Andreas Scherer
Members-
Posts
223 -
Joined
-
Last visited
Everything posted by Andreas Scherer
-
German info text for "scale override" incomplete
Andreas Scherer replied to Andreas Scherer's topic in V2 Bugs found on macOS
I suggest to use the shorter (and less redundant) expression: Die Skalierungskorrektur funktioniert nur bei festem Seitenverhältnis. -
Automatic Light/Dark theme
Andreas Scherer replied to benam's topic in Feedback for the Affinity V2 Suite of Products
On MacOS the Affinity apps already have an "OS-Standard" setting that should follow the system from "Light" to "Dark" in the evening. (Personally, I have fixed settings to "Light", so I can't really confirm this automatic switch.) -
Affinity 2.4.2 via Homebrew?!
Andreas Scherer replied to Andreas Scherer's topic in Desktop Questions (macOS and Windows)
I do use Homebrew for my two Macs and one Linux machine. Skimming the first page of the thread you mentioned, doesn't excite me to add the Affinity apps to the sets of Casks at this time. (Note that haven't yet had the opportunity to transfer the suite from one machine to another.) -
A recent brew update reports a ton of New Casks, among them affinity-designer@1 affinity-photo@1 affinity-publisher@1 For detailed information about the first, I call brew info affinity-designer and get Having downloaded and installed Affinity (V1 and V2) from the Affinity Store, I don't quite see the advantage of installing the suite via Homebrew. Comments?
-
Ctrl + G should toggle grouping
Andreas Scherer replied to Pete6000's topic in Feedback for the Affinity V2 Suite of Products
Or multiple FX like Outline. (Be careful not to un-group, though.) -
CMIIW, not necessarily with all versions/installations. Here on macOS 13.6.3, imagemagick: stable 7.1.1-25 (bottled) (installed from Homebrew) does not magick identify -list format neither (A)IFF nor ILBM. Also ImageMagick 6.9.11-60 Q16 x86_64 2021-01-25 on Kubuntu 22.04 does not show these for convert display -list format.
-
Affinity Usability
Andreas Scherer replied to David Simmer's topic in Feedback for the Affinity V2 Suite of Products
My eyesight has also degraded, so I use my WQHD-Monitor at FullHD only, but otherwise I activate the Screen Magnifier of MacOS, i.e., Ctrl+MouseWheel. This helps quite well. -
Circle with border in AF Designer Beta ?
Andreas Scherer replied to deepblue's topic in Desktop Questions (macOS and Windows)
Sure, just not with a brush. As a geometric object, it can be created usong the Pen Tool. -
Circle with border in AF Designer Beta ?
Andreas Scherer replied to deepblue's topic in Desktop Questions (macOS and Windows)
Create your own brush and use it as outline of a circle. Here's a video tutorial: -
Mac Mini M1 2020 with MacOS Ventura 13.6.1 Affinity 1.10.8 Maybe it is just me, so bear with me. While scrolling in the Document View with the up/down gesture on a Magic Mouse works just as with a third-party mouse with physical scroll wheel, the same is not the case with numeric fields, e.g., in the Transformation panel. With a physical scroll wheel I can hover over such fields and increase/decrease the value by rolling the wheel. With a Magic Mouse, the scrolling gesture does not change the values. Is this normal or a user error?
-
Designer vs Inkscape
Andreas Scherer replied to itgeek8088's topic in Desktop Questions (macOS and Windows)
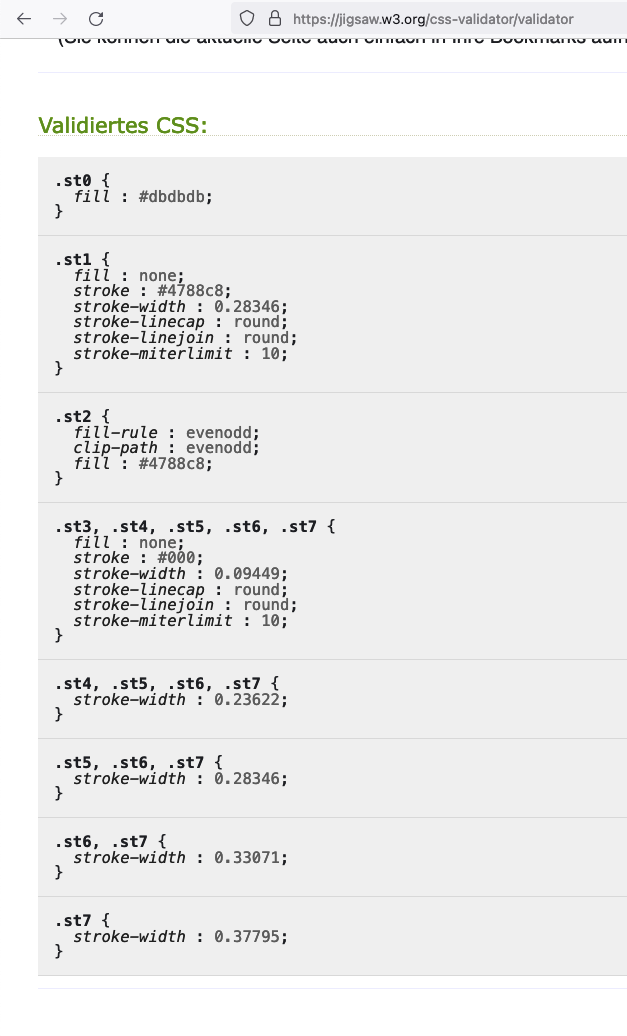
SVG is a form of XML, so the file content is in "plain text", accessible with your favorite text editor (i.e. Vim). CSS styling is defined in the <style>...</style> group at the start of the SVG file, just as @Palatino shows above. The problem in this particular SVG file is to detect the final styling of the various tags, due to the cascading (that's the 'C' in 'CSS'), i.e. overriding, definitions. The last value for stroke-width for a particular tag takes effect. (In the original SVG file, the stroke-width for, e.g., .st7 is overwritten several times.) Most of what I learned about HTML, CSS, ..., XML, SVG came from the SelfHTML site (in German). However, there are tons of other sources for self-study. -
Designer vs Inkscape
Andreas Scherer replied to itgeek8088's topic in Desktop Questions (macOS and Windows)
It is. Affinity acknowledges only limited CSS styling in SVG. -
Designer vs Inkscape
Andreas Scherer replied to itgeek8088's topic in Desktop Questions (macOS and Windows)
-
Designer vs Inkscape
Andreas Scherer replied to itgeek8088's topic in Desktop Questions (macOS and Windows)