Tevya
Members-
Posts
19 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Besli reacted to a post in a topic:
Gradient Mesh
Besli reacted to a post in a topic:
Gradient Mesh
-
 affinity4Christ15 reacted to a post in a topic:
Pinch Zoom Stopped Working
affinity4Christ15 reacted to a post in a topic:
Pinch Zoom Stopped Working
-
 MEB reacted to a post in a topic:
Subtract tool not working as it should
MEB reacted to a post in a topic:
Subtract tool not working as it should
-
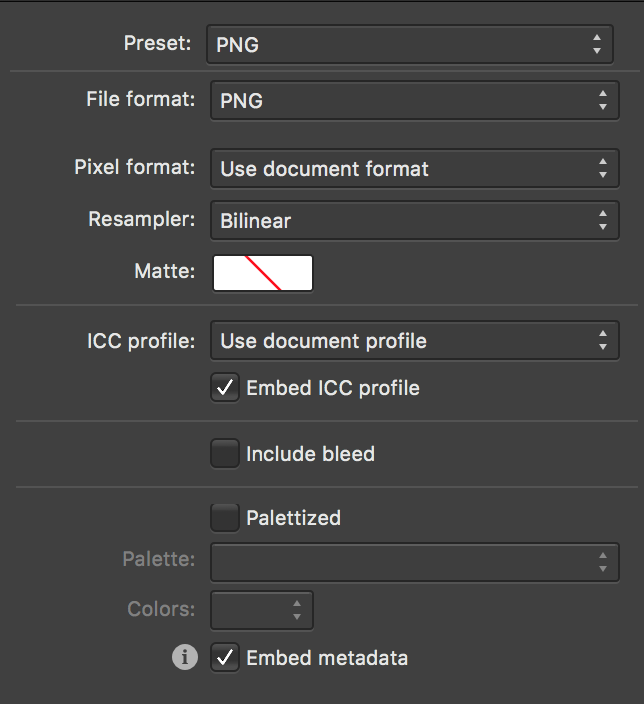
Thanks for taking time to reply, all. I appreciate the help and insight. Understand that part of my frustration comes from 1. I've not had this happen before on AD, and I've been using it a while. Or perhaps I just didn't notice? 2. Illustrator doesn't require this. It uses the same kind of "magic" that AD uses to render on the screen when exporting as raster. Remember that anytime you see it on the screen, it's rendered as pixels. It may be vector, but it's still being rendered as pixels. It looks sharper/clearer to me, even at 100%, in vector view than in 100% pixel view or exported as raster. That's why I gave the example of the screenshot above. I can get a clearer bitmap/pixel export by screenshooting it at 100%. That tells me that AD could export the same way it's rendering on screen, which I assume is how Illustrator does it. But for some reason AD does/is not.... Great. so glad I can do this. What about existing vector objects that I'm importing from elsewhere? If an item wasn't designed to the pixel grid, it's going to likely have an edge somewhere that looks blurry. This is the key reason that AD needs a solution for this: you can't expect people to only use it for items they designed on the pixels grid at a particular pixel dimension/resolution. There needs to be a solution to render more sharply, regardless. I understand what vector objects are and how they work. The issue is how AD rasterizes them. It rasterizes them great in Vector view mode, but not in pixel view or export. As shown in the screenshot in my previous message, they are not the same. Vector view, 100% looks as it should: sharp and crisp. In pixel view or exported they're soft and fuzzy. In vector view it looks sharp and crisp at any zoom level. And it's having to render those to my screen's pixels. Surely it can't just happen to match my screen's pixel grid at EVERY SINGLE zoom level, but not the pixel grid of the exported file? Unless I'm missing something, this is what you're arguing. This is the root of the frustration: AD has the ability to render sharp, crisp vectors, as raster, even when they're not snapped to the pixel grid. It can do it at 100% zoom, or at 50% or 72.8%, or at 139.3% zoom. They all look sharp, crisp, the way a vector should. But they're all being rendered as a raster, because a screen is made of pixels, and therefore a bit-map... a pixel-grid. And they can't all just coincidentally be aligned with my screen's pixel grid. But for whatever reason AD doesn't (or isn't) using that same sharpness when exporting to raster. : ( Ah, that makes sense. Thanks for explaining. My mistake.
-
To expound on point #2 above and why it's so confusing/frustrating to me that it can convert to pixels just fine, inside Affinity as it renders live on-screen, but can't replicate that when exporting. I can actually take a screenshot of this and get a nicer PNG, than if I export it. See attached screenshot version. Call me crazy, but to me that seems like a technical bug, or a UX bug at the very least. It's doubly so, when you add the fact that the only solution (outside of a screenshot) is to completely re-create the graphic with the pixel alignment turned on! There's a lot I like about AD over Illustrator, but this one is baffling and frustrating on several levels. Telling your users "you have to do your whole project over, because you didn't toggle that setting" is just horrible UX.
