Peter Werner
Members-
Posts
305 -
Joined
Everything posted by Peter Werner
-
I fully concur with respect to the privacy and security concerns, but there is also another point to consider: None of these free tools (online or local) can be trusted to reliably output press ready and properly colour managed PDFs, as this is not the audience they primarily cater to. As for the main topic, I agree that outputting pages or artboards as individual files is something many users will be confronted at some point. Data Merge workflows may also be worth considering when designing such a feature.
-
Linux user base keep growing !
Peter Werner replied to Wanesty's topic in Feedback for the Affinity V2 Suite of Products
I can't produce sources right now, but this is referring to interviews with Serif staff and leadership that were published before the iPad proof of concept versions were shown. The near infinite zoom and tiled rendering feature from their floating point precision rendering system in Designer seems to have come from this project. As far as I remember, the decision to develop an Adobe competitor on top of that engine was made then, and that was the start of Designer for Mac. But I'm sure someone from the dev team could give you a much more comprehensive answer. The Windows versions use mainly .NET for the system specific parts whereas the Plus range used C++. What you describe might just be as simple as some component of .NET Framework relying on a different DirectX version than for example the Affinity renderer. Unlike the Plus range, the Affinity apps use a shared core and everything was developed on top of that, most likely from scratch, judging from all the stack traces I have seen after something crashed. Also keep in mind that modern DirectX, Vulkan, Metal etc. wasn't even around or at least not used when the Plus range was in active development. Again I cannot provide specific links off the top of my head, and I don't know how up to date that information is, but this has been what Adobe has communicated in the past about their overall user base. It might also vary quite a bit from region to region. As I mentioned in this thread before, Photoshop product manager John Nack has on his blog also stated that the reason for Adobe not to go to Linux was not a lack of a market or user demand, but that it would only shift part of their existing user base to Linux instead of generating new sales and expanding their market, which seems to have been their strategy for quite some time now ("Photoshop Extended" was probably the first overt attempt at this even before subscriptions). Which makes sense – you just have to keep subscribers happy enough to not cancel, but if you want to grow the profits, you need to instead invest your resources into features that attract new customers or sell additional products (more cloud storage, stock photos, …). -
Linux user base keep growing !
Peter Werner replied to Wanesty's topic in Feedback for the Affinity V2 Suite of Products
This is not correct. An entirely new codebase, intended initially for an iPad product, was used as the basis of the Mac versions. The core part is mostly platform independent and the user interface and the renderers are written more or less from scratch for each supported platform. As for everybody else's points: Market share figures are misleading. The creative market traditionally has a 50:50 split between Mac and Windows, which does not reflect overall market share. Linux overall market share is completely irrelevant to the discussion since the vast majority of potential Affinity Linux buyers can't even use Linux day to day until Affinity (or the Adobe Suite) becomes available. There is no question that the potential market is there (all the VFX studios and web developers alone would likely be enough). It remains entirely a matter of what the priorities of the Serif team are. No amount of repeating the same discussions in circles in this thread will change that. -
Check out my earlier post about it in this thread – TLDR is that I was able to get around it by running the dotnet install winetricks command multiple times without --quiet but with --force. First choose "Repair", then run it again and do "Uninstall", then a third time with "Install". My tests were on Linux Mint.
-
Affinity Photo can already write PSD files as of today. And as soon as we get scripting, no doubt IDML export will soon appear as a third party add-on if Serif doesn't add it themselves. Still, I agree Serif could be doing a bit more to make data exchange easier and support more open standards. IDML export isn't the only example. For instance, I don't think swatches can currently be exported to anything but their proprietary format. And having OFX plugin support would also help with creating a more open ecosystem with respect to third party effects. I'm sure there are more examples. The .cdr format has been reverse engineered and documented. Open source libraries are available (at least for reading, not sure if they can write too). Most software companies don't document their working file formats because they pretty much change with every release. But I think there should be a legal requirement to publicly document the format when a software product is discontinued, its licensing terms change significantly, or when the format is replaced.
-
Reverse engineering the Affinity file format(s) has already mostly been done by this project on github. The code hasn't been updated in a while, but enough is covered that updating it for the newest versions would likely not be too difficult. I haven't looked into the code in detail, but part of the interfaces also seem to be auto-generated based on document files.
