-
Posts
928 -
Joined
-
Last visited
Everything posted by telemax
-
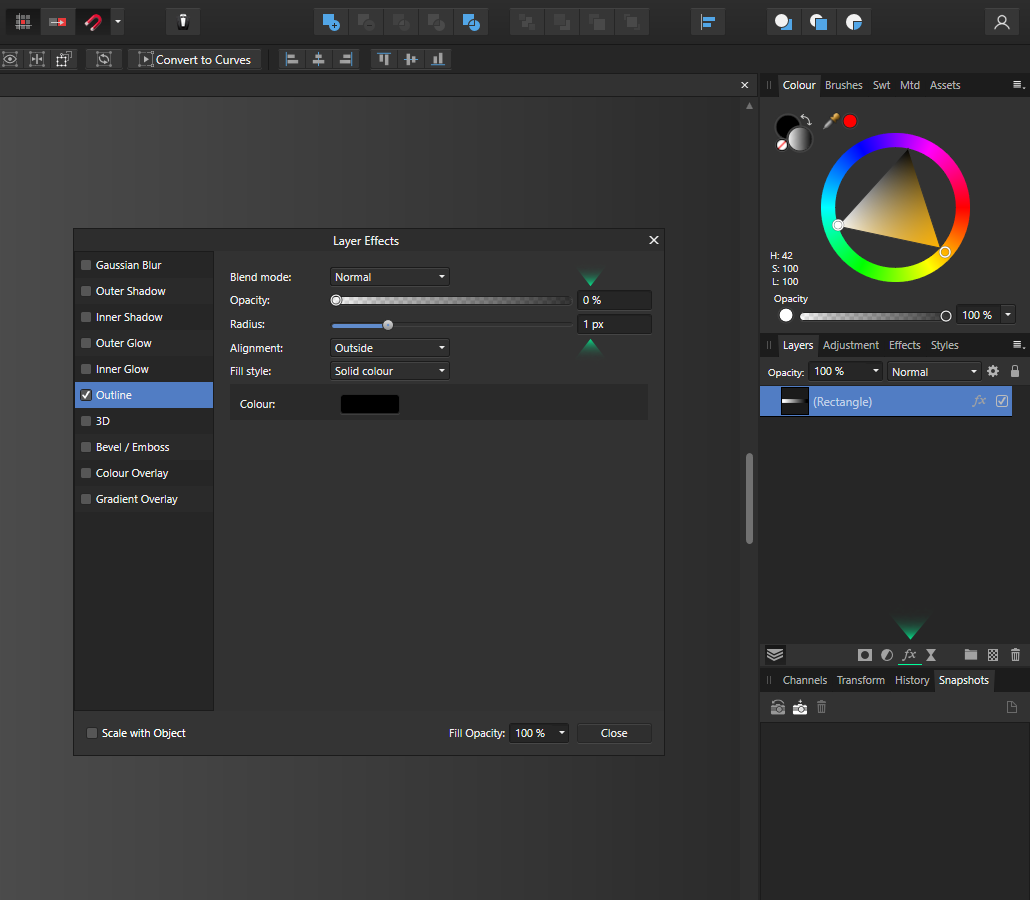
Hi, There's a trick that works at least for V1. 1. Select your gradient layer. 2. Apply FX (located in the layers panel at the bottom). 3. Use Outline FX. 4. Set any value for radius, and zero for opacity. Thanks to @NotMyFault, he hid it somewhere in the bowels of this forum, in an easter egg.
-

Pixels and Images and Alphas, Oh My!
telemax replied to Ldina's topic in Affinity on Desktop Questions (macOS and Windows)
By the way, channel editing is not available for the "image" layer. At least in AP V1.- 18 replies
-
- affinity photo
- alpha channels
-
(and 3 more)
Tagged with:
-

Pixels and Images and Alphas, Oh My!
telemax replied to Ldina's topic in Affinity on Desktop Questions (macOS and Windows)
In simple terms, the "image layer" tries to preserve as much information about itself as possible.- 18 replies
-
- affinity photo
- alpha channels
-
(and 3 more)
Tagged with:
-
It is based on the Lighting filter with the "bump" parameter. The information automatically used from the layers below will create an incorrect dark normal map from any layers below, except white. Therefore, to get the correct result, you need to load the image by clicking the "Load bump map" button.
-
It doesn't work for me with hardware acceleration turned on or off. AP 1.10.5.1342 Healing_Brush.mp4
-
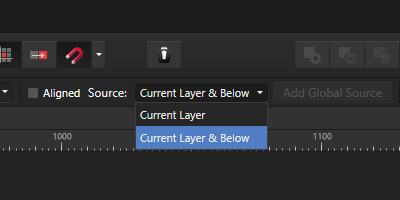
The problem seems to be caused by the "Current Layer" mode. Select another "Current Layer and Below" mode.
-

Non-destructive Mask
telemax replied to telemax's topic in Tutorials (Staff and Customer Created Tutorials)
Both methods do the same thing. The main concept is to make the contents of the group work as a single mask. The main advantage is keeping the contents of the group in their original state. -

