JimmyJack
Members-
Posts
1,350 -
Joined
Everything posted by JimmyJack
-
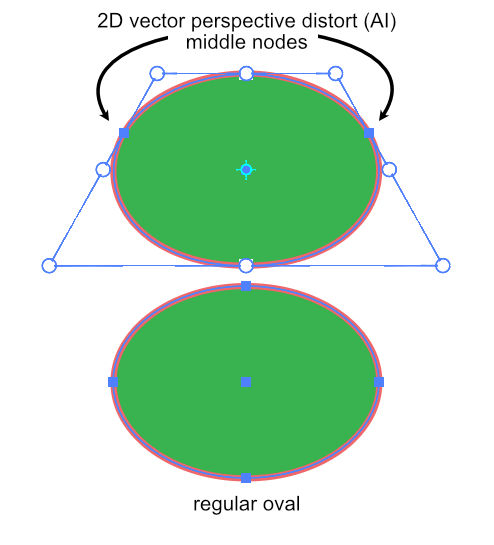
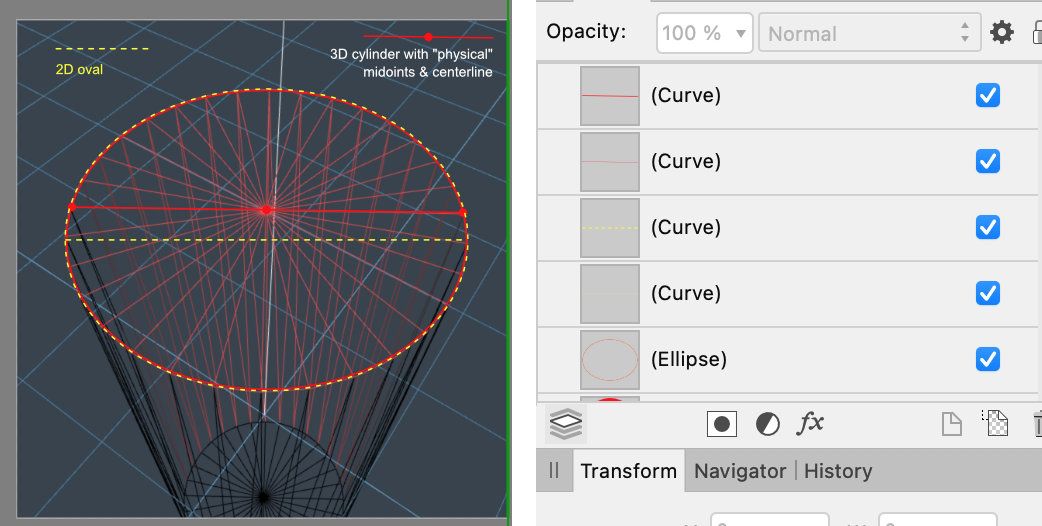
Oh no no. I didn't take it that way at all. I used smiley faces and everything 😄. I was just curious. I think I do. I think you mean that in a real world, or virtual, 3D object the mid points of the circle in perspective would in fact correspond to the texture midline of the image in perspective and not the end nodes of an 2d vertically squished circle masquerading as 3d. Even though they both appear visually the same in outline. Below are two examples of that. One in 3d space, and the other with a 2d vector perspective filter (AI).... as opposed to only stretching an mage. In order to draw the perspective 2d version by hand (since we don’t have a vector distort), then yes absolutely, in their placement "back" there on the curve, those node handles need to be at angles. If you mean something else I apologize for prattling on. Explain more if you want. Or not. No biggie. 🍻
-
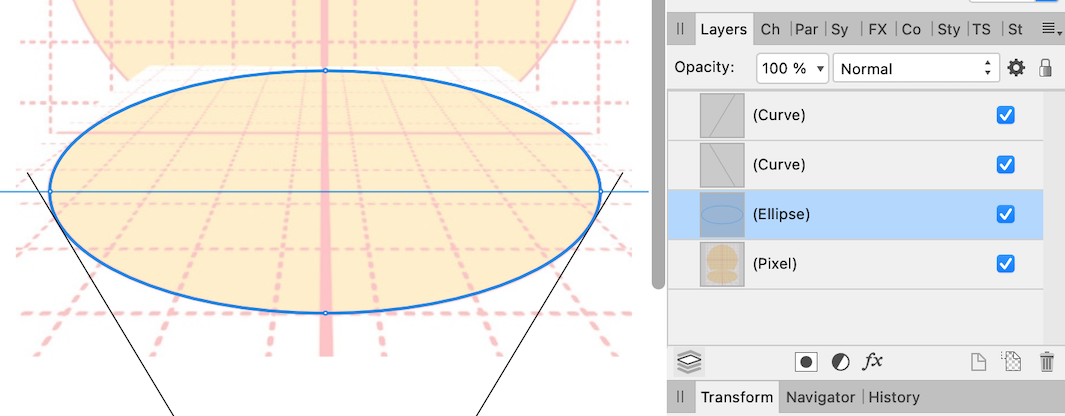
Sure, the texture is the texture. That's all fine and good. I'm not sure how it makes things more complicated though 🤔. The shape is still the shape. The oval is still a true oval, i.e. the nodes don't have to be manipulated to make the shape work correctly. And the side walls don't connect to the side nodes. They hit a tangent beforehand.... even on a cylinder (in perspective). (Isometric is different of course). 🙂
