-
Posts
39 -
Joined
-
Last visited
Posts posted by firewater
-
-
-
Say I have a 500x500 object on a 250x250 canvas. When I make a slice of it, only the parts seen within the canvas are rendered, out of canvas parts of it are cropped out on the exported image. How can I export the full 500x500 object, without having to place it on a 500x500 canvas?
-
I've made a series of pictures by applying gausian blur 100% to a bunch of shapes. They look great on the (old) monitor I'm writing this, but when I test it on a 1080 TV, it looks awful, as you can tell all the edges of the shapes - wereas from here, it works as intended in that the borders melt smoothly into a black background. Does anyone know of a way so that I can have that


-
-
I have a series of words typed in Helvetica Light 36 px, and I want to export them all individually, each with a height of 36 px. The problem is the objects aren't 36 px height, they're 28, or 35, or whatever depending on the word, because that's how fonts work apparently. Because of this, when I select them all and do > Create Slice, it makes them of their respective sizes. I could manually drag and resize the slice height to 36 for each, but it's dozens of words, surely there's an easier way?
-
Thanks guys, both are working solutions to my problemss.
-
1 I'm trying to recreate the image below on a vector. I've done so by drawing pen shapes for the "inside" letters and giving them an outline. Problem is if I resize the object the outline does not maintain the ratio.

I do have a working version were I use the pen tool to draw the outline, but it's not as precisse as the outline option out of human error when tracing the shapes. So I'd like to know if there's a more correct way to go about it.

2 The other thing I'm wondering is how to do the image below on Affinity Designer. I can kind of get it to work with having both a stroke and an outline effect, but I need the inner part to be transparent, and if I set the stroke as 0% opacity then the outline doesn't render.
https://github.com/chicueloarcade/es-theme-Chicuelo/blob/master/_assets/logos/arcade.svg
-
I believe that will work for my case, thanks!
-
I've got many logos of varying size scrambled across the document. What I'd like is to have them spread into one vertical column, at equal width (all maintaining their aspect ratio). I can do it manually by enabling snapping and placing two big rectangles parllel to each other, placing each logo on the inside and resizing it until it snaps on each rectangle... but it's kind of ridiculous if this is the only way, I imagine there must be something more automatic (and precisse).
-
Well, does what I need, thanks!
-
I'm wondering how can I warp text so that a straight "ARCADE" text gets the from a galaxy far far away treatment:

-
As the title says, I've had a problem ever since I got the program - at some point when Affinity is open, shortcuts stop working with it. As in, I can't Ctrl+X to cut, nor press P to select the Pen Tool, but I can still do stuff like moving objects by pressing on them and then using the arrow keys, or pressing Del to remove an object. Every time it happens I have to restart the program and then it's fine again.
I'm running Windows 8 if it's of any help.
-
Affinity needs a better way to handle pixel art. The tools are there, but I believe a typical workflow for a pixel artist is constantly interrupted by Affinity in these many ways:
1. There is no way to force nearest neighbor scaling for all objects. One example is how if you make a sprite and cut a part of it (Rectangular Marquee Tool + Cut), upon pasting it you'll find that if you move it, it's automatically antialiased. It also happens in Affinity Photo if you merge two layers, or rasterize an image like this.
2. There is no way to scale an object and have it then export properly. More about this on this thread.
3. There is no way to quickly scale the pixel brush in integer numbers. This means using the shortcut from the keyboard will make it jump 1px > 1.1px > 1.3px > 1.7px ... etc, instead of 1px > 2px > 3px. What this means for pixel art is that you'll get a non-pixel perfect object.
Affinity is a great program, and it's really close to being an excellent pixel too, so it's really frustrating for some of us to see it lack just these ones semi-implemented features. I know there is a huge amount of people here, all touting different things as their "if only the added THIS feature" - so all I can do is aggregate these three problems in one thread (you'll see a lot of people have mentioned these issues all over the forum if you search for "pixel art" on the bar), and hope some day they're addressed in a way that doesn't call for cumbersome workarounds.
-
Right so to be clear I tried everything mentioned and I'm still stuck at not being able to export it. My best bet is, as mentioned, to rework them - which in my case, optimal scenario is to export as .png and trace over the works with a 1px brush, without scaling anything. This sort of works but only because I didn't make that many sprites and the rework could be done in a day. But still it's terribly inconvenient and makes me move to another tool for pixel art work. I've tried other software these last days and they're all years behind Affinity in term of workflow and UI for me, so I'll still have this as my main visual program for anything else. It's just a shame that it's SO close to being the most competent tool for pixel art I've used. I'll make a thread on the feedback section. Thanks for the help again.
- firstdefence and iuli
-
 2
2
-
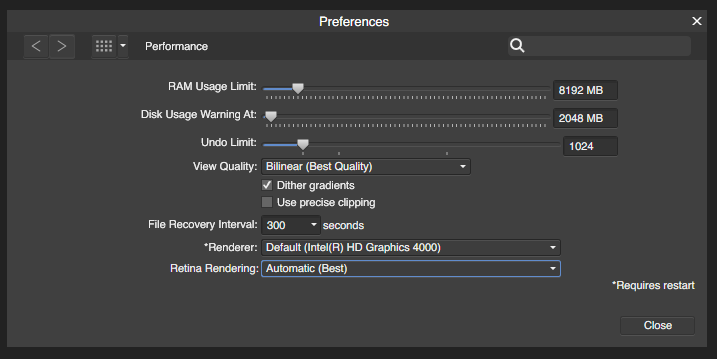
Sorry not to say this earlier, but to be clear - how do I round it to the smallest possible integer? So that the value of every square is 1 pixel...
-
I'm just trying to find the best settings for pixel art period, but at the minimum the ones for getting the objects out Affinity, as sadly it seems I'll have to drop it for this type of use. And I don't even mean literally exporting, I mean ANY way of getting these layers out of Affinity without a loss of quality - because, for example, I've tried copying an object and dropping it into another program (MS Paint, Photoshop), but when I paste it it's always antialised/blurred.
I don't think the way I work is any different from anyone making pixelart. It's two really basic things that seem to give problems: increasing/decreasing the brush size, and scaling the object (don't think I'd have to explain why, anyone who draws surely is familiar with getting most of their edits out of these). Your file works fine for exporting and everything, but anything I do to it that includes scaling (something, as I said, anyone would do constantly), messes it up: now both figures on the right have non-square pixels when exporting.
-
4 hours ago, Alfred said:
You can use expressions such as round(h*133%) in the Transform panel to ensure integer dimensions, but other than typing in the desired value for the brush size I don't know of a way to change it by an integer amount.
2 hours ago, firstdefence said:All I did was Click in the width box and press the up arrow on my keyboard until both width and height were integer (whole) numbers.
Thanks but I still can't export. I locked the ratio and put "round(h*133%)" on Height, they change size and all but the same thing happens when exporting.
-
9 hours ago, firstdefence said:
Very nice way of showing it!
9 hours ago, dutchshader said:Did you rescale the artwork? If you look at the transform panel you can see that the they are no longer integer sizes.
Correct! I believe you're in the right path to answering the question. A lot of my objects are indeed not integer sizes. I've also discovered that the keyboard shortcuts to enlarge the pixel brush does not go 1px > 2px but 1px > 1.1px > 1.3px and so on. My question then is - how can I scale all objects to an integer number, and how can I make the brush go in integer numbers too?
Probably related too: it seems impossible to have some of my objects aligned with the grid. This happens with objects that have non-integer values (a new pixel layer does not have this problem, up until it's scaled).
-
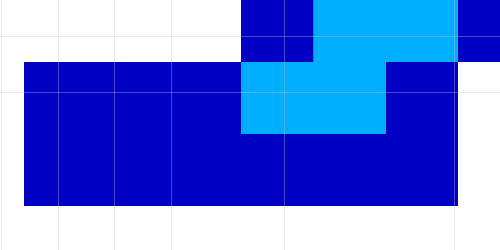
Very frustrated with this. I've made a lot of pixel art on Affinity Designer over time, and now that I'm putting it to use, I'm having trouble getting it out of the Affinity format. Really simple: all I want to do is save my work as a .png. Affinity lets me do this, but resampling takes place, and all options available destroy the work. Most do it by antialiasing it, which is fine, because they're not meant for pixel art - the problem is that it also happens with 'nearest neighbor' (the one that should work), as it applies some sort of non-pixel-perfect method that ruins all proportions.
I've attached an example an example of what I mean. The red pixel on the right figure should be a square, but on the exported result, it is a rectangle.
-
Sorry it took me long to respond, I appreciate your answer very much so.
From the first video, it seems that the problem is on me, somehow, but then the second one is something I believe I've experienced, so I'm not sure what to do other than update my version and hope it's fixed. Thanks.
-
Have you resized the object like I said, though? That's what triggers it.
Here's an example. I drew a smiley face, everything worked fine, then I resized it, and when I tried repaint the borders red (going pixel by pixel with the pixel tool), I couldn't get a straight line on all sides.
-
Running Affinity Designer on Windows, sometimes I can't use shortcuts any more. None of them work. Ctrl+Z to undo, H for the tool to move stuff around, etc. Would this be considered a bug, or is there some sort of key I accidentally press that causes this?
-
On Affinity Designer, doing pixel work is somewhat problematic sometimes. Most problems stem from a single case scenario were I draw an object, I then resize it, and then try to work on it again. What happens can be seen on the image I've attached.
The first three images show how the pixel tool doesn't align to the size its supposed to have. It will vary between: no pixel at all, a rectangle, and the proper shape.
The last image shows how some leftover stuff is attached to the image if I pass the cursor over it. These leftovers aren't actually on the object, and I move it they go away, but it's still annoying.
Would appreciate any suggestions on how to fix this.
-
Thank you so much, that was it!












Option to disable the Splash Screen on Program Launch
in Feedback for Affinity Designer V1 on Desktop
Posted
I support this. I get that it tells the user what's going on, but an option to disable it would be nice for those of us who just want the UI to appear when it's ready.