Glyphs
Members-
Posts
181 -
Joined
-
Last visited
Contact Methods
-
Website URL
http://www.ragewebsite.com
Profile Information
-
Gender
Male
Recent Profile Visitors
2,882 profile views
-
Glyphs started following Cannot Restore Purchases , AutoCorrect Document Settings , Fill Layers in Publisher and 4 others
-
Is there a way to set AutoCorrect settings like "Capitalize first letter on sentences", "Change straight quotes to typographic quotes" and the "Replace with" field on a per document basis as well as in the global Settings, with the document settings having priority on the global settings?
-
I'm actually using Fill Layers as backgrounds on many of my files because I don't have to remember to lock these layers, and I can resize documents without tweaking it. Bleed isn't a problem with the way I'm printing my books, since the original pages are always larger than the actual printed pages. I thought the bigger files sizes weren't a major problem, but since reading your post, I'm wondering how much bigger that is.
-
 Glyphs reacted to a post in a topic:
Fill Layers in Publisher
Glyphs reacted to a post in a topic:
Fill Layers in Publisher
-
I usually use Fill Layers for the background of my pages on my master pages, and it always worked well. Here is an example of what I have with version 2.6: I want a black background, so I'm using a black Fill Layer. When I apply the master, it doesn't work. When I create a black rectangle of the dimensions of the spread, it works. Is there a way around this bug? Affinity Publisher Test.afpub
-
This problem is here since the very first version of V2 but I thought it was a bug with Apple Preview, until I simply exported a PDF from Apple Pages: When I export a flattened PDF (each page being an image only) from Publisher, and then open it in Preview, if I then try to delete a few pages or add a page from another PDF in the Thumbnails windows, a few existing pages become blank, and there's no way to get the pages back. They stay blank even when I import the PDF into Publisher or when I restart my Mac. Has anyone experienced this problem?
-
Designer and Photo won’t start after 2.5 Update
Glyphs replied to Matthias's topic in V2 Bugs found on macOS
I have it! Thanks! -
Publisher is still in 2.5 in the Mac App Store
-
Same here. Only Designer is working. I'm using the previous versions of Photo and Publisher I copied from my Time Machine. I can send you the crash reports if need be
-
 BBG3 reacted to a post in a topic:
Favorite Brushes Folder?
BBG3 reacted to a post in a topic:
Favorite Brushes Folder?
-
Sure. Can you send me a link to upload it?
-
Only two brushes in this particular category, and I don't have Photoshop anymore (and I'm not in a hurry to reinstall Adobe Apps:) I actually don't know if these brushes work in Photoshop either.
-
It seems one of my Photoshop Brushes file can't be imported correctly in the Affinity Apps. The corresponding brushes are invisible in the Brushes Palette. I can select the brushes anyway, but nothing happens when I'm trying to paint. Should I send you the brush file?
-
 walt.farrell reacted to a post in a topic:
Cannot Restore Purchases
walt.farrell reacted to a post in a topic:
Cannot Restore Purchases
-
Thanks Walt! It took some tweaking but it worked! That was actually how I ended up with a license for Affinity Designer 2 only at some point, but at the time, the App didn't register any license on my account (and I did try both my password entries). It actually doesn't happen right away. If I remember well how I finally did it, you first have to click Restore Purchases, then go back to the Buy Screen and click Buy to have the Register Screen displayed at last. And maybe enter the right password at the first try. Entering a wrong password first, then the right password, might lead to a situation where the App looks registered to your name, but no license is registered in your account, like what happened to me a few days ago. The Affinity programmers invented the first registration process that looks like a video game cheat code 🙂
-
Ah, problem. I clicked on 'Deactivate this device' from within Affinity Designer, then restarted, and the Universal licence still hasn't been detected. Here is a screenshot of the dialog. Where do I go from there?
