rjvela82
Members-
Posts
138 -
Joined
-
Last visited
Profile Information
-
Gender
Male
-
Location
New Jersey
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Elwen reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
Elwen reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
-
 Aammppaa reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
Aammppaa reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
-
 Old Bruce reacted to a post in a topic:
Should the Bullet 'Start Numbering' really set on Style Import?
Old Bruce reacted to a post in a topic:
Should the Bullet 'Start Numbering' really set on Style Import?
-
Sorry I didn't understand you the first time but that was the issue. I basically updated the style to clear the override and then re-edited it with the [No Change] in the properties and importing it didn't break the ordering I had in the frames of the older file. thanks for the help, good one! @Old Bruce 😁
-
@Old Bruce I'm not sure what you mean. In my video, you see that I attempt to update a template file that has my latest styles with the goal to update another document I made previously with older styles. My attempts to update the template file's styles so that it does not cause all my frames in an older file to start with the same number is what I'm asking for help with.
-
It causes the same issue. All my frames will start with 1 instead of 4. I honestly believe there's a bug here. The Styles properties allows me to clear out the Start numbering at field so that it says [No change], however when I reopen the properties, the current value of the Paragraph studio is always set, and therefore that is what's importing to new documents.
-
 rjvela82 reacted to a post in a topic:
Creating Fonts in Affinity
rjvela82 reacted to a post in a topic:
Creating Fonts in Affinity
-
Thank you for the help. Based on what you said, I was able to figure out the correct step is to set the paragraph style to appear in Both character and paragraph styles. The bullet styles only looks at Character styles by default and when you said to select the Paragraph style it occurred to me to set the option for the paragraph style to appear in both panels. I do have one more issue with these bullets 😅 You see this video below how the image's text wrap options for the hanging line as well as the distance of the bullet are not maintained. Are there any options available that would help maintain the style in this scenario? I want to avoid creating separate text frames whenever possible. hanging indent.mp4
-
Hi, can you help me understand why this is happening: I have a set of bullet points which I have set with No Style so they retain the color style of the paragraph style. I also have a character color style which modifies the color of text. When I use this character style on the first word of a bulletpoint, the bullet style is affected. This does not happen when applying the style to other words in the bulletpoint. Is there a way to resolve this without having to create another bullet style based on the default color ? bulletpoint issue.mp4
-
Saving a BATCH JOB
rjvela82 replied to DNA Pianist's topic in Feedback for Affinity Photo V1 on Desktop
Can we get Batch Job templates?- 10 replies
-
- affinity photo
- batch job
-
(and 2 more)
Tagged with:
-
Thanks for pointing out the Staff badge. Goes to show I'm not here on here much. No I definitely I'm not married to this idea! There are different ways to accomplish things, and sometimes keeping things rudimentary remains the best course of action. I work for a software company and telling customers that databases don't work like the human brain is a common response but you can't blame people for venturing to cut corners.
-
@Old Bruce are you Serif tech support ? Not relevant, just curious. Yes, bleed is paper that is trimmed off and used to make sure color bleed or lack thereof results in a good print. The text frame panel allows for fill color to apply on a text frame, I'm sure you know that by now. If a text frame with color is used to go into the bleed, than that text frame's inset must account for the bleed to improve alignment with other aspects of the software that facilitate a user's design and workflow like grids, rulers, margin guides, etc requiring the user to do the extra math on every edge of a text frame that borders a bleed. To answer your question: The value is applied to each inset in the text frame when the option is toggled on/off including insets with a value of 0. It would work like this: Left Inset + Left Bleed = new adjusted Left inset, Right Inset + Right Bleed = new adjusted Right inset, and so on.
-
Bleed is somewhat of a variable that could change based on the printing job and this could adversely affect a user's workflow since they are now forced to account for bleed on every inset of a text frame bordering bleeds within the whole project. It would be great to have an option in the Text Frame panel that adds all 4 bleed values as insets using a single option "Add Bleed Insets" or similar. This value would stack on top of the main Inset settings. The benefit of this option would allow a user to change Bleed which is at the Project Setting level and have complete confidence that it won't be necessary to adjust many text frame insets settings in the project. Instead, the only required step is for the user to adjust their text frames height and width to border the new bleed. That's it, everything else would maintain its intended alignment. Example: As you can see in the screenshot below, the user has created a comfortable grid to work with. The inset settings they would naturally be inclined to use would be based on their grid, but the bleed is now forcing the user to adjust the Text Frame Insets to account for it. The work involved (a little bit of arithmetic), for every edge of a text frame for how ever many text frames are found in the project make the transition to use another bleed setting for the project a daunting task. If they had such a setting and applied it as they were adding text frames, then all they would have had to do is adjust the current text frame height or width and everything would be aligned as intended automatically. One last clarification: Yes, only one option is needed, and when used all 4 bleeds are added as inset in the Text Frame. It's uncommon for bleed settings to be different across all four edges. Moreover, you will notice there are more options in the text frame panel for adjusting the relative height of a text such as baseline and vertical position but these would be supported by such a feature, not reduce their usability.
