-
Posts
2,681 -
Joined
Everything posted by ronnyb
-

mm rulers in Affinity are not designed for humans
ronnyb replied to Blake_S's topic in V2 Bugs found on Windows
Unfortunately this seems to be the Affinity way… just get half baked features out, and move on to the next set of half baked features. The basic rendering engine is still broken, so don’t hold your breath… unfortunately Affinity does not deliver on their stated promises after YEARS of bug reports. i was hoping the Canva acquisition would help but it hasn’t… sigh………… -
1. Bugs, bugs, bugs… the low-level bugs related to the rendering engine still exist. This is a major problem, for an allegedly “professional” visual design suite… 2. The User Interface. It’s soooooo dated it feels like one is running a windoze app from 2001. Look at any OS-native app’s UI and it’s clear; and compared to the Liquid Glass UI Apple announced yesterday, Affinity UI feels like an ancient relic…. Seriously Affinity, leave the UI to the operating system developers, and instead focus on resolving bugs and adding features, areas where your expertise is desperately needed. Quit trying to make a custom UI. Apple and Microsoft have much more brainpower dedicated to this specific area.….
-
You can make a “Book” which compiles all your separate catalogues (each being a separate Publisher file) into a master document “Book”. I believe you can set up Master pages in any document and drag and drop them to any other document. You can use the Assets panel to store, organize and use design elements across documents You can use global colors in the “Book” Publisher document to standardize palette across your other documents. Set up your Character and Paragraph styles for consistent fonts and typography. Hope that helps!
-

copy and paste - IpadOS -> macOS
ronnyb replied to HugoIII's topic in Feedback for the Affinity V2 Suite of Products
macOS and iPadOS support this using iCloud…. Affinity needs to support it…. -

Make high contrast consistent
ronnyb replied to paleolith's topic in Feedback for the Affinity V2 Suite of Products
The entire UI is a flashback to 2001.... -

macOS Photo — Copy Merged command broken
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
No need to send file, I figured it out. So it's bc it's a 32/bit file. I realized when I saved the original RAW file (24MB) as an APhoto file it ballooned to 567MB! I figured Messages couldn't handle the size and/or 32bit data, so I tried converting the file to 8 bit before Copy Merged and then I was able to Paste in Messages... -

macOS Photo — Copy Merged command broken
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Well, for me Pasting doesn't work in Safari nor Messages, but Preview is able to make a New File from Clipboard... it's a not a terribly large file... -

macOS Photo — Copy Merged command broken
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Sorry if my post was unclear; I DIDN'T use the File → Share → Messages command, I used Edit → Copy Merged followed by Edit → Paste in Messages app -

macOS - Photo - Develop Persona issues
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
@Chris B This is still broken in the last beta; now the window pops up on the lower left of the screen, totally in the wrong location.... -
There are reasons NOT to use the following method, but you could apply a gradient to the Stroke of your object and using overlapping color stops along the gradient, create the effect your original post’s title asks… Nailing the angle of the (linear?) gradient in the right direction seems the only critical part of the process…
-
When using the Cmd + shortcut to zoom in on an object, AD doesn't center the view on the selected object, which would be useful for obvious reasons.
-