-
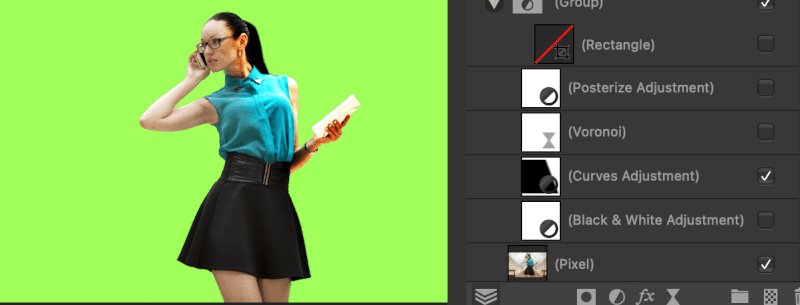
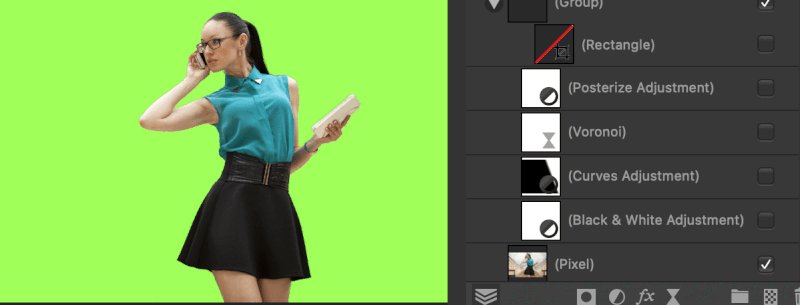
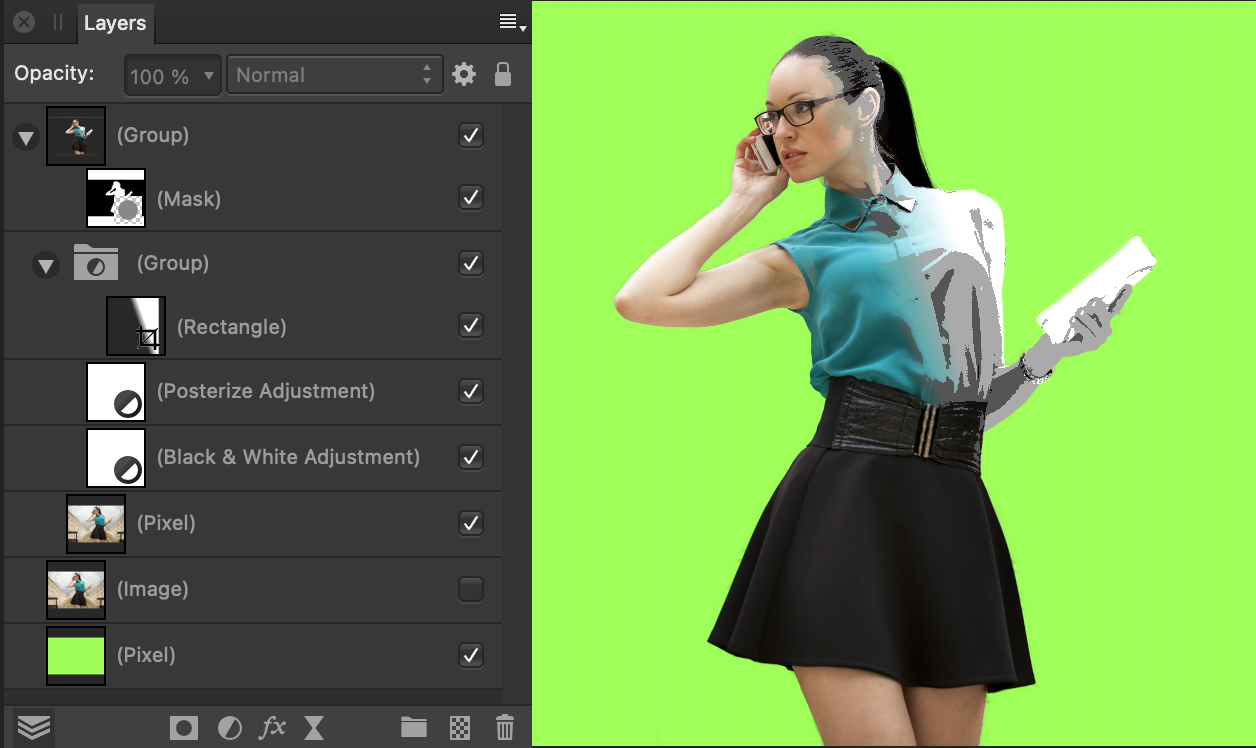
How do you check it?? Now I'm confused ...Can't you just toggle visibility on and off to see? Other than that.... So, I think I finally understand the question. If you paint on, or draw out a gradient on, the filter itself then only that filter will be effected by that "built in" mask. It is NOT being applied to anything underneath it. If you want the gradient, or other mask, to effect more than one filter it must be created independently and added to the layer stack (see my example). If that's not it, best to post a file (not just the layers screenshot) with a very specific question about a certain layer(s).
-
Angle Bisector
JimmyJack replied to CreacionesOrigami's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Because this silly little program has some capabilities 😜 (in this case rotating something 90º) you only need to draw one circle. Draw a circle with the center point at the angle you want to bisect. Connect the two crossing points with your dashed line. Rotate the line 90º around it's center point (with move tool by toggling the bounding box.... or with the node tool transform mode.... or with point transform tool) It's not automagic (like it probably should be), but since you need to draw the dashed line anyway it's really just one more shape. Not terrible (if you don't have to do a lot.... 🥴). Edit: Sorry, didn't leave anything punny. Just my attempt to unt-angle this thread. 😶- 28 replies
-
Seems like this thread has become two questions: 1) the main title question. Making two shapes match edges exactly? & 2) how to correctly draw a 2D version of a perspective cone. Answers: 1) Among the other answers (which are fine and important to know), you can try this and possibly avoid a lot of work. The old (actually not that old) "drag and hold to match edges exactly" trick. Just gotta make sure you have the same number of nodes. exact fit.mp4 2) Ellipses are circles in perspective. There's no need (and imho it's actually unwanted) to manipulate the oval to simulate perspective... unless you're going for some kind of Dali persistence of time oval 😉. It's all about where the side walls hit the ellipse boundary. Technically they'll never hit the ellipses' exact full width side nodes.... that would mean zero perspective.
-
Interesting again. And a fill of 0% still works. And then re-selecting no fill reverts back to no select. 🥴 So a closed curve works regardless of fill, but an open curve needs at least something in the ink well. An open no fill curve clearly is allowed to have something nested in it (as it should), but that something can't be selected on scream (..... sorry, on screen 😉) Lookin' buggy to me.
-
power duplicate a curve?
JimmyJack replied to spinhead's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Nope. -
power duplicate a curve?
