Grimlock
Members-
Posts
20 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
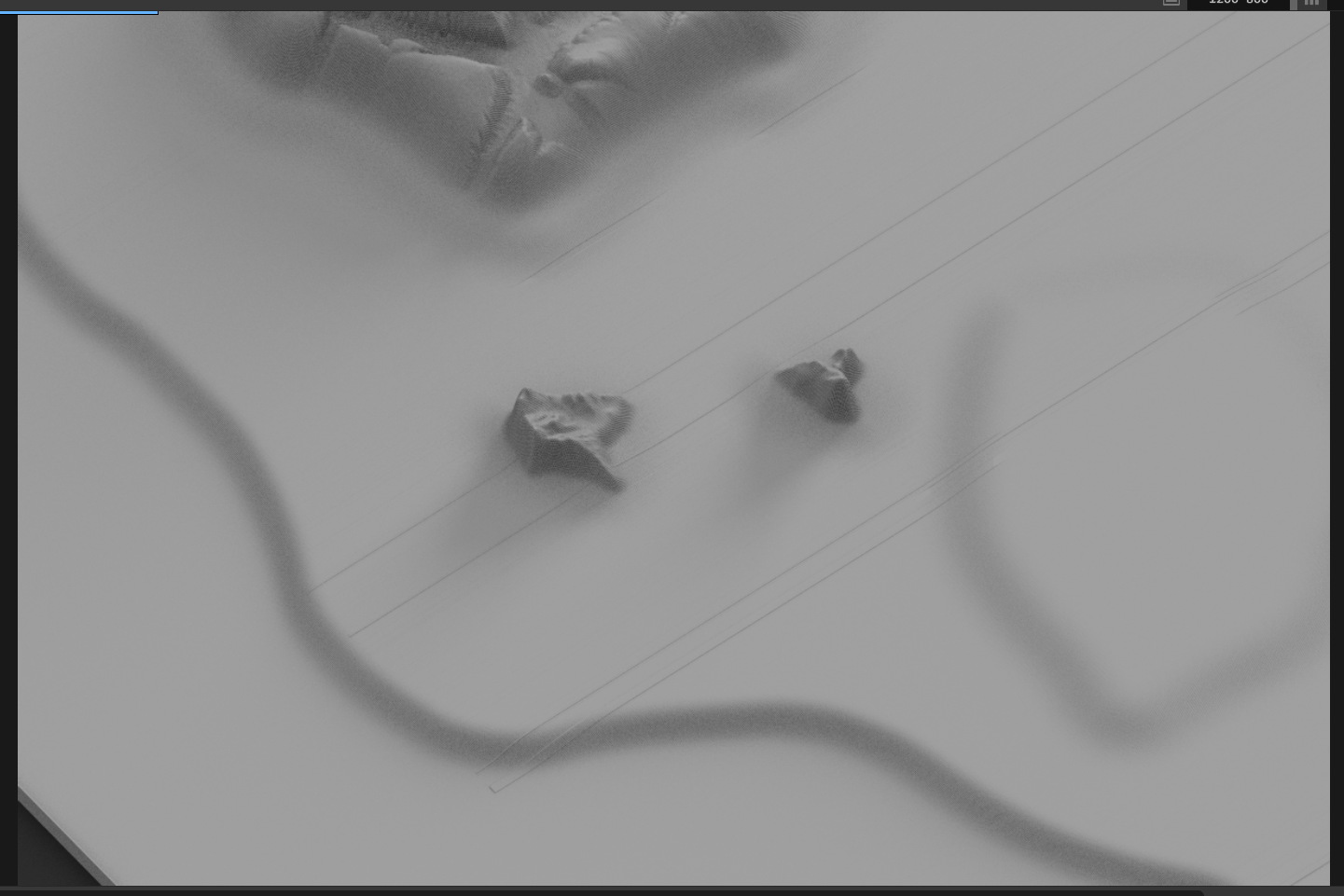
I use a feathered selection as a way to apply the lift I needed to pull terrain up at a gradual rate, up against other objects. In this case, it was to create a uniform coastal beach along the rim of the islands. It worked excellent other than the lines created. The move, I'm not sure, I may have bumped the mouse button, but not enough to move anything. Personally, it feels like a bug. Users should be able to feather a selection and make adjustments without adding unintended oddities to the results. Hopefully it gets some attention, or some kind of explanation. Thank you for your efforts @NotMyFault
-
I apologize for the delay, got very busy but I have the file now and some images rendered in Aerialod (Height map renderer) to show the result. Aerialod is a free app, if your programmers would like instructions on how to use it to check for this bug, as a testing process I can explain. This is a process I use a lot to smooth surfaces up to larger objects, like sand near rocks or a cliff face. In this case, it's creating some islands and then ramping up the edges with a feathered selection and levels adjustment layer. It creates the ramp around the entire set of islands that will later become beach in the game engine when textured and water is rendered. You can see that something is happening to damage the results. This happened in