All Media Lab
Members-
Posts
473 -
Joined
-
Last visited
Everything posted by All Media Lab
-
Thanks! But I asked about a SVG icon in black with a white background changed in white with transparant or whatever background. But I noticed already, you can't edit a icon in Affinity Designer in a easy way. Downloaded the free app https://nucleoapp.com/ And now I'm able to customize 2000 selected fonts in 1 second and export them to a folder.
-
.webp support in Affinity Suite
All Media Lab replied to rnmartinez's topic in Feedback for the V1 Affinity Suite of Products
It's unfortunately talking to a brick wall!😉 -
@Richard HHi, Are you sure you installed this version of your graphics card? https://www.nvidia.com/Download/driverResults.aspx/189746/en-us Because when you look at the nividia log of this card it had al sorts of issues in the past, to name a couple: Fixed Issues in Version 515 U1 [Adobe Premiere Pro]: NVIDIA Image Sharpening stranded in stale state [Dassault]: Invalid format error when DXGI_FORMAT_R8G8B8A8_UNORM_SRGB is used with DX/OGL interop [Dassault 3DEXPERIENCE] VK/OGL interop crash with dedicated memory allocation [Maxon Cinema4D][Redshift][Adobe Photoshop]: Redshift crashes Cinema4D on material thumbnail generation when system resources are used by Photoshop
-
Hi @kjd, A email design is like a primitive HTML webpage and can't be made in Publisher. What you can do in Mailchimp is use a template from Mailchimp in the free version or import your own HTML design in the paid Mailchimp version that is designed in a text editor like VScode Free: https://code.visualstudio.com/download Or Sublime Text Paid, but endless Free demo: https://www.sublimetext.com/ There are open source frameworks like this: https://github.com/ThemeMountain/pine The same people also make commercial email frameworks with support, like here (a small investment for years of mails!) that can be edited in the paid Mailchimp account: https://themeforest.net/collections/6812184-our-email-templates?ref=ThemeMountain&clickthrough_id=1426946247&redirect_back=true Good luck! David
-
Pages & Prototyping
All Media Lab replied to Ammar's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi, I think you can compare Affinity Designer more to Illustrator then to the above mentioned apps. When I need Sketch I have it here, but hardly use it anymore. Most of the time I use Affinity Designer and HTML Prototyping with for example Bootstrap 5. Saves a lot of extra steps and the UI with customisation can be tested right away in a application or website. Regards, David ABOUT HTML PROTOTYPING -
Hi, Test site: https://www.yourweblab.nl/preloader/ HTML validation errors: https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.yourweblab.nl%2Fpreloader%2F Created a Greensok animation with a SVG I created in Affinity Designer. Errors are caused by the multiple identical ID's Affinity Designer put's in <g id="L1" serif:id="L"> and a !DOCTYPE svg (that I already removed). This happens in all export settings and with the fonts as curves or real fonts. Anyone found a workaround? Cheers, David
-
@LondonSquirrel https://siteefy.com/how-many-websites-are-there/ While the exact number of websites keeps changing every second, there are well over 1 billion sites on the world wide web (1,179,448,021 according to Netcraft’s October 2021 Web Server Survey compared to 1,197,982,359 in January 2021). So 3% is enough to have a enormous amount of websites using it! We use it in every website we make! And don't forget all web image cloud services use webp and I use it in web applications too. But if you don't want to use it, why do you care to put your energy in posts to show webp is not used?😉
-
Need RTL language
All Media Lab replied to Artistkw3d's topic in Feedback for the V1 Affinity Suite of Products
Before drawing quick conclusions, this app works "in" the whole Affinity Suite. (You get a RTL button on top of the Affinity menu). But of course when you prefer to wait for an other couple of years be my guest. I'm a Affinity users like you and waiting for a simple webp conversion in Affinity for years! But for the time being I use a other app for webp conversion! And your opensource example doesn't look as advanced as this one. RTL fixer adds RTL functionality to the Affinity apps and it cost peanuts. -
Need RTL language
All Media Lab replied to Artistkw3d's topic in Feedback for the V1 Affinity Suite of Products
Hi, This app seems to be working within the whole Affinity Suite https://rtlfixer.com/ Regards, David -
How to (re)order slices?
All Media Lab replied to NielsKM's topic in Feedback for the Affinity V2 Suite of Products
Hi @alexkoch Alex, Your example with the construction building image shows that you don't understand how it works.😉! The easiest way to accomplish what you want is making pre-sets for all art directions (in my example (header portrait for phone) (header wide for all other devices even phone landscape mode). In this case it's ment to be used for a header. When you look on top of the exports panel there is even a copy paste function, so you can create one size with the name and then change the size and/or the text. I agree the missing webp is a real pity!!! What I do in the pre-sets with the naming is for example header-contact-4-3-1200px, header-contact-4-3-800px, header-contact-4-3-500px then I make a folder named contact-header that contains a folder webp and jpg. That way you can use the pre-sets for every header you make in the future without specific naming. And placing the link names in the website becomes more easy, for example in Sublime Text you can multi select the names that have to be changed and the rest of the link name stays the same. You have to be sure to crop the exact pixel ratio before going to the export mode! There is no cropping necessary in the export mode! Like said you only crop one image for every art direction before going to the export persona. In my example 2 images. Regards, David -
Topaz Gigapixel plugin?
