spsorrel
Members-
Posts
63 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 nikpawlak reacted to a post in a topic:
outline / offset path function
nikpawlak reacted to a post in a topic:
outline / offset path function
-
Thank you Telemax. Then, resuming, before the Stack layer answer is: 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer or layer layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 6a. Curves layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. 12. Group layer. 13. Texto curvado: curve text layer. 14. Dar forma al texto: shape text layer. 15. Curvar texto de trazado: curve path text layer. 16. Dar forma al texto de trazado: shape path text layer. 17. Compound Layer. 18. Symbol layer. 19. Linked document layer. 20. Embedded document layer. 21. Constraints group layer. Regards.
-
I have been testing and you are right, but you miss one more layer 😅 Texto curvado: curve text. Dar forma al texto: shape text. Curvar texto de trazado: curve path text. Dar forma al texto de trazado: shape path text. Then, resuming, before the Stack layer answer is: 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer or layer layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 6a. Curves layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. 12. Group layer. 13. Texto curvado: curve text layer. 14. Dar forma al texto: shape text layer. 15. Curvar texto de trazado: curve path text layer. 16. Dar forma al texto de trazado: shape path text layer. 17. Compound Layer. 18. Symbol layer. 19. Linked document layer. 20. Embedded document layer. Ufff, this is endless 🤣. Thank you.
-
Hello all: But, what is a Stack layer? Thank you MEB for the new 2 type of layers. Then, resuming, before the Stack layer answer is: 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer or layer layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 6a. Curves layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. 12. Group layer. 13. Shape Text layer. 14. Curve Text layer. 15. Compound Layer. 16. Symbol layer. 17. Linked document layer. 18. Embedded document layer. There are many kind layers...MEB, could there be any other layer in Designer? Thank you everybody.
-
 NotMyFault reacted to a post in a topic:
How many kind of layers there are in Affinity Designer?
NotMyFault reacted to a post in a topic:
How many kind of layers there are in Affinity Designer?
-
Hello all: The thing is that a layer layer I think is only a regular layer. So I prefer not to include it in the list. I erase path text layer because we have shape text layer and curve text layer. Thank you Telemax for the new one. Resuming: 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 6a. Curves layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. 12. Group layer. 13. Shape Text layer. 14. Curve Text layer. 15. Compound Layer. 16. Symbol layer. Cheers!
-
Thank you everybody for the help. Indeed I hadn´t thought on so many types of layers...Now, I see I missed many of them... So, resuming (without layers from Photo and Publisher, because I´m only interested on Designer layers): 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 6a. Curves layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. 12. Group layer. 13. Shape Text layer. 14. Path Text layer. I don´t exactly know what is this. I guess this is the same as curve text layer. 15. Curve Text layer. 16. Compound Layer. Layers from the other programs or unknown layers: 1. Layer layer. I don´t know what is this, haha. 2. Fill layer (though usually not present in a Designer document). From Photo, I guess. 3. Live Filter Layer (also usually not present in a Designer document). From Photo. 4. Master Page Layer (also usually not present in a Designer document). From Publisher. I suppose there will be another layer or layers we don´t remember or we don´t even know. Old Bruce, thank you for the 4 types of layers. That will also be usefull for what I have to do. Thank you everybody for the help again and regards.
-
Hello all: I would like to know how many type of layers there are in Affinity Designer. I have counted 11 type of layers: To everybody understand the image, now I write in english the type of each layer: 1. Mesa de trabajo 1: artboard. 2. Capa 1: vector layer. 3. Pixel: pixel layer. 4. Máscara: mask layer. 5. Ajuste niveles: adjustment layer. 6. Curva: curve layer. 7. Elipse: shape layer. 8. Rectángulo: vector crop layer. 9. Texto artístico: artistic text layer. 10. Marco de texto: frame text layer. 11. Panel stock.PNG: image layer. Thank you everybody. Cheers.
-
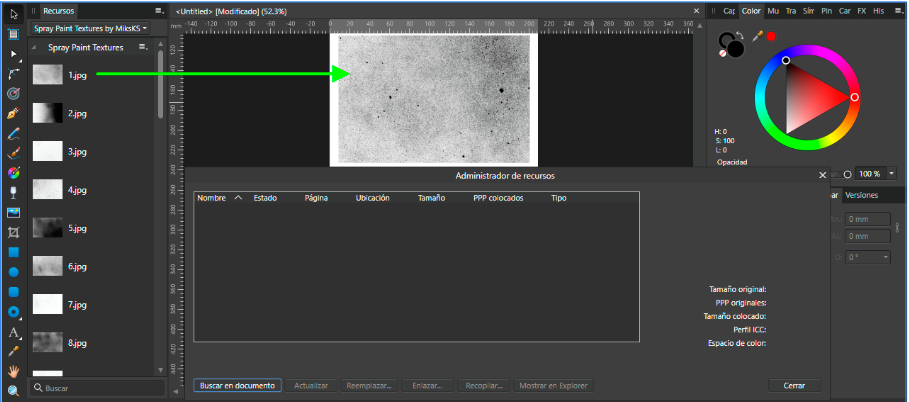
Hello all: I want to make a question regarding the resources manager. When you import a .PNG file, the resources manager shows that file. Ok, that´s right. If you import a .PNG file and then you add it to the assets panel, when you add that asset to a document, the resources manager shows that file. Ok, that´s right. If you buy a collection of assets in the Affinity shop and then you add one .PNG asset to your document, the resources manager doesn´t show that file. I think that´s not right. Can anyone tell me why this different treatment to .PNG files? Same treatment for .JPG files, as the following example. Thanks.
-
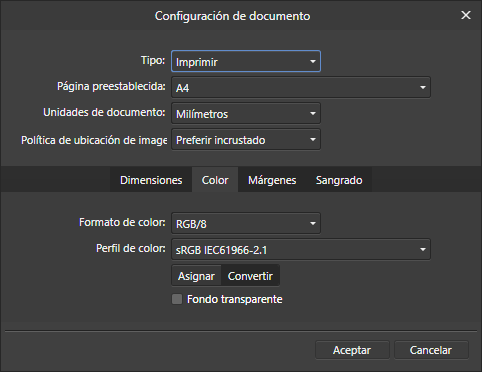
Hello everybody: I have a question regarding changing the colour profile of a document. The help says: For applying a different colour profile, Assign adopts the new profile but leaves the values of the colours/pixels as is. Convert converts each colour from the old profile to the new one—colour/pixel values may change as a result. I have proved it and what it does is the following (for example): Asign: if into sRGB I have an HSL colour value 81:100:50, asign will keep HSL 81:100:50 when I change the profile to AdobeRGB. Convert: if into sRGB I have an HSL colour value 81:100:50, convert will change HSL value. I think looking for the most similar colour, but I really don´t know. Could anyone tell me about this? Thanks.