-
In case anyone is wondering, I just tested running the 2.5.5 update on Affinity Photo on Mint and I haven't run into any issues. Still working fine. But I noticed another bug to be aware of: There is no prompt to save an open document with unsaved changes (also exists in 2.5.3). So don't rely on this prompt to save your documents, always save explicitly.
-
I was referring to the other parts of the system like working off of shared storage, not the installation process itself. The installation itself can no doubt be streamlined in several ways (for example, ultimately there will be no need to clone a git repository, build Wine etc. since we could just distribute the binaries and a Wine prefix with the software pre-installed in trial mode once the solution matures a bit, assuming that is legally possible). But for now, the probability of something going wrong during the installation to the point where manual intervention is needed is still very high unfortunately, and sadly that part can't be automated by a script. Tested here on Mint 21.3 with graphics set to Vulcan. Tables work flawlessly in Publisher for me. I also added a text frame to see if that would trigger a problem, but it's working well. I did get Photo to crash when exporting the attached screenshot to PNG though 😄 Just disappeared without a stack trace, but as you can see the file got exported just fine. Might be the msvcrt thing.
-
That's a cool idea – about 450 a day isn't bad at all for traffic coming from a niche forum topic. More than 67% Firefox is also interesting. Of course – my worry is that a standard user expecting Linux to be an alternative to Windows or Mac will try to connect to the server using the GUI and assume for it to just work. But there is not much we can do here, it's one of the many points that Linux distributions still have to improve if they want to be ready for the influx of less technical users coming from Windows. I'll give this a try later today if I can find the time and then report back if I can reproduce it.
-
It is expected that no GUI or similar will appear. In simple terms, this is basically just setting up the folder that contains your virtual Windows environment. The "Same or higher version of .NET Framework 4 has been installed on this computer" is exactly what I was getting as well. Once I clicked "Close" and waited some time, an installer popped up where I think I had the option to repair the installation. I did that, then ran the command (see below) again and got an uninstall option, and I did that as well. After that I ran the installer again (with the --unattended) and it installed just fine. The "Windows Module Installer Service is not available" message is not something that I encountered. But one thing I might have done differently I did is I kept resetting the windows version setting to Windows 11 using winecfg before running the dotnet installation. But based on the screenshot, it's just a warning and the "Continue" button is available, so it might be worth just giving it a try. I just used this (skipping corefonts/allfonts package because it takes forever and I just wanted to get dotnet48 working. You can install the fonts package after you get Affinity working, it will just not do nice font Antialiasing without it): rum affinity-photo3-wine9.13-part3 $HOME/.wineAffinity winetricks --force dotnet48
-
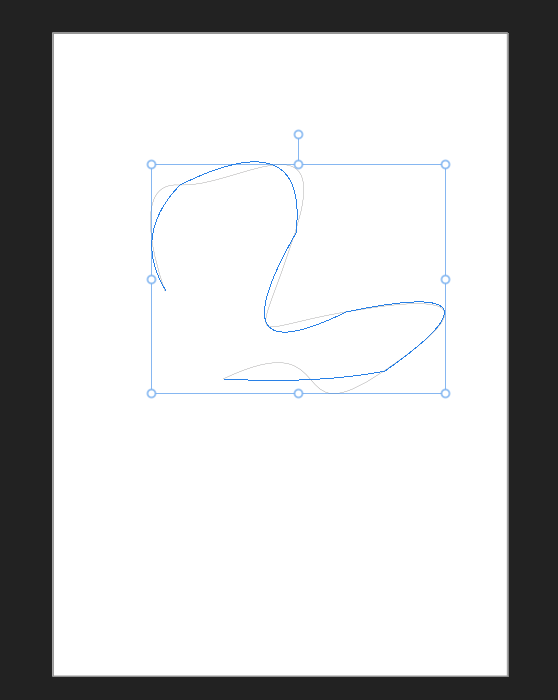
Some graphics libraries support drawing Bézier splines directly (i.e. without the application breaking them up in line segments first), such as using the evaluators feature in OpenGL. So my first instinct would be to test with OpenGL vs Vulcan to see if either of them draws them correctly. If so, it might be a simple typo somewhere in one of the graphics libraries being used. Like passing x0 twice instead of x0 and x1 or something like that. Great idea, I'll give that a try! Though I guess we'll need an easier solution eventually if we want the average graphic design person migrating to Linux from Mac or Windows to be able to use this. A lot of small design studios probably use a NAS for their data. I haven't had a single crash yet (other than trying to run the app by double clicking a document in the file manager), but the freezes I observed seemed to be related to snapping. You could try disabling snapping and if the freezes disappear, switch it on again and try disabling the individual snapping options on by one to see which one is the main culprit.