All Media Lab replied to RichardMH's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
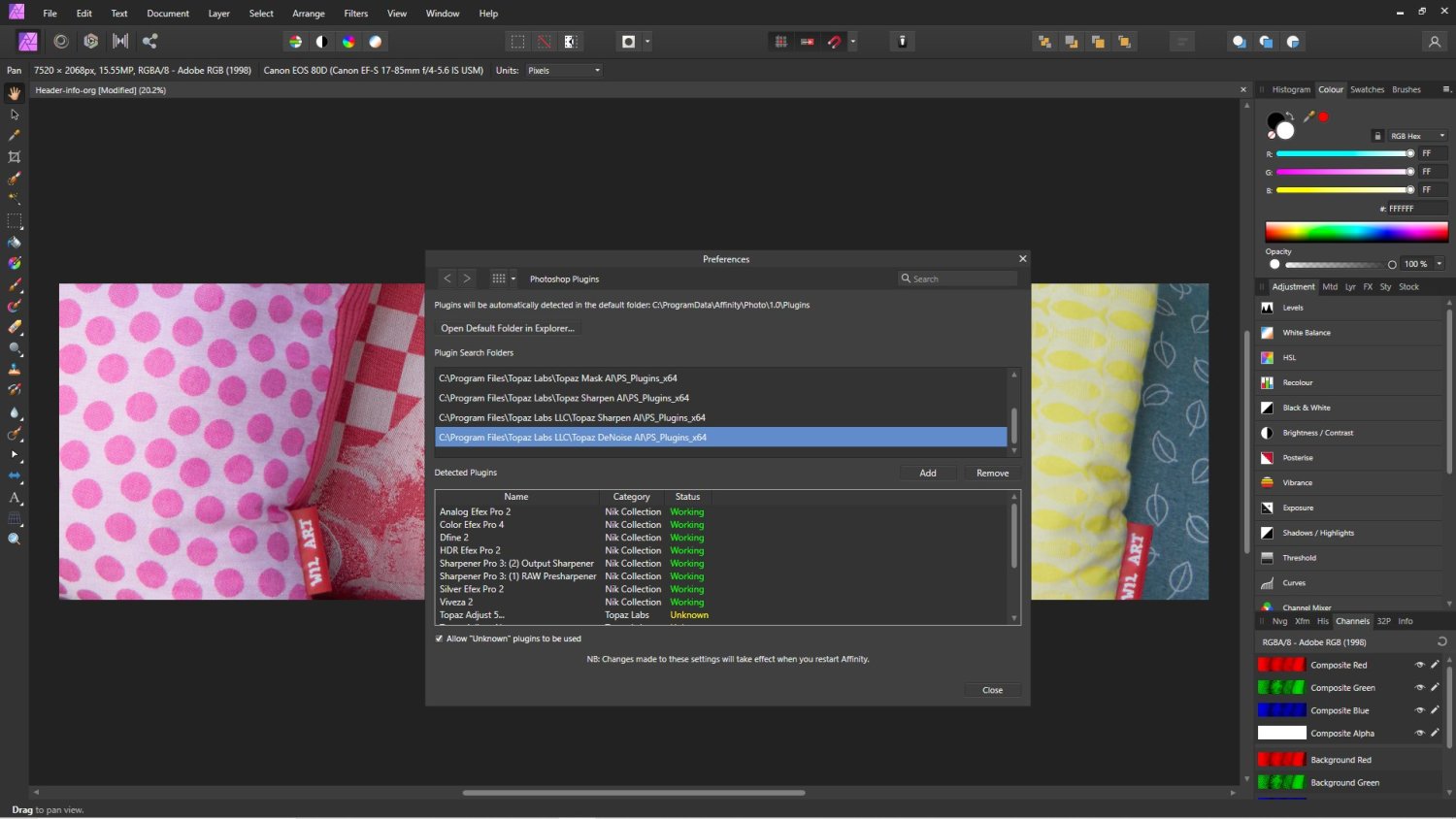
@BobZ6 Hi Bob, Gigapixel is a stand alone application (no plugin) and DenoiseAI and SharpenAI are plugins and stand alone apps. So there is no way to use Gigipixel as a plugin (at the moment, maybe it ill change in the future). David -
Is it just me?
All Media Lab replied to Compo D's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Go to file > close -
Afintiy Web-Weaver
All Media Lab replied to Chills's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
@Chills Pinegrow works perfect with VS code too (there is a VS code plugin for syncing with Pinegrow) I personally use Sublime Text 4, but always have VS code as fall back in case I have issues with Sublime text. I must say that VS code is not so slow anymore as in the past. Pinegrow is used in our studio for the Interaction Greensock animator that is available as a plugin. But when your used to Dreamweaver, Pinegrow is a good substitute with many possibilities and enthousiast developers that surprise me every couple of months with new feature updates. https://pinegrow.com/docs/master-pinegrow/using-external-code-editors/visual-studio-code/ -
Afintiy Web-Weaver
All Media Lab replied to Chills's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
@Chills Yes this is the best DreamWeaver alternative option and has the possibility to do a *one time payment instead of prescription. It works on Windows, Mac and Linux. *As you can see here: https://pinegrow.com/#buy