-
Posts
11,459 -
Joined
-
Last visited
Everything posted by firstdefence
-
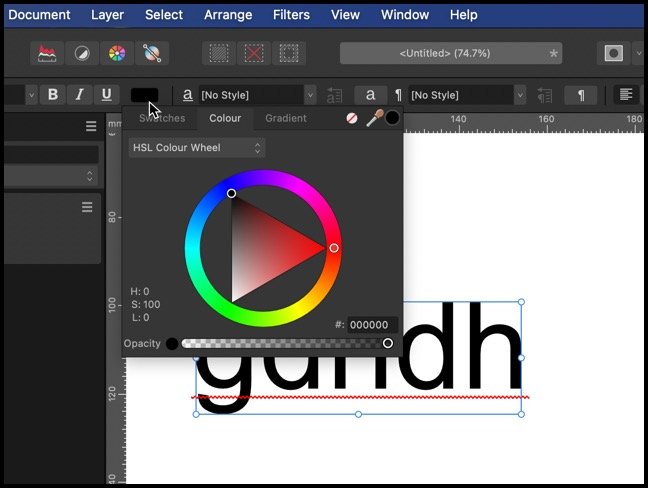
Can you add the link to the tutorial you are watching? Look for the Appearance Panel, if you cannot see it, go to Window > and click on Appearance on the Appearance panel you can add multiple fills and strokes. Select the layer to apply the FX to and click on the small FX icon at the bottom of the layers panel. Select the layer with the style you have created and click on the Styles panel, click on the small burger menu and select Add style from selection. The opacity slider is also the noise slider, click on the small icon below the word "Opacity"
-

Level out color
firstdefence replied to StevieDesigns's topic in Affinity on Desktop Questions (macOS and Windows)
Here you go, I saved with history so you can go back and forth to see what was done, the file was made in Affinity Photo v1.10.8 ToRecordOnlyWaterForTenDays.FD v1.10.8.afphoto -
One of the Mods might be able to pass it to a dev to take a look, can't promise anything nor a timescale @Dan C
-
Just tried here and no go, if you are on mac and have time machine running you might try that. If on windows, sometimes there are shadow copies that you might be able to open: https://www.bleepingcomputer.com/tutorials/how-to-recover-files-and-folders-using-shadow-volume-copies/
-

Brushes no longer work. Why?
firstdefence replied to ennuied's topic in Affinity on Desktop Questions (macOS and Windows)
There you go, I knew you could do it -

Brushes no longer work. Why?
firstdefence replied to ennuied's topic in Affinity on Desktop Questions (macOS and Windows)
Closest I can think of in Affinity would be Brush tip Marker 01 and then add a bit of pressure and velocity to it when using a pen. -
They have enough on their plate sorting Mac, Windows and OSPad fixes out without adding Linux to the mix. Is it financially worth it? while there are a lot of linux desktop users is it financially viable to make a paid for system that caters for 4-5% of the desktop OS market and then deal with the compatibility of the major desktop distros e.g. Ubuntu, Mint, Manjaro, Fedora and Arch and all their baby sub distro's and, while there is a hive of linux bees ready to get their busy fingers on the keyboard and into the command line to solve all the issues that come up, I don't think enthusiasm will sustain development. Caveat: I have been known to be wrong
-

Level out color
firstdefence replied to StevieDesigns's topic in Affinity on Desktop Questions (macOS and Windows)
I did this a bit differently and because of the variation in each colour I targeted the blue background using the colour picker tool and an average 257 x257 which comes out to R: 109 G: 147 B: 216 and for the Orange/Tangerine colour I used the flare at the bottom of the vertical line, which read as R: 233 G: 115 B: 59 The text looks like it's cutout showing a background, so I added an inner shadow to simulate that. I duplicated the scanned image and applied a Black & White Adjustment filter, this makes a nice black and white image, I merged the filter. Used The Erase White Paper Filter to remove the white. Added a Layer FX: Colour Overlay and an inner shadow Colour Overlay: Lighter Colour. Created a Fill Layer and filled with R: 109 G: 147 B: 216 If you didn't want the inner shadow on the vertical bar you can always separate it onto it's own layer. ToRecordOnlyWaterForTenDays - FD.afphoto -