-
Good point. Let's see if others with the same problem can reproduce my fix first. I was under the assumption that winetricks checks the version of wine and then universally refuses to install the package and that therefore, it wouldn't work on any system without --force. I tried to confirm this by looking at the log in this youtube video, but it seems that dotnet40 is being used instead of dotnet48. Apparently, for dotnet40, the warning does not appear and the installation goes through without --force. For those here who used the dotnet48 package, did the .NET Framework installation actually happen without using --force ? --- After some more experimenting, I discovered a few other quirks. Most notable is the tool overlay drawing of Bézier splines. It takes shortcuts and doesn't match the (correct) curve drawn by the document renderer. Not a big issue in practice, but nevertheless interesting. I also found that Wine doesn't like SMB mounts for loading and saving files. You can't easily select them from the file dialogs, and if you navigate to /run/user/1000/gvfs/(smb share folder)/, Affinity will complain that the path contains invalid characters. This applies to documents as well as other resources such as swatches, Resource Manager relinking and also includes drag and drop operations. It's probably possible to work around this by mapping the shares to a drive in Wine. This might also allow keeping paths of linked files consistent across Windows and Linux so Publisher files could be shared without having to re-link all assets every time. For now, the Studio Link feature in Publisher is also not working. I wasn't asked for my license in any of the three apps (likely due to the extended trial thing going on), but I can't imagine using the trials would leave that feature deactivated. But other than that, it really works surprisingly well.
-
Haha, no worries. Thanks so much for the guide, no way I could have done it without. By the way, feel free to copy and paste the hack for retrieving the application icon from the Publisher executable for the .desktop file to the "Desktop Shortcuts" section if you want. When the installation of the dotnet48 package using winetricks fails (or when it doesn't even try to install it, which seems to consistently be the case unless you use --force), it seems to fall back on some sort of built-in Mono that causes the crash in the Affinity installer. The Affinity installer runs almost all the way through before it crashes, so I tried running the Publisher.exe that gets installed to see if it would work, and it crashed, too. Hence extracting the .msix manually most likely wouldn't fix the problem. It really seems to need the dotnet48 package. But running the dotnet48 installation with the GUI (omitting the --unattended flag for winetricks) and chosing the "Repair" option, then running it again and choosing "Uninstall", then running it again using the --unattended flag seems to fix the "mscoree.dll not found" issue. I think that might be useful to include as a troubleshooting tip in the guide (as well as the point about including the --force option for installing dontnet48 using winetricks), as several people including @JCristina seem to have run into the same problem. Yeah, but I'll have to check if this persists across launches, since any changes to other kinds of preferences do not seem to get saved for me. For now, I'll probably work around that by copying preferences files from a Windows installation so I don't get SWOP colors every time I create a new document.
