-
Posts
292 -
Joined
Contact Methods
-
MSN
had one, too
-
Website URL
https://ygoe.de
-
Skype
maybe
Profile Information
-
Gender
Male
-
Interests
Software Development, Fine Art & Travel Photography, Webdesign, and others
Recent Profile Visitors
1,684 profile views
-
The wrong side is also used when an object might have been mirrored. It's completely invisible. Select the object and press the . key, nothing will change besides the message overlay. But the width (if mirrored left/right) will work in the opposite direction. That's fr*** confusing! I suggest ignoring the mirroring and 90° rotations for the width/height input fields entirely. They only create mess and pain.
-
Here you go. It never works. Printing to a PDF printer can reproduce the regular patterns just fine, so it's not PDF's fault! RegularDashPatternExample.afdesign RegularDashPatternExample.pdf
-
Hm, yes, I know that it's possible, and if it means that I have to draw every segment of the shape myself. But maintainability is important here and duplicating lines doesn't look like it. Actually I already have to place the text at the line's centre manually and copy the line length value to the textbox. But that degree of automation I wouldn't expect from a generic drawing application. The extra line caps would be cool though. Maybe that's a small enough change to have it in v2.5?
-
Thanks for the background colour. That helps a bit. Now we can focus on the line caps. 🙂
-
ygoe started following Make Same Fails for Angles Offset From 90°, 180° and 270° and More line caps
-
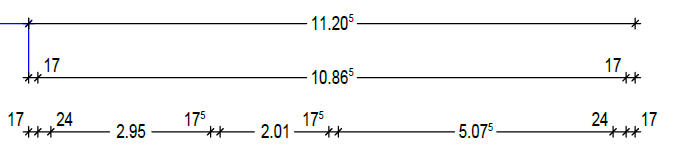
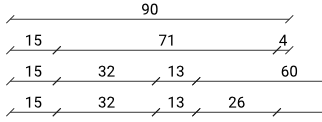
Hello, I'm drawing construction plans quite a lot recently and that also involves measurement lines. They seem to look like this pretty consistently in all plans I can get hold of: And here: The closest I can go with Affinity Designer is this: The numbers can't be placed on the line because the text box doesn't have a solid background unless I create and maintain a separate rectangle for that. More importantly and line caps are not the same. The diagonal cap lines make ends visible when they touch another line, but the rectangular ends allow better measurement with measure tools. And since everybody uses them, I'd ask for adding such line caps to AD. The new styles are based on the / and \ caps, but with an additional | on top.
-
 Alfred reacted to a post in a topic:
Objects resized to wrong direction
Alfred reacted to a post in a topic:
Objects resized to wrong direction
-

Make Same Fails for Angles Offset From 90°, 180° and 270°
ygoe replied to Hangman's topic in V2 Bugs found on macOS
How can it be the same box if the points are in a different order? And pressing . has a very important effect, it changes the rotation of a rectangle to 0° and puts the width and height input fields to the visually correct meaning again. Ctrl+. would persist those changes, but refuses to do so in these simple cases. I don't get that. Is there any reason why this has been deliberately disabled for that very useful use case? I mean, disabling just because devs think it's useless when proven otherwise isn't user friendly, is it? -
No, the Add operation changes the rectangle to a curve but doesn't even touch its rotation. So it's completely useless in this case. 1 disadvantage, 0 advantages.
-
So there's a command to switch that box and another one to commit the changes. The first does its changes but the second denies to commit them in certain cases (90° steps). That seems wrong to me.
-
That Ctrl+. command is there in the menu but disabled, so it doesn't work as described. But it sounds like it would be the solution. How can I enable it? I have a rectangle that's rotated by 90° CW so the rotation handle is sticking out to the right side. Its width and height do not match the actual appearance, they're reversed. Pressing . fixes the input fields, but only as long as the rectangle is selected. Unselecting and selecting again reverts to the reversed fields. Ctrl+. has no effect, the menu command is disabled.
-
BTW, is there a way I can reset all rotations and mirroring from an object without changing its appearance? Like I have a rectangle that was rotated by 90° because it was convenient when I created it, but now I want the width and height not to be swapped anymore. Sometimes I also have horizontal lines but rotated by 180° for no reason. I could rotate it back and resize and realign manually. But I guess the software would also be able to do that. I would want to apply that on almost all objects. Maybe anything that isn't at a 90° grid can be excluded automatically, that would be great!
-
I tried to use the "." key and it has some effect. But I don't understand it. That key just seems to fix things that appear broken otherwise. Why do I need to press that key if it could always be pressed automatically?
-
You can do, just leave the program open during your break. I wouldn't want to publish that file, can I send it to devs privately? Are there settings for the move tool? I'm not talking about dragging objects with the mouse. I'm entering their size directly in the number input boxes: I don't think I pressed the "." key. Would the effect be visible at that rotation handle? It's usually sticking out from the top edge (as in the next image). And that 9-button-thing normally has its bright button in the top-left position. When objects are rotated (in 90° steps), both look different. That's when I get totally confused because I never know if it has its own perspective (and I need to turn my head around) or the screen perspective (and I don't need to think). But when everything is in its normal position, I'd expect it to work properly.
-
Oh, this time it's persistent! Anchor on the left side, increasing the width, makes the rectangle grow to the left. Hm, it only happens when selecting two rectangles. Selecting and resizing each of them separately works fine (both are not rotated), but not both of them together. That goes in the reverse direction. Very strange. I don't understand what AD is thinking there.
-
Again. It happens all the time. So annoying because it makes those size entry fields useless if they resize objects in other directions than intended!
-
Like I said, it doesn't. Before the restart the bug occurred, after the restart everything worked as expected. And I did save the file because I didn't want to lose my changes. So the behaviour has changed through the restart. Classic case of runtime confusion.