Text. Colour change
firstdefence replied to AJW57's topic in Affinity on Desktop Questions (macOS and Windows)
-
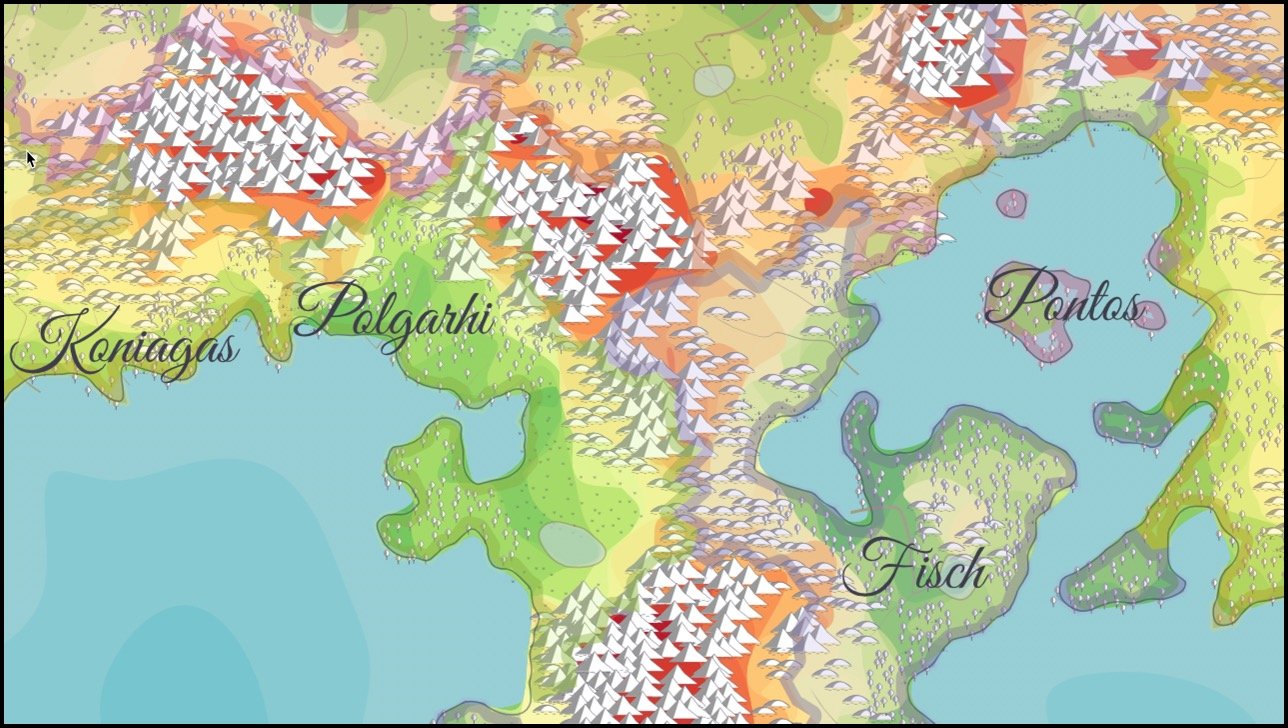
Well after the heady heights of buying hepaflo bags for my Henry hoover, I embarked upon a quest to find a vector map maker, little did I know I would have to battle goblins and truggs from the age of yore but enough of this whimsicalnessness. I found this little gem: https://azgaar.github.io/Fantasy-Map-Generator/ Now before you all go off and make maps and export to SVG with gleeful abandon, there are a few glitches. Firstly Inkscape appears to open the map correctly, Illustrator says the file is Invalid, Affinity opens the SVG but for the issues listed below. Even with these issues it can still be a big time saver. The icons under the Terrain layer open in Affinity bigger than they should be, and are offset to where they should be. Both of these issues are easily fixed. The Offset is easily fixed by noting the co-ordinates of the Regions Layer and adjusting the Terrain layers co-ordinates to match. The Scale of the icons is also easy to fix by selecting all of the child layers to the Parent Terrain Layer and scaling them down 80% this will result in the correct scale for the terrain icons. Some of the textures don't appear to import but you can add or create your own textures. The Vignette doesn't import but again easily created. The text is smaller than it should be and it's transform isn't honoured and yet again it's easily fixed. Apart from that you can get a map like the one below pretty quickly. Map Close up: It's a shame Affinity Cannot open the SVG like Inkscape can.
-

