-
Posts
3,560 -
Joined
-
Last visited
Everything posted by toltec
-
If you fill it, it is a filled bitmap. The thing is, Outline is just a pixel selection, expanding around the previous selection boundary. You can do anything you would do with any selection, in this case a pixel fill. As mentioned, in Photoshop I often used ‘Stroke’ to make a modification around the outline of a selection. eg, painting around the edge with a blur brush, set to lighten or something to reduce the black edges that are left, or maybe remove green residue left from green screen removal. Photo does not have the Stroke option, but I can do it by ‘outlining’ the selection and using the outline selection to paint inside, or use with an Adjustment layer or Filter layer (both confined within the selection area). If I wanted the the rectangular marquee as a separate image (layer) with a border, I would duplicate it to a new layer, then use the Stroke option on the Context Toolbar. If I wanted a vector outline as the border, the image would have to be clipped into a rectangle shape. There is no way to turn a pixel selection into a vector outline in Photo. You would need to draw a path and then save it as a mask. I think turning a pixel selection into a vector outline selection is on the roadmap, but I never wait for these things, I just find another way to do what I want.
-

Vector Styles?
toltec replied to Richard S.'s topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I think the main thing is to make sure your artwork document is the right size (dimensionally) before you output the file to a JPEG. Then it should be fine. -
"I would like to make a white stroke outlining a rectangular marquee selection" That is what it does, the original marguee selection was the inner edge of the white outline. In Photoshop, it was common to use 'Stroke' around a selection to control (or manipulate) the edge, or just outline it for emphasis. Edit. In Photo, Outline can be used to do the same thing. Although it is not the same. Don't ask me to second guess why the OP wants to do that.
-

Vector Styles?
toltec replied to Richard S.'s topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
As far as I am aware, even if you include an affect that will be rasterised, such as a layer effect, it is not rasterised until output. So it depends hugely upon how the shirts are being produced. i.e. how they get from your software to the printer. This stuff is very complex with many varied production methods and different printers would be using different software and methods. So without knowing the full details of the production method after it leaves your hands, I simply can't say for sure. i.e. If you output a design as JPEG files which the printer loaded into Photoshop to print from, if you designed it as, A4, as long as you increased the artwork size before outputting a JPEG it would not matter because the rasterisation would be done at the bigger size. if you output a JPEG at A4 and then it was increased in size afterwards (say in Photoshop), it would matter because the rasterisation would have been done at A4. If you output as an SVG it would be quite different, as it would if you output a PDF. To be honest, that is why I tend to avoid these questions because it can get so complex unless I know exactly what the printer wants. Technically speaking. -

Vector Styles?
toltec replied to Richard S.'s topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Whenever I needed to do that, I would always design it the biggest size likely to be needed. I found that artwork would always scale down without any issues but would not scale up (by much). It only takes a second to scale something down when you actually need it -

node along an edge
toltec replied to claycle's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Hmm, could be. Although if the layer was not selected, selecting the Move Tool would not help. I guess it would help if the OP was a bit more specific about why it was "not working as I expect". -

Vector Styles?
toltec replied to Richard S.'s topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Indeed, for traditional silkscreen production but there are a few alternatives methods to silkscreen. I have no idea why @DesignMeister wants to use purely vector artwork. Whenever I needed to produce film for shirts, because silk screening is done at about 50 lines per inch, it didn't matter much what was in the image as far as bitmaps or gradients were concerned. It always looked a bit 'dotty'. There was someone on here who said his T-Shirt producers insisted on purely vector files, which seems madness. How do you produce halftome screens using just vectors? or maybe "why", would be a better question. -
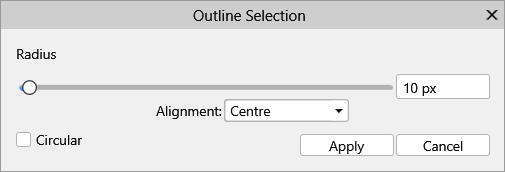
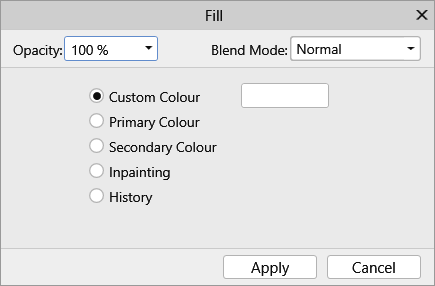
Hi Bob Go Select > Outline set whatever radius you want then click Apply. Alignment: Centre put the new outline half inside, half outside your selection rectangle, Outside puts the outline fully outside your selection rectangle. Go Edit > Fill and fill the selection with the colour of your choice, although white is actually he default colour.
-

