-
Posts
157 -
Joined
-
Last visited
Profile Information
-
Gender
Male
-
Location
: New Zealand
-
Interests
Chicks - Moto-X - Hot Chicks - Software Development - Really Hot Chicks
Recent Profile Visitors
-
 Timespider reacted to a post in a topic:
Please create an undo and redo button
Timespider reacted to a post in a topic:
Please create an undo and redo button
-
 Timespider reacted to a post in a topic:
Please create an undo and redo button
Timespider reacted to a post in a topic:
Please create an undo and redo button
-
 LindaA reacted to a post in a topic:
Please create an undo and redo button
LindaA reacted to a post in a topic:
Please create an undo and redo button
-
Timespider started following Designer Crashing Multiple Times With Warp Perspective , Affinity Designer smooth gradient between two images , Designer V2 Crashing Constantly and 2 others
-
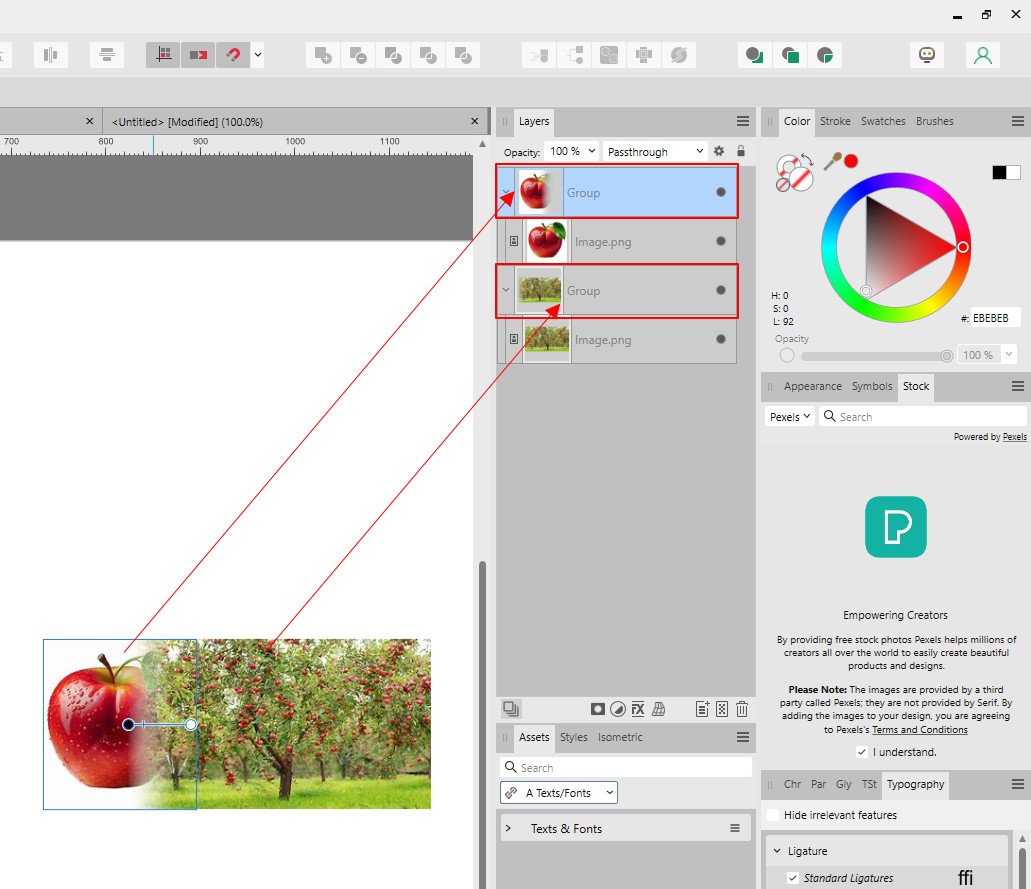
In Designer V2, if you group the pixel/image file with itself the Transparency too will work on images (does for me). So select the one image by itself & then select group. In the attached image both images are grouped by themselves & have Transparency applied to each one separately. In the linked video "Design Made Simple" says you can apply the Transparency directly to the image which I have done before but most of the time it doesn't work for me & I end up with the issue duke22 is having, so I group them all the time now, don't know if it's a bug or what. VIDEO: https://www.youtube.com/watch?v=MuzI37xVnhU
-
 Alfred reacted to a post in a topic:
Designer V2 Crashing Constantly
Alfred reacted to a post in a topic:
Designer V2 Crashing Constantly
-

Designer V2 Crashing Constantly
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Thanks so much Alfred. Chris- 5 replies
-
- affinity designer
- crash
-
(and 1 more)
Tagged with:
-
 Timespider reacted to a post in a topic:
Designer V2 Crashing Constantly
Timespider reacted to a post in a topic:
Designer V2 Crashing Constantly
-

Designer V2 Crashing Constantly
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi Lee, thanks for replying. The day I posted this it stopped happening which is why I hadn't done a follow up. It did happen once last week but that's the only time since I posted. I use AD everyday for many hours. Can you recommend an explorer extension or a way to view svg files without using SvgSee in windows 11? How does everyone else here in Affinity Designer community view svg files in Windows explorer. I had never had an issue ever it before & had it (svgSee) for a long time even in AD V1. Thanks & Regards Chris- 5 replies
-
- affinity designer
- crash
-
(and 1 more)
Tagged with:
-
Hi community, not sure if this should be in bugs or here. I have an issue with Designer over the last week or so, haven't really had any issues like this before (Had all Affinity products for years). It's constantly crashing (only designer is crashing no other software on my PC) It was semi-regular then 2 days ago it didn't crash for about 24 hours but now it seems even worse & will sometimes only stay open for a few minutes. It's not a vector drawing issue as I will open it which is fine opening, then I'll leave it with the start-up screen on it but nothing open, then browse the web & it'll crash, also happens if I create new projects etc. I have searched the forums & checked graphics driver which is the latest, I have unchecked hardware acceleration in settings but it still happens. I have updated to version 2.6 today but it still is happening in that new version. Did a virus scan during these issues too. I noticed it had a settings issue when I restarted after updating to 2.6 & took a screenshot of that as well as attached the crash reports (12 of them) & also attached my system info which is also below. Any help appreciated I use AD all the time. Edition Windows 11 Home Version 23H2 Installed on 21/09/2022 OS build 22631.4890 Experience Windows Feature Experience Pack 1000.22700.1067.0 CRASH REPORTS and System Info.zip
- 5 replies
-
- affinity designer
- crash
-
(and 1 more)
Tagged with:
-
 Timespider reacted to a post in a topic:
How would one create something like this in Designer?
Timespider reacted to a post in a topic:
How would one create something like this in Designer?
-
 Timespider reacted to a post in a topic:
Adding Multiple Gradients to One Layer Mask
Timespider reacted to a post in a topic:
Adding Multiple Gradients to One Layer Mask
-
 Timespider reacted to a post in a topic:
Adding Multiple Gradients to One Layer Mask
Timespider reacted to a post in a topic:
Adding Multiple Gradients to One Layer Mask
-
 Timespider reacted to a post in a topic:
Please create an undo and redo button
Timespider reacted to a post in a topic:
Please create an undo and redo button
-
 Timespider reacted to a post in a topic:
I can't combine two lines
Timespider reacted to a post in a topic:
I can't combine two lines
-
 Timespider reacted to a post in a topic:
Auto Trace In Affinity Designer
Timespider reacted to a post in a topic:
Auto Trace In Affinity Designer
-
 Timespider reacted to a post in a topic:
List of some third party vectorization & tracing tools
Timespider reacted to a post in a topic:
List of some third party vectorization & tracing tools
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi Walt, thanks for your time and input, I only have/see the working file .afdesign or .afphoto in my folders in both explorer & designer view & always have. I do have the other ~lock~ version when I working on a file. In the folder and other folders right now there is only the one working editable version .afdesign or .afphoto But yesterday was when there was no working file & only the ~lock~ file for the about 30 random files of hundreds in the folder. There was only one that had both & that's in the image the drafted.afphoto & drafted.afphoto~lock~ it's never usually like that unless I working on a file.- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi Walt, Sorry if I am sounding confusing, I did read the FAQ a few times, maybe I'm not understanding correctly. When I say they were my actual .afdesign files I mean, when I opened file explorer the locked files were the only versions of those files that existed in the folder. I had no Affinity apps open at that time & all files we saved previously into that folder(where were the non locked versions?). I have never seen this before, not even one locked file when no apps are open & just browsing files in explorer. I have seen or noticed the ~lock~ while I'm working on a file in affinity & understand what that file is. Also I ended up opening Designer with a split screen with file explorer so I could see which file to open and re-save. I then noticed I didn't have to save the affected file just open it with designer & it then corrected itself instantly in the explorer window. They are now all working, but I'm still unsure of what has happened here.- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi Walt, But they are my actual .afdesign files. Accessing them through designer they are not locked & are as they should be. So in designer I choose file-open then go to folder with issue. Once in there there are no locked files. However In windows explorer there are about 30 files with ~lock~ as in sample image. The files in question are opening fine in designer & are editable & as soon as I re-save them they correct themselves in explorer. They are all my own files & I have not locked them (don't know how to do that), A couple of the locked ones were made yesterday, I shut down my computer then restarted today & noticed issue when browsing for different files in windows file explorer. If after re-saving them in Designer & they are working fine is there any issue that I am not aware of & should be?- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
I seem to have found a work around to fix this issue, so will post it in case someone else ever has the same/similar issue. As I stated above I can open the ~lock~ files through designer as they are not locked using designers access (but I can't open them directly through windows file explorer, using that path they are locked - about 30 files) these locked files are in a random sequence not all in a date batch etc, but are recent, over the last couple of months. The folder contains hundreds of .afdesign files over a year or so. So in designer I've opened the files with the ~lock~ issue & resaved them & this is correcting the issue. I didn't have to save-as a new file just saved over the top of. Thanks Walt for your input, you are always very helpful.- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi Walt, are you talking about the .exe for designer 2? I'm sure I never ran "Take Control" app, it just doesn't ring a bell. I got that path (think I adjusted it) from this form to access a launcher for another app (as far as I remember). The computer is only about 18 months old. I have just noticed - this issue is only happening in windows explorer even while none of the Affinity apps are open. If I open the same folder with Designer 2 the issue does non exist. Bizarre- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
No- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Thanks Walt, I honestly have never adjusted permissions directly or purposely ever & no mucking around in the last few days. I'll do a full system virus scan. Cheers- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-

Affinity Designer - Photo ~Lock~ file issue
Timespider replied to Timespider's topic in Desktop Questions (macOS and Windows)
Hi walt.farrell l unfortunately did use "Always use this application" by accident (I was half asleep at the time), I random slashed it by accident. No I haven't messed around with the permissions. Cheers- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-
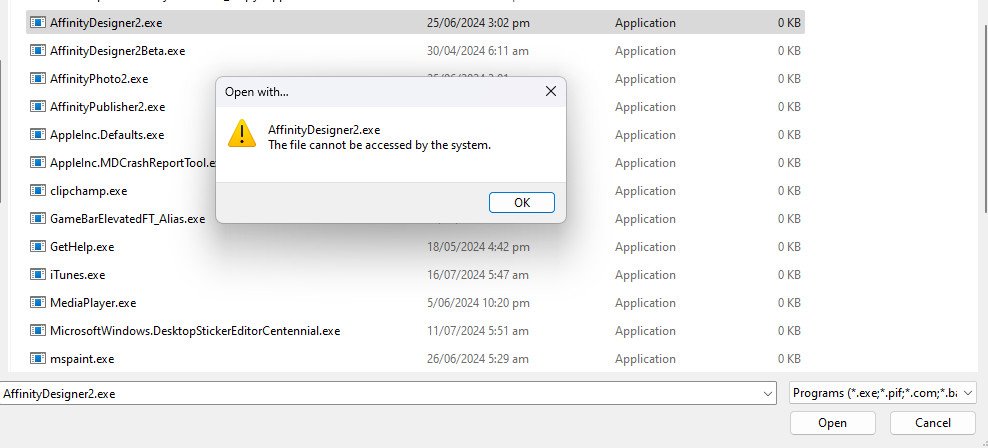
Application: Designer Version: 2.5.3 Hardware acceleration Is on OS: Windows 11 home Version: 23H2 Windows OS Build: 22631.3737 ---------------------------------------------------------------- Hi, In a folder I have a lot of designer files & a few .afphoto ones, all version 2 no version 1 files. When opening today some .afdesign & a couple of .afphoto files were blank (no thumbs). Like an idiot I right clicked on one & selected "Open With" but selected version 1 by mistake hoping it would solve the issue, no worries I'll select V2. After selecting the correct path (C:\Users\GGPC\AppData\Local\Microsoft\WindowsApps) windows says "The file cannot be accessed by the system". The path is correct as I can open designer from here, & have the path stored in a text file in case I forget. Most files are okay but a lot are not & the ones that are not are newer files, it also seems to only be this one folder. Images attached show the windows error & some of the folder files with one blank & locked others locked & a couple which are okay Does anyone have an idea of what's going on here? Cheers.
- 17 replies
-
- designer lock file
- ~lock~
-
(and 2 more)
Tagged with:
-
Application: Designer Version: 2.5.3 Hardware acceleration Is on OS: Windows 11 home Version: 23H2 Windows OS Build: 22631.3737 Issue: I created 12 rectangles with alternate colours (black & grey) then used warp/perspective on the 12 in a group and pinched them to a right hand centre point. Then I try to add new perspective points so I can create a wave effect, but every time when I use the node tool & hover over the lines on the object Designer crashes, about 15 crashes in an hour now. I also converted all rectangle shapes to curves but the same issue exists. I tried exporting a jpeg of the file with node tool selected & AD crashed then too. The app is okay when node too is not selected Attached is the actual .afdesign file and a screenshot of my layers etc... black_grey_wave.afdesign
-

Affinity Publisher Export Problem
Timespider replied to gregj's topic in Desktop Questions (macOS and Windows)
Solved my own issue. Thought I'd closed every instance of the pdf but had one still open, hence the permission issue when exporting.. As my motto says "Stupid Hurts" Cheers


.thumb.jpg.2ac1b0424a6896c349d3d16eea40c7f3.jpg)