Our response time is longer than usual currently. We're working to answer users as quickly as possible and thank you for your continued patience.
Search the Community
Showing results for tags 'ui/ux'.
-
What I'm thinking of is an alternative to the classic layers: a node editor, where each layer would now be a node, with a mask and before input, so that you can reuse layer groups. What I'm thinking of: Each node has inputs and outputs depending on the type (example blur: input=image, radius form=type, radius, output=image) Creating groups and naming them storing created groups as global templates (like macros, but as components that can be stored) adding custom inputs to groups with custom labels maybe sharing groups online? (like as a marketplace for quick templates) As an orientation for how it would work, I would like something like Blender 3Ds node editor. As for how it's integrated into the UI, either it's a separate editor that you need to toggle on/off on a per-project basis, or it's a layer (like a node layer or something) that then opens a UI
- 1 reply
-
- affinity photo
- affinity designer
- (and 7 more)
-
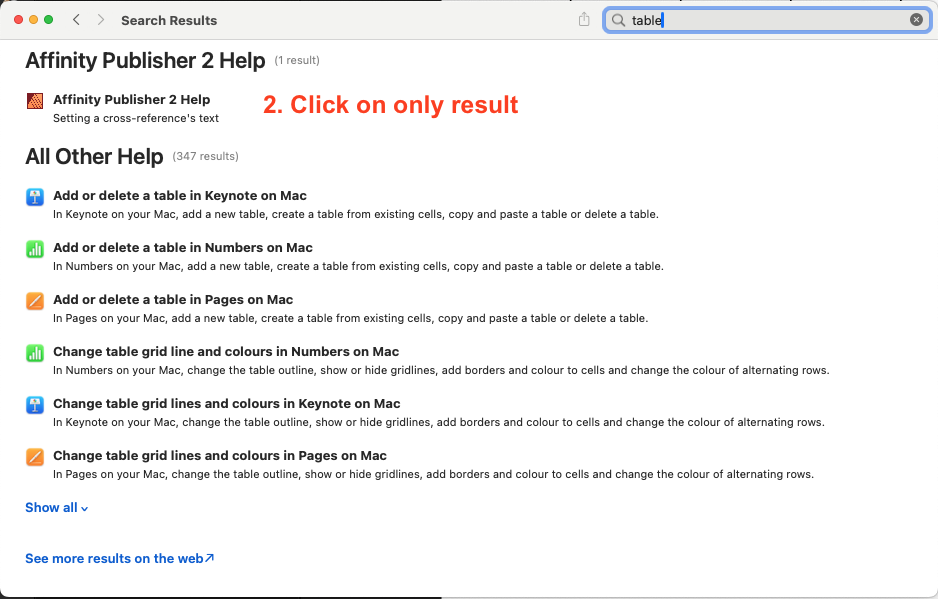
I spent 2 days trying to find how to control cell sizes in Tables in Publisher 2.2.1 for Mac. 1. Search is not working in Affinity Help Menu. I can show the Help and manually search but a simple search on "Table" finds nothing although it is part of the Help. 2. The Table Inspector opens as a shrunken window with no indication that there were hidden fields below, which contained what I was looking for, the Cell sizes and alignments. 3. The Help pages on your website here, do not match those accessed via the Help menu in the App. 4. There is no screenshot or text anywhere that I can find that shows the paths/locations of Setting Inspectors and then what I should expect to find there 5. Would it be possible to have the Help published as a PDF manual that can be quickly searched and annotated? Computers: Macbook Pro M1 Pro 16gb/512Gb [Sonoma 14.1] + Dell Latitude 7300 16gb/512Gb [Windows 11 Pro 22H2 64 bit]
-
Hey everyone! For some reason, every brush I'm using is set to »wet edges« when I select the eraser tool, and I can't find the option to disable it globally for this tool. I don't plan on setting each individual brush to »wet edges off,« as that's super impractical and bothersome. There's a dedicated button in the toolbar for the brush painting tool: But it's missing for the eraser tool, and according to its behaviour it must have turned on somehow at some point: Does anyone have any idea? Am I missing something? Greetings Dennis
- 17 replies
-
- affinity photo
- eraser
- (and 6 more)
-
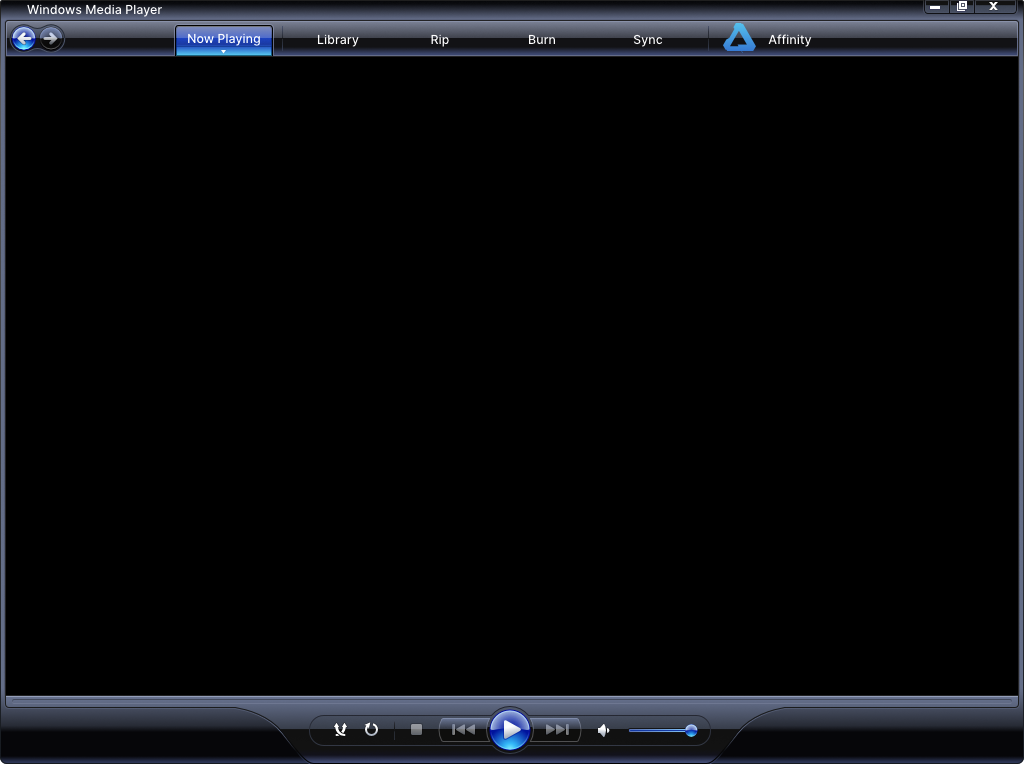