-
 Intuos5 reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
Intuos5 reacted to a post in a topic:
Enhancement Request : "Replace with Symbol"
-
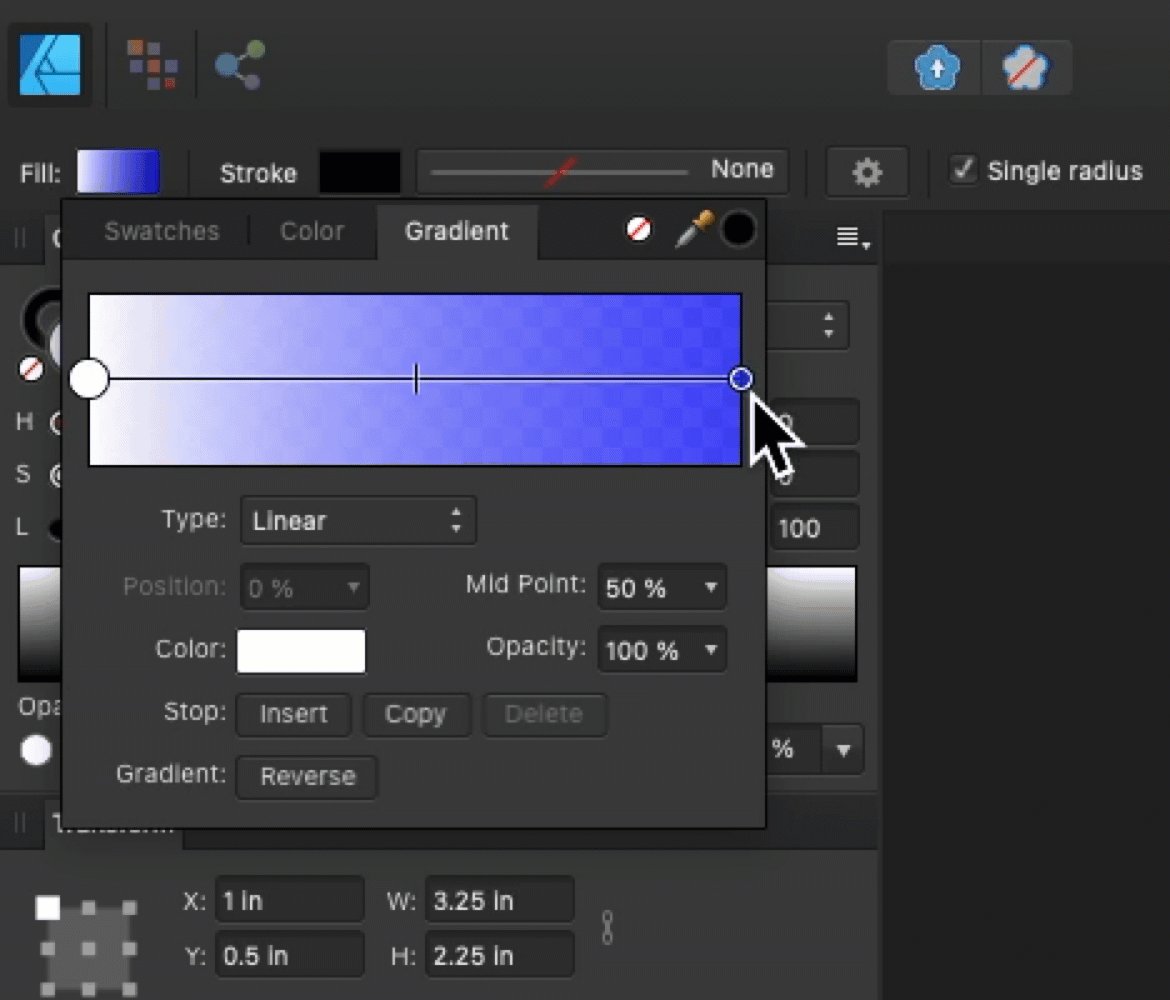
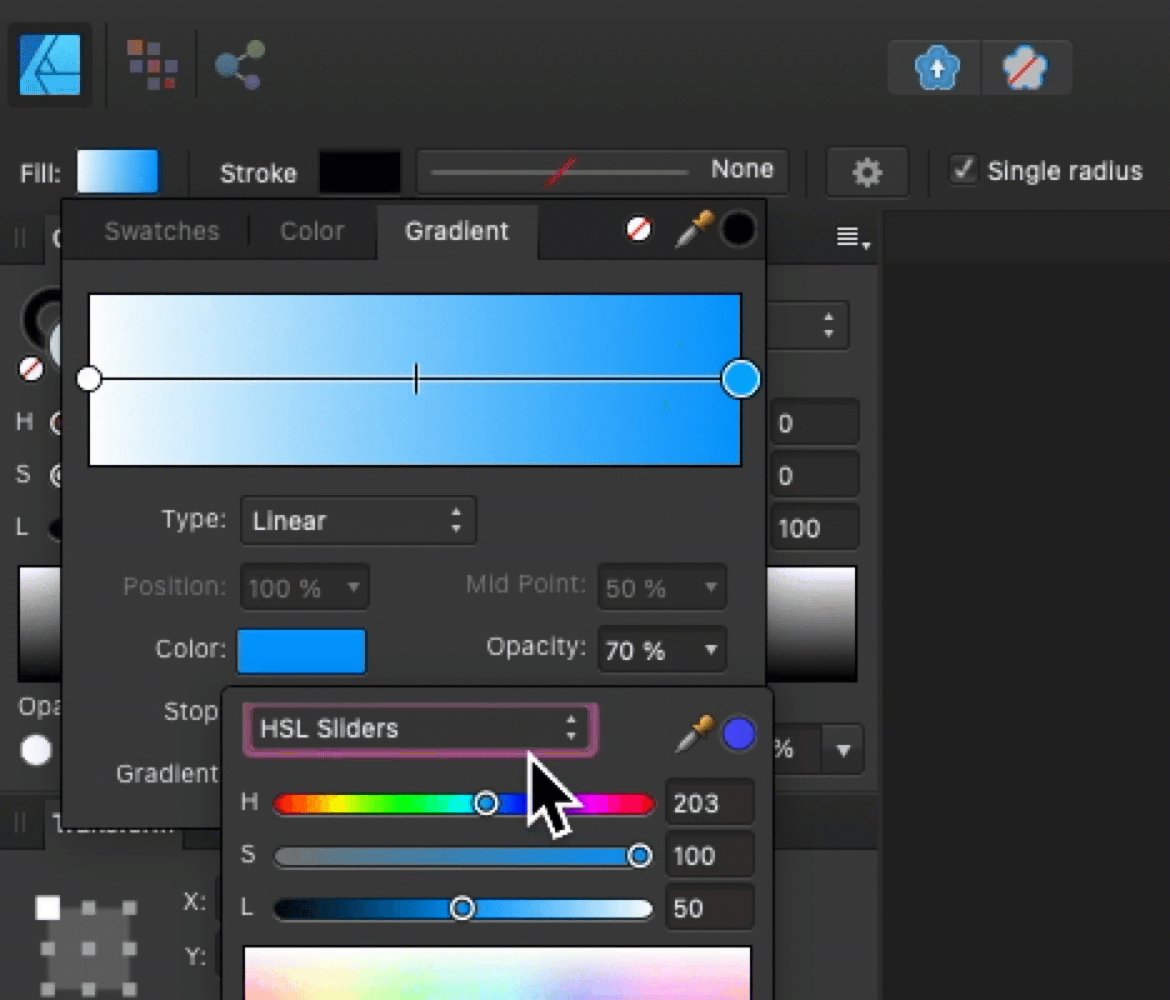
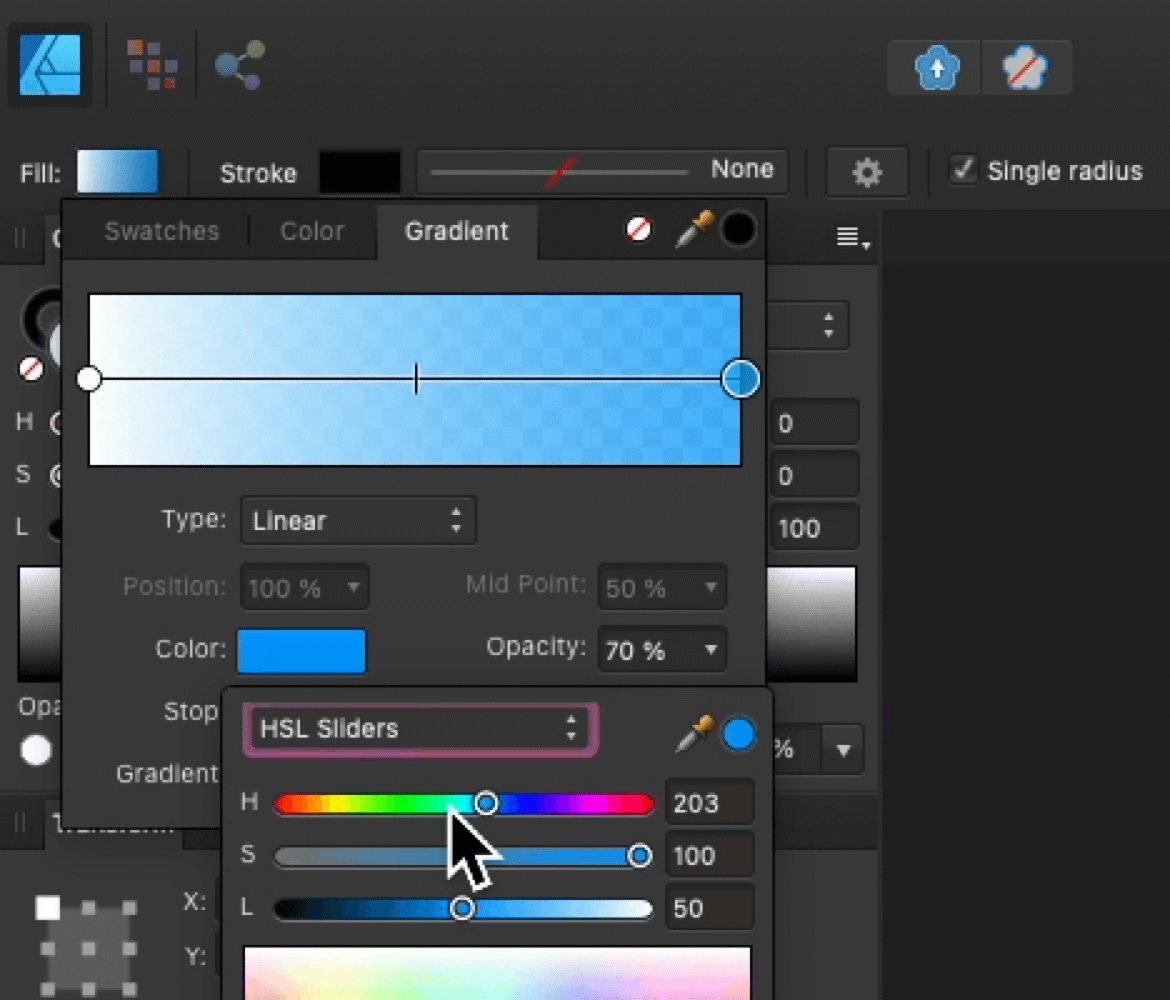
I feel the same way as you, but the gradient tool is a rudimentary part of Affinity Designer. The community has been asking for it to be overhauled, reimagined, reinvented, whatever and it needs to be. Consider the fact that 4K monitors are now more prevalent than ever and on such a high resolution screen you are forcing users to focus in one little area of the screen. It is not a good experience. This brings up another grievous point I have with the Gradient tool. An issue where the Opacity is not being maintained upon color change. A user has to re-initialize the opacity either in the value field or the control to reapply the desired opacity. Whatever programming reasons existed for this, it doesn't matter because there is no reason to constrain the user's process by forcing them to select the color before selecting opacity. I don't like getting into programming discussions either, hell I dont even like having to come to the community to complain, but its a given that development frameworks provide toolkits to address these scenarios but developers sometimes unwittingly choose to be hyper-efficient and will refuse to believe that some level of verbose programming shouldn't be handled with garlic and stakes to someones heart. If a Serif developer is reading this, pls consider addressing this problem. The proper fix is that the current behavior be exactly maintained as it is now, and the only difference is that the user no longer needs to re-initialize the opacity value in the gradient nodes. In other words, don't pass the opacity directly to the color selection, handle so only the gradient tool will show nodes with opacity.