-
Posts
1,904 -
Joined
Posts posted by retrograde
-
-
On 9/18/2024 at 10:25 AM, Leigh said:
I have bumped the bug report with our developers again!
Hey team, how are we doing on this? Still present on my ipad using Designer 2.6.1
-
1 hour ago, ThatMikeGuy said:
Some of the examples show a book or something that looks like it covers using AD. Can you give us a link if that is the case?
Thanks! Yes I was an early adopter of Designer back in 2014 and was included in their Designer workbook when it was being planned. I did the tutorial chapter on the Escher-esque multi perspective wine cellar. I also wrote a book for Packt Publishing on Designer version 1 during the pandemic. You can find that on Amazon. It's called Up and Running with Affinity Designer.
Thanks for your comments on my post, as I said I don't really have anything against gradient meshes I just think nowadays with all of the tools in Designer there really isn't as much of a need for them. You can certainly get the same (or I would argue) much better results, faster. As ThatMikeGuy earlier in the thread commented, the "vector-ness" of the mesh workflow eventually gets rasterized when output or exported out. I wouldn't argue against having the feature if it gets added as I'm sure some people would prefer that workflow, I just don't think I would ever go that route again unless Serif's implementation of it adds something new to it. 🙂
- StuartRc, ThatMikeGuy and Alfred
-
 3
3
-
Just found this thread.
I was a heavy gradient mesh user back in the day with illustrator but oh man there is no way I would want to work like that again. With Designer right now I can get faster, much better results without dealing with all of those unruly crisscrossing and parallel vector gradient paths.
Using shapes and paths with vector effects, blurs, inner/outer shadows and glows - basically using the Quick Effects panel with occasional but minimal use if at all of the pixel persona I can achieve whatever I need quicker and more efficiently allowing for better control to experiment with a much more spontaneous workflow.
With gradient meshes you really need to think ahead and nail down that path flow. Changing course far along in the process could be tricky and sometimes not even really possible without a ton of work.
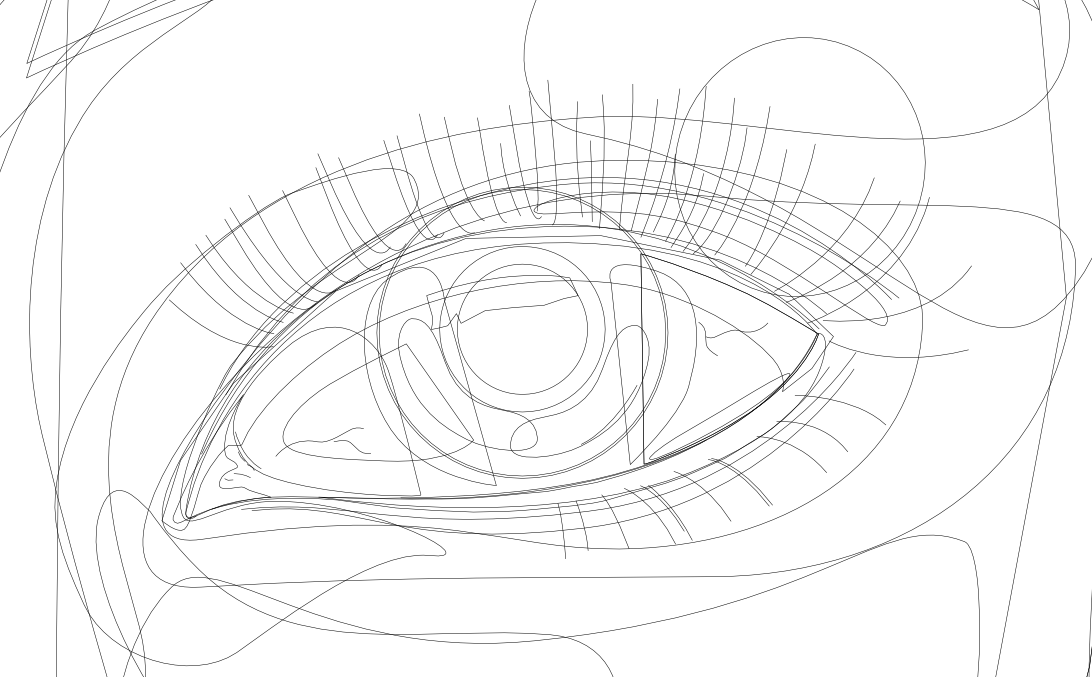
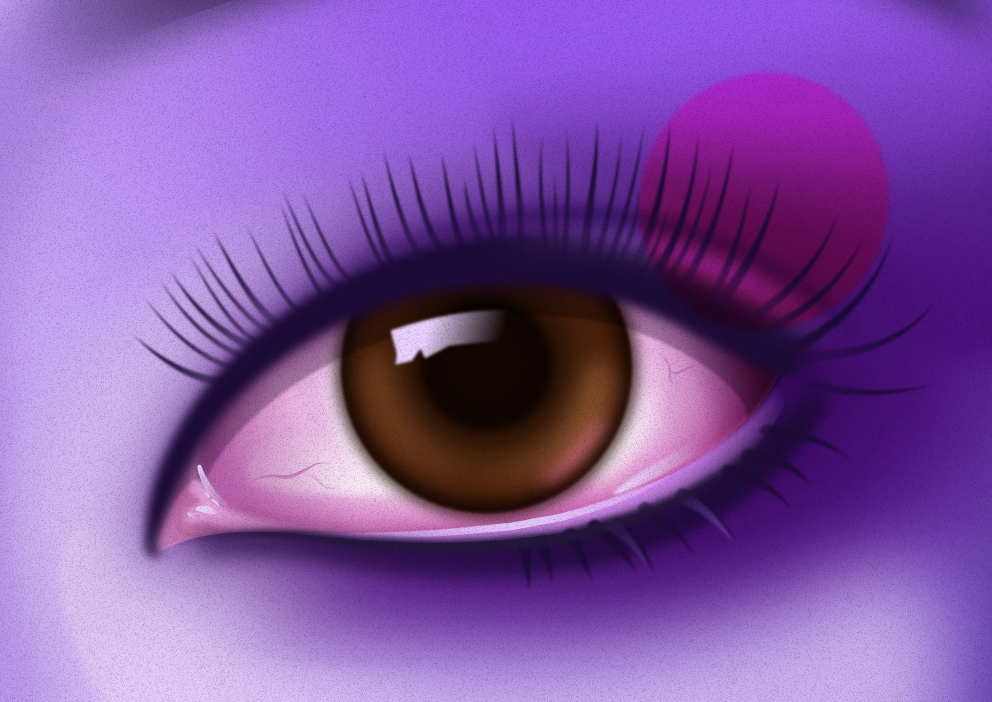
I see the attraction gradient meshes can hold, I used them a lot and with great results, but these days with all of the tools already in Designer, I frankly don't see the need. Some examples attached.
A full tutorial for the eye example can be found here if you're curious how it was done.
https://affinityspotlight.com/article/the-eyes-of-a-butterfly-with-kevin-house/