Hi there! Years ago, when Windows Vista was about to be launched, Microsoft also launched installers for Internet Explorer 7 and Windows Media Player 11. They did some efforts to improve the UI of both programs. I was still using Windows XP and I have to say that I loved the WMP 11 Itnerface back then (I used Winamp mostly, to be honest but still...), so I searched for some Screenshots and tried to replicate the UI using Designer. I think I got really close to the original and it's a joy for me doing this kind of works. I'd like to know if anyone else liked this as well. Just in case anyone is interested, for some reason, I attached the AFDESIGN File (V1). I used Inter for the interface text and everything you see is Vector: Best regards! WMP 11 Win XP - Vector.afdesign
-
1st of all, amazing build of the 2.0 version! Love the addition of data merge. As well as the other aspects in the Suite 😃 I have however 1 question/request for the Software suite (all 3 of them). The ability to change the UI when working on Windows. As I work mostly remote on my Surface Pro. I find it many times handy working with the pen. However the UI on Windows is build on mouse and Keyboard work. Is it possible to add an addition to the UI, where you have the ability to change the UI based on mouse/keyboard work or Tablet/Pen work/view. (As UI the Ipad has probably an amazing UI/UX experience, this could be something as base) This by example with a click on an icon in the Toolbar or in view. By not having loads of money for an Ipad, it sure would be amazing to have this added in a future update. 🙂
- 8 replies
-
- surface pro
- affinity suite
-
(and 2 more)
Tagged with:
-
This is how i would like to have my UI arranged in Affinity Photo: I do this because i find it difficult to find panels if they are crammed behind other tabs somewhere in the default area on the right. Also, by giving them their own column, they have more space and are better readable. Unfortunately this takes a lot away from the canvas area, so if i want to have a proper look at my image, i have to hide the UI by pressing Tab. But then everything is hidden, including the Toolbar and colour picker, which i constantly use. The only half-decent solution to this is dragging the panels out and using them as floating windows, which allows me to collapse them: 2021-09-11-12-39-10.mp4 But this also is far from perfect: - It doesn't follow the main window around, so moving Affinity Photo to my Wacom display is a pain - The click detection feels buggy, sometimes it requires two clicks to collapse a panel area. - It looks unfinished, and is difficult to see on a busy project. I think Affinity needs some way to collapse these areas to the side, while still beeing connected to the main Window. Adobe CC had a system like this for years, where panels can be reduced to a small button (By clicking the two arrows on the top right), that can be dragged around or stay docked to the side. Autodesk Maya also has a very good implementation of this, where windows can be docked as slim vertical tabs, that you can toggle with a single click and even scroll through with the mousewheel.