-
You’re right, the password isn’t the same (I didn’t remember changing it, sorry about all this). Now I just need a way to access the Activate/Tryout/Buy dialog from the tryout version of Affinity Designer to try to register the App. The My Account menu is still greyed out, and I only have access to the Account menu through File>New item
-
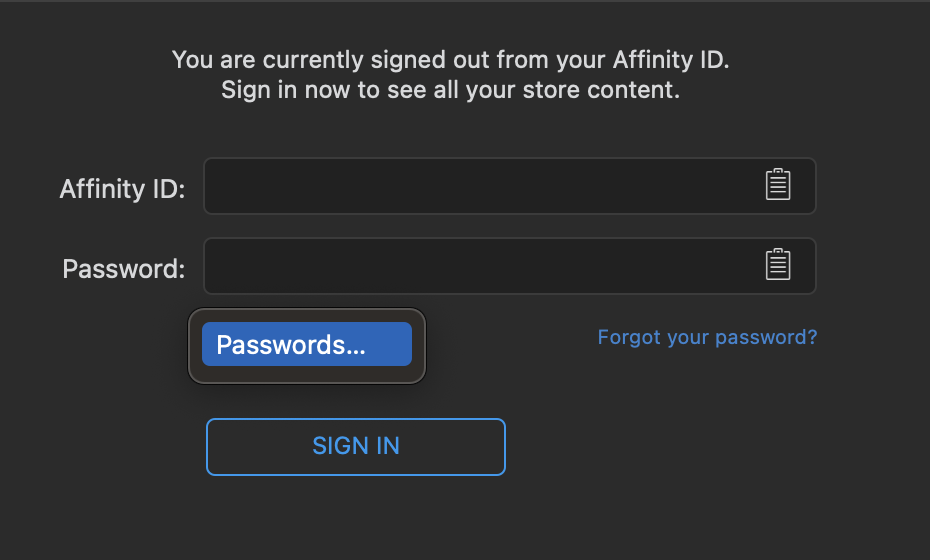
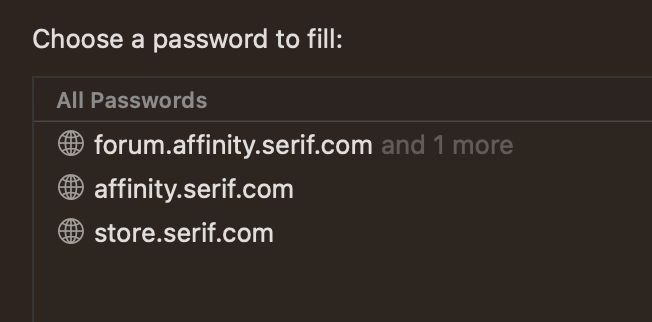
As I wrote in my first post, at some point, the App appeared as Registered to my name, which means I could restore purchases, and had an option to "Deactivate this device" next to my name. The "My Account" menu item is always greyed out (which seems strange) but I can still access the Account menu through the "File>New" Item. So everything seemed fine, save I wasn't. The Universal License isn't registered in my account so all the other Apps can't be activated, and I can guarantee you I did buy a Universal License and not a single-App license. To do what you told me, I had to deactivate the device, which I did, and I then had the option to enter my username and password to the right of the Account Screen. The exact same thing happened. I'll rewrite it here, because it even looks like an Affinity App could send my username and password to any website if I create a custom address in macOS' password panel… So in macOS Ventura 13.0.1 and the latest iPadOS 16.1.1 (and probably any other OS using Apple's Passwords panel), when I click the username field, I have to enter my email address manually, but when I click the password field, I can click on a Passwords menu item to open a tiny macOS passwords window like in the image below. When I type the word Serif in the Search field of this password window, I have the results shown in the second image which is a list of passwords for websites with "serif" in their addresses. When I click the entry affinity.serif.com, I get the "Affinity ID or password unrecognized" message, BUT when I click the store.serif.com entry, all my assets are downloaded because in the first case, Designer is connecting to the wrong address, and in the second case, it connects to the right one. But in both cases, it doesn't register the App, it's just looking into the account to check what is available and displays it in the left panel. In my case, it displayed all of the assets I already bought, but Designer is still unlicensed, because the App didn't find any Universal license in my account. I don't know how an Affinity App is supposed to send an Universal License to an account, but it doesn't seem to happen when you click Activate. As far as I can guess, Activate only makes the App check if an Universal License is already there. I hope this helps to solve the problem.
-
Similar problem here. I bought a Universal License via Affinity Designer v2 on the Mac App Store, then tried to activate my account and my account wasn't recognized. So I tried to contact Orders Support, but they're too busy right now, and all I'm getting is an automated response. So I tried to solve this on my own… I clicked again on the Buy button in Designer, and was prompted to enter my account info again. Didn't work either. So, I activated the 14-day tryout, and noticed the My account menu was greyed out, but I can still access it in the New Document menu, and it says it's registered to me. The problem is that it's the only app that appears as registered. I tried the same thing in Photo, and it stayed in Tryout mode. When I connect to my Affinity Account on the Web, there's no V2 license registered, it appears the Designer App didn't automatically send the license to the account, so it might just be a bug with the web address it's trying to connect to. So I digged further, and on a Mac, it might be linked to a Keychain problem. Actually, I'm connecting to my account like that: I'm entering my email address manually, then I click the password field, and have an option to display a window with my Passwords Settings. From there, at first, I entered "affinity" in the search field, then tried the passwords for affinity.serif.com, and forum.affinity.serif.com (this last one shouldn't work anyway), and both times I have a message saying that my Affinity ID or Password isn't recognized. At some point, when I displayed the Password Settings window, I entered "serif" instead of "affinity" in the password search field. This time, I also had a password entry called store.affinity.serif.com. I used this entry, and the results changed. This time, I had a new screen telling me that the activation failed because no valid license is associated to my account, which is positive, because it means that with this address, the App did recognize my user ID and password and connected to my account to look for a V2 license. So now, I think I can solve this, but only if you manually add my Universal License on my account on your side (because the App obviously can't do this automatically). Is it possible to do just this, so that I could try to connect the Apps to my account again? I would also need a way to display the Activate/Tryout/Buy Screen from my Designer App, which should still be in Tryout Mode even though it acts like its license has been validated, so that I can connect it to its Universal licence too.


.thumb.jpg.2ac1b0424a6896c349d3d16eea40c7f3.jpg)