JimmyJack
Members-
Posts
1,350 -
Joined
Everything posted by JimmyJack
-
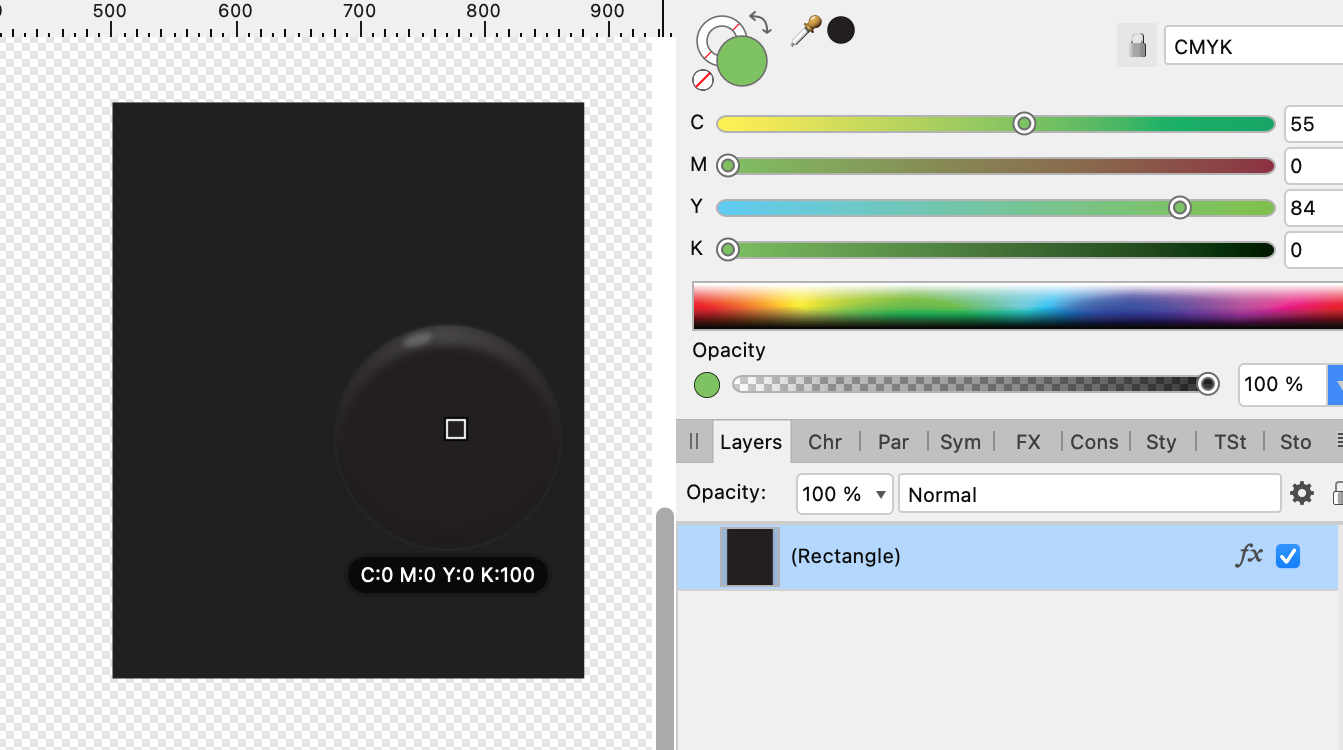
This is how the "rectangle method" PDF export is displaying in Preview. Clearly the simple black (as compared to the leaves) and no glow. (still a glow in Designer and Illustrator though. I think some of this is just a screen rendering thing for the 100k in the cmyk doc with a coated FOGRA color profile? It doesn't know what to do when the color falls off?).
-
@FAEGames Sorry didn't see one of your posts. You have to Rasterize the image first before using the FX. Another simple way to achieve what you want without the recolor is to nest a color field (rectangle) of 100%k as a child of the artwork (also needs rasterization first. Welcome to Affinity) I've attached a PDF using the FX method. No glow. (at least in Preview, Acrobat or on web browsers) BUT..... the white in the leaves is missing. That's fixable..... but another topic Edit: originally posted the wrong file. Now corrected deluxe cover TEMPLATE 2.pdf
-
🤣 Here we go with Affinity again. On the image below the selected object says 100k (on top of the original green shown to the left) but is clearly showing a rich black on screen. The object to it's right is a duplicate but I nudged the slider off of and then back to 100K. Are we having fun yet 😂 🤣 😂 (edit: I am in Designer btw) But Just try it with any color. You'll see that the fill is that color and not a combination with what's beneath (when set to normal).