- NotMyFault, Rondo, ThatMikeGuy and 3 others
-
 5
5
-
 1
1
-
I would probably use a stipple type of brush in pixel persona in Designer or in Photo and paint the gradients on a layer above so it's non-destructive. Make sure the colour you paint is the same as the background and you'll get a nice gradient fade into the background on those shapes.
-
I agree.
I do a lot of sketching for my design and illustration work and recently I have switched from Procreate to Designer in the pixel persona on the ipad for that sketching. I actually prefer working in it to Procreate but those darn quickshape features of Procreate would be a nice addition to add to Designer for all of the reasons stated above.
Pretty please Serif/Canva developers!! 🙂
-
-
Almost 5 years later and still no simple flip selection in the photo persona of designer on ipad? Are people not using the photo persona in designer for sketching or painting?
Currently I am sketching in designers photo persona on ipad, I have a selection made with the lasso tool and now to flip just this selection I have to cut and paste it to another layer, flip it (the new layer) then merge it back down onto the original layer?? Seriously, this is the how to flip a selection workflow? Or am I missing something?
There should be a way to just flip the selection using the context tool bar or transform panel once a selection is made. When nothing is selected the expected behaviour should be what it currently is, that the whole layer transforms.
Frustrating!
-
Why not just select them all and group them and then name the group or select them all and "merge curve" them, then just name that layer?
-
Almost a year later and the Fullscreen palm issue is still happening... IPad V2.5.7
-
You are welcome @Nikhail glad you enjoyed it. It's always great to see how others interpret it! - Kevin
-
5 hours ago, Old Bruce said:
Yes, attached is more of what I was talking about. Using the option drag with the node tool active to select some nodes of an already selected object. It would be awesome to get this ability with the move tool on the object selection level. See short screen capture video.
-
56 minutes ago, Juhani said:
I have a feeling this feature might be impossible without first implementing the true vector brush engine. I might be wrong though. But both of these are super hard misses from Affinity.
Unfortunately I am inclined to agree.
-
8 hours ago, fde101 said:
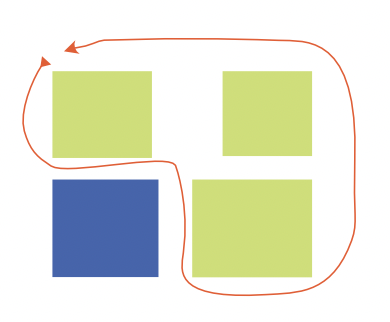
I'm not sure how well this has caught on yet, but a non-trivial subset of procedural graphics could in theory be implemented using the Appearance panel - specifically, a subset that does not rely on combining multiple shapes.
