the opposite point. My examples above don't have a constant radius but if I go overboard with the keypoint I risk damaging the tangency of the line ends. Plus it's a lot faster then current tools. it would be cumbersome to use the pie/circle tool for most of these situations.
-
They said they'll introduce it but not when. I too am confined by using this feature. Also be sure to check vector exports. I had issues with clients that couldn't import affinity eps in illustrator successfully. I'd like to ditch Adobe too but it's hard to do that when everyone else (mostly agencies that are my clients and need to do further modifications) is using it. Maybe one day.
-

Affinity Photo for iPad launched at Apple WWDC
filip89 replied to Patrick Connor's topic in News and Information
The iPad UI looks great. Any chance you'll add the same toolbar icons to the desktop version as well in the future? :rolleyes: -
Great to see improvements in the software so far. Great work! Things to point out so far: -The Light UI is a good implementation, however, I feel that some of the tool icons have contrast issues with it and some of them are confusing. Then again I always prefer simple flat icons for toolbars and such so it might be a personal preference. -The keypoint feature: you mentioned first/last selection will have priority but I wasn't able to make it work. Maybe I'm missing something -great work on getting the multiple stop thing to work for PDF, I guess all it needs now is having the flatten transparency feature for EPS ...and looking forward to bezier handles grid snapping. EDIT: It seems Exporting EPS with gradients and reimporting/opening with Illustrator actually rasterizes the gradient (even though it says 'nothing will be rasterized'). It's just a bitmap gradient with a vector clipping path. Cheers :D
-
I work mainly on visual identity projects and have used both Affinity Designer and Photo since they came out on the market. While Affinity Designer is certainly a promising piece of software I could not unfortunately (at this point) use it for professional purposes. I continue to support the developers for their work however I will have to stick to illy for the time being. The features I'll list may have been discussed before but I'll get them in one place to illustrate my point on this. These are a couple of missing features that I bumped in with some attempted projects in Affinity Designer: Most important PDF export as vector. Most clients work with Adobe products so I need to deliver files that will support multiple stop gradients/transparency and eliptical gradients as vector. Bezier handle snap to the grid. This is especially useful for logos and typography Delete control points and break the curve at the same time. Having to break lines separately is a tedious workaround. Shape offset and a better algorithm for point distribution. The current workaround with strokes creates many useless vertices along the path. Split shapes with a single line. Right now the only way I could split a shape is by using another closed shape. Line width control points. I know there is currently a pressure option but it just doesn't cut it for complex situations. I'll be watching the app's updates and activity in case this will get added in a near future. Really looking forward to completing an entire project using Affinity Designer. Cheers and godspeed. :)
-
Hello. Trying to make it easier to fit objects while moving around so I was wondering, is there a way of having a drag/move preview of the object? I don't know what the cause is at this point but moving vectors around creates a lot of tearing while rendering the square buckets. One question in regard is: how much does the app use the CPU / GPU processing. I'm using afterburner for a test and it seems while all my CPU cores hit 90-100% when moving a single circle around an empty scene, the GPU is around 5-20%. I have selected my GPU as my renderer. Is this normal?
-
Hello, fluffy. What bothers me mostly of AD exported PDFs is the lack of vector gradients options. Let's say I need a logo/graphic done and print ready at any size. The client doesn't have AD so I can only provide a PDF with no other option for them to enlarge the final print output because gradients are rasterized. What do I do then?
-
Sadly I just bumped into the same issue. While it can export a simple vector gradient as PDF:X it cannot export multiple gradient nodes, midpoints, transparent nodes and elliptical gradients like Ai does. This brings me to a halt in using AD. Most of my clients require editable documents for further development and are not willing to ditch Illustrator for AD. I need a way to deliver editable and compatible files either as PDF or EPS. I hope this gets solved soon.