-
Posts
240 -
Joined
Posts posted by Otto Manuel
-
-
-
That's a good question. I tried all three and now realize the butt cap places the source file precisely on the stroke. The round and square caps are the ones that include the extension, which I would now guess is somehow proportional to the stroke width.
IF I work with the butt cap style I will be able to prepare source files that appear as the brush strokes I imagine. Thank you!
-
-
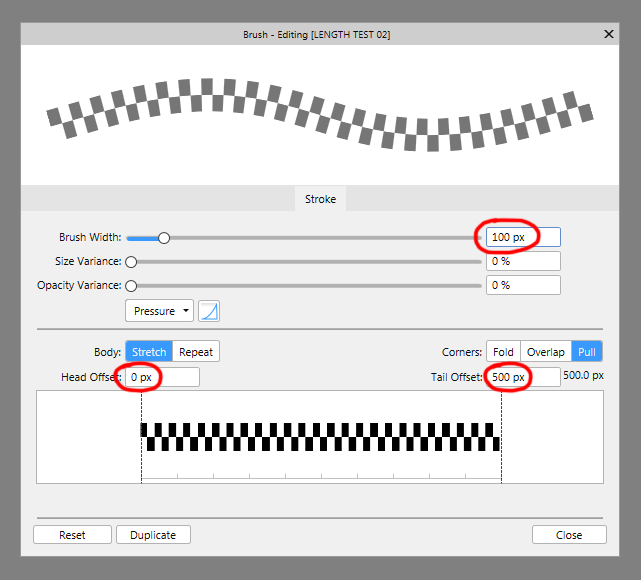
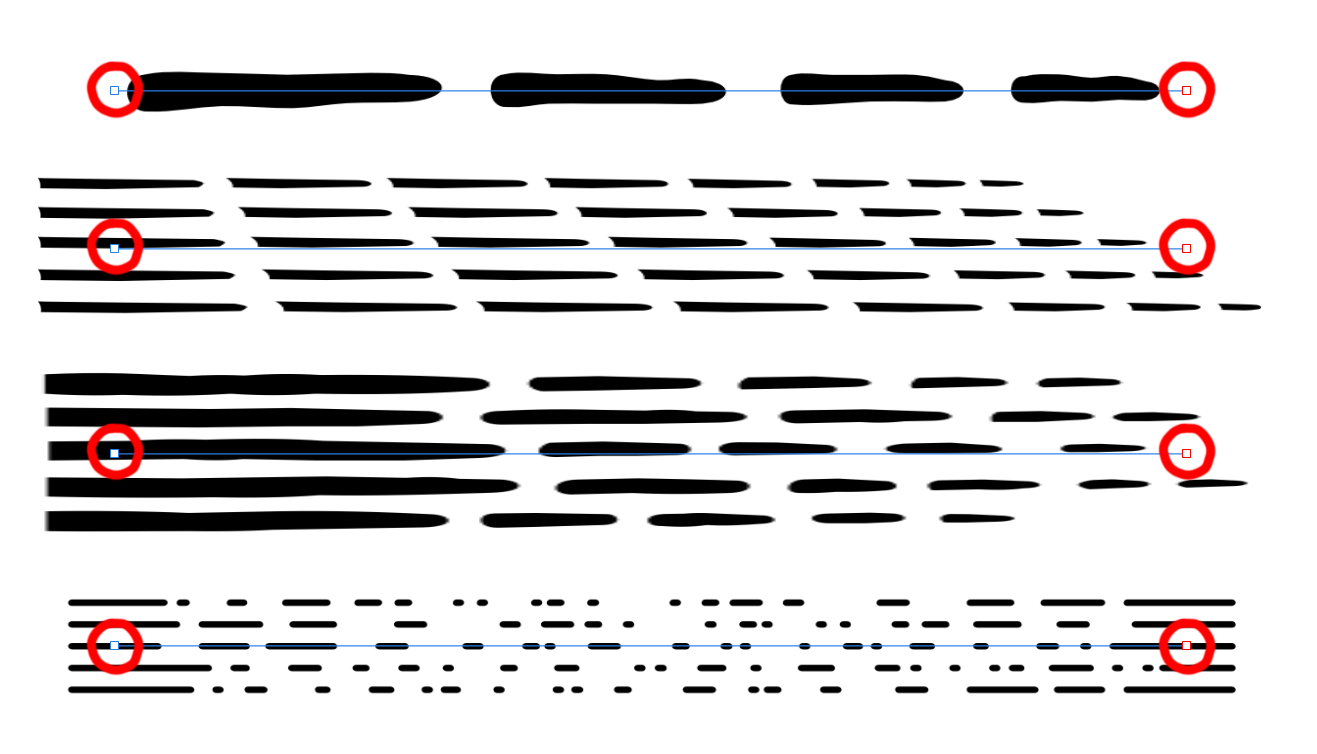
Here is an example I just made in an attempt to reverse engineer quantify the offset.