my previous project and it took a few days to clean up the damage. I hope this helps you all sort out the bug. I'm really enjoying using the affinity set of applications and I've gotten several other game content developers to pick up the software. I'm teaching others how to craft height maps using Affinity Photo and Designer in unison. I appreciate all your hard work! Selection and Feather Issue.afphoto
-
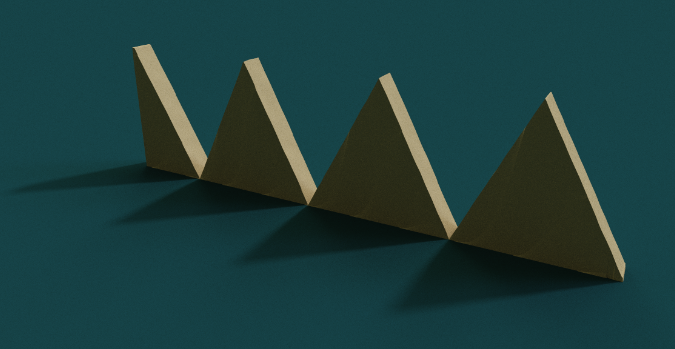
I would have to disagree (EDIT: or maybe I misunderstood you, can you elaborate, thanks), you can see in the above image where I placed arrows that it is not smoothing by default. Here is a few images from a test I did, you can see that it is linear. 0 to 255, strait shots between nodes, rendered for visual representation:
-
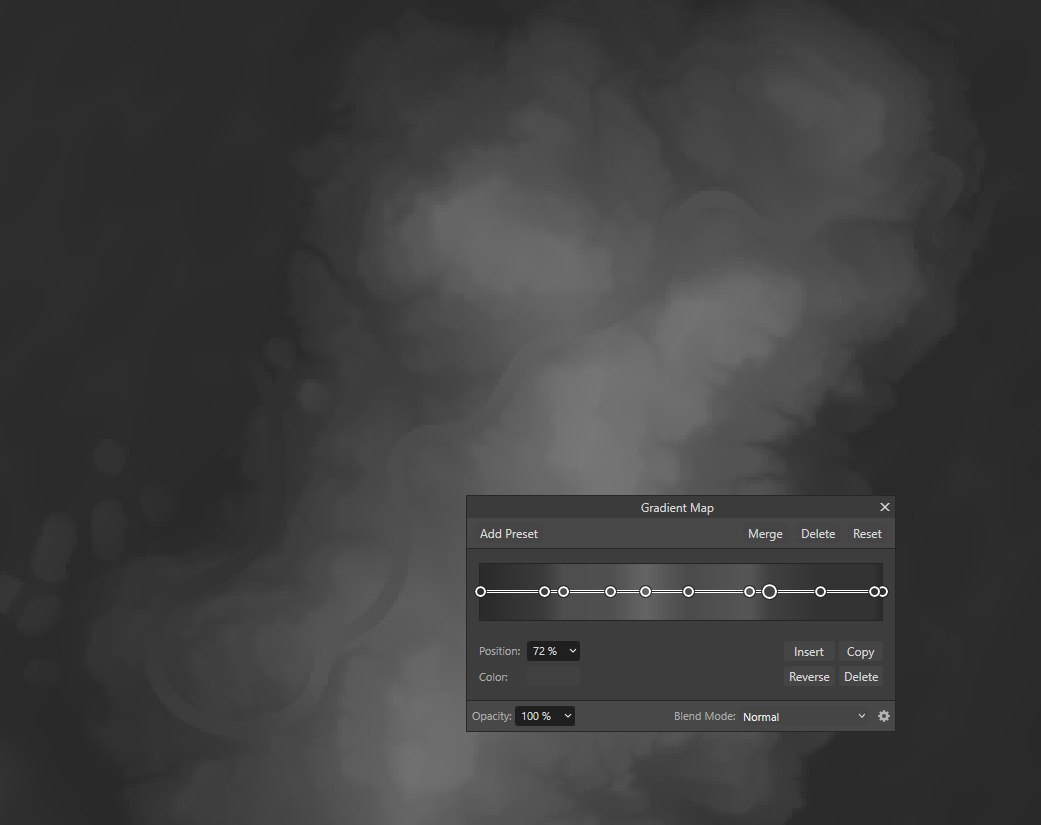
Live filter layer, stacked over the Gradient Mask layer did it! My process: 1. Place path using a 0 to 255 range brush (pre-created using Affinity Designer) 2. New adjustment layer > Gradient Map layer Drag over top of 0 to 255 brush Sample colors at each end to be same as start level and end level existing terrain color Place nodes and adjust to match terrain values 3. New Live Filter Layer > Blur drag over top of 0 to 255 brush Place between map and brush for correct hierarchy set blur to x5 and "check preserve alpha" If there is a way to do it within the Gradient map, please let me know, otherwise the above method seems to work for my needs.
