-
Posts
403 -
Joined
-
Last visited
Everything posted by Paul Mc
-
Thanks @walt.farrell I missed this. It seems like it happened again yesterday.
-
I've just started AD tonight and was presented with this message but the version that downloads is 2.1.1 - is this just a WIP and I need to be patient? Also, please can the EXE version download the EXE version and not the MSIX version? If I then hit OK and run the program and select Check for Updates on the Help menu I see:
-

I'm beginning to think I'm stupid...
Paul Mc replied to Nightowl's topic in Desktop Questions (macOS and Windows)
Hi @Nightowl, this had me fooled at the start too 🙂 I think that you are probably copying and pasting the whole layer and not the selection. Try, selecting the rectangle and then using Copy Flattened and then you should see the marching ants outline the duplicated part on a new layer. Then drag the selection to where you want it. Alternatively, create a new pixel payer and fill it with a sample of the desired colour. -
Just bumping this because it wasn't fixed in the latest release and I've just had to revise a project where scaling of the design was required and the tidy-up was rather tedious. I would propose a Scale with object checkbox on the contour tool bar like we have in stroke. I can't think of any cases where you wouldn't want the contour to scale with the object so maybe this should just honour the stroke setting for consistency.
-

Why I am not able to open this EPS file?
Paul Mc replied to Vico's topic in Desktop Questions (macOS and Windows)
-
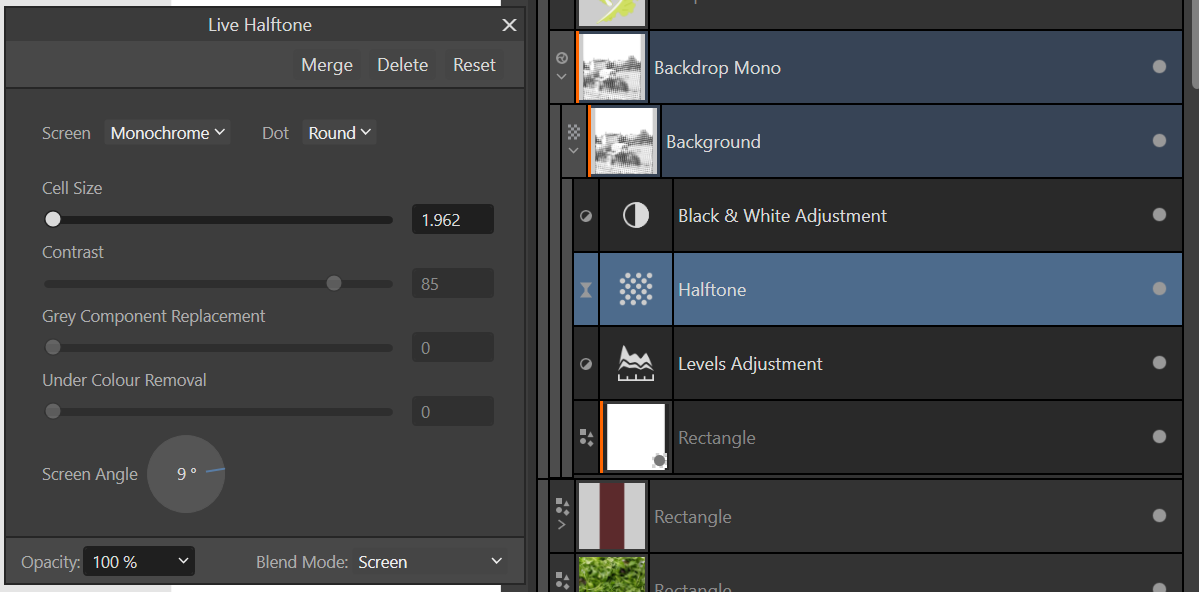
I've recently had to do some halftone work and the workflow involved using Affinity Photo to prepare the image which included setting the levels and conversion to B&W with the addition of a Halftone filer. This is then brought into Affinity Designer for the other elements of the design o be added. Although there's no Halftone filter in AD, the filter from AP is preserved and is non-destructive until you export, at which point it is converted to a bitmap. Your document settings will define how that looks and there might be quite a difference from the vector image seen while editing so make sure you preview exports before going to print (assuming that's what you want to do). This is in AD:
-

A strange problem when exporting curves..
