sirhans
Members-
Posts
14 -
Joined
-
Last visited
-
 Dan C reacted to a post in a topic:
How can I get affinity-equivalent colors in my iOS app?
Dan C reacted to a post in a topic:
How can I get affinity-equivalent colors in my iOS app?
-
 sirhans reacted to a post in a topic:
How can I get affinity-equivalent colors in my iOS app?
sirhans reacted to a post in a topic:
How can I get affinity-equivalent colors in my iOS app?
-
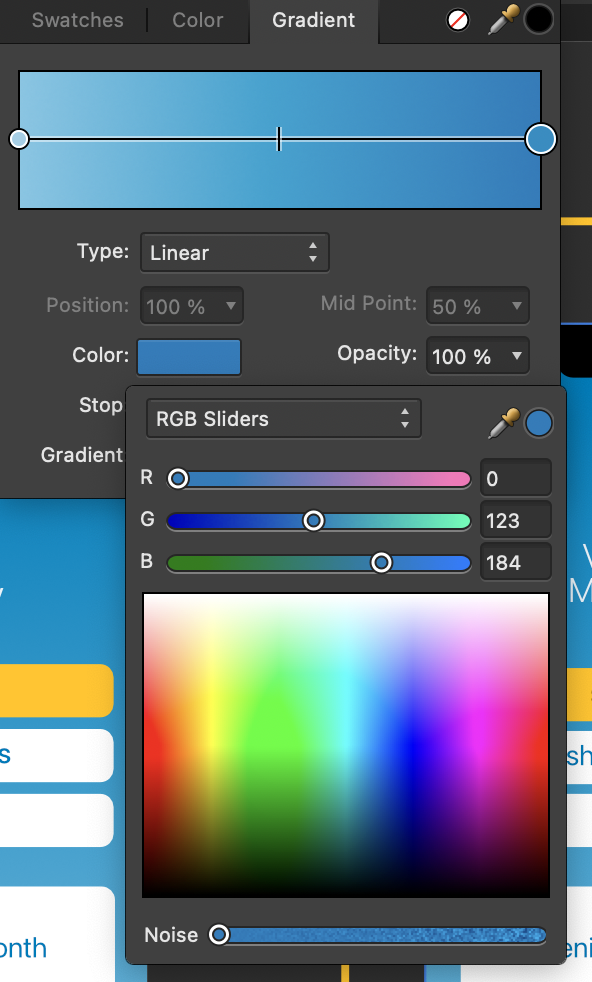
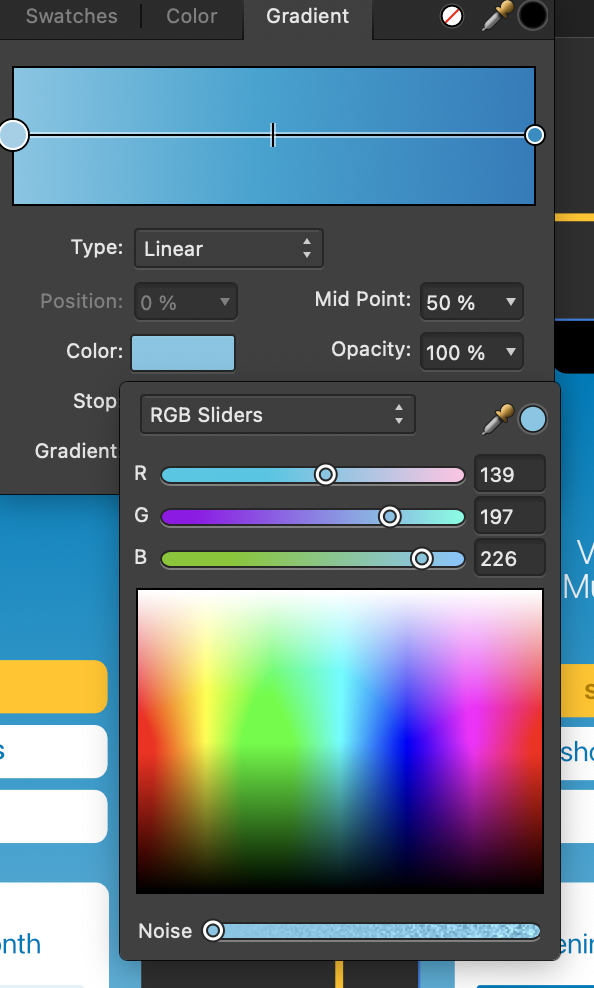
The first image below is from a UI Design drawing in Affinity Designer 1.10.6. The second image is from an iOS app I am building. I set the colors in the background of the app by looking at the RGB values in the gradient fill in affinity and copying them into SwiftUI using the commands shown below. I am using p3 colorspace in affinity and as shown below, I am defining colors in the p3 space in the app. But the colors I get from the app don't match the colors I see in affinity. The colors in the app look like sRGB. Do I need to convert the numbers somehow? For reference, I am sending screenshots of the RGB color picker in affinity down below. static let Color_Home_BG_Top = Color(.displayP3, red: 0.0/255.0, green: 123.0/255.0, blue: 184.0/255.0) static let Color_Home_BG_Bottom = Color(.displayP3, red: 139.0/255.0, green: 197.0/255.0, blue: 226.0/255.0)
-
Add location variables to slice export (DESIGNER)
sirhans replied to sirhans's topic in Older Feedback & Suggestion Posts
Hi. I saw the Json script option in affinity. But what is it? And how to use it? Could you share a link to a page that explains? -
 Henry Stahle reacted to a post in a topic:
Add location variables to slice export (DESIGNER)
Henry Stahle reacted to a post in a topic:
Add location variables to slice export (DESIGNER)
-
Hi, I export UI design elements as slices from affinity designer and use them to design iOS apps. With each slice I export, I need to ensure that it's location in the Xcode interface builder is exactly the same as it was in affinity designer artboard. It would be wonderful if affinity designer wrote the x,y coordinates of each slice as it appears in the artboard into the file name. Then I could get pixel perfect layout in Xcode either by copying the coordinates by hand or by scripting something that derives the layout from the file name of the image. To do this, all you would need to do is add location variables to the export filename options in export persona. Adding just "top" and "left" would be sufficient. Top, left, right, bottom, centreX, and centreY would be even more complete. Users who want to use these variables could then easily construct their own file export naming schemes to encode location information. Thanks again for making great software
-
 MattP reacted to a post in a topic:
Resizing the document scales the radius of corners
MattP reacted to a post in a topic:
Resizing the document scales the radius of corners