-
I finally gave it a try under Linux Mint, without success at first, but now it works. The installer crashed reproducably at some point during the installation. So I made a second attempt, starting from scratch, and then another with a clean Wine prefix. First I thought I might have a conflict with the system Wine (which I didn't remember installing, but turns out installing the winetricks package using the system package manager as recommended in the guide pulls the distribution's wine in as a dependency). Running "./wine --version" in the "wine-install" directory spits out "wine-7.9-15231-ga7c9b19e1a2", whereas I would have expected version 9.13 after running "git switch affinity-photo3-wine9.13-part3". However, it turns out running "wine --version" for the system Wine gives me "wine-6.0.3 (Ubuntu 6.0.3~repack-1)", so the wrong version number can't be the system Wine interfering. I assume that the new branch just misreports its version information. So this doesn't seem to be the cause of the problems. Then I thought maybe setting Wine to Windows 11 and using a WinMetadata folder from a Windows 10 installation might be the cause of the issues. But alas, setting the prefix to Windows 10 didn't help either. The first actual error I always encountered during the installation process when following the guide was when running rum to initialize the prefix, which gave me this error rum affinity-photo3-wine9.13-part3 $HOME/.wineAffinity wineboot --init Error! Path to wine version doesn't exist! Wine versions available: So rum somehow couldn't find Wine in that wine-install folder in the Documents directory. Hence I manually created the /opt/wines/ folder, moved the wine-install folder into it and renamed it to affinity-photo3-wine9.13-part3. After some digging, I found that this part (and also the one for creating a link to wine named wine64 in the bin directory, which doesn't seem to be necessary) seems to erroneously have disappeared in the new fancy guide compared to the older codeberg guide. This let me run rum and proceed. However, in my second attempt, when installing dotnet48 using winetricks, I realized the installation didn't actually succeed. Instead it gave me this warning: warning: This package (dotnet48) is broken in wine-7.9-15231-ga7c9b19e1a2. Broken since 5.18. See https://bugs.winehq.org/show_bug.cgi?id=49897 for more info. Use --force to try anyway. So I ran the command again using --force, assuming that the issue isn't relevant for our purposes, as this seems to have worked fine for others. Alas, when trying to run the installer, I ran into the "mscoree.dll not found, IL-only binary (installer file name) cannot be loaded" problem. So I ran the dotnet installation again and set the wine prefix to Windows 11 again. Multiple times. No change. I also tried changing the library overrides for mscoree.dll in winecfg, but to no avail. Without the dotnet48 package, the installer launches and crashes during installation, but with the dotnet48 package installed, it gives the mscoree.dll not found error and doesn't launch. So I left out the --unattended flag to see what the installer GUI might tell me. Turns out that it complains that the same or a higher version of .NET Framework 4 has already been installed on this computer. After dismissing this dialog, suddenly an installer popped up that offered me to repair the .NET Framework installation. After going through that, the same "IL-only binary" error remained. I also tried this tip here and renamed the "/windows/mono" folder. This didn't help either, so I reverted it to its original name. Then I tried uninstalling .NET Framework using the installer GUI (i.e. without the --unattended flag) and re-installing it using the commandline again. This let me launch the Affinity installer, offering to repair the Publisher installation (which was incomplete from the test run without dotnet48 installed). The install ran until the end without crashing. With this, Publisher launched successfully. Overall, it took about 4 hours of tinkering, so the process is nowhere near end user ready yet. Tip for the Icon: Under Linux Mint, if you open the Publisher.exe file, it will load the PE executable inside the Gnome Archive Manager application. This shows different parts and sections of the PE as files and folders, so you can go and extract the file Publisher.exe/.rsrc/ICON/7 as .wineAffinity/drive_c/Program Files/Affinity/Publisher 2/Publisher.png and then specify the path to that in your .desktop file under Icon=... . The icon seems to get extracted in PNG format, so no need to convert from ICO, just give it a .png extension. First impressions: Works great with only a few glitches. With the GL renderer canvas disappears when a menu pops open, when typing into a text field in the transform panel, or briefly when changing tools, but activating the Vulkan renderer fixes these issues (HP Z620 workstation with 32 cores, graphics card should be an ATI Radeon RX570 I believe) If a panel or document window is ever detached to floating state, it can never be reattached ever again. The "Reset Studio" command in the Window menu is your friend. Alt+dragging an object to duplicated drags the window as this is captured by the window manager, so I'll probably just have to deactivate that feature in the system. Changing the UI language always reverts to the system default, even after a relaunch of the application, and changing the default CMYK color space also doesn't seem to persist across launches, so likely preferences cannot be saved Fonts are not anti-aliased, but I still need to install the corefonts/allfonts package and there seem to be some registry hacks to enable font smoothing I'll also have to see if color management and screen calibration works reliably with the rest of the system Saving .afpub files does not in fact cause a crash I can even drag files from the Linux file manager into the Publisher window So far, no crashes at all. I experienced one 3-second lag once, that's it. Even typing Japanese with Mozc works (it pops up an input field and then inserts the text). The spacebar no longer temporarily activates the hand tool as long the Mozc IME is active, but that's not a big deal Show in Explorer opens the Wine Windows Explorer, not the native file manager After quitting the application, the .afpub~lock~ file remains The application cannot be launched by double-clicking an .af* file in the file manager. It seems like it tries to launch it, but there are errors. Big thanks to all who got us this far! Aside from the rather bumpy installation process, this seems very close to being very usable!