Imagine adding a grid-forming layer to the Appearance panel that replicates the object in a configurable grid pattern, and so on.
Lots of room to leverage this mechanic.
Yes I would love to see some sort of smart array feature in Designer. Inkscape has something pretty powerful in this regard. Checkout their "Tiles and Clones" feature in the second section of this video by Logos by Nick.
-
In Designer persona, with a vector element selected using the node tool you can option > drag or alt > drag a lasso selection around the nodes you want to select.
-
-
On my mac, re the node improvements, I've noticed that with the pen tool active if you invoke the node tool by pressing the command key, you need to also press the option key and click just once on a node to convert it and one more click to return it to the original state and vice versa. It also is a little touchy and doesn't always work right away requiring a few more single (not double) clicks. But if I just press the command key to activate the node tool temporarily and don't press the option key as well, nothing changes with the node... hopefully that's clear enough of an explanation.
Is this the intended method with the pen tool active?
-
Works as expected for me. Designer 2.5.5 Mac 10.15.7
-
Try this. Select the geometry and go to Layers > Geometry > Fill Holes
-
On 8/7/2023 at 9:45 AM, Bryan Rieger said:
There's also more modestly priced macOS animation apps such as Keyshape and Hype which can work both with vectors and bitmaps, and can output to a number of different formats including; gif, png (animated, sequence and spritesheets), webp, mp4, SVG (Keyshape) and HTML (Hype). They're definitely not replacements for Spine, ToonBoom, Animate or After Effects, but depending on your needs they might be worth checking out.
I can certainly vouch for Keyshape. I've used it on a few things and have no regrets. It's a very capable app for the price and I love the vector workflow. Regarding Spine, I haven't used it but I was able to do this very simple walk cycle in Keyshape using just nested groups and simple rotation and position keyframing. It was actually very simple and straight forward. All art was created in designer and exported out as individual svgs (upper arm, lower arm, etc.) I then opened each svg up as separate Keyshape files and copy and pasted them into a single Keyshape file that included all of the components to setup. Edit: It also has the ability to create and use symbols.
https://www.instagram.com/p/C8DjWOHPBGi/?img_index=1
I wish it supported audio for explainer videos or more immersive motion or infographic work.
-
On 3/19/2024 at 1:14 PM, A0R said:
Yes, Motion is not the best tool for vector you need to cut parts in order to do simple animation, for now I'm just using Wick Editor or Apple keynote and plan to get Keyshape. Too bad some online editors are subscription based as there is some neat tools that even let you generate html/css code and clicked base animations.
Still, it would be great if Affinity can develop new tab with everything for vector animation and UX and offer it as additional app full price
 most of the current design works involved web and video, but I understand that development takes lots of time.
most of the current design works involved web and video, but I understand that development takes lots of time.
Did you end up getting Keyshape? I'd be interested in your take on it's capabilities. I'm still using it and am still pretty impressed with it.
-
Depending on the type of work you are doing in AE, if it's simple animation and you are on a mac you should checkout Keyshape. It's a lightweight, no nonsense vector animation app that is surprisingly capable for motion work, not so much for frame by frame although it is possible and it exports out in a bunch of formats including svg, webp, mp4, animated gif, sprite sheet and lottie.
I use it with my designer files exported as svgs and then just simply opened in Keyshape, it comes in at the same document size as the original file. It has pen tool for further editing if needed, it has a bunch of easing curves including custom presets and all of the usual keyframe animatable options. The svgs don't export blend modes though but you can reapply them in Keyshape. Everything stays vector for additional. It's no AE and it's super stripped down but depending on what your needing it might fit the bill. I just tried exporting an svg with text intact and it worked and was still editable in Keyshape. It even has an outline or wireframe view mode. No support for audio unfortunately at this point.
It's way under the radar and hard to find examples online of it being used. Here is a link to what I have been using it for. https://www.kevincreative.com/Animation.html
-
Yep. I just tried the second screen recording video exercise here and got the same result. It seems to kick in for me after 240 points. Goes from a nice smooth curve to a collection of facets around the circle.
-
I was one of the contributors to the Affinity Designer workbook. It's unfortunate that it's unavailable... but if you're interested, I wrote my own pretty comprehensive book (460 pages) on Affinity Designer for Packt Publishing. It covers up to Version 1.10 and it is still available on Amazon if that fits the bill for you. I cover all of the tools and interface in detail and there are 3 separate workshop chapters on creating 3 real world assignments, a logo and 2 types of illustration approaches.
Here is a link. https://www.amazon.com/Running-Affinity-Designer-easy-follow/dp/1801079064/ref=tmm_pap_swatch_0?_encoding=UTF8&qid=1631772053&sr=8-5
-
This is top shelf stuff! @TY Graphics LLC









Grid disappearing on zoom
in V2 Bugs found on iPad
Posted
Thanks Leigh!