-
Posts
43 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 mark-h reacted to a post in a topic:
Vector Flood Fill
mark-h reacted to a post in a topic:
Vector Flood Fill
-
mark-h started following 'Convert image colour spaces' not working in Export persona. , SVGs with <?xml> tag won't open , Crashing after zooming in and out multiple times and 5 others
-
This maybe isn't a bug but something that seems to be unnecessarily getting in the way none of the less. When I render Blender's freestyle line art as an SVG file Affinity Designer won't open it. It says the filetype isn't supported. The problem seems to be that the SVGs start with an <?xml> tag. If I remove that they open fine. So there's a workaround but it's a bit of a pain when working with many files. I don't know if this is a very unique scenario or if other SVG files may pose this problem as well. Either way it would be nice to not have this speed bump. Cheers, Mark
-
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
Crashing after zooming in and out multiple times
mark-h replied to pxlr's topic in V2 Bugs found on Windows
I'm having similar issues with v2.0.x. It tends to freeze after a couple of hours of working. And since I started paying attention to what I was doing when it freezes I've noticed it always happens while I'm panning. Disabling OpenCL doesn't fix it. I'm using a 5th generaton Microsoft Surface Pro. I'm going to try the 2.1 beta and will see if that's any better. -
Screenshot attached. I've only got 4 crash reports and the most recent one is dated over a month ago. I wonder if because it freezes and I have to use the task mamnger to end it its not able to generate one? FYI it froze again today while panning.
-
Hi, I've disabled OpenCL but I'm still getting crashes. The last two times I noticed it happened as I was panning with the space key. This may have been the trigger the other times too but I can't be sure, I pan around my documents almost instinctively and without thinking. Where I'm noticing it the most is on my 5th-gen Microsoft Surface Pro running Windows 10 if that's of any help. Cheers, Mark
-
Has anyone else been having problems with Affinity v2 products regularly freezing? I use it daily, and almost daily (sometimes multiple times) Designer or Publisher will freeze when I'm trying to do something. I haven't been able to find a commonality, other than I think it happens when I'm manipulating shapes, even something as simple as adding round corners to a rectangle or resizing a shape. It happens in large, complex documents that I've been working on for hours and it happens with simple documents I just started working on minutes after starting the app. I can't figure out what's causing it. I don't recall the app freezing nearly as often in v1. I've noticed this happening on a beefy Windows 11 desktop machine and my Windows 10 Microsoft Surface Pro. I'm currently running v2.0.4 of the apps. Presumably because it freezes and I have to use Windows to force close it, it doesn't count as a crash s no crash reports are generated. I'm sorry that I can't narrow it down further than this.
-
 mark-h reacted to a post in a topic:
Affinity Designer V2 getting really slow and laggy after some time
mark-h reacted to a post in a topic:
Affinity Designer V2 getting really slow and laggy after some time
-
 mark-h reacted to a post in a topic:
Linear Spirals - Made in Inkscape.
mark-h reacted to a post in a topic:
Linear Spirals - Made in Inkscape.
-
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
Text boxes all have a background colour
mark-h replied to mark-h's topic in Affinity on Desktop Questions (macOS and Windows)
Ah great, thank you! Maybe I'd hit the sync button next to it at some point. I've been using this app for years and never paid attention to those buttons. -
 mark-h reacted to a post in a topic:
Text boxes all have a background colour
mark-h reacted to a post in a topic:
Text boxes all have a background colour
-
Hi all, I've got a problem with an Affinity Designer document where any frame or artistic text box I draw comes with a coloured background and I can't find a way to get rid of it. It's not the text highlight colour. It doesn't happen in all documents but It has happened at least once before in a v1 release of Designer. The blue gradient that is applied is a colour I've used elsewhere in the document so it seems like I've somehow set that as the 'default' fill for any shape. Is this a bug or is there something obvious I'm missing? Can anyone help? 2023-02-13 09;14;24.mp4