- 12 replies
-
- affinity suite
- ui
-
(and 1 more)
Tagged with:
-
Hi Everyone, I am getting back into creating content for my youtube channel again after a hiatus from it so I made this tutorial video on how to create a design system in Affinity Designer (desktop). Feel free to leave any feedback and I hope it will help you on your design journey. Thanks, Mike
-
- affinity designer
- tutorial
-
(and 6 more)
Tagged with:
-
affinity designer UI ART. VALORANT x KDA Iconography
Piotr Kopertowski posted a topic in Share your work
Hi there, I wanted to ask for an opinion about the work that I did. It's a UI concept art for new ranking iconography featuring KDA colour palette. https://www.behance.net/gallery/106037877/UI-ART-VALORANT-x-KDA-Iconography Entire work was made in Affinity Designer. Best, Piotr- 1 reply
-
- ui/ux
- concept art
-
(and 1 more)
Tagged with:
-
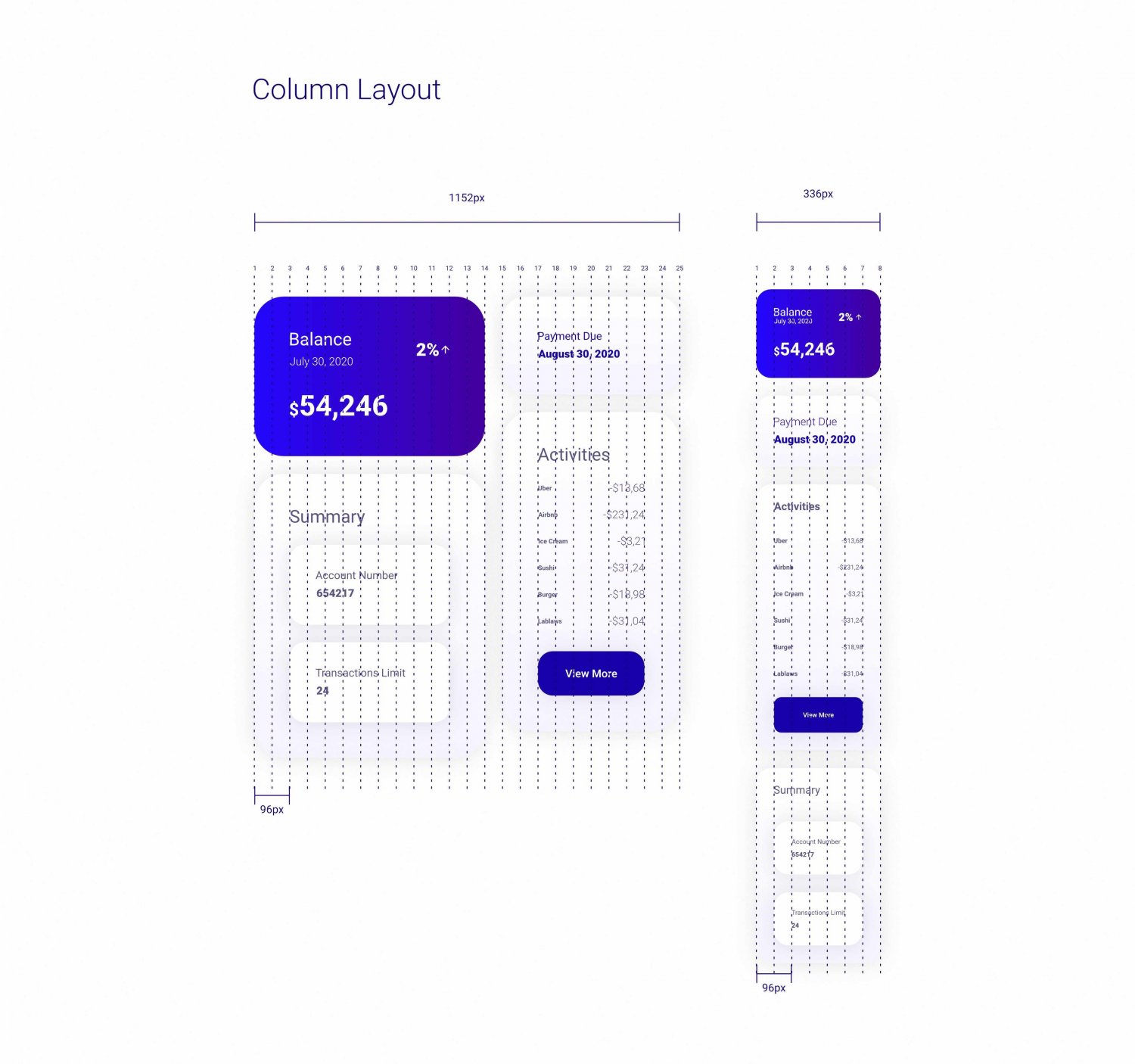
Hello World, Here's what I have done so far by creating a design system using Affinity Designer. I also have attached my Affinity Designer source file. Feel free to download and play around with it. I have developed a UI Design based on this using HTML and CSS. If you are interested you can sign up with the coupon code Here is the link: https://www.udemy.com/course/uxdevelopment/?couponCode=UX-DEVELOPMENT Regards, Hossein Finance App.afdesign
-
I'm a developer and I like studying other apps and how they are structured, something people call software architecture, especially for software product lines, theme of my masters thesis. This suggestion is based on the knowledge I gained through multiple projects throughout my life and also the Affinity suite itself. I'm also aware the following is true only of the Windows versions for reasons will be made clear ahead but I doubt the approach is different on the macOS version. Here it goes. --- While licensed as separate applications, the core of the Affinity application is contained in a few files (a few DLLs) shared between the multiple apps. Nevertheless, this actually means that when licensing the different application we are actulally licensing the usage of a few parts of an existing API for a particular purpose, depending on the app itself. Thus, Affinity Publisher - with both Designer and Photo functionalities incorporated - is the whole application and the easiest part of what I call Affinity Studio in this idea. So, the