CTKJOSE
Members-
Posts
14 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 CTKJOSE reacted to a post in a topic:
Auto Select and Move Tool selecting text items instead of curves on drawings from a new imported PDF...
CTKJOSE reacted to a post in a topic:
Auto Select and Move Tool selecting text items instead of curves on drawings from a new imported PDF...
-
 walt.farrell reacted to a post in a topic:
Auto Select and Move Tool selecting text items instead of curves on drawings from a new imported PDF...
walt.farrell reacted to a post in a topic:
Auto Select and Move Tool selecting text items instead of curves on drawings from a new imported PDF...
-
Im importing a PDF with text, images and vector illustrations. When I try to select curves on the newly imported drawing the Move Tool with Auto Select on Default, selects text items that are not even close to the location where I click. Auto select on Objects does the same thing. The Auto Select only works correctly when a curve or item is near (sequential) on the layer list to the one previously selected and when there are no text items on the drawing. To get auto-select working I have to save the imported drawing to an affinity document, close it and reopen the affinity document.
-
@v_kyr Indeed when I tried with a new document and simple shapes it works, so I tried to recreate the clipping issue and this is what I notice: (PS: Im on Affinity Designer 2.0.4) 1. I have a particular curve in the artboard when exported by itself the svg is OK. <svg width="100%" height="100%" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <rect id="person-ok" x="0" y="0" width="16" height="16" style="fill:none;"/> <g id="person-ok1" serif:id="person-ok"> <path id="shape-made-solid" d="M8,8C9.646,8 11,6.646 11,5C11,3.354 9.646,2 8,2C6.354,2 5,3.354 5,5C5,6.646 6.354,8 8,8ZM14,13C14,14 13,14 13,14L3,14C3,14 2,14 2,13C2,12 3,9 8,9C13,9 14,12 14,13Z" style="fill-rule:nonzero;"/> </g> </svg> 2. When I add another shape/curve to the artboard the exported svg creates the clippath: <svg width="100%" height="100%" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <rect id="person-clipping" x="0" y="0" width="16" height="16" style="fill:none;"/> <clipPath id="_clip1"> <rect id="person-clipping1" serif:id="person-clipping" x="0" y="0" width="16" height="16"/> </clipPath> <g clip-path="url(#_clip1)"> <path id="shape-made-solid" d="M7.999,8.023C9.644,8.023 10.999,6.669 10.999,5.023C10.999,3.377 9.644,2.023 7.999,2.023C6.353,2.023 4.999,3.377 4.999,5.023C4.999,6.669 6.353,8.023 7.999,8.023ZM13.999,13.023C13.999,14.023 12.999,14.023 12.999,14.023L2.999,14.023C2.999,14.023 1.999,14.023 1.999,13.023C1.999,12.023 2.999,9.023 7.999,9.023C12.999,9.023 13.999,12.023 13.999,13.023Z" style="fill-rule:nonzero;"/> <path d="M10.004,1.47L10.009,3.018L5.989,3.011L5.989,1.486L3.972,0.982L8.015,-0L12.025,0.953L10.004,1.47Z"/> </g> </svg> 3. If I flatten the two curves using "Geometry => Add" the export svg still includes the clippath. <svg width="100%" height="100%" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <rect id="person-flatten" x="0" y="0" width="16" height="16" style="fill:none;"/> <clipPath id="_clip1"> <rect id="person-flatten1" serif:id="person-flatten" x="0" y="0" width="16" height="16"/> </clipPath> <g clip-path="url(#_clip1)"> <path id="bad-has-clippath" d="M5.989,2.804L5.989,1.486L3.972,0.982L8.015,-0L12.025,0.953L10.004,1.47L10.008,2.803C10.615,3.354 10.999,4.147 10.999,5.023C10.999,6.669 9.644,8.023 7.999,8.023C6.353,8.023 4.999,6.669 4.999,5.023C4.999,4.147 5.382,3.354 5.989,2.804ZM13.999,13.023C13.999,14.023 12.999,14.023 12.999,14.023L2.999,14.023C2.999,14.023 1.999,14.023 1.999,13.023C1.999,12.023 2.999,9.023 7.999,9.023C12.999,9.023 13.999,12.023 13.999,13.023Z"/> </g> </svg> 4. If I re-import the merged SVG I will see the clippath, I delete the clippath, then the shape will export fine. test_svg_clipping.afdesign
-
Let me just get it out I just really hate the Export Persona! Im working in some icons for a webfont, this time I decided to use Artboards instead of slices. When I export (using the export persona or the Export menu option) the SVG generated always include a clipPath even when the dartboard is the same size of the document and the layer only has a single curve (flatten). Is there any way to avoid this?
