-
Posts
264 -
Joined
-
Last visited
Everything posted by Figmatt
-

AutoTrace (convert raster image to vector)
Figmatt replied to eross21's topic in Feedback for Affinity Designer V1 on Desktop
+1 wow, this thread is almost 7 years old- 473 replies
-
- designer
- vector conversion
-
(and 1 more)
Tagged with:
-
Reproduce Activate View > View Mode > Pixels Save your document Restart AD Expected state of that option should be saved either with the document or with the app Actual state of that option is not saved at all I'm currently doing vector work for pixel layouts and it gets boring fast having to frequently reset that option.
-

Affinity Designer Customer Beta (1.9.0.10)
Figmatt replied to MattP's topic in [ARCHIVE] Designer beta on macOS threads
Only on the command line. Use macOS ditto command with the correct arguments, or afsctool from GitHub. -

Affinity Designer Customer Beta (1.9.0.10)
Figmatt replied to MattP's topic in [ARCHIVE] Designer beta on macOS threads
Just a quick note about distributing betas in DMGs, it's possible to HFS+ compress the app (kind of like fast zip but the app remains executable) so it takes up less disc space even after it is copied out of the DMG. Mac App Store does this sort of optimisation automatically for apps that are obtained that way. By doing this compression as part of your build script you can use more extreme settings than Mac App Store and get bigger gains (see below for my manually processed AD Beta: 1GB vs 3GB). Apps usually launch faster (there's less disk access and decompression is lightning fast), or in the same time, and it is unlikely they will ever open more slowly. You can read more about this type of optimisation here: https://github.com/aonez/Keka/issues/149 AD (Mac App Store = 2GB on disk) AD Beta (download and manually HFS+ compress = 1GB on disk) -

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
That's fine Matt, I work at the computer Mon/Wed/Fri so I'm in thinking mode today. No rush, I've waited long enough! We (my wife really) got an iPad Pro with Pencil recently so I'm interested to try Designer on that - my wife has been using it for wrapping paper patterns.- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
Thanks for this! Very much appreciated. I'll have to download the latest Beta. As for output, for this workflow I actually don't generate any! I just rapidly iterate screen layouts and then when I'm happy I recreate them in code with my existing assets.- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
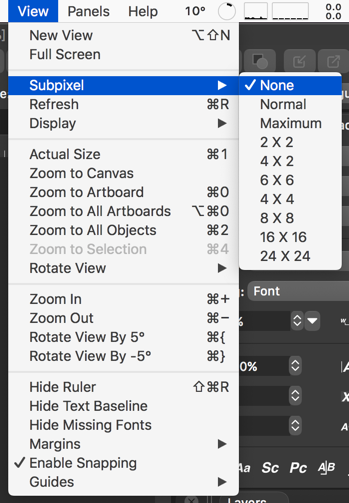
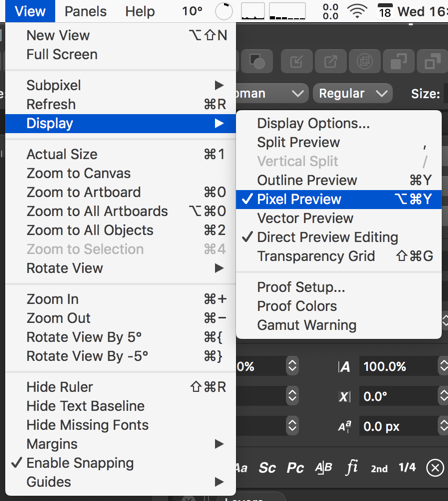
This is the reason I logged in today. Sigh. Yet another thing VectorStyler already has: https://www.vectorstyler.com/documentation/overview/viewing/ I'm currently working in 1-bit (aka monochrome; two colours) and in VectorStyler I can do this: View > Display > Pixel Preview View > Subpixel > None- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-
Thanks! I've done it. This is a usable workaround for me. It's crazy that Designer supports all these things—if you are canny enough to be able to get them into your file—but does not expose their creation in the user interface. So now I have two template files to copy extra features: one for tables and one for perspective! I think the vision of a happy ecosystem of Designer+Photo+Publisher has in fact fragmented what each app offers the user and has caused holes like this to appear. Such a shame. Anyway, thanks again!
-