Paul Mc replied to true_blue1878's topic in Desktop Questions (macOS and Windows)
I tried as well and it seems to work fine for me. Here's an overlay on your samples: Of course we might not have exactly the same font files and that might be the cause. -

tiff file shrinks in Affinity Photo
Paul Mc replied to grunnvms's topic in Desktop Questions (macOS and Windows)
Try loading and saving your processed RAW file without any adjustments to see if that shows the same difference in file size. Try reloading the newly saved file and the original. Put the original on another layer and then use a difference mode on the top layer. Check the viewport and histogram. If you see black everywhere then you probably have an equivalent image file even if they saved at different sizes. I'm no expert in Capture One but I believe you can compare before and after adjustments. Maybe you can compare the Affinity Photo saved file to the freshly converted RAW image? You probably know this but there is also lossless compression which results in a smaller file than uncompressed but should be equivalent when viewed. -
Ah. Thanks @walt.farrell that was the clue. Even though AP objected with an error message it does delete it if you clear masters from all the other pages. It then seems to keep sync. The linking seems to be using the index of the "page" and Master A is bumping them all along by one.
- 3 replies
-
- affinity designer
- affinity publisher
-
(and 1 more)
Tagged with:
-
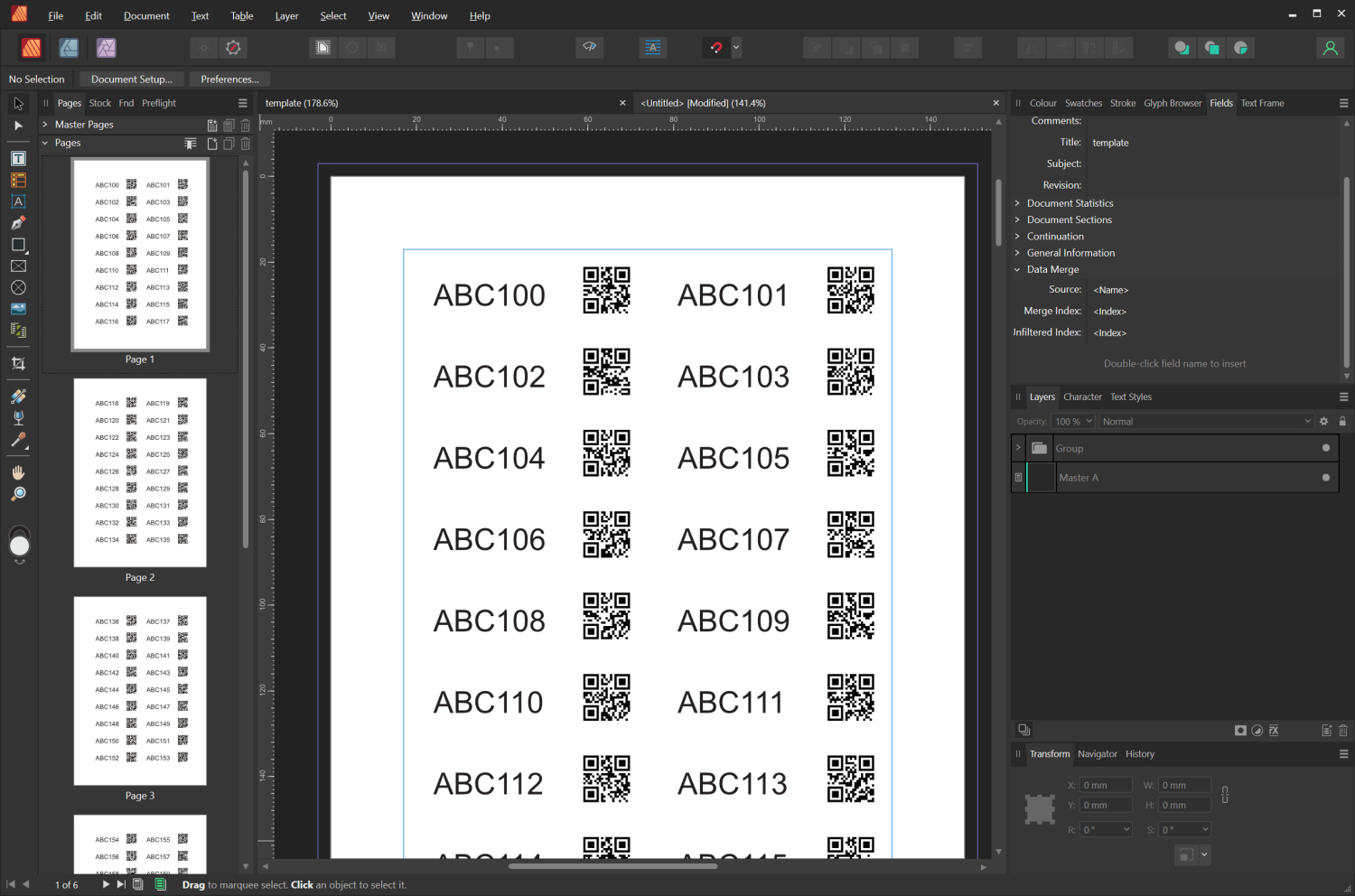
I've created a multipage Affinity Publisher document (using the Generate option in Data Merge). I then have a single page poster design in Affinity Designer which places these pages, 1 through 16, into the layout. All is fine at this point. If I then re-run Generate because of an update to the underlying data it regenerates the AP document which then is "updated" when the AD document is opened. The problem is that Page 1 now becomes Master A and Page 2 becomes Page 1 i.e. all the pages are off by one. Master A is not used in the AD document and I can't delete it from the AP document. Placing a dummy Master A page into the layout doesn't stop this from happening. This is clearly a bug but any thoughts on how I can get past this for now?