I have attached the png source file which I used to make the custom Vector Brush, as well as a screen shot of the brush being instantiated in Designer. The source file is 500 pixels long by 100 pixels high. The white blocks are 10 pixels wide. The screen shot shows a stroke with an actual length of 500 pixels long and a stroke width of 100 pixels.
Designer seems to have stretched the "Brush" stroke.
The fifty 10 pixel wide white blocks, that fit precisely within the 500 pixel wide source material, seem to be stretched beyond the end point nodes of the 500 pixel wide stroke.
When I zoom in on the screen shot it looks like the Brush stroke extends approximate 38 pixels past the end point nodes of the stroke.
I am hoping to learn how to anticipate where the end of the source file brush forms I am making will appear when I create and use a custom brush. I have been *investigating* by trial and error and figure I ought to just ask if there is any info that describes the specifics.
Thank you!
-
Hi,
Ihave been spending some free time making some custom Vector Brushes and have not quite figured out how to predict where the stroke's endpoint node will be located.
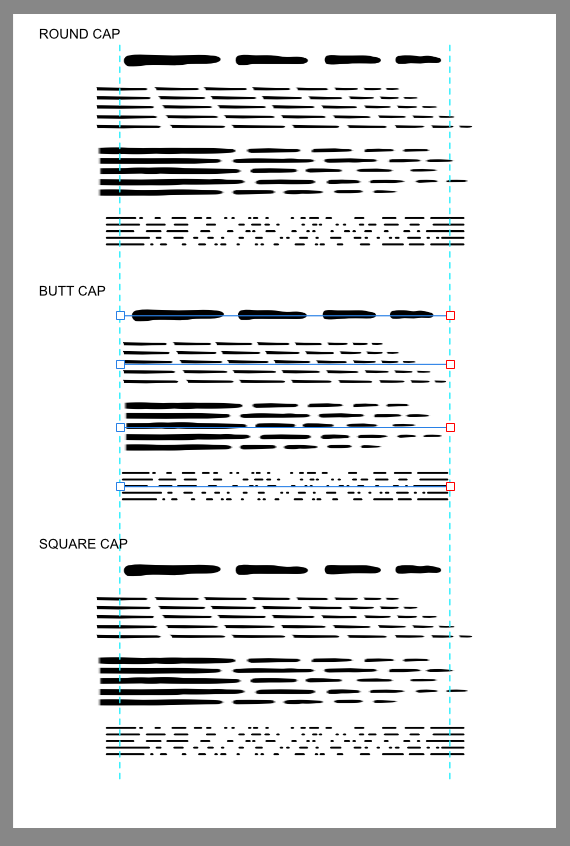
I have attached a picture showing 4 copies of the same stroke with 4 different brushes assigned. The length of the stroke is the same with each example, but the apparent length differs.
I suspect that the difference lies in how the brush forms were placed in relation to the margin of the png source file, but I can not figure out if the placement is an absolute distance value, or a percentage, or something more nuanced.
Is there any info explaining how the left and right edges of a brush can be expected to rest upon the stroke?
Thank you!
-
Hi,
FWIW, after trying to make some engraving styled brushes for a particular project I have been working on, I think a learned some basic concepts that I have not seen in the very limited "research" I have conducted while trying to learn about custom brushes.