-
It's any time someone from Serif makes a forum post saying "We currently have no plans for a Linux version of Affinity." 😆 But seriously, let's maybe keep this thread focused on troubleshooting Wine, as there are plenty of other threads already discussing Linux market share.
-
This seems like it is already installed, so it should theoretically be finding it. Googling the error, I found this thread on the WINE forums, and the last answer by user jkfloris claims this: So in your case, if you want to try reinstalling dotnet first, that would be again the line you used to install dotnet but with added parameters --force -q (you can skip the fonts). No idea if that will fix it, but it may be worth a shot. Otherwise I'd start from scratch with a new prefix and hope that solves it. EDIT: Also this tip on Github looks promising
-
I'm not familiar enough with WINE to know what the right way to approach this is and whether it would be safe to just run the stock installer from Microsoft. But @TrippyHippyDan seems to describe the same problem in this post, maybe they can tell you what ultimately solved it for them. Personally, I'd first look at this line from the Wanesty guide and check if it causes any error messages that could be helpful in tracking down the problem.
-
It may not be the root cause, but this error looks like the Microsoft .NET runtime is not installed.
-
[Module Request] Affinity 3D
Peter Werner replied to Muirén's topic in Feedback for the Affinity V2 Suite of Products
There is little to no overlap in functionality or internal object model between a 3d modelling software and the current Affinity apps. Given the complexity of such software, it would also take a significant investment and probably a decade of development to be competitive with established solutions. Adobe has tried many times to create a 3D tool for graphic designers and aside from Dimensions (the one with an 's' at the end), those attempts didn't really gain much traction (Adobe Atmosphere, Adobe Dimension, several radical rewrites of Photoshop's 3D tools, and now they are working on something new again).. But I could see some 2.5D features like Adobe AfterEffects, Autodesk Flame or Cavalry have them, as well as import of existing 3D models and extrusion being a useful addition to the current toolset. It has always been mind boggling to me that Photoshop didn't allow moving layers in 3D like After Effects. -
Could this entire thing maybe be packaged into something like a Docker container? It might make installation less error prone since the environment would be more consistent.
-
Grid shows artifacts at high zoom levels [Solved]
Peter Werner replied to Peter Werner's topic in V2 Bugs found on Windows
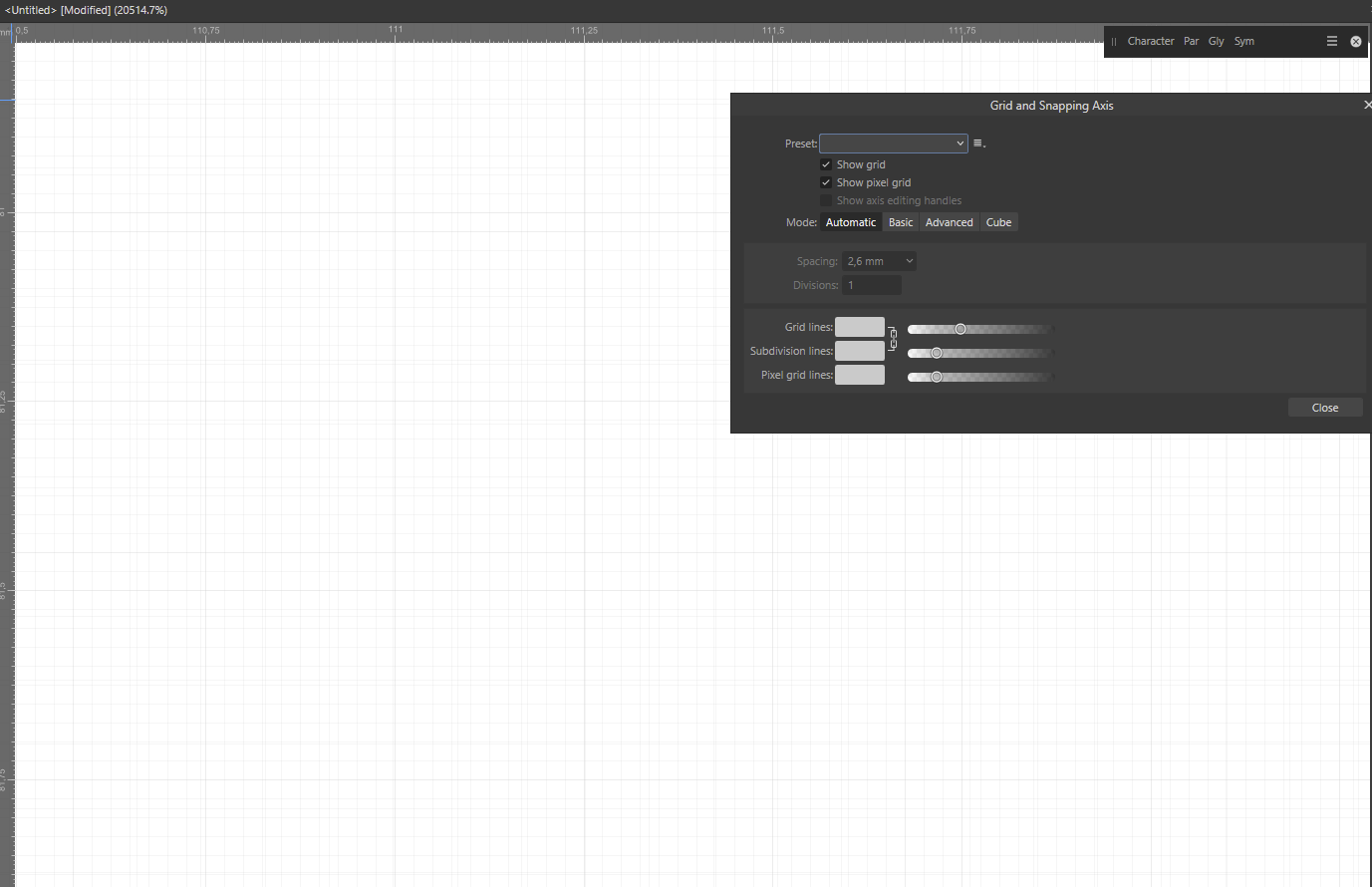
Oh right, that's of course it! Should have thought of that! 🤦♂️ Thanks for your reply! I guess I just didn't expect them to have the same colour by default. -