node along an edge
toltec replied to claycle's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
There is no need for an extra step, at least not in the AP I have. Just make a selection with a Marquee, Selection Brush , the Freehand tool or even from a colour range selection and it will copy and paste or duplicate the selection area (including pixels!). No need to use the Move Tool. The selection area (and pixels) can be pasted into the same image as a new layer, into a different image or you can create a new document from it, 'New From Clipboard'. ''The only time it doesn't work is if you try and do it on an 'image' layer rather than a'pixel layer. -

node along an edge
toltec replied to claycle's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
It won't work if the image is an 'image' layer, it has to be a 'pixel' layer. If it's an image layer it copies the whole layer, not the selection. So if you placed the image rather than opened it, you need to Rasterise it. Right click on the layer. BTW. You can make a selection and press Cmd + J. It duplicates the selection to a new layer. Saves copy, then paste. -
I recently bought an Acer Spin 360 laptop and it works very well. I use it as a normal laptop, connected to a 27" monitor (HDMI) or as a tablet. And it's pretty fast with a decent processor and an SSD drive. The stylus that came with it works with Affinity Designer. It draws and reacts to pressure. I particularly like the fact that it runs the full version of Affinity software as a tablet, not the cut down iPad versions.
-

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
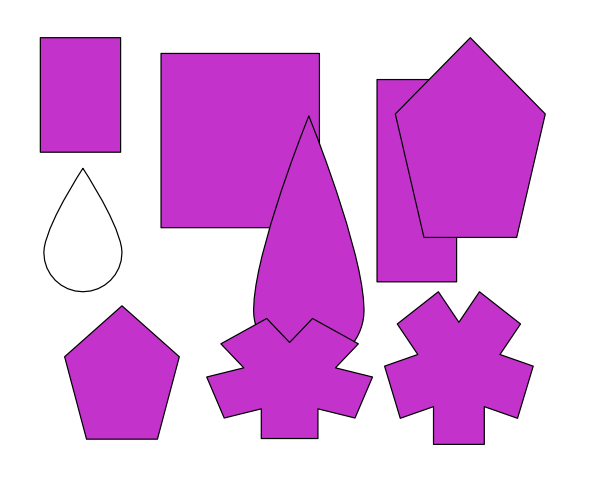
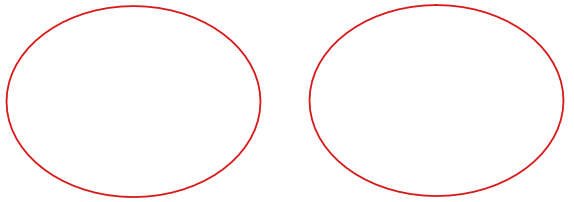
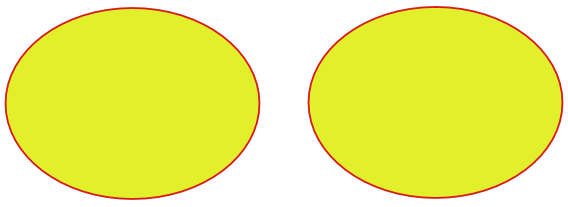
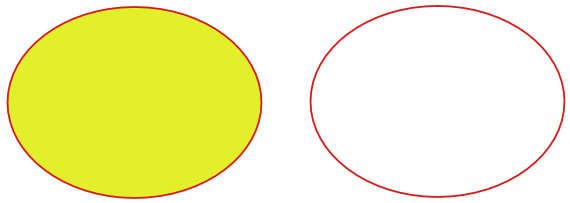
Let's assume you had the option, 'do not fill open curves' and you set it on. 1/ If you tried to fill the shape on the right and it didn't fill, you would know, wouldn't you. 2/ Say you had a bunch of shapes and you wanted to check them all. Select them all, apply a fill to all of them, then it would be a case of spot the odd one(s) out. Try and guess which shape above is an open path Once established, a quick Ctrl Z puts it all back but you have your answer. To be honest, it is not something I have ever needed, ever wanted or most probably, ever will need but if that sort of thing was important, I can see what the option could be used for. But then, I don't do much work with shapes mainly text and photos. -

