-
Posts
928 -
Joined
-
Last visited
Everything posted by telemax
-

Easy way to combine masks
telemax replied to mr.burns's topic in Feedback for Affinity Photo V1 on Desktop
-

Pen tool workflow optimization
telemax replied to spacecat's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
In a case like this, it makes sense to use the AD and Corner Tool. Corner_Tool.mp4 -

Pen tool workflow optimization
telemax replied to spacecat's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
If you hold down the space bar while controlling the bezier handles, it will allow you to move the point to correct when you make a mistake. Handles+Spacebar.mp4 -

Normal Map Generator
telemax replied to telemax's topic in Tutorials (Staff and Customer Created Tutorials)
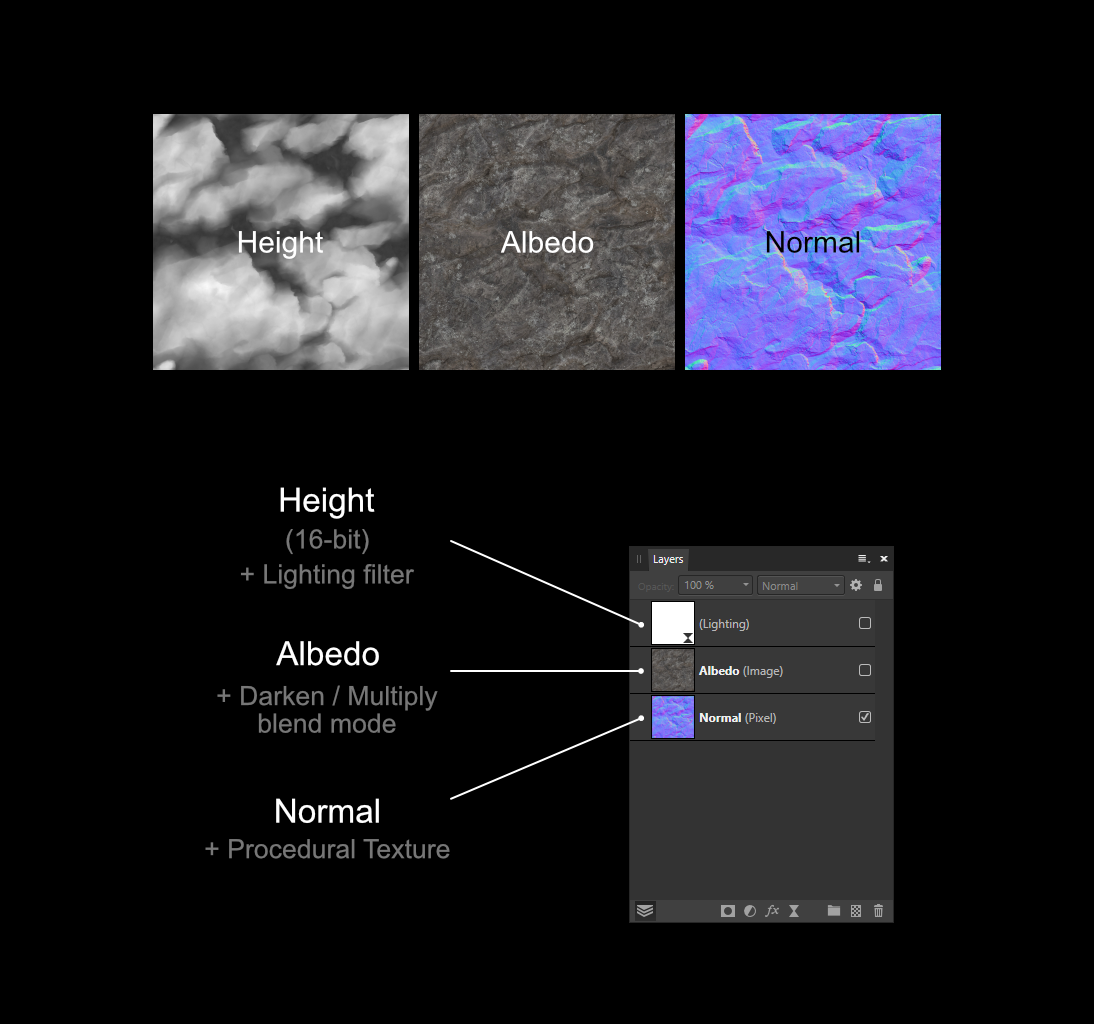
You may find it useful to use ready-made PBR texture sets. They are designed for 3D graphics, but they can also be used in 2D, to create very realistic surfaces. The AP allows you to use a ready-made PBR texture set. You will need at least 3 of the PBR texture sets, Height, Albedo, Normal. You can buy PBR or download it for free: https://www.textures.com/browse/pbr-materials/114558 https://ambientcg.com PBR.mp4 The Height map must be loaded into the Lighting filter by pressing the "Load bump map" button in the Lighting filter settings. For the Height map, it is preferable to use a 16-bit PNG. -

Apply filters on a mask layer
telemax replied to totjoss's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hi, You can create a layer-mask which is a normal layer and therefore works with all Adjustments. Try this method: -

Normal Map Generator
telemax replied to telemax's topic in Tutorials (Staff and Customer Created Tutorials)
@jmwellborn wow, it looks like you're not using it for 3D graphics and 3D models, but for something else in 2D. -
A really good set. The Rhyolite brush is very impressive! 👍 And it also gives an interesting effect as an eraser.
- 12 replies
-
- inktober inkers
- inktober
-
(and 3 more)
Tagged with:
-

Enlarging Pixel Layers
telemax replied to awakenedbyowls's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Yes, it might be a matter of pixel display. Check the "Pixel View Mode" as @NotMyFault mentioned. Pixel_View_Mode.mp4 -

Enlarging Pixel Layers
telemax replied to awakenedbyowls's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-

Enlarging Pixel Layers
telemax replied to awakenedbyowls's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
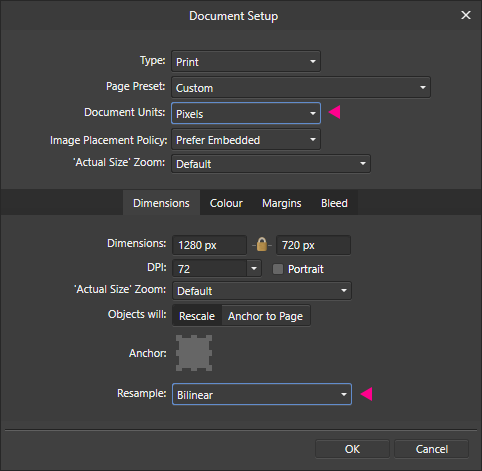
You can also rescale using artboards. In this case, the physical size of the raster object will change, but its pixel count will remain unchanged. Resample.mp4 -

AFFINITY TRANSPARENCY
telemax replied to E9B6's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
--- -

Normal Map Generator
telemax replied to telemax's topic in Tutorials (Staff and Customer Created Tutorials)
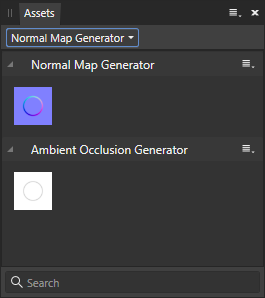
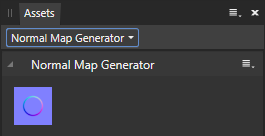
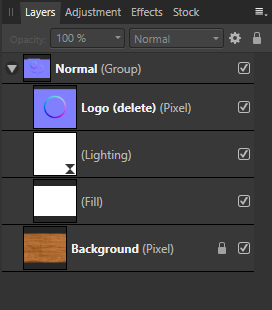
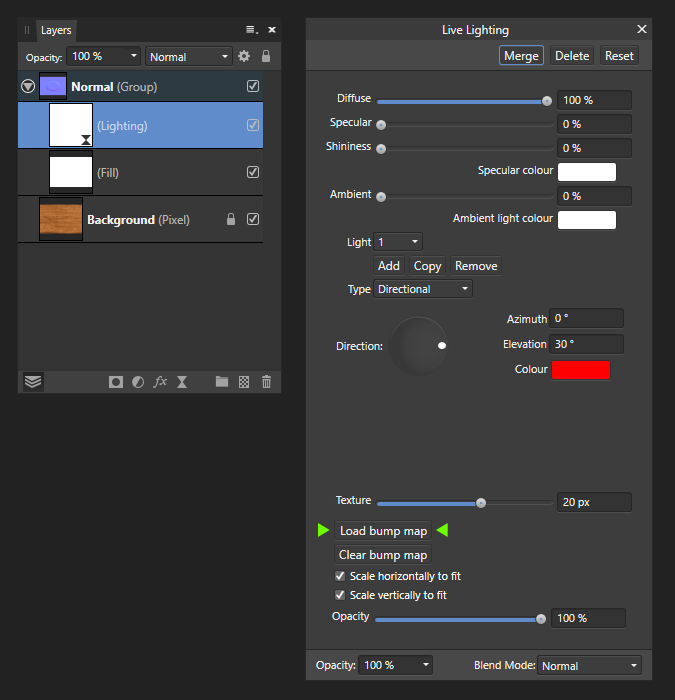
Previous explanations were insufficient for new users. More detailed explanations: Installing 1. Download and install the Normal_Map_Generator.afassets file by simply dragging it into the program window. 2. Open the "Assets" panel (View > Studio > Assets), and select "Normal Map Generator" from the list. Using 1. Open in AP the image that you want to convert to a normal map. This step is necessary in order to create a document with the target resolution. 2. Drag and drop the blue "Normal Map" icon from the "Assets" panel, into your document. You should get this set of layers: 3. Expand the group, and hide or delete the "Logo" layer. 4. Double-click on the "Lighting" layer and its settings will open. Click on the "Load bump map" button, and select the same texture you opened in step 1. 5. Use the "Texture" slider to adjust the bump value. -

Editing Clipping Masks
telemax replied to ra.skill's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Create a composite mask with the group, and you can see all its parts, and edit it like a regular layers. -
Hi, This is a method of creating a completely non-destructive mask that allows you to use a normal layer as a mask, and do with it everything you can do with a normal layer, without any restrictions. You can also use a group as a mask! Everything you put in this group automatically becomes a mask, and you can mix them together in Multiply mode, for example. This way a mask can be a composite of multiple layers of any type (raster, vector, color, grayscale). This gives full creative freedom! This non-destructive mask method, created with two layer settings, Blend Ranges and Erase Blend mode. This method creates a mask from any Layer type, in a non-destructive way, keeping the original intact. And also apply Live Filters, and Adjustments. 1. Select the layer that should be the mask2. Change its curve in Blend Ranges3. Change its blend mode to Erase Creating a Mask Mask_1.mp4 Creating a Composite Mask Mask_2.mp4 Using an image as a Mask Mask_3.mp4 Creating a Composite Mask using different layer types Mask_4.mp4 Applying the Live Filter Mask_5.mp4 An alternative method using Procedural Texture
-

Layer opacity vs. fill
telemax replied to mso1977's topic in Feedback for Affinity Photo V1 on Desktop