-
 CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
-
Just for the record, I don't hate AfD, in the contrary I have bought many of the popular vector drawing apps in the Apple Store, (Amadine and Graphic are the only ones I will recommend beside AfD, Graphic is not getting updated) and AfD is still my workhorse. I understand the nature of AfD, they are cross platform, tons of features, and they stand their ground to "professional apps" on their own. I don't mean to compare but in contrast Amadine is a Mac Universal app with 56.1 MB, its strictly vector, is getting frequent updates, has some nifty/unique features, still has some quirks and bugs that need to be iron out, but as a developer it is an affordable app that checks all of my boxes in a fraction of the size. I have a MacBook (2019) with one 1TB that's my on the go workhorse, between Xcode, Node, (I also have two versions of Xojo), multiple apps and code repositories, Im on a squeeze, even with three external SSD (mainly for code/files) that go in my backpack with my MacBook, and not to mention a 4TB brick that sits at my home. I find myself budgeting my space quite often!
-
 CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
-
 CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
-
 CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
CTKJOSE reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
-
 deeds reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
deeds reacted to a post in a topic:
FEEDBACK: Wondering why the app size of Affinity products is just so unreasonable!
-
Affinity Designer 2 is a 2.67 GB monster in which all that space is pretty much taken up by its frameworks in particular "liblibpersona.dylib". I like Affinity but why so bulky? as a matter fact the part that I hate the most about Affinity products and really only use when forced to are its "personas". The export persona adds just so much extra steps I always curse at it, and the pixel persona sits there never used.
-
 Mike Fleagle reacted to a post in a topic:
Units Default
Mike Fleagle reacted to a post in a topic:
Units Default
-
 GregsMC reacted to a post in a topic:
Units Default
GregsMC reacted to a post in a topic:
Units Default
-
 CTKJOSE reacted to a post in a topic:
Export layers to multiple files
CTKJOSE reacted to a post in a topic:
Export layers to multiple files
-
Export layers to multiple files
CTKJOSE replied to johs's topic in Feedback for Affinity Photo V1 on Desktop
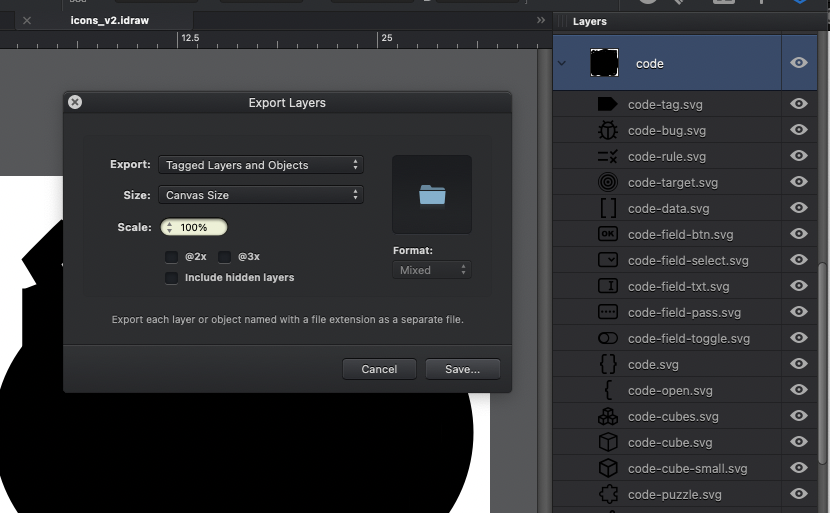
@Joey Anthony Sadly "slicing" is the only way. I made a feature request. In Graphic and Amadine you can just name a layer with a file name like "icon_folder.svg" and then use the "Export Layers..." menu and set some basic options is just simple and painless. -
 CTKJOSE reacted to a post in a topic:
Export layers to multiple files
CTKJOSE reacted to a post in a topic:
Export layers to multiple files
-
 LostInTranslation reacted to a post in a topic:
Export layers to multiple files
LostInTranslation reacted to a post in a topic:
Export layers to multiple files
-
Export layers to multiple files
CTKJOSE replied to johs's topic in Feedback for Affinity Photo V1 on Desktop
Add my vote! Not being able to use the canvas size is just a bummer makes everything extremely complicated. I rather use the "export" menu which has the "Whole Document" option and manually export each icon... See attached image of how simple I can do this in Graphic/iDraw... -
 CTKJOSE reacted to a post in a topic:
Export layers to multiple files
CTKJOSE reacted to a post in a topic:
Export layers to multiple files
-
 CTKJOSE reacted to a post in a topic:
Export layers to multiple files
CTKJOSE reacted to a post in a topic:
Export layers to multiple files
-
Units Default
CTKJOSE replied to ProColorGraphics's topic in Feedback for Affinity Designer V1 on Desktop
I second this feature request. Annoys me to work in Points and having to deal with decimals... -
 CTKJOSE reacted to a post in a topic:
Units Default
CTKJOSE reacted to a post in a topic:
Units Default
-
This was a bummer!!! Glad I decided to search because I was about to dish Affinity. Using METAL as rendering kinds of make it a bit better.