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Take the example of the two paths below, one is closed one isn't. How can you tell ? If Use Fill is on, both paths are filled so Use Fill does not help identify which path is closed or open? You still can't tell. If Petar's suggestion was implemented and it only filled closed paths, you would get this Now you can tell. Note. I do agree that an Open/Closed path icon or indicator would be better. Or certainly easier. -
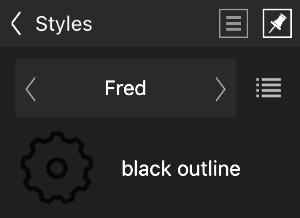
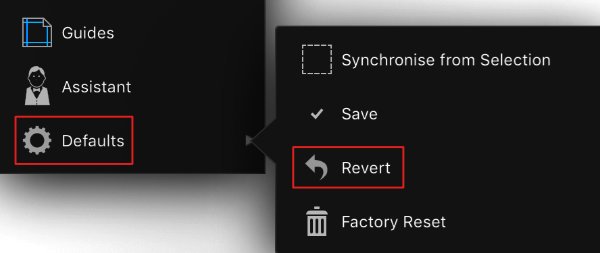
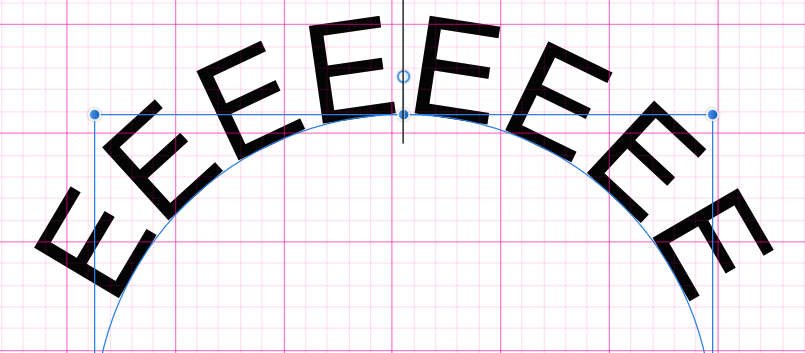
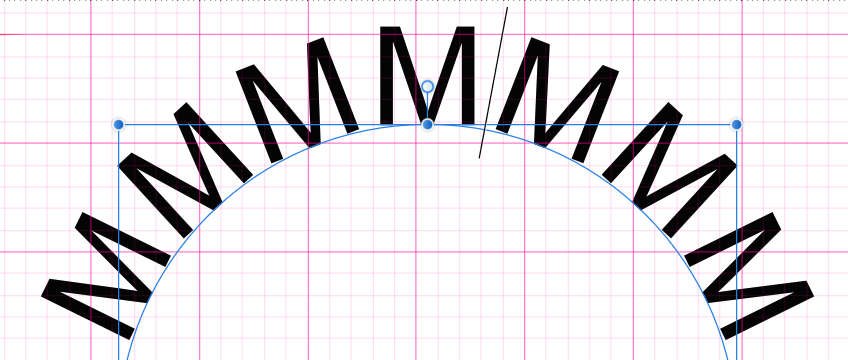
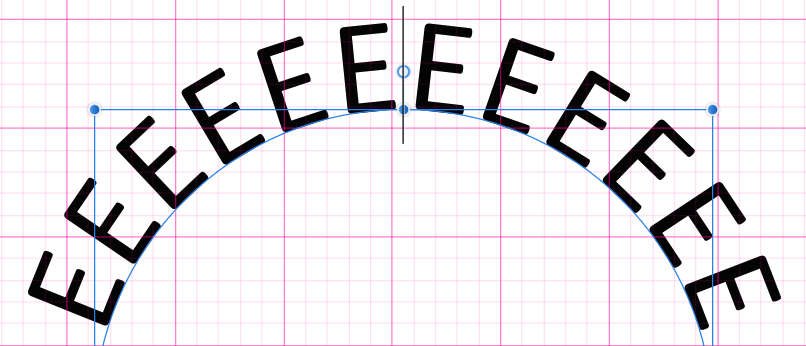
Hi @Elizapainter There is a tutorial for Designer which is the same as Photo for Styles. https://affinity.serif.com/en-gb/tutorials/designer/ipad/video/273649742 Watch the video first! Styles are in the Layer Effects Studio, (fx) right down the very bottom. Tap Styles and there is a burger menu in there on the top right, which you will need. As shown in the video, The following is a little bit complicated, but you will only ever need to do it once. The first thing is to go to Styles and create a new Styles category. Use the Styles burger menu and tap ‘Add category’ then go to the burger menu again and tap ‘Rename category’ to give it a name, like ‘Fred’. Set some Art text, then select the Pen Tool. You can use the Pen Tool to set an outline around the text by swiping across the Width controller on the Context Toolbar (at the bottom). In the Colour studio, set the fill colour of the text to Transparent, which will leave just the outline. Make sure the text is selected and go back to Styles, make sure Fred is showing (it should be) and in the burger menu, tap ‘Add Style from Selection’. Your outline will now be added. Unfortunately, there will be a minor problem. Because of Serif’s rather unprofessional obsession with black interfaces, you probably won’t be able to see it. Black on black is a bit too subtle for most users and as 99.9 percent of professional designers and professional printers use black ink on white paper, not black ink on black paper . . . The best option is to change the display mode in Fred. Tap on the four squares icon next to the category name (i.e. Fred) and it changes to a list view. As shown in the video. If you long press on the outline style you just created, you can rename it to something like ‘black outline’, then although you perhaps can’t see the icon, it is pretty obvious where it is because of the name. Now, whenever you start to type, place the text cursor on screen, tap the 'black outline' style in Fred and all text is outlined . Or select any text on the page and tap the style to outline the text. Fred and your style will appear in any new document you create, which makes life easy. If you use the outline style once to type with, you might find everything you type in the current document now appears with just the outline. If so, and you want normality, just go to the Document menu, tap Defaults, then tap Revert. You will be back to normal solid black text.
-