I keep all data out of cloud storage and we use local NAS servers with remote access handled via VPN. However, this is no longer sufficient to keep data private. Some factors to consider: Some programs like Photoshop, Lightroom and Camera Raw process some commands on Adobe servers without explicitly notifying the user when it happens. This includes some masking tools, neural filters, generative fill, some healing and fixing tools. CC Libraries also automatically send all data to Adobe servers. Some Adobe programs, particularly for iPad, automatically upload all your documents to Adobe servers without your consent and with no way of opting out. If you disconnect network access, it will sync as soon as the device gets internet access again Lightroom Clasic and Lightroom Mobile can only work together if you sync via cloud. You can't work off your own server (neither local, nor via vpn or a 3rd party hosted server) None of Adobe's sync features use end-to-end encryption, only transport encryption, so your data is always accessible to Adobe and whoever they please to give it to All Adobe software is infested with analytics (for example connections to omtrdc.net). Any attempt to opt out of this. using any combination of settings, does not seem to stop this completely. This could, at any time, be expanded to include (partial) documents, or existing data analyzed via "AI" Adobe support has in the past asked for my permission to control my computer to do things for me (which I always declined). This indicates they have some sort of remote access trojan installed with the software. (We also don't know about the extent of its capabilites and who has access to these features on the support side in outsourcing countries, but that's a different issue). Furthermore, the new terms are concerning for other reasons: Adobe is effectively holding customer data hostage through proprietary file formats and forcing users to accept new terms at their leisure to be able to access their data, with no way to opt out It is not necessarily about what Adobe are doing, but what the new terms give them permission to do. This includes analyzing local data never put in cloud storage and uploading your local files or analyzing your work or behaviour inside the applications Their damage control PR statements use language that is deliberately deceptive. "We never trained AI using your data" is not the same as "We have never and will never use your data to train AI and we have amended our TOS in response to your comments to reflect this". If the content you edit with your software does not comply with their restrictions, which can be determined in ways that are not transparent (could just be analytics in your local app with just your local data), you can be locked out of your software and your work, which can potentially have disastrous effects on your work, business or reputation Given their use of dark patterns (always enabling "Automatically install Updates" again every time there is an update in the hope you forget to switch it off at some point, making things opt-out instead of opt-in, settings that you switched off being on again after an update etc.), it can be difficult to prevent your content from ending up on Adobe servers against your will Contracts in law as we have them right now were meant to be negotiated. However, this type of behaviour in big tech with "accept this or don't use our