whole of my idea is to drop this separation in multiple applications and incorporate them all into a single one (Affinity Studio) with the ability to receive plugins that could explore the entirety of its funcionality through the existing API. I know most people thinking about scripting and plugins on this forum are demanding languages like Python or JavaScript but the reality is that a part of the Affinity suite (including the aforementioned DLLs) is developed using .NET and it would be easier to enable plugins developed in it: makes the lives of the developers (both at Serif and those writing extensions) easier because developing tools are already avalible (Visual Studio has a free community edition and is probably the same tool Serif already has licensed) and exposing the API is a lot simpler (most of it can be seen by incorporating the those DLL to any .NET project). Limits could be stablished but I see everything could be created: new tools, personas, functionalities, file formats, and so forth. Also, despite being mostly centred around C#, .NET allows for a multitude of languages to be used to develop projects (including Python and Javascript). Before anyone can ditch my ideas as unfeasible because of the macOS version, I must remind that .NET Core is already cross-platform (although with some limitations) and can run on macOS and even Linux and if I'm not wrong .NET 5 (droping both Core and Framework from its name) will be released by the end of the year and may have complete support for fully cross-platform desktop applications, dropping also the need to support a separate version for macOS and opening the door to a Linux release with little to no extra cost for Serif. Also, I don't remember exactly where but I've already heard from someone from Serif that the file format for all applications, despite the different file extensions, is exactly the same (go ahead, change the extension of a file and open it, I'll wait) so files are really not an issue but I'd suggest reducing to a single extension for simplicity (I'd go for .afp ). And we don't need to have access to the details of the file format If the exposed API provides the means to incorporate file importers/exporters (read files and create objects on the canvas and vice-versa) that could solve the biggest issue I see in the forums, support for multiple additional file formats, which anyone should recognise it may be an impossible task to accomplish by Serif alone no matter how big their team is. With this approach, Serif could focus on providing one fully capable application worrying only about its core functionality and leave the rest for the community. No matter how big the API currently is, all we would need is a simple "hello world" so we know