-
I find this baffling @MEB on several levels, from a user experience perspective. 1. Does this mean I'd have to re-create this entire graphic in order to get pixel alignment to work and stop making this image so soft? What if I just resized them all some, wouldn't they then snap to the pixels? And what about vector elements I copied from other sources? They weren't created with this turned on. So will they inevitably turn out soft, no matter what I do? 2. If Affinity can render it all so sharply as pixels (don't forget, our screens are still pixel-based) while I'm working with it, why can't it use that same rendering to make exported raster images look nice even if I didn't happy to Force Pixel Alignment? Seems like the obvious choice for a great user experience, so we don't run into exactly the issue I'm running into now (and you save money not having to help educate people about this issue). Illustrator has pixel snapping too, but renders it out just fine for raster/bitmap, if you don't use it. Plus, I'm almost certain I've never used that before, and not had this issue in the past. I pulled up past images just to check, and they look fine. 3. Doesn't that mean "Move by Whole Pixels" does exactly the opposite of what it should? If disabling it actually causes it to move by whole pixels? Maybe rename that setting? 4. Is there really no way to "snap" or "convert" all existing to pixel alignment? So much about this makes no sense.
-
Thank you. That's probably a good thing to do anyway, for anything that's meant for screens (pretty much everything I do). Tomorrow I'll see if I can take some screenshots and do some enlarged comparisons between the exported file and what I see on my screen in AD. The ones provided above are smoothed over and don't really provide a clear picture. I need to enlarge them the way you did Brad, for more accuracy.
-
Hey Brad, I'm not entirely certain. I'd have to get it into photoshop to see if it's any better. But initial impression is it's about the same. I'd be interested to know though, just so I can try and see if it does anything? I dunno, am I crazy all? Are my eyes just blurry? I've been looking at pixels for design for like 25+ years now, and trust my eyes pretty good.... But ya'll are making me doubt myself. : )
-
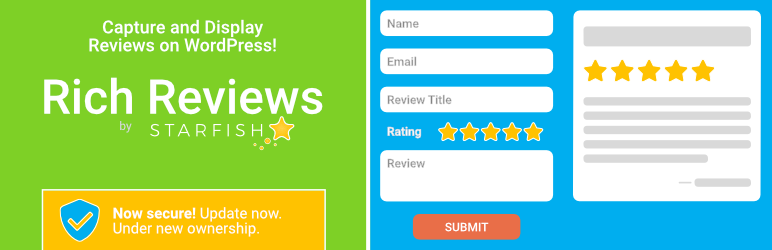
I appreciate both your effort, but yours both look soft, even blurry, just like mine. To me the easiest offender to identify is the sides of the white boxes on the blue background. What should be a nice, crisp line white one pixel and blue the next, is instead a few lines of pixels that are gradient from the solid white to the solid blue. But it's not just there, all the text, shapes, etc, it's all that way. It's just easiest to see there, because it should be solid white one pixel and solid blue the next one over. The export produces very soft edges on everything and is much softer/blurrier than inside Affinity Designer. Didn't used to be this way. See attached to see more what I'm talking about (taken from one of your images, though mine are the same). On the corners some transition is justifiable for anti-aliasing. But it's too much, making them look blury:
-
FYI: I can take a screenshot of it, then pull that into Photoshop, resize there, and export and get a sharper image. AD's renderer is rendering it just great inside the app. But for some reason goes all soft and blurry when exporting. It has to translate to pixels in it's internal-renderer, why can't it use that same method to convert to pixels as part of the exporter? I always assumed it did something like this in the past, since it's always looked nice and sharp. But suddenly (or on this specific project) it's not handling it well. Oh, and I think you'll need Roboto font to view the affinity file correctly.
-
Hi, Affinity Designer has been fine in the past. But suddenly (maybe it's just this one image?) is exporting a very soft or fuzzy image. It's 100% vector and text, so there's no raster/bitmap involved until I export it to PNG. But when I do, it looks much softer, to the point of blurry, than it does in Designer at any zoom level. This happens when exporting at both 100% and at quarter-size. I'm attaching the affinity file and the PNGs so you can see. I've tried adjusting the document DPI (since one post suggested that could help), but this is for the web and is all pixel-based, so DPI shouldn't matter (from what I understand). rich reviews banner.afdesign
-
Pinch Zoom Stopped Working
Tevya replied to AmpedAndy's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi, going into sys prefs > trackpad and disabling pinch-to-zoom then enabling it again worked for me. I found this on Reddit: It suggests that it could be a conflict with Better Touch Tool (in my case) or similar apps like Magnet, etc. Here's my issue though: this doesn't happen in any other apps! It doesn't happen in Illustrator, Photoshop, Chrome, etc. It only affects Affinity Designer (I don't use Photo) for me. So maybe the BTT devs can help, but it seems like it's an Affinity issue that needs to be fixed on their end! -
 Dan C reacted to a post in a topic:
How to separate shapes into layers (Designer)
Dan C reacted to a post in a topic:
How to separate shapes into layers (Designer)
-
Oh weird! The Divide button worked. I tried that before, but it filled in the middle of one shape. I assumed it wasn't working, but it was. Guess that works. Not very elegant. Seems like there should be a way to select just the parts (shapes within a shape?) that you want. But I guess that works to break them out.
-
Hi, I have an .eps file saved in another program. There are a number of shapes that are all "linked" (sorry, I don't know the terminology here) as if they were one shape. It's not a group, and they don't overlap. I'm wondering if there's an easy way to separate them, so they're each their own shape and on their own layer? I can't seem to find an easy way. I think I can select each, and copy/paste it into it's own, but from what I can tell, I'd have to select all the nodes on each shape, on order to copy just it, since it can't be individually selected with the Move Tool. Any help appreciated.