-
 sirhans reacted to a post in a topic:
Resizing the document scales the radius of corners
sirhans reacted to a post in a topic:
Resizing the document scales the radius of corners
-
Resizing the document scales the radius of corners
sirhans replied to sirhans's topic in Older Feedback & Suggestion Posts
Thanks Matt. :) -
+1 for number of users requesting a work-around for this problem. I just scaled my document, which is measuring in pixels, and the slices didn't scale along with it.
- 10 replies
-
 MacGueurle reacted to a post in a topic:
Resizing the document scales the radius of corners
MacGueurle reacted to a post in a topic:
Resizing the document scales the radius of corners
-
 predick reacted to a post in a topic:
Resizing the document scales the radius of corners
predick reacted to a post in a topic:
Resizing the document scales the radius of corners
-
Story to illustrate what this feature is useful for: I designed a UI image (in designer) at the size of the retina iPad screen. Later I realised that I should have made the document the size of the old iPad screen and used the @2x export in the slices tool to get the retina resolution. So I edited the document properties and scaled the document down to half its original size. It worked well except that the rounded corners on all my buttons and boxes maintained the original radius from the larger image, giving the appearance that the radii of all those corners had doubled, relative to the new size of the design. Feature request: When resizing a shape in the main UI, it is usually desirable that the corners maintain their radius regardless of the scale of the shape. However, when resizing the entire document, it would be better to scale the corner radii proportionally to the change in document scale so that the appearance of the document remains the same after rescaling.
-
Here's a story to illustrate when this feature is useful: In Designer I applied a style to all the buttons and text in a UI design for an iPad app. When we started testing the app we found that the text was difficult to see so I created a new style with higher contrast. Because I had used that style on about fifty different items, it took me twenty five minutes to select each one and apply the new style to each. Here's the actual feature request: The styles in microsoft word (and also in CSS web design) are nice because once you apply a style to a section of the document, you can edit that style directly and all the portions of the document currently following that style will automatically update. It would be really wonderful if affinity could also do this. A difficulty: Sometimes I apply a style but then make changes to an individual item so that it doesn't exactly match the settings of the original style. In this case, it might be best to just remove that item from the list of items following the style so that it won't get updated later when we make changes to the original style.