-
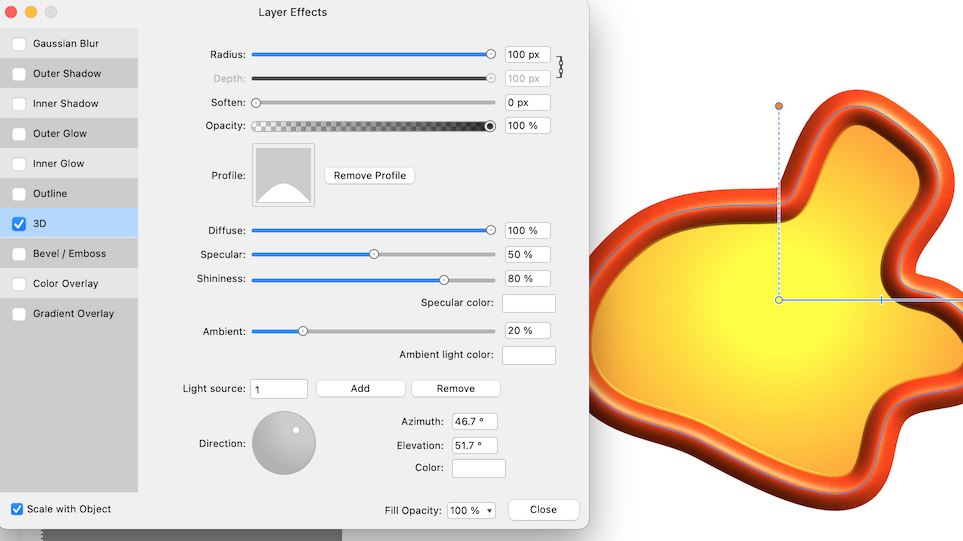
Has to do with the light source. The more the light is coming straight down the more the gradient gets washed out. Is that correct?..... ¯\_(ツ)_/¯ Take one (or a combination of) the Diffuse, Spec, or Ambient settings down and I think the gradient will show like you've made it. (Diffuse is awfully high) You can also change, slightly, the direction of the light (everything else was left alone). Like this:
-
You mean any selection shape period? Or on any selection shape that's been rotated (via quick mask or not)? Because if it's any shape, then I have to ask (yup, here it comes....sorry) do you have the anti-aliasing box in the context toolbar checked when making your selection? Because any other shape: oval or freeform does have the anti-aliasing for me when I use paint bucket fill, brush/paint fill, drop down "fill with *whatever* color". Now, once a selection shape has been rotated, then the aliasing at times becomes very very ugly (a problem.... maybe a whole different thread to start).... but it is still there. The rectangle was the only selection that didn't.
-
The selection box method is fine.... if you just want to move nodes, but what if you want to change the curve itself?? We can't move the handles of two selected nodes. Another "solution": Use a symbol. Un-sync and give one just the gradient fill. Re-sync. Now you just have to select a single node and can change whatever you want.