1) It seems best if you begin making a custom brush with a specific display size in mind. This includes both width and length, as changing the ratio later will create distortions that may not seem desirable.
2) The width should closely match the stroke size you will most often use with the brush.
3) If you use the stretch function, and the brush has distinct shapes like many engraving brushes, the length should closely match the length you will use, or you may employ the repeat function to vary the length without too much shape distortion.
4) Once the basic size is determined, it seems like a good idea to prepare the source file at or about a 4x resolution. In other words if you for see using a brush with an 80pix stroke and a 300pix length, your source file can be sized 320 pix high by 1200 pix wide. This will ensure clean edge rendition when you view a brush that you intend to display with a clean edge. I tried making the brush source file the same size as I wanted it to appear in the final project and the edge resolution was obviously fuzzy and soft.
That's it for now, I imagine there is lots more to learn.
-
Thank you to everybody.
I started making a few engraving brushes, and realized how easy it is to make a brush. I also realized that a very good way to understand the suitability of a brush in a specific circumstance is to have a familiarity with the source files.
I think I will pursue making more brushes that are designed to be contextual to the goals I have.
Thank you!
-
Hi,
I was considering buying some "Vector" brushes for Affinity Designer, and thought to look up some tutorials about making brushes to compare the value of purchasing a pack versus making a set of my own from scratch.
I was surprised to learn that all the tutorials seem to instruct you to make a png file as the basis for your Vector brush.
This inspired me to take a look at some of the "Vector" brushes in Affinity Designer and zoom in closely, which lead me understand that the brushes I assumed were vector are actually raster and exhibit aliased edges.
Are Affinity's smoother looking "Vector" brushes just based on incredibly high resolution png files? If so what sort of resolution are they using?
Thank you.
-
Hi, Thanks, that is good to learn.
I guess for me, more often than not, adding the adjustments as a child layer, usually at the top of a group, is my use case, so the assistant has been helping me do that ok.
The particular question/solution I asked about in this thread was a new twist on my work habits.
Thank you!
-
The problem I was having is that when I added an adjustment layer while a layer was selected the adjustment nested into that layer and I would not get the result I hoped for, so then I thought it might be a good idea to create a new empty layer and place the adjustment in their, and that did not work either.
Finally, I figured out that when no layers were selected the adjustment would be placed as a top level adjustment that was not nested etc., and then I could add the mask layer to nest in the adjustment, and produce the result I desired.
I find the way Designer places layers and nesting to seem less than intuitive, which has been caused by forming a couple decades of familiarity with other layering conventions. In any event, I think I finally figured out how to do what I wanted. I hope the info proves helpful to someone else.
Thank you.
-
I was having trouble replicating with success using the steps mentioned above. It seems like making sure there are no layers selected before adding the adjustment layer is important.
I must be in need of help to fully understand why I am missing where to do what when. :-)
Thank you!
-
I think I figured it out, but it took a lot of tries and I don't really understand why it worked this time because once again I stumbled into the result.
Here is what i think worked:
1) Make sure no layers are selected, add a Levels Adjustment layer at the top of the stack, and make some adjustments.
2) Add a Mask to the Levels Adjustment layer.
3) Right Click on the mask layer and select Edit Mask.
4) Switch to Pixel Mode and create an oval shape that is filled with black.
5) Right Click on the mask layer and select Refine Mask. Use the Feather control to soften the edge of the oval shape.
I think one of my problems is that I spent a lot of time trying to make a vector OVAL an adding a FX guassian blur.
Any insights you can share will be appreciated.
Thank you.
-
Hi,
A while ago I asked about and learned a way to make a Vignette style which I could save and use in Designer. It has been helpful, but when I compare the results that I get using a method in Photoshop the appearance of the style that I use in Designer seems a bit "dull'. The method I am using in Designer simply multiplies a masked layer of black over everything and darkens both the darks and the lights underneath.