- 3 replies
-
- affinity designer
- affinity publisher
-
(and 1 more)
Tagged with:
-
@ferreirex The program currently generates PNG images. I could modify it to output SVG files instead but I'd need a few days as I'm busy with other work at the moment. How quickly would you need it? The program creates a folder of images and also the source data file in CSV format. You then need to create a "template" file in Publisher and use the Data Merge Layout Tool to create your grid. You then insert the text and image placeholders into the first element of the grid. Then connect the template to the CSV file using the Data Merge Manager and once that is done then the Field panel allows you to assign field values to the placeholders. After that you click Generate and this then creates a new document with all the data previously generated. It adds new pages as required until all the data has been processed. It sounds complicated but after you've done it a couple of times it makes sense.
-
Hi @walt.farrell so I go back to the original file with a view to cut down the design to a reasonable size to upload here and lo and behold the export was enabled and works. I can't explain it. Yesterday it was disabled and there appeared to be no way to enable it. There's no logic to this other than possibly an uninitialised variable in the code that is set to a random value and the enabled/disabled state is derived from that somehow. I spent a good 30 minutes or so on this before giving up and trying the Beta which solved the problem. If it happens again I will revisit this post with a file upload.
- 2 replies
-
- affinity designer
- ad
-
(and 1 more)
Tagged with:
-
Hi, I've recently started noticing that the Export Palette option on the swatches menu is disabled in AD. Today was the first time I needed it in anger and was flummoxed as I couldn't find the reason why. Does anyone know the conditions which have to be met for this option to be enabled? This was in 2.0.4 on Windows. As an aside, I was able to open the same project file in the current Beta and it exported the palette no problem. This was version 2.1.0.1781(beta). That exported file could then be read by the current release so I'm able to continue with work for the moment.
- 2 replies
-
- affinity designer
- ad
-
(and 1 more)
Tagged with:
-
Is this the kind of thing you are looking for? I wrote a Windows application to generate QR codes as PNGs and also a CSV file that is then used with the data merge function in Affinity Publisher. It requires a start value and a quantity and then dumps all the images files and CSV file into a folder. It is not very polished but was adequate for this job. I'm probably violating a forum rule or two if I were to post the exe here so please message me if anyone wants a copy.
-
The PS filter uses machine learning (aka AI) to guess the depth of features in the image. It isn't really a function in the PS software, rather it sends a copy of your image to one of their servers, processes it and then sends the results back. I might be wrong, but all this makes it unlikely to be something that you will find soon in AP. You could do something similar to what the filter software does and that is select the regions of similar depth and then use the Greys palette to specify a fill. Gradients could be used over areas where the depth transitions. It would be a bit tedious for images with lots of fine detail but some types of landscape photo, for example, would be pretty straightforward.
-

How do I create this shadow effect?
Paul Mc replied to nullpointer's topic in Desktop Questions (macOS and Windows)
Put all the elements into a group, duplicate, flip vertically, reposition vertically below the original, add a gradient rectangle overlay (lighten) or use the copy as a mask on a gradient filled rectangle. -
Thanks @Lee D this happened a while ago and hasn't happened since. I am now in the habit of saving the file in the first app before switching to the second one. Out of curiosity, is the folder named in the error message the Migration folder you mentioned? If not, where would that folder be? Both apps were MSIX installs.
