
mackleys
-
Posts
37 -
Joined
-
Last visited
Posts posted by mackleys
-
-
I will +1 the request for light mode on iPad apps for similar reasons (though not Scotopic Sensitivity Syndrome).
-
Quote
Monochrome icons don't working after update 1.9. Nothing happens after choosing checkbox.
Same for me.
macOS 10.15.7 (19H2)
Mac mini (2018) -
I would def like to have a blob brush. For me, the use case for vector drawing apps is twofold: precision and scaleability. The pen tool (with bezier controls*) is essential for precision work. Affinity for me has this done very well; and I have no real asks for that use case.
My second use case is to create graphics that will need to scale across uses (t-shirt, poster, web)--and much of this is illustration/free-hand work . For this a pencil tool is key. (and I really love AD's pencil tool with sculpt) But the pencil tool is good for simple strokes, with simple fills. I need the blob brush too for freehand fills - usually with a pattern fill of some sort)
TL:DR
pen tool: precision
pencil tool: freehand strokes
blob brush: freehand fills
* vector nerd moment but i am fine with quadratic curve tools (like we use to don in truetype font design) instead of Bezier too -
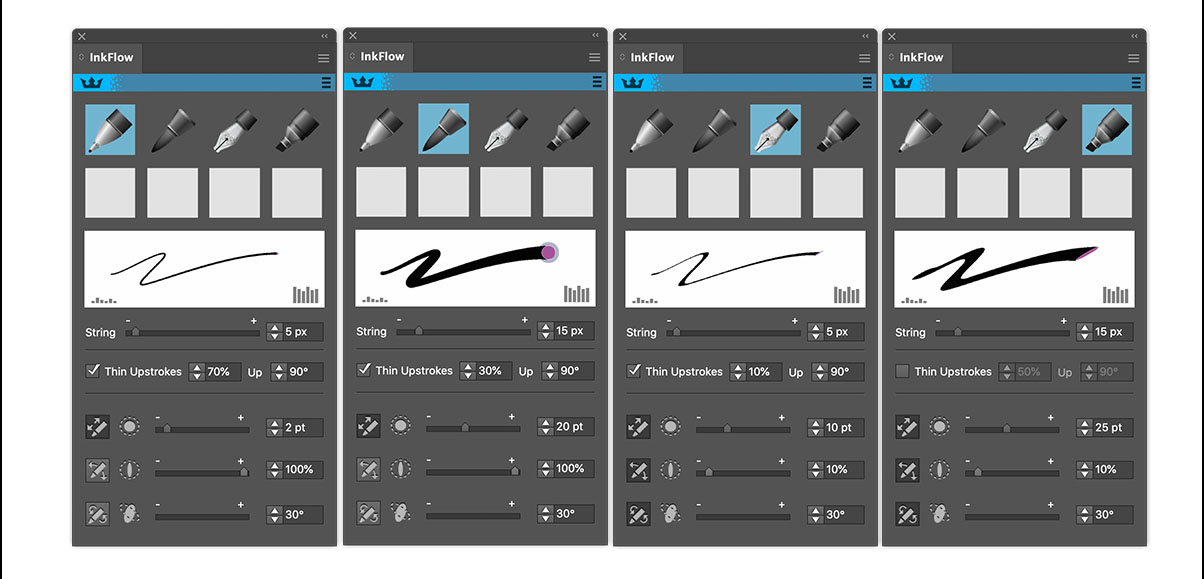
Older thread but, still on my wishlist (though I know/suspect it is unlikely at this point). I will also add that Astute recently released a new plug-in "InkFlow" that looks rather handy for freehand illustrating with vectors. Affinity has much of this (especially iPad version of Designer), but this is nicely packaged.
https://astutegraphics.com/learn/tutorial/getting-to-grips-with-inkflow-start-drawing-now Image from the Astute website.
Image from the Astute website.
-
What makes you feel that defaulting to layered .tiffs is bad?
I may be unusual admittedly but I rarely use flattened tiffs. The layers are what make tiffs useful to me. I’d like it being the default.
-
Older thread but just adding that Astute Graphics' InkQuest and Phantasm plugins are about the only reason I ever need to open Illustrator anymore. The makes my (somewhat niche) screen printing needs immensely easier. Getting this kind of functionality to work with the Affinity Suite would be awesome.
-
I know this is an older thread but I would absolutely +1 the pinch/fit request.
-
+1 on this request. Would be very useful.
-
When I was a Procreate user, I used this all the time. Would love to see this in Affinity iPad apps
- Jhonatan S and elguapo
-
 2
2
-
for me +1 on this. I don't need color UI icons, but better contrast with the icons is needed in dark mode for better recognition of elements. I switch between dark and light UI depending on the ambient light in my work environment and the contrast/color/saturation of the images I am working on. The light UI has good contrast for quick icon scanning; the dark not so much.
(as an aside I still kinda recall the discussion about this when you launched v1.6 - https://www.designernews.co/stories/79399-is-a-light-or-dark-ui-better: it really seems to come down to preference and content) -
+1.
Especially if you can support global and/or spot colors. (though just getting basic swatches is a strong need)
-
def +1 on for undo/redo icons in the UI. I use a graphics tablet (Cintiq) so my hands are not always on the keyboard - having them int he toolbar keeps me sketching since my pen/stylus is already on the screen anyways.
-
I use the blob brush all the time. It would be a welcome addition - especially if coupled with vector pattern fills.
- Dazmondo77 and Laura Ess
-
 2
2
-
That "live contour" feature would be awesome, Hope is gets beyond the concept phase.
-
to add to my earlier comment: here are some work around links
-
You are looking for an offset path tool (as it is called in Adobe Illustrator or similar). Unfortunately Affinity Designer does not have that specifically yet. But as a work around you can it to add a stroke to a copy of the shape (use the size of the stroke to define the offset distance) and then convert it to a shape going to Layer > Expand Stroke.
If you search the forum for offset path you’ll find work arounds. -
Ok. I’ll try that. Thanks.
-
When I sketch in AD using the Apple Pencil the beginnings of my stroke seem to have small fish hook curves shapes even though I am just just drawing quick short straight lines (like cross hatching). In the screenshot you can see on the engraving brush as well as the HB pencil the stroke ends curve or wrap around. I have the split view open to show the outline view too and I can see that for whatever reason it’s is picking up a small curved stroke.
Are there Tilt or other setting I can adjust to get rid of this? I just don’t see this in other vector or raster sketching apps with my Apple Pencil.
Note. Apple Pencil + iPad Pro 11 +AD iPad 1.8.3
-
Agreed, I would like/use this feature too.
-
For me bitmap and bitmap screen settings are an invaluable part of use in screen printing. It’s how I take a clients beautiful gradient and make the separations for the different screens to develop for printing. Effects and similar don’t quite work because the bmp just shows black or white, which give me a cleaner screen to print with. (Effects often have greyscale or anti-aliasing that can muddy a phot emulsion screen.
-
This would be handy for me too (esp to create files for each screen/color for screen printing)
-
Thanks for sharing that video tutorial. Unfortunately that is not quite right for what I need (it starts with a pre-made pattern jpeg); but I appreciate your sharing. AD is so close that it make that last 10% missing feels more acute. I have work arounds (with symbols) But they are just slower for the time being.
-
4 hours ago, dominik said:
You have two choices: adapt to this technique now and get your things done or wait until a tool comes at some time in the future. Of course it is a valid request to ask for and to discuss about such a feature. It just does not add much to the status quo.
I agree there is a workaround-though symbols are a tedious workaround. If I just need to show the repeated pattern duplicating the symbol approach works (and can be saved as a template to save some time)
Where Symbols and the status quo falls short for me is when I have to apply that symbol pattern to an object. Say I’ve made a pattern for a textile design. I can show a rectilinear sample of the repeated pattern, but It is harder and more steps to show it on a t-shirt/dress/etc. currently I make to make mask of the t-short vector object after I set up the symbols in a sep layer. With the patter making tool (like in Illustrator), I can take that symbol (pattern swatch) and just apply it as a fill to the object. This saves so much time. ( I also use this function a lot when I set up halftone layers for use in screen printing)
Symbols are close but not quite there yet for pattern fills. So I am def a +1 to this request.
-
following - have noticed this too.

 Image from the Astute website.
Image from the Astute website.


Display Brush Names
in Feedback for the Affinity V2 Suite of Products
Posted
+1 as well