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
Needing the again. Gah, this gets me down more than it should!- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
Need this again today, designing for Playdate (monochrome/black-and-white display with no antialiasing) handheld console. It's so disappointing that we currently have to use another tool to do this.- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-

Hard crash when opening PDFs using Finder "open with" menu
Figmatt replied to Figmatt's topic in V1 Bugs found on macOS
It was a one off (so far) -
This is what I did: Affinity Designer is closed in Finder Right click a PDF and choose Open With > Affinity Designer Designer opens on PDF import settings dialog (not sure if I waited fully for this to happen) in Finder Right click a second PDF and choose Open With > Affinity Designer Wait for crash crash dump: https://gist.github.com/gingerbeardman/7dfe685e60594dde590a4ee1ea100dd8 crash file attached. Affinity Designer_2019-11-03-152554_matt.crash.zip
-

Turn off antialiasing
Figmatt replied to Ethernaut's topic in Feedback for the V1 Affinity Suite of Products
I'd also love the ability to "switch off anti-aliasing" I design in vectors but want to view/render/export as solid colour pixels. What are the chances? Do I really have to use Illustrator? http://www.icoeye.com/blog/?p=220- 65 replies
-
- antialiasting
- pixel
-
(and 2 more)
Tagged with:
-
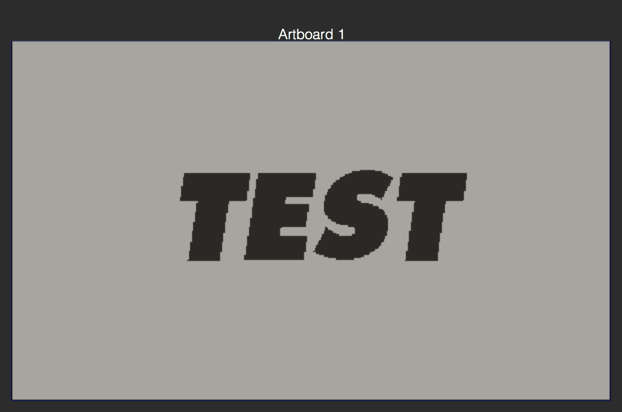
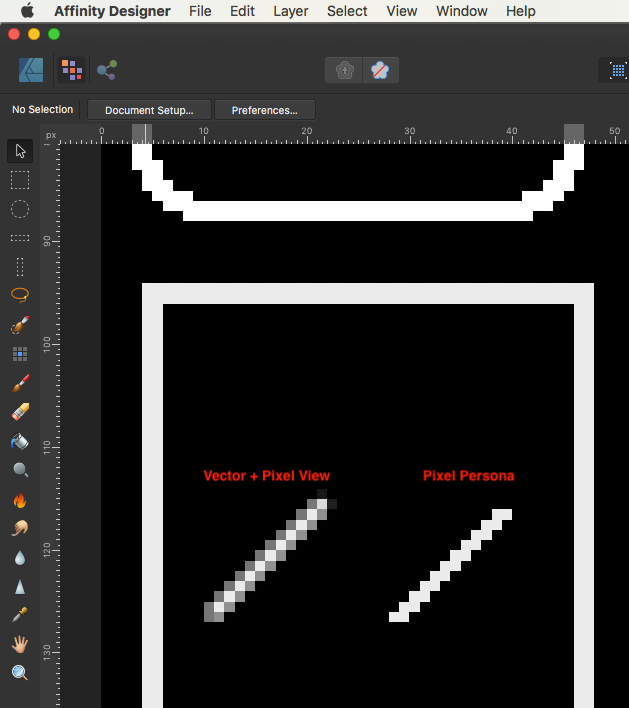
My task is to draw 1-bit artwork for the forthcoming Play Date handheld gaming console. I want to draw in easily modifiable vectors, but render/view as solid pixels. I draw shapes in Designer/Vector mode When in Pixel Persona I use Pixel view mode But my lines are all anti-aliased with many shades of grey, whereas I want them to be jagged. I want my lines to be comprised of only white pixels on a black background. In Photoshop I can draw in vectors and get solid pixel results by turning off anti-aliasing. Can I do this in Affinity Designer?