-
I'm using Affinity Photo to create height maps for game design. I have found the gradient map to be a powerful tool, but with it's great capabilities for height map work it's flawed (maybe) in that it only seems to do linear transitions between values assigned along the black to grey spectrum. The following images are a usage where it would be a perfect solution but fails due to it's linear design. Here I have created the foundation of a foot path up and over a mountain. It gets so close to being a perfect solution but the linear transitions cause the gradient map to fail asana actual solution, unless there is a way to smooth out the transitions. I have tried the "blending options" with several tests with poor results. I have not found documentation on it's use (blending options). My only remaining option (that I know of) is to manually blur the path after I rasterize it. Doable, but an lessor solution as I'm stuck with the un-editable path after and the extra time involved due to not having a smoothing option for the Gradient Map tool. MAIN QUESTION: Are there any methods available to me to smooth the transitions between values assigned across the gradient map? ADDITIONAL FEATURE REQUEST TO DEVELOPERS: Also, as a side request, can the gradient map window be allowed to be stretched wider for editing the nodes easier at a finer level in future releases? This would make the gradient map tool way more useful! As is you are limited when you want to place a high number of nodes in the tool. Also, a way to tell where the node is affecting in the image, a way to highlight it for a second, maybe with a button (invert node color button would work). Also, could the color values be placed right on the tool and not require a separate window to pull up to change color values, that would make it easier to use too. Should I do a separate post for these improvement ideas?
-
Regarding the previous post, no. I still get different values when I pick up colors in a 16 bit greyscale image. The info window says one thing and the color window says something else. It makes certain works more difficult but I've found work arounds. I have to avoid precision work and use other methods to achieve my end goals. It would be great if you guys could enhance the ability to work with 16-bit greyscale images. Specifically if you could get the info panel to be accurate that would be really nice!
-
Hi, I'm having a problem resulting from a bug in your selection system. As I make a complex selection, then make adjustments to it, grow, feather, and such, there is a miscalculation bug and faint lines are generated. The lines are damaging my work. I'm producing height maps for game world creation. The error is seen when the height map is rendered in 3D. This is fairly easy to recreate, it's just a selection, then I'm using other methods on top of the selection such as layer adjustments and the issue happens. This was probably never noticed because most users don't need accuracy like I do. This is for a VR environment and the lines are visible and look pretty bad in VR. It's going to add a lot of work to remove them and not ruin my slopes.is is probably a simple math error in the code or something like that.
-
I'm having trouble with this again. I switched to 65535 grey 16 bit for the brush tool. I can't seem to type in a color value, paint it, and then pick it back up with the eye dropper tool to confirm the value it painted. It's not accurate. Example, I need 27807 and I type that number in. I paint a spot with the pixel brush. I then click it to pull the color with the eye dropper tool and it reads 27713... That's off by 94 which is really bad for my work, like it ruins it. Is there something I can do to make this work because I'm losing trust in this app. Simple color stuff should be fundamental for an app like Affinity Photo. For context, a range of 256 of 65535 = 1 meter in dimensions for the game engine I'm working with. So being off by 94 in other circumstances would be fine, I need precision. Side question: Can the info panel read 16 bit? If not, is that not something the developers can program in? Limited functionality of something like an info panel would be expected from something like Gimp, not a paid for app like Affinity Photo. Maybe mention that to the devs, get the info panel fully functional. Thanks for any help you can offer.
-
 walt.farrell reacted to a post in a topic:
No persona selection in Affinity Photo for other Affinity software's - Version 2.2
walt.farrell reacted to a post in a topic:
No persona selection in Affinity Photo for other Affinity software's - Version 2.2
-
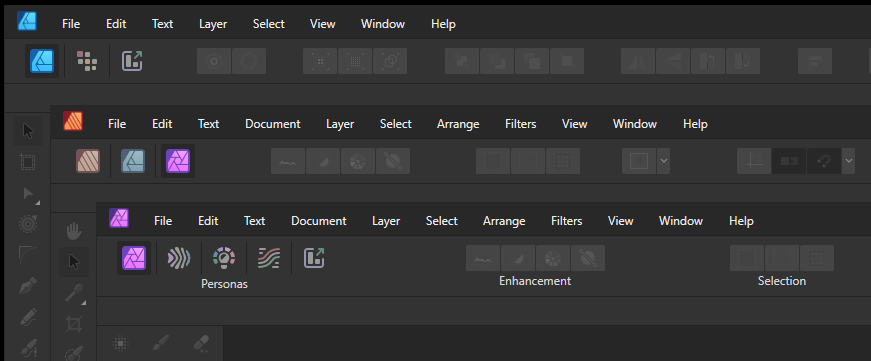
Hi, I don't have the button on my Photo/raster app to jump to the Designer/Vector app. Shouldn't this be part of the package? I have all versions updated the 2.2. I placed all three apps overlapping each other and took a screenshot. The publishing app seems to be the only one that has the other apps linked. Is this how it's supposed to function? I'm pretty sure in V1.0 the other apps had icons in the upper left. Thanks for your time and response.