products" in combination with a monopoly position creates a power imbalance, especially when clauses are included that are not necessary for normal operations. People who are not willing to give up their data, information, work, skill or privacy are excluded from certain kinds of work (you still have to be able to use Adobe software and open Adobe files if you want to work professionally in the media industry), or even parts of public life when essential apps are only available on Apple and Google app stores so you have to agree to their TOS to use public transport for example. In other words, this is as if housing in your city was 90% in the hands of a single company and you have to rent from them, but one day you find a lock on the door of your apartment with your stuff inside and a notice that they will only give you the key if you agree that they get the right to install hidden CCTV cameras in every corner of your apartment without notifying you and that they get to use and rent out all your personal items that you put in the attic, whether you put them there in the future or in the past. And you know that whenever they do maintenance on the building, they will secretly come into your apartment when you're not home and randomly take items into said attic. When you confront them and say you told them not to do this last time, they will say that this objection of yours only applied to last time they were there. And more and more, things you put in certain rooms of your appartment will always automatically be moved to the attic on principle, no matter if you want it or not. Also more and more random corners of your apartment are also turning into attic transport hubs, but there is no way for you to know for sure in advance which ones. When your fellow renters complain about this, the housing company says "don't worry, we haven't yet rented out your things in the attic, at least not in the past, and so far we haven't given anyone else access to cctv feeds from your bathroom except that company in India we use to handle our customer support". And they changed the measurements of the doors so that if you want to move to an apartment not owned by them, you cannot move your furniture out of there. Your statement is like responding to that situation with "Oh, but I don't put anything in the attic, so it's probably fine" and signing the paper. The issue here is that this is proof that they are fundamentally untrustworthy as a company and that there is no more way to use their products (which they would rather have us call "services") without giving up control over your data and that of the people you interact with.
-
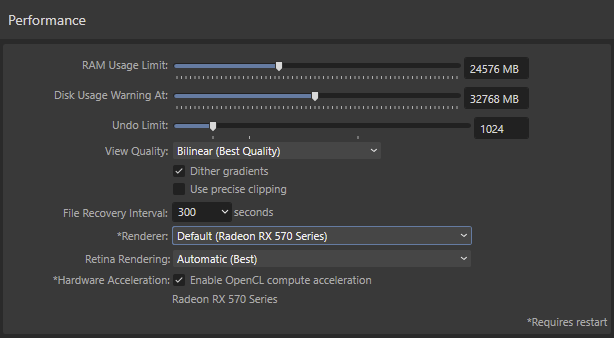
Some irregularities emerge when zooming in, possibly from rounding errors. Zoom factor is visible in the document tab. I'm also including a screenshot of the Performance Settings with hardware information. This is an empty document that was just created. I don't remember seeing this before. Platform is Windows 10, Designer version is 2.5.2. Interesting side note: The RAM Usage Limit slider here lets me go up to 64 GB even though the system currently only has 48 GB installed.