-
 mark-h reacted to a post in a topic:
Text opacity different from other objects
mark-h reacted to a post in a topic:
Text opacity different from other objects
-
I've seen this problem before and it's happened again today so I've experimented and saved the file. When I have shapes and text with the exact same colour, the opacity slider (either in layers or in colour) doesn't affect the two objects the same. The text seems to be less opaque, unless there's nothing but empty canvas behind it. Even once the text as been converted to curves the problem remains. One way to make sure everything is the same is to use Copy/Paste Style but this isn't ideal when some objects are fills and others are strokes. Plus, I can't determine which one has the 'correct' opacity. And basically I'd like to change the opacity of objects without having to make sure none of them look different. I've checked RGB and CMYK colour values and they all seem the same, and It's an 8-bit, sRGB file so I can't think what else could be causing this. Can anyone help? I've attached a screen recording to demonstrate what's happening, and I've included the project file. Cheers, Mark example.mp4 Opacity problem 2.afdesign
-
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
SVG import issue - <symbol> / <use> tags, size ignored
mark-h replied to mark-h's topic in V1 Bugs found on Windows
For this specific case I have found a less cumbersome work-around. Inkscape and Adobe Ilustrator weren't showing the symbols at all but if I do a find every instance of <use href and replace it with <use xlink:href in the SVG file then they display in those apps fine. I've yet to find a solution the szie being ignored in Affinity but at least now I can do away with the PDF method and all the icons will stay in their own groups. -
 Joachim_L reacted to a post in a topic:
SVG import issue - <symbol> / <use> tags, size ignored
Joachim_L reacted to a post in a topic:
SVG import issue - <symbol> / <use> tags, size ignored
-
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
SVG import issue - <symbol> / <use> tags, size ignored
mark-h replied to mark-h's topic in V1 Bugs found on Windows
Ah, dang. This is exactly what already I did for the project I'm working on just now 😅. Well hopefully a simpler solution will present itself soon. -
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
SVG import issue - <symbol> / <use> tags, size ignored
mark-h replied to mark-h's topic in V1 Bugs found on Windows
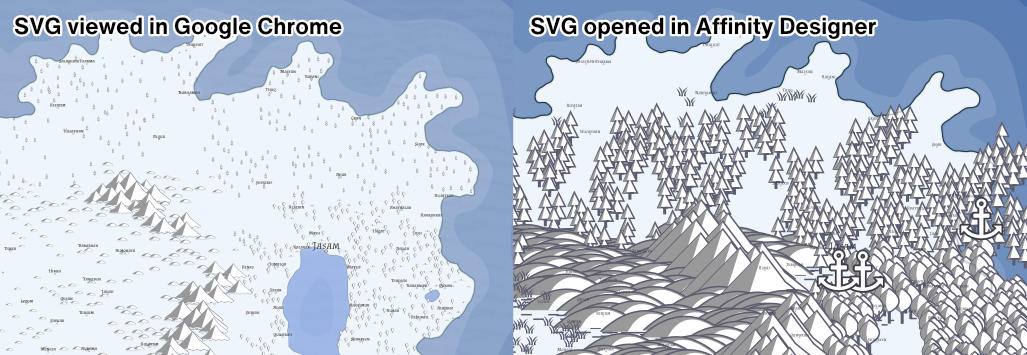
Hi. Thank you for this. This was just a sample map so I don't need the files. It's the 'how' I'm more interested in. How were able to get everything the right scale? -
Hi, I'm not sure if this qualifies as a bug or a feature request but when I import an SVG file that uses <symbol> tags Affinity seems to ignore the width and height attributes of each <use> element so all instances of the symbol are imported at the wrong size. At least with the file I'm trying to work with. I've attached an example here where you can see what's happening. Not only are the icons too big, they're all the same size (e.g. some mountain icons should be smaller than others.) The positioning seems to be off as well but I have a hard time telling if that's not just because of the size/transformation anchor point. Does anyone know of a quick fix for this? Can I reformat this SVG so that Affinity can read it properly? Cheers, Mark P.S. It would be an absolute joy if Affinity could import the symbols in an SVG file as Affinity symbols for easy editing. Roryia 2021-05-25-13-08 (imported into Affinity).afdesign Roryia 2021-05-25-13-08.svg
-
 Sean P reacted to a post in a topic:
'Convert image colour spaces' not working in Export persona.
Sean P reacted to a post in a topic:
'Convert image colour spaces' not working in Export persona.
-
.thumb.png.c99f87694321e6275d00c53c54cc66fc.png)
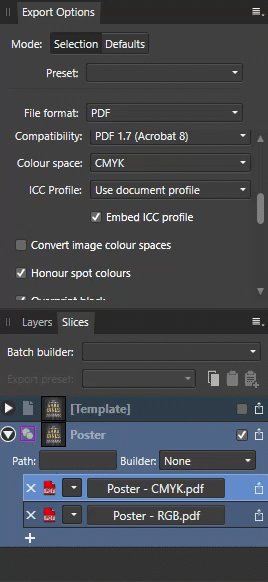
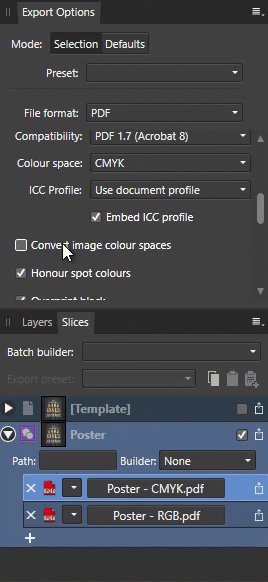
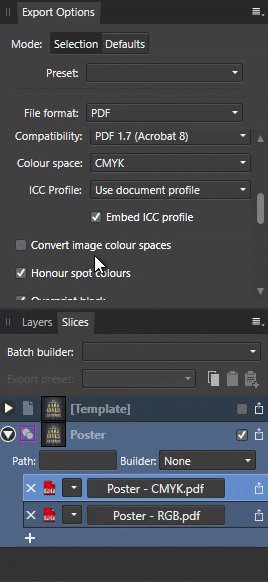
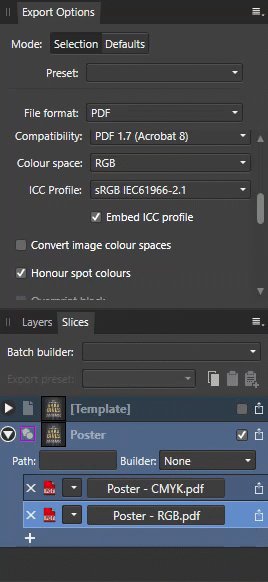
'Convert image colour spaces' not working in Export persona.
mark-h replied to mark-h's topic in V1 Bugs found on Windows
Great, thanks. If anyone else is suffering from this issue, my work-around was to go to File > Export, set up the PDF options there and then save those as a present. You can then apply that present in the Export persona. M