AI -> AD2 -> SVG -> Fusion 360
firstdefence replied to TheRazor's topic in Affinity on Desktop Questions (macOS and Windows)
Depends how the red was added, but if the red was added manually, it's very unlikely the anomalies were accidentally made by you. Affinity does have a few quirks when using certain tools like the contour tool, which can create rogue nodes, but I've never seen it create the likes of the red anomalies seen in the logo document. -

AI -> AD2 -> SVG -> Fusion 360
firstdefence replied to TheRazor's topic in Affinity on Desktop Questions (macOS and Windows)
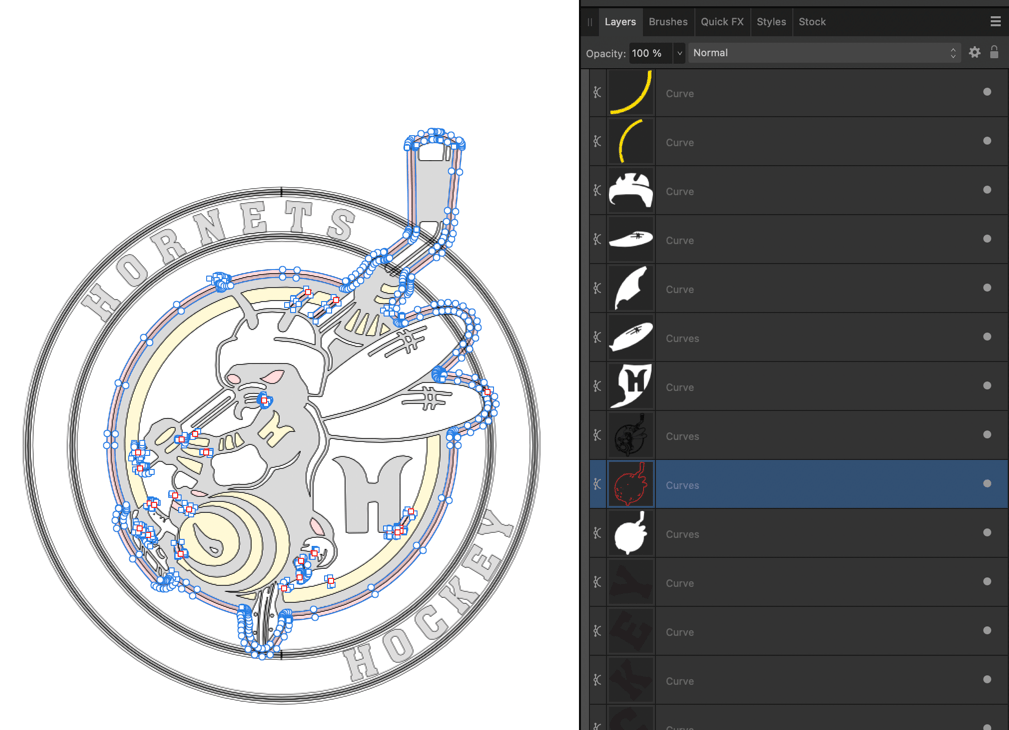
I definitely think this has been through a pixel to vector tracer, there are lots of vector anomalies, most of the anomalies that can be seen in Outline view in either Illustrator or Affinity relate to the red parts of the image so simply deleting them isn't an option, see image 1 below Image 1. Unfortunately there are other path/curve bugs (excuse the pun lol!) Personally I think you'd be faster making this vector logo in Affinity from scratch using a pixel logo or the ai file as a trace image. -
I think the image used was Standard, I'm not really sure but after further research I'm guessing it was standard. Although everyone makes a big noise about HEIF files, there isn't a single clear image from a Nikon Z8 using HEIF which I find very odd considering all the hype, I've checked multiple reviews with sample images and they are either NEF or Jpeg with no info as to whether High Efficiency* or High Efficiency was used.