In Photoshop I apply a Levels Adjustment Layer to the top of my layer stack. I compress the blacks and sometimes darken the mid point without dulling the brights. Then I apply a mask layer with a soft edge oval so that the dramatized blacks and shadows are displayed at the edges. This gives the look of a Vignette by emphasizing the intensity of the dark tones without introducing the sensation of dulling the brights.
I tried to replicate the idea in Designer, but always seem to get confused when working with masks in this app, so I have not been able to stumble may way to success. I wonder if I can archive what I hope for in Designer.
I would like to keep the entire project in the Affinity Designer workflow.
Is it possible to replicate the simple Photoshop method I have described? Can you help me understand how?
Thank you.
These images are crops of the lower left corner of a large illustration. The Vignette effect may not seem obvious when just looking at the corner. The effect was appreciable when viewing the whole. The overall effect of the Designer vs Photoshop method is close when viewing the entire picture, but I prefer the more intense detailing of the Photoshop results.
-
Hi,
Thank you @Dan Cfor the follow up comments and questions.
I have ungrouped and re-grouped the groups which cleared the group color assignments and let me continue as I had hoped. Thank you!
Yes, I believe that at one point I had purposefully selected the group and assigned the colors. On other occasions I will use the group to conform a stroke size throughout the group layers. When I do this, a stroke color is assigned. It seems there are repercussions to using a group's stroke size, stroke color, and fill color that I only acknowledge later in a project.
One thing I have learned is that after the group has assignments to the parameters mentioned, I can still go to the individual curves and override the group assignment with specific choices, but the group parameter settings remain as evidence of the previous action even if they are no longer applicable to some of the nested layers.
I think the circumstance that I caused, and which inspired this question, is related to that sort of sequence of events.
Thank you for the help.
-
I think I figured it out.
My groups have colors assigned to the stroke and fill, which was at one point a convenience, but now the constituents of the groups have varied colors, how ever when I select a curve that shares the same color as is assigned to the groups the groups are selected.
I have not figured out anyway to clear the assignment of color on the groups without changing everything inside the nest. For example; deleting the colors of the stroke and fill on the group delets the colors of everything in the nest.
The only solution I can see is to ungroup each group and then group them again, which clears the color assignment of the group while leaving the nested elements undisturbed.
-
Here is a sample file.
I can replicate the issue over and over again. You may have to try a few times to replicate the issue.
It may or may not happen when you try. I have found that selecting some of the elements and using Select > Same > Fill Color works as expected, while selecting other elements causes the Select > Same > Fill Color to select both the individual curves as well as the groups they are nested in. When the groups are selected, making a change to the fill color results in all the elements in the groups adopting the color.
Thank you.
AD 1.1.05. 1342 Win x64
-
Hi,
I have recently begun using the Select > Same Fill Color command in Affinity Designer with vector curve fills, and today ran across an issue which I assume may be a case of the colors that I am working with having too subtle a difference.
The command is selecting elements where the RGB or HSL values are indeed different but very near to the same color. In other words the selection command selects more than just the same fill color. Is there an option to set the precision of the selection?
Thank you!
-
Thank you for your helpful suggestions.
Thank you!
-
Hi,
I have a group of groups. I applied a HSL Shift adjustment to the primary group which affected all the groups in the group.
In this case it was leafy bushes, and I wanted to shift the hue of the green leaves from a cool to warm cast.
Now, I am finding that the group of bushes should be split up to allow me to layer other element fore and aft of the bushes, so I want to remove some of the bushes from the group and use them elsewhere in the stack. It seems like it would be nice to permanently apply the HSL Shift to the entire group to simplify the process, but I want to keep the vector info etc.
Is there a way to permanently apply the HSL Shift and retain all the vector curves and layer stacking?
Thank you!
-
Thank you @v_kyr
I opened my svg in a text editor and found the tag
<svg width="100%" height="100%"and changed it to the dimensions of the project. For example;
<svg width="7.5in" height="14in"and now I can import the svg in other apps and have it load as I had hoped.
Thank you for pointing me in the right direction.
-
Hi,
I have been working with some SVG files exported from Affinity Designer, and the next app I load them in does not recognize a document size. In this case I am drawing the shapes to scale with a document size in inches.