-
If I may, I made one more change to @Dan C’s file…. A) I agree with the reordering. Without it the issues are harder to manage. B) I added an additional element to each mask. A levels adjustment set to Alpha. This helps, to a limited degree, to push/pull/adjust the mask edge fidelity. In combination they address both the overall shirt edge and the shirt to pant edge. One alone didn’t do both (at least in my quick attempt, ymmv). They do, of course also change the edges around the head…. so I just painted those back in directly on the adjustments themselves. affinity_test_f_jj.afphoto
-
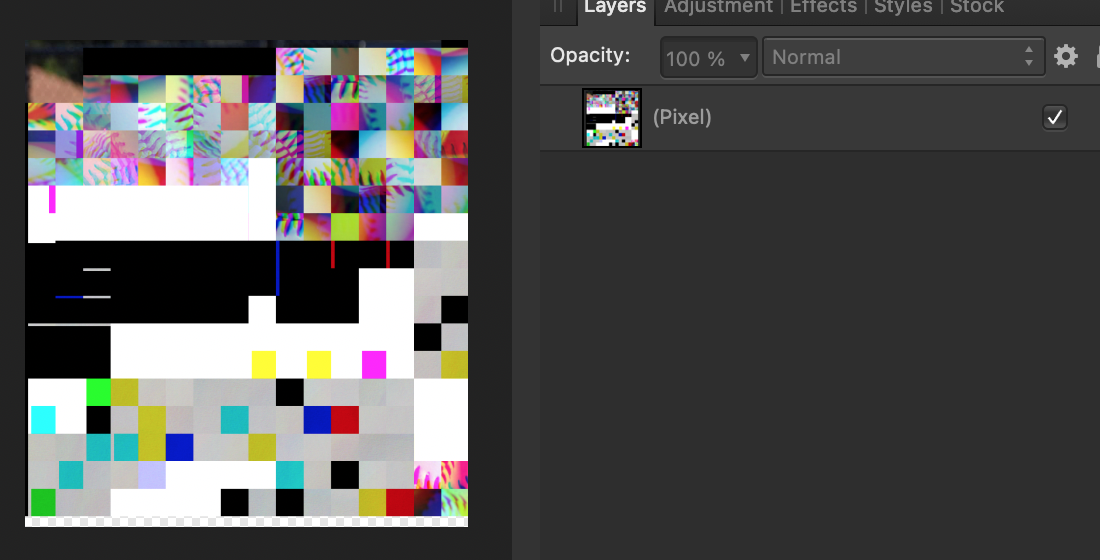
I, on the other hand, took one random player: No mask No filter No FX put it in it's own document .... and rasterized. Yikes (looks like it's, even after stripping it down, showing elements of the baseball stitching "background" image from the montage) Edit: BTW, what's he swinging at?.... the ball that's past him super high on the inside?? I have to think that that's some serious action on a foul tip.... or he just got hit 🤔 🧐 😜.
-
Flip selection?
JimmyJack replied to waltl's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
While I agree that this should be doable on a basic level.... FWIW: One workaround that hasn't been mentioned is to make a macro (takes but a few seconds). Once created the whole thing is just one click. I have two: horizontal flip and vertical flip. (of course in Affinity gotcha land we can't assign keystrokes to call up macros, so it must be clicked in the library list) -
Outer Glow: I was just experimenting. Sometimes I find it a little easier to be able to quickly toggle the visibility and change transparency of something if it's right there in the layers instead of having to repeatedly click into the secondary FX panel (.... especially if the whole file isn't more than just a couple layers). But, there's no reason why it can't just be an Outer Glow or Outer Shadow on the image layer itself. No duplicate is necessary. Vignette: A) Used it because your words .... are literally the definition of Vignetting. See @v_kyr's links above. B) Live Filter because, as others have noted, is non destructive.
-
In addition to the procedural. Did you open the attached file? It's still there. (the grunge is still there in posted vignette example after all 😉) It is on top though. To not "interfere" with the texture at all, the easiest solution (and probably what I should have done in the first place) is to just move the vignette below the textured layer. ..... or, you keep it where it is and play with different blend modes.
-
Are you dragging to the edge of your canvas or your screen? And if it's the canvas, is the edge of your canvas further away than 1024px from wherever you start the drag? The D value in the info panel should be very very close to the radius value (until you hit 1024). After that the info panel is your only number guide.... you can eyeball it, of course, looking at the rulers.
-
We can go waaaaay past 1024. It's just not going to register in the panel input field. Intended behavior or not, we can: A) Use the on-screen key combo shift drag to change the radius. Use the info panel to track distance. Now you're only limited by your screen size and a single drag. Just for fun I went out to 30,000px (could've gone much further) and was only off by 4px. B) the doubling up (or more) of the filter is fine. Just remember that it's a compounding effect: a 1000px punch over a 1000px punch does not equal a 2000px punch. It's a much different result. or C) If you want to go large with accuracy, start off with a simple number, say 1000px punch, make the filter a child of an object, increase the scale of that object, say x30, unparent. You now have an exact 30,000 px punch. And It's still mostly editable. The center point can be moved and the punch/pinch slider still works. But if you touch the radius slider then, of course, it snaps back to the 1024 panel limit. If you want to keep track of the setting because it doesn't register in the panel, one could just rename the filter layer "30K px", or whatever. Small(ish) pita. Point is we can get past the 1024 limit 🙂.
-
Lasso node tool
JimmyJack replied to fotis575's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Thanks @MEB ! Missed that part..... the first time you posted it 😂. Guess I AM having a day 🥴.