macOS - Photo - Develop Persona issues
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Yes using an external display, it does not bleed into the adjacent display I don't think so @Chris B The controls belong underneath the appropriate category title, not under the Presets title/category, which inherently does not have controls. This is BASIC UI logic.... Lens Profile category belongs beneath the manual controls. Thanks for your time and efforts, @Chris B -
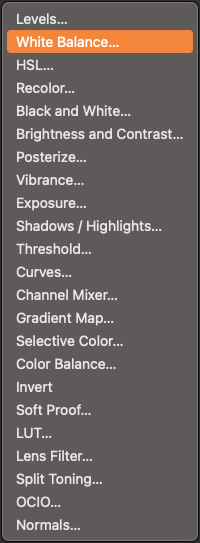
How about adding some kind of logical order to these, perhaps simple alphabetical order? Right now it's just random, non-sensical order... this sucks for workflow/productivity, i've reported it years ago... you have to hunt through a long list of items. Really alphabetical order is not that hard to implement... I REALLY hope you guys get a real UI/UX person in there... there are so many bad decisions being made all over the place, it's pathetic.
-
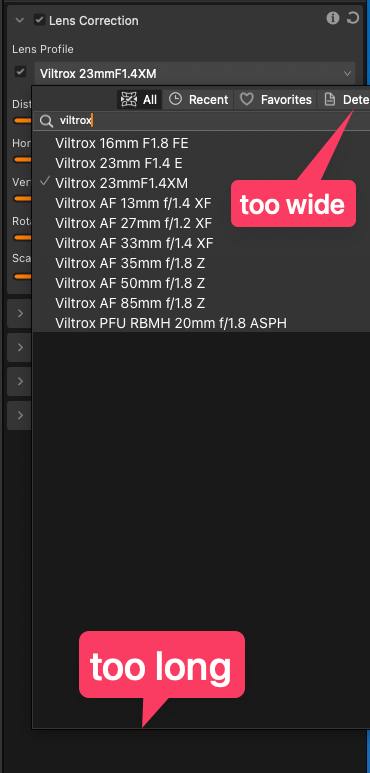
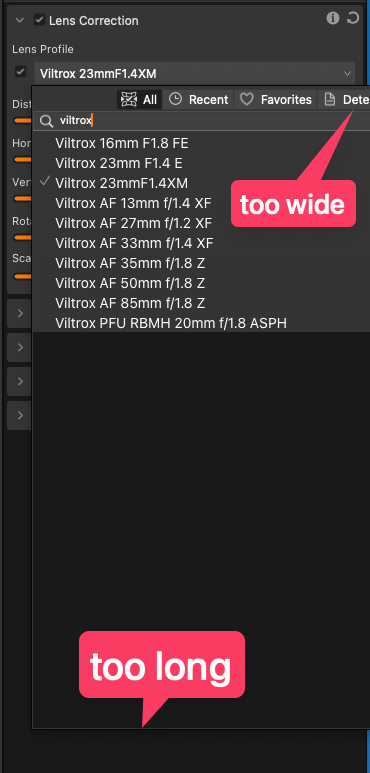
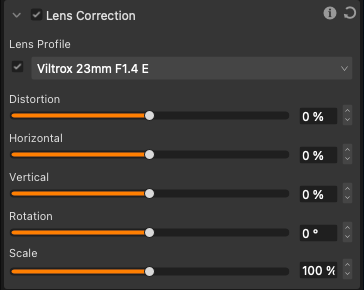
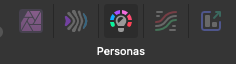
Cannot drag guides from Rulers. Guides are necessary for lens corrections, as Photo doesn't support many 3rd lenses for auto correction. Lens > Lens Profile menu doesn't behave properly. Selecting any item in the menu does NOT close the pop-up menu list, as it should. When typing in a search (try Viltrox), the pop-up menu is much larger than needed for the number of items. The pop-up list is too wide, sticking out beyond the right boundary of the app window and screen: Misplaced Lens Correction Controls. The Distortion, Horizontal, Vertical, Rotation, and Scale controls have NOTHING to do with the Lens Profile Selector (selecting any profile does not change those controls' settings, they are baked into the lens profile) yet they are placed below Lens Profile selector instead of below the main Lens Correction title/checkbox where they belong: Swap Before/After partially broken: Pressing the Swap button doesn't swap the labels on Split View Once you press the Swap button, it doesn't keep track of the Swap and further adjustments adjusts the Before image not the After Image one is working on It seems to keep track of 2 different sets of adjustments after pressing the Swap button, whereas the expected behavior is for Before to ALWAYS be the original, before edits. Otherwise there is no way to compare to the source image. In terms of a LOGICAL photo-processing workflow, the Develop Persona should be listed as the first persona, followed by Tone-Mapping, Photo or Liquify (Photo as 3rd would keep that centered among the 5 personas), and finally Export: Clicking once on any section of a collapsed subsection, ie Tones > Curves (not only the tile/text) should open that section. Opening up the Tones > Curve drop-down triangle (without clicking the checkbox) and then making a change should automatically turn ON the checkbox, which is not the case currently. Tones > Curves missing Eye-dropper tool to select and add node from image
-

Locking layer contents
ronnyb replied to Pšenda's topic in Feedback for the Affinity V2 Suite of Products
Welcome to the club, @death by pixel We've been asking for this BASIC functionality to be fixed for YEARS, but Affinity prefers to ignore their users and instead waste development time and resources with idiotic, garbage features like "AI Object Select" instead of fixing their half-baked functionality, while marketing the suite as "professional" software. Imagine their level of delusion and lack of understanding to gaslight their users for nearly A DECADE (we've posted, begged, and demonstrated the need for a real LOCK feature since v1 of the software) with retarded justifications for their half-baked implementation of layer locking.... In any case, unfortunately this seems to be the modus operandi for Affinity, so don't hold your breath for a fix anytime soon. They're too busy adding idiotic "features" on a shaky (albeit potentially awesome) foundation... it's beyond frustrating and discouraging to see for those of us who've been active beta testers for years... 😮💨 -
This is pathetic! Once again, Affinity refuses to fix basic, foundational bugs. But hey, we got a stupid, garbage “AI Object Select Feature” and other such nonsense being developed and beta tested. Let’s keep building useless features on a shaky foundation! That’s turning out well…. AFFINITY: FIX THE DAMN, MULTI-YEAR-OLD BUGS ALREADY! JOINING NODES IS FOUNDATIONAL TO VECTOR DESIGN. OR STOP CALLING YOURSELF “PROFESSIONAL” AND GO BACK TO THE KIDS PLAYGROUND.
-

iPadOS - Photo - After/Before preview reversed
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Yes more logical obviously, but my point is that the controls need to be NEXT TO the AFTER preview so as you go back and forth between adjusting and previewing, you don’t have to look to opposite side of the screen. From a UI/UX perspective, that’s retarded. Kinda like scratching your right ear with your left foot…something not even the Affinity Cat would do This is one of MANY such “choices” made by whoever is in charge of UI/UX in Affinity, which IMO is among the weakest and least usable parts of an otherwise powerful suite of apps. That and fixing 7+ year-old bugs, of course, which Affinity seem to have a phobia of…. -

iPadOS - Photo - After/Before preview reversed
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Latest macOS (and previous I believe) have a Swap before/after button on the toolbar… -

macOS Photo: Clipping Alarms broken in latest beta
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Thank you @Patrick Connor -

macOS Photo: Clipping Alarms broken in latest beta
ronnyb replied to ronnyb's topic in Other New Bugs and Issues in the Betas
Thanks @Hangman. Still needs to be fixed….