-
Excellent news. I do this kind of operation a lot when extending sets (mainly skies) and it has required a lot more clicks and keystrokes than it probably should. I will check out the beta.
- 13 replies
-
- affinity photo
- copy flattened
-
(and 3 more)
Tagged with:
-
When you export to PDF I assume that you don't see the red offset when previewing the PDF file on-screen? If that's the case then the problem lies outside of Affinity Publisher. I'm inclined to agree with @R C-R though, that this is a printer problem as there are several issues in the sample image relating to calibration and alignment in addition to the offset red image. This class of printer can go out of calibration and most have a recalibration procedure. This is the closest I could find to your printer to explain the calibration method. You may need to find the manual for specifics. Maybe your printer is similar to this one:
-
Nicely done, Henry. I like the texture idea. I was wondering what to do with portrait shots on the TV.
- 6 replies
-
- affinity photo
- restoration
-
(and 1 more)
Tagged with:
-
Hi @henryanthony, that sounds like you were very organised. I have a few issues that are now becoming apparent as I start the work. The first is that a good number of shots have no "meta data" i.e. I have no idea who took them, the date, where it was taken (although I can guess a few), and there are often strangers in the shots. Sorting into chronological order like you did would be nice but I think it is going to be impossible. I would agree about negatives taking a lot more work. They are taking about twice as long to prepare, cleaning being an issue as there's lots of dust and hairs in the collection! But so far I have to say that the quality is good. I've a few shots that I have both the print and the negative for and the negative is giving superior results - being the original with a greater range of contrast and colour I assume. My scanner is an Epson V850 and although it has the one button click scan feature it is a bit dumb and doesn't give you the fine control that you get with the "pro" user interface. I'm content with that as I'm a bit of a control freak with this kind of work. Although I do see this now as being a three year project given the progress over recent days. 😂 I like your numbering idea. I'm taking the opportunity to clean the negatives and catalogue them in archive pages with numbers which match the automated scan number in the saved filenames. Hopefully when the family request prints or digital copies I can find things easily if there is a need to rescan. Although TV playback has already been requested I'm going for a slightly higher resolution than you. 4K minimum and sometimes even larger so that I can easily do 6"x5" reprints later at the best quality. Anything that has a personal connection I'm making sure to scan so that I can print at 12"x10". Regarding backups I agree completely. Many years ago I lost work due to a power surge fritzing my PC and destroying the hard disk controller. Now I have RAID 1 on my PC for project work and a big QNAP taking backups every 24 hours. I also "archive" stuff off to Blu-ray disks occasionally that I think I might not need again.
- 6 replies
-
- affinity photo
- restoration
-
(and 1 more)
Tagged with:
-
Thanks @firstdefence This morning I'm continuing my search and also doing some test scans. I have found that for one (so far) very old Kodak B&W print ICE is having no effect. Also, a B&W negative for around the same time is behaving similarly. For the older colours ones ICE seems to do a good job. I've just read that the silver fools the IR scan that ICE uses and so causes it to fail. I can see that Dust & Scratch Removal needs to be in the the list of steps even if it gets discounted because it's not required on some shots. Thanks for the Photoshop suggestion - I don't know why I didn't think of that.
- 6 replies
-
- affinity photo
- restoration
-
(and 1 more)
Tagged with:
-
So I've been dropped in at the deep end and I'm a little out of my comfort zone! Being the family "graphics" person I must be good at this, no? 😂 I've been given the task of scanning photos and negatives which cover the last 70 years - around 1000. They are both colour and B&W, and of various types, sizes and condition. I've searched the forums on here and elsewhere and although there are really good snippets for specific restorations I can't find anyone describing a general workflow. I'm specifically looking for the order that things should be done and the rationale. For example, one tut said do the dust and scratch removal as a late/last step but my scanner has ICE and that does a pretty good job at that point early on in the workflow. Some of the photos are in good shape and will only need a little colour correction or B&W point adjustment, others are in poor shape and will need lots of work. Does anyone know of any tutorials, blog posts or documentation, especially if it uses Affinity Photo, that covers this type of workflow? TIA.
- 6 replies
-
- affinity photo
- restoration
-
(and 1 more)
Tagged with: