ESPR
Members-
Posts
94 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 ESPR reacted to a post in a topic:
"Pixelate" Live Filter
ESPR reacted to a post in a topic:
"Pixelate" Live Filter
-
 ESPR reacted to a post in a topic:
"Pixelate" Live Filter
ESPR reacted to a post in a topic:
"Pixelate" Live Filter
-
 ESPR reacted to a post in a topic:
Black & White Dithering
ESPR reacted to a post in a topic:
Black & White Dithering
-
 ESPR reacted to a post in a topic:
Extremely disappointed that this installs as an "App" and not regular software program
ESPR reacted to a post in a topic:
Extremely disappointed that this installs as an "App" and not regular software program
-
 ESPR reacted to a post in a topic:
Affinity 2 - Knife & Vector Warp Experiment
ESPR reacted to a post in a topic:
Affinity 2 - Knife & Vector Warp Experiment
-
 ESPR reacted to a post in a topic:
Nightmare Installation (Win 10)
ESPR reacted to a post in a topic:
Nightmare Installation (Win 10)
-
 ESPR reacted to a post in a topic:
Unzip msix
ESPR reacted to a post in a topic:
Unzip msix
-
Im still on win7. Windows didnt even know what to do with an MSIX file. So i googled it can be opened with 7zip. That worked but when i double click the Designer.exe file in the App folder, nothing happens. I know win7 is terribly outdated but Designer V1 ran without too many problems. So i guess i need a new computer for V2 ?
-
 ESPR reacted to a post in a topic:
How to transfer Brushes, Luts and Assets from Designer & Photo v1 to v2
ESPR reacted to a post in a topic:
How to transfer Brushes, Luts and Assets from Designer & Photo v1 to v2
-
 ESPR reacted to a post in a topic:
Affinity V2.0
ESPR reacted to a post in a topic:
Affinity V2.0
-
 ESPR reacted to a post in a topic:
i need feedback/help with Knockout Group tutorial
ESPR reacted to a post in a topic:
i need feedback/help with Knockout Group tutorial
-
 Lisbon reacted to a post in a topic:
i need feedback/help with Knockout Group tutorial
Lisbon reacted to a post in a topic:
i need feedback/help with Knockout Group tutorial
-
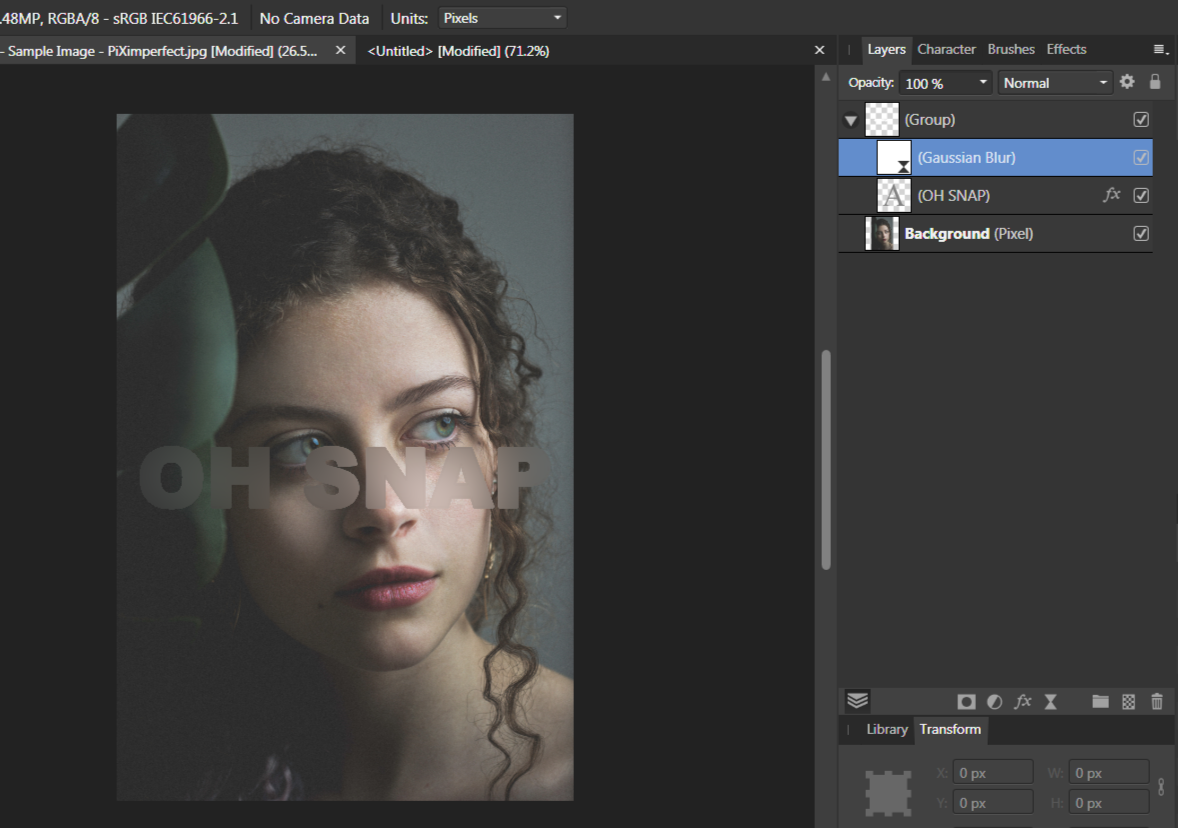
Im following the latest GraphicalFinity tutorial, which shows a nice Knockout Group trick. Sadly i can not replicate this effect and im wondering if its a Mac versus Windows problem (Mr. Graphical is on a Mac, im on Windows). The steps are: 1. on top of an image, create a 'Blur Live Filter' and group it (Blendmode of the group is Passthrough). 2. inside the group and on top of the the Filter, type your text in white. 3. set the white textlayer to 'Multiply' so it becomes invisible. 4. Add an 'Outline' FX to the text. Here is the problem: when i follow the steps, nothing gets blurred and the Outline is visible. This is not what happens in the tutorial. What should happen is the blur is confined to the text and there is an Outline on top. When i put the text underneath the 'Blur Live Filter', the image inside the text area gets blurred, but there is no visible Outline. Instead the Outline is added to the text area. So either im doing something wrong, or the effect works differently on Windows and Mac. Can somebody confirm , please ?!