Is this is a basic characteristic of SVG format or is there some way I can learn to make sure that my SVG exports maintain the intended dimensions?
Thank you!
-
-
Hi,
I started working with a project in Affinity Designer that was handed off to me as an .svg with arbitrary frame sizing. Now, I have realized that I can trim a few pixels off the width of the document to make the file a nice and tidy width : height ratio. For example; lets say I started with 309x360, and I am willing to reduce the size to 300x360, but I want to crop rather than shrink or distort the content.
I tried the crop tool, but it didn't seem to have a dialog entry where I could make a precise crop, and it sort of seemed like it was some type of mask rather than an old fashioned crop.
I reduced the width with a document setup, which allowed me to work precisely, but now I nodes and such outside the boundary of the document and I am concerned that it will create confusion in the future.
Is there a good solution using Affinity Designer?
Thank you!
-
I would gladly buy a VectorStyler license but I am still rocking Win7 x64 and can't get the demo to launch on my laptop because specific info in my USER32.dll is missing. Numeric Path says they will only support Win 10+, although I wonder why it would be hard to include a copy of the required .dll in the installer, so I look forward to running it when I finally upgrade my OS.
In the mean time I very much enjoy drawing with Affinity Designer.














Retro Supply Grave Etcher Vector Brushes look blurry in Affinity Designer
in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Posted
I very much enjoy using Affinity Designer to make illustrations. Having used the old standby products since the late 90's I find the Designer workflow to be refreshing in a way that reminds me of sketching in a carefree manner, which appeals to me now that I am practicing art primarily for enjoyment and personal fulfillment.
Every now and then I encounter a gotcha which makes me understand the limitations of Designer, but on those occasions I opt to look at the sunny side of the issue and try to learn the best way to make best use of Designer. I really enjoy using Designer. Thank you!
I finally bumped into a gotcha that seems to warrant a sincere critique.
In the past few weeks I have considered buying a license to Retro Supply's Grave Etcher Vector Brush Pack for Affinity Designer. It had been on my wish list for a long time, but I usually illustrate with a clean stylized appearance so I kept procrastinating. A couple weeks ago I had a project that worked well with a wood cut stylization so my interest was renewed. For that particular project I made my own custom engraving brushes, and learned a lot about how the brushes need to be prepared to scale well with clean crisp edges when they are composited into an illustration. The scaling is probably less of a concern if you are using some style of blurry or bushy brush stroke, but my interest in a wood cut engraving appearance highlighted the need to plan for the final presentation when preparing the source files for an Affinity Designer Vector Brush. It was fun to make the brushes I need and it was fun to learn more about Designer.
When I finished my project I was curious how a "professional" asset supplier might handle all the details, so I took another look at the Retro Supply Grave Etcher and Wood Cut collections. The promotional info looks great and the designers seem to supply a thorough collection of brush sizes and shapes.
When the recent Affinity sale halved the price of the Add Ons I thought it was a great time to make a frivolous purchase and try out the Grave etcher collection first hand.
It only took me a few moments of use to realize and understand that the Retro Supply Grave Etcher Vector Brush Pack for Affinity Designer was a disappointment. I have been left with the impression that the porting of this collection, from a true vector shape set to Affinity's version of rasterized vector brushes, was made with compromises that undermined the quality of the product.
In an attempt to understand and then explain why I was disappointed I made a few demonstration projects which displayed the marked difference between what I expected and what I did not.
Here is an export from a simple afdesign test project that compares a cropped portion of the pdf promotional file provided by Retro Supply and the very same brush, as actually implemented in Affinity Designer. I don't understand how the supplier of these brush strokes could expect this product to be acceptable to customers. The purchase price seemed trivial but the disappointment compelled me to delete the category and request a refund.
Thank you.
This image shows one of the brushes at the full scale. The image is resized for the forum formatting, but you can view the image in another tab and see it at the original 100% scaling.
This image features cut out portions of the image shown above and has been sized to appear at full 100% scale within the confines of the forum formatting.