Horseflesh
Members-
Posts
109 -
Joined
-
Last visited
Everything posted by Horseflesh
-
What app do you use to transfer RAW into Files
Horseflesh replied to cirkē's topic in Pre-V2 Archive of iPad Questions
I use Cascable on iOS to view photos on my camera via wifi, and then I can transfer raw files in to Affinity Photo. BUT, Cascable is only as fast as the wifi on your camera. It's barely tolerable in my case and I intend to experiment with a card reader since I have an iPad Pro with USB-C. -
I was trying to punch holes out of a shape, and noticed that I was able to subtract shapes made with the Rectangle tool, but not the Oval tool. The problem happens 100% of the time if I am trying to subtract from the specific shape in my sample file. (That particular base shape was the product of a