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Not sure what you are saying here R C-R ? You seem to be repeating exactly what I said in the 2nd and 4th posts What we have since established is that it would be useful to have an option to not fill open paths but only fill closed paths. That could be used to detect whether the path is actually fully closed or not. As Petar first suggested and as Gear maker clarified. -
In the Layers Studio, tap the Merge/Rasterise button (2nd from the left) that looks like a stack of layers and the various merge options are in there.
-

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Ah yes, now I get it. Actually, that would be useful. Maybe there should be a "do not fill open curves" option in preferences. -

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
It is a 'sticky' setting, so if you set it off, it will stay off. Is that not good enough ? -

Open curves
toltec replied to Petar Petrenko's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
-

Workflow for standardised mounts
toltec replied to Jack G's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
I'm not 100% sure what you are wanting to do. In my earlier example, the image of the boat and beach is clipped by the rectangle. So the image sort of snaps to the rectangle shape, not the other way around. If you apply a stroke directly to an image using the Stroke option on the Context toolbar the stroke is applied to the exact outer edge of the image, so I guess it 'snaps', kind of ? If you wanted to draw a rectangle exactly around an image, you could set Snapping on, in which case the rectangle would snap to the image edges, but there is not much point in that because you can apply the same borders/strokes directly on the image. Note: There are lots of other things you can do with borders. In Layer effects, you can apply borders, shapes and other exoric things. These can be applied directly to an image or to a shape (such as a rectangle). -

Workflow for standardised mounts
toltec replied to Jack G's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
If you click on the stroke bar, it opens the panel. You can enter 20 px or something like 5 mm and it will be converted for you. As shown, 20 px is 4.8 points for the image I tried. What tool ? -

Workflow for standardised mounts
toltec replied to Jack G's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
In the example I created, I used two rectangles. Set the stroke of the outer rectangle on the Context Toolbar. Colour or width (i.e 20 px). If you place an image on the page, you also have the option to place a stroke around it using pretty much the same command on the Context Toolbar. This is a simple border though, it is not the same thing as the 'stroke' command in Photoshop.