-
 thomas.dahl reacted to a post in a topic:
Put Undo on Toolbar?
thomas.dahl reacted to a post in a topic:
Put Undo on Toolbar?
-
 Attiii7 reacted to a post in a topic:
Where can I buy Assets?
Attiii7 reacted to a post in a topic:
Where can I buy Assets?
-
Put Undo on Toolbar?
ESPR replied to Marko700's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Undo buttons would be my top wish for Affinity. Coming from Inkscape, which has this feature, its super convenient. You dont have to constantly move the mouse all over the place, or use the keyboard for CTRL + Z. Imo, Affinity has way too many panels, and the History Panel is one, i would happily undock and close for 95% of my projects. -
Where can I buy Assets?
ESPR replied to Attiii7's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Frankentoon has a few in his store (Organika, Propaganda, probably more). Mostly paintsplatters and little handdrawn doodle patterns, but also grungy masks, etc. The Shizzle pack from the Affinitystore has textures. -
Curves means tracing witht the Pen Tool.
-
In my opinion having a vector is always the best solution. I would not recommend the Flood Fill Tool as it produces aliased edges ("stairs"). The Recolour adjustment is a good technique but doesnt produce specific colors easily, other than white or black, while the Color Overlay fx preserves antialiasing, but requires transparency.
-
Transparent background.
ESPR replied to Ray 2's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
The difference betwen jpg and png is, that jpg is a lossy format that cannot contain transparency, while png is a lossless format that can store transparency. Jpg produces smaller filesizes but everytime you edit a jpg and export as jpg, quality is lost. Removing the background of an image is a classic graphics design problem, with tons of different techniques. For text or a logo, you might want to try the selection brush with the refine edges feature. Techniques like the Magic Wand Tool usually produce ugly aliased edges ("stairs"). If your logo or text is simple, you can also trace it with the Pen Tool, but that takes practice. -
If these logos are on a transparent background, you can use fx 'Color Overlay'.
-
In one of his recent tutorials, Graphical showed how to use text as a mask, by using the Erase Blendmode and inverting it with a Curves Adjustment set to Alpha. Photoshop has a similar feature called knockout, and i was wondering if the Affinity workaround could be implemented more directly. For example by adding an Inverted Erase Mode.