where to start and how to incorporate these into the finished product. Plugins are also a means to create software product lines, which is my field, and is a means used by many applications over the years. I know with my knowledge I could be providing some of the funcionality requested in the forums and many many more with the proper means to. I know many in this community feel the same and I cannot wait to see what could come out of this (even scripting with Javascript or Python could be achieved throgh this). If your concert is security/privacy of users, I'd state I don't really remember any platform using plugins being overly concerned about it, which I understand could be a big issue depending on Serif's values but I believe this is something the community could regulate on their own: some more concerned would work on evaluating extensions and providing feedback to us all about which are safe to use and which are not and word will eventually spread. If Serif is really concerned about security, they could incorporate the means to remotely block (blacklist) harmful plugins (please, don't tell me you dont know Apple and Google can do that on your phones). Sorry for the long post but I see a big potential in applications like the Affinity suite given the proper means for expansion and I would love to work these ideas out without having to be part of their team itself. I think the ball is in your court now, Serif
- 5 replies
-
- ui/ux
- affinity designer
-
(and 4 more)
Tagged with:
-
I would to see affinity designer have more feature and functionality for web/app design. I would like to see more support for web designers.
- 17 replies
-
- ui/ux
- web design
-
(and 1 more)
Tagged with:
-
The one thing that stops Affinity Designer from being the perfect tool for UI design for me is the lack of an ability to set up a guide layout. There is almost this functionality in the grid set up options, just without the ability to make grid tiles the full height of the artboard and add a default margin on the left/right/top/bottom independent of the gutter. The ability to save a guide layout preset in the Guide Manager and load it up in future documents has been mentioned previously, and this is potentially another great way to solve the problem, so +1 to that idea too. My issue is just that when setting up a new document I need to be able to quickly set up the bootstrap grid as guides before I start. My current workaround is to set up the guides in a document and use that as a template for any web UI work I need to do. Please consider adding a Guide Layout feature and/or Custom Guide Presets (honestly the Guides Manager is currently brilliant, it just needs extending). I'm so very close to being able to replace PS/AI with AF. Cheers