JimmyJack replied to spinhead's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
PD can only do size, position, rotation and skew (transform panel stuff). You can't PD the manipulation of elements of a shape (i.e. moving nodes). It can't do this: But it can do this: See.... -
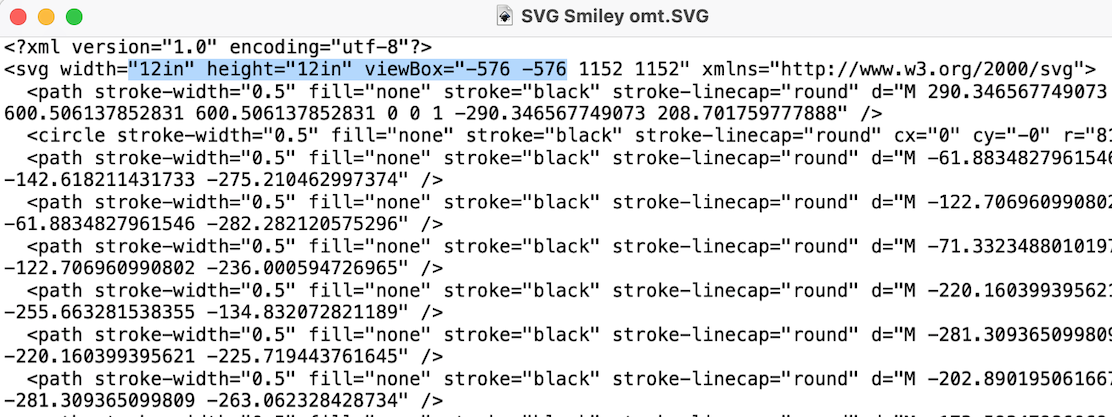
So there is something going on with the 72 to 96 dpi conversion. But there is also something funky with the center point placement. I made two very simple changes (see image) to the SVG text code (not sure it that's less or more or a hassle 😉). Now it opens in Affinity (72dpi) at the correct 12" and it's now centered. (As a little bonus I did a universal "replace all" of the stroke weight (0.0529166666666667) to .5. So now at least you can see the darn thing 😄) Now, all you have to do is change the dpi to 96 and do whatever line joining needs to be done. You can also now use the Place command. Create a 12"x12" (or any size) document at 96 (or whatever) dpi. Place it right in the middle. Should be fine. 👍 Changed SVG attached. SVG Smiley omt.SVG
-
Vertically center circular text
JimmyJack replied to NK_01's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
If you're lucky (font dependent) in most cases the Baseline slider will have a snap-to point that puts the tops of the letters exactly on the path (there's a stop for both upper and lower cases). In this example that snap point is at 63%. Then just type /2 and you're done. Now you're exactly halfway. Sometimes a font will have to go past the 100% mark for the top to line up, and the input field associated with the slider doesn't accept higher numbers. In that case you can use the Character panel to do the same procedure. It's just a bit more labor intensive. There's no slider OR snapping in there. -
This is just another way to go. Use a Curves Adjustment, set to Alpha... which you now know means transparency, to knock out the semi-transparent checkerboard. Move the lower left node to the right a bit (as shown). The smaller checkerboard "visible" on the left (the result is showing only on one half because I'm using a mask atm) is the actual transparent background. Sorry if that sounds confusing 😜.
-
Selections
JimmyJack replied to tigerwomble's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Selections are based on the opacity of the elements involved. So, yes, no fill or stroke will yield no selection. (...I'm not talking about layer opacity) But also true, for example, if you have a fill of 75% and a stroke of 50% (center aligned) the selection will have three different opacities to it. So just remember to check that things are as you want them. Furthermore, remember, with a selection of anything with an opacity less than 50% the marching ants will not appear. The selection is still there and active, you just won't see it 🧐. 0% of course is the same as no fill/stroke. -
Well you(we) are adding an FX to the whole object. Any changes will effect both fill and stroke. Affinity may read this, but your better options are to post something in: either The Report a Bug section if you thing something wrong is happening. or The Feature Request section, to suggest, for example, an effect fill only tick box within the FX panel..... or whatever you think it should be. Probably the best course of action would be the bug route first. If the answer comes back that this action is "by design" and not something that needs fixing, then head to the feature requests.
-
@FAEGames I don't know why it worked, but here's a "fixed" file. (you can open the .afdesign format in Publisher) Turned off the Recolor. Rasterized the graphics And used the nested color option (the FX will still work). THEN... I toggled the color format from one FOGRA back to the other. This got rid of the glow. (looks buggish to me) Then I had to adjust the background color back to the original. Of course I don't have the fonts, so you'll have to fix that. deluxe cover TEMPLATE jj.afdesign