-
A lot of hollywood-level VFX studios use Linux for their workstations with a lot of expensive paid software, so there is that market. And even Adobe's research in the past (>10 years ago) has shown that there is significant interest from their customer base, but it wouldn't benefit them financially since it would just shift part of their existing user base to Linux instead of getting them new paying customers (Source: Photoshop product manager John Nack's blog). It makes sense since people usually choose their OS based on what software they need to run for their work. So it's not a matter of demand, but one of Adobe having a monopoly and no real competition on Linux. It was quite obvious with iOS – until Serif released Affinity for iPad, Adobe had plenty of time, but didn't show any interest in offering full versions of their software for iPad. Once Photo was out, they made a hasty announcement and released a laughable MVP as a subscription a year later because suddenly the situation had changed and they saw that they would lose customers. Not sure what state it is in now, as I have never used it since last time I checked it insisted on uploading all files created with it to Adobe with no way to opt-out. Graphic design and image editing software is mostly the reason preventing me from using Linux as my primary OS. Some software would still require me to keep a Windows or Mac system around, but Affinity and Adobe are the two main roadblocks for most of my everyday work. Windows already has terribly inconsistent color management support, and it's even worse for third party apps. Apple has great color management throughout their systems, so if you are coming from Apple, it would be similar as going to Windows. The Affinity apps themselves wouldn't be a problem since they are properly color managed. Eizo has a version of ColorNavigator for Linux, so calibrating their monitors shouldn't be an issue either. But looking at thumbnails in a file manager, an image in a browser or opening a PDF in a random Linux PDF viewer could give you strange results if that software isn't color managed, just like on Windows. PDF output and the like isn't affected by the OS, and font rendering is likely mostly done by Affinity as well. And even if not, FreeType is a relatively mature piece of software and used on a lot of platforms, so I don't see any issues there. Most Distributions are based on a few select ones like Ubuntu or Debian. I know that commercial software like DaVinci Resolve. Autodesk Maya or Nuke mostly work fine on Linux Mint even though that's not what they are certified for. But most professionals would likely choose their distribution based on what is supported. Also see the point on standardization. Wacom tablets work, scanners usually work better/longer than on Mac and Windows since manufacturers like to not offer drivers for new OS versions, meaning you don't have to rely on third party software like VueScan to keep them working. Printers usually work fine, too – macOS even comes with the same CUPS drivers for many printers. SMB networks shares work fine as well, so working in a team off a server isn't a problem. For me, the only hardware that doesn't work is an M-Audio audio interface, which isn't necessary for graphic design software. However, there is one big factor: 3rd party Photoshop plugins. But there is an open standard called OpenFX that is supported by almost all image and video editing tools in the visual effects world (in fact, the only real exceptions are Adobe Photoshop and Adobe After Effects, guess why), and many commercial plugins that are available as Photoshop or After Effects plugins are also available as OFX plugins. Since Linux is a major platform for visual effects and compositing, the majority of these OFX plugins are also available for Linux. Not only would it allow for the Linux version of Photo to support a host of third party plugins right from the start, it would also broaden the number of plugins available to Photo users on Mac and Windows. It would give developers an open way to develop effects for Affinity Photo without going through an SDK controlled by Adobe, while at the same time reaching more users since those plugins would automatically work in a lot of other applications like Nuke, DaVinci Resolve, HitFilm, Autodesk Flame and more. Best of all, these OFX plugins are all all designed to be non-destructive. If only apps are involved that support color management, this won't be an issue. Otherwise, it will be an issue regardless of the operating system(s) involved. As long as this support is built into Affinity and not into the OS, this won't be an issue. I know Adobe uses their own font rendering engine, so I guess it's similar for Serif. Availability of fonts isn't an issue since the file formats are the same. If you rely on an Adobe Fonts subscription, there are ways to copy over the font files over, but you need a Mac or Windows system or VM for that. Most commercial VFX software is certified for RedHat/CentOS/Rocky Linux, and there is a standard called Visual Effects Reference Platform, which Affinity could join to make sure all major commercial media production software for Linux works on the same systems. I'm not currently using BSD myself. Of course I think it would be nice, but it's really unlikely to make sense for Serif. Just like I wouldn't hold my breath expecting a version for Haiku or Serenity in the near future. This is already an issue on Windows. In Lightroom Classic, I have to switch off hardware acceleration, otherwise I get vastly different colors in Loupe and Develop view, and no amount of driver updates and tinkering fixes it. Linux couldn't possibly be worse. At the very least, not every manufacturer tries to install a load of bloat with their drivers. On Mac, you do get the benefit of software likely being tested by the developer with that particular hardware configuration, and in my experience this can indeed be beneficial. But on the other hand, you can't just swap a boot drive and keep working if the ssd breaks in the mid of a project. And many developers seem to release software only ever tested on newer models. This is especially apparent on iOS where often the last update for an app available for a particular older iPhone or iPad model will crash on that device, making it unusable. Every system and every platform has a unique set of trade-offs.
-
If you need CMYK support, SK1 may still be an option. It's UI is a bit more polished, and it's also very similar to CorelDRAW (which I don't consider a good thing), but obviously no match for software like Affinity, Illustrator and FreeHand. But there hasn't been any development recently. There is also Xara LX, but I couldn't get it to run it on modern Linux. That project unfortunately failed to build momentum when it was released around maybe 2008 or so due to some unfortunate choices by Xara management during the open sourcing process. Even though it's a bit outdated, it's a very capable software with a lot of similarities to Affinity. But to be honest, none of these can be considered a real substitute.