-
Youtuber 'Graphical' made a videotutorial for this effect. He uses this equation: x = x+(1500*c)*sin((1500*b)*y/h)*(0.01*a) y = y+(1500*c)*sin((1500*b)*x/w)*(0.01*a) Sadly i dont understand any of these mathematical formulas - how comes there are so many variations in this thread, to get to the same result ?
-
 DGee reacted to a post in a topic:
Displace Filter oddities
DGee reacted to a post in a topic:
Displace Filter oddities
-
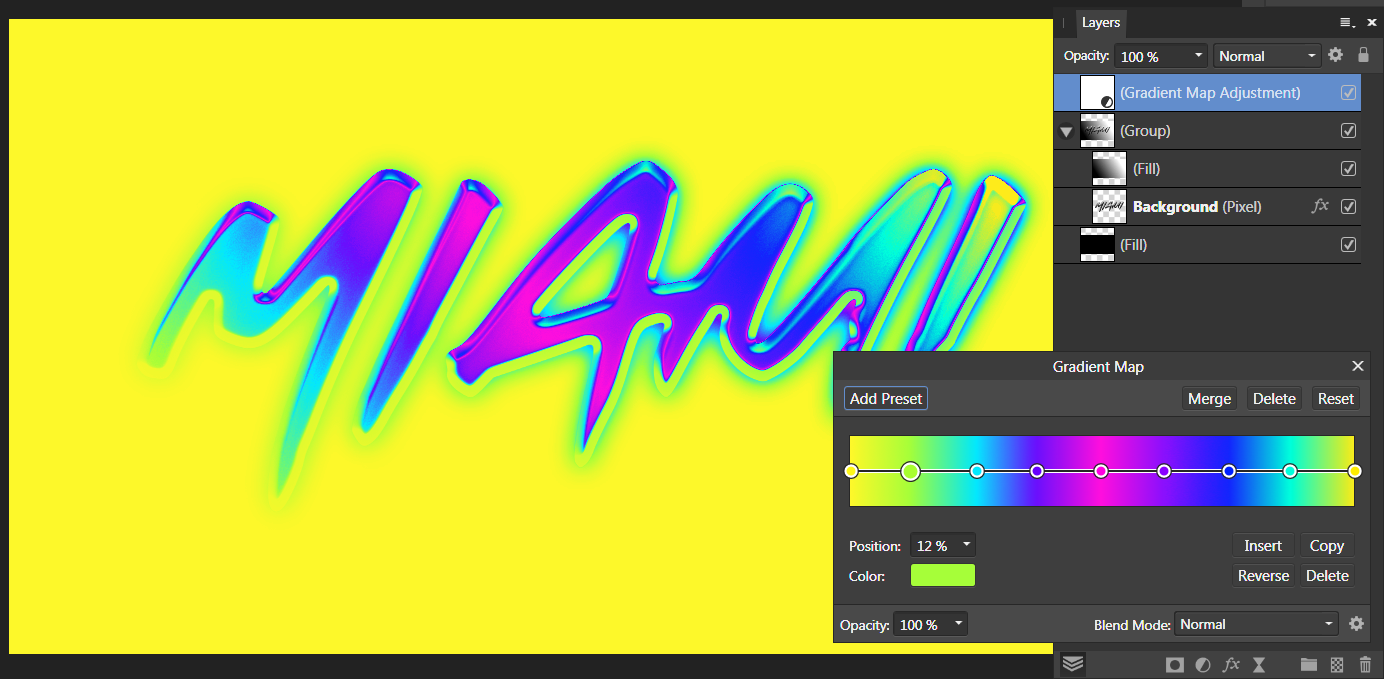
Im trying to recreate the latest Spoongraphics tutorial with Affinity Photo. Text is treated with various layerstyles, then turned into a chrome or colourchrome effect with a gradient map. However im struggling with recreating the procedure, because no matter what i do, the 'Gradient Map Adjustment' is always applied to the background (a Fill Layer), which i want to stay black. I tried putting the text with the FX and the 'Gradient Fill Layer' into a group, but there seems to be no way to clip the 'Gradient Map Adjustment' to the group, so that it only affects the texteffect. Is this not possible with AP or am i doing something wrong ? The only solution i could think of was adding a mask to the group (see image 3)