Normal Map Generator
telemax replied to telemax's topic in Tutorials (Staff and Customer Created Tutorials)
Removing the logo will make the Asset invisible in the Asset panel, but you can do it. It is not possible to automatically load and update the bump map, unfortunately. -
Wow, I didn't know it was possible to fill any pixel layer with color using the "Gradient Tool" (G) and just choosing a color!
- 5 replies
-
- affinity photo
- tutorials
- (and 6 more)
-
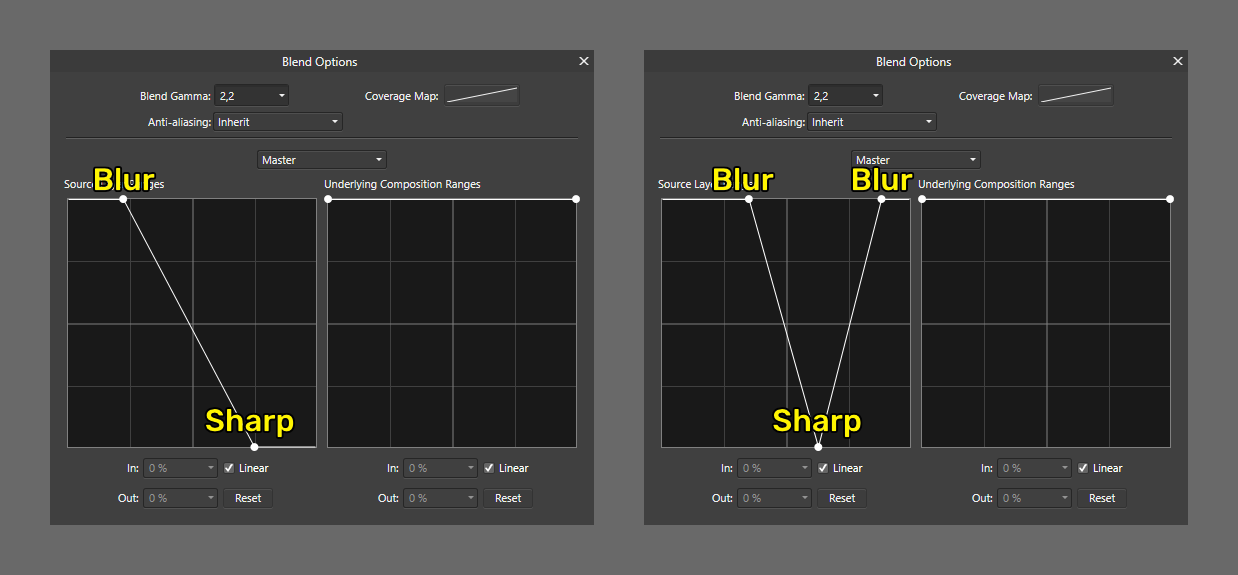
An additional faster and more convenient way. 1. Add Non-destructive Blur. 2. Add a Mask (z-depth layer) for the blur effect. 3. Adjust the "Blend Ranges (cog icon)" curves for the mask. Levels adjustment of the z-depth layer is not required. The distance between two points in the "Blend Ranges" can be represented as a field of focus. 3.mp4 -
-

Boolean problem
telemax replied to mate64's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Hi, Try a non-destructive boolean. Hold down the Alt key before the boolean operation. -

affinity photo Hi I am new here, introducing myself
telemax replied to Nebie1's topic in Share your work
I think if you add a wireframe view, it will be clearer to many people. -
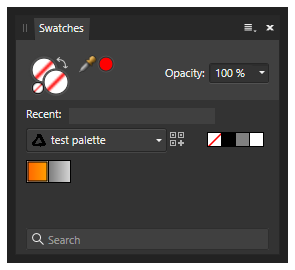
Yes it works in Windows AP, AD (1.10.4) 1. Affinity Designer > Swatches > Add Application Palette. 2. Add the desired gradients, Export Palette. 3. Affinity Photo > Swatches > Import As Application Palette. Here is the palette file created in version AD 1.10.4 in Windows: test palette.afpalette This is how imported palettes look in AP in Windows:
-
Hi, There is no exact alternative, but the Affinity Photo has a non-destructive "Field Blur". It is a "live filter", which means that it will act in a non-destructive way. After creating the "Field Blur" you can move and edit all the objects underneath it. The live filter appears in the Layers panel as a layer, and acts on all layers/objects below it. You can also isolate the effect with a group, or by applying it only to the selected object. All live filters created in Affinity Photo can be edited in Affinity Designer. In this example, I first selected an object and then applied a live filter. So, the filter will act only on this object: Field_Blur.mp4 But you can also pull that filter out of that object, and apply it to another object or group: Field_Blur_2.mp4 Field_Blur.afphoto
-
Thanks for the reply! I just wanted to reduce the resolution of some of the content to export to PDF ("Nearest Neighbour" method, no blurring). Yes, I'm using that technique now. I use a different method, I create a duplicate for a backup, reduce by half the desired content, raster, increase by half, raster. That's my workaround. The second workaround is to use the "Pixelate" filter instead of rasterizing, but it gives a slightly rougher result.
-

affinity designer [Affinity Designer] Interactive Safari Park Plan
telemax replied to MmmMaarten's topic in Share your work
This is awesome! Your interactive map reminded me of an old game: -

affinity designer [Affinity Designer] Interactive Safari Park Plan
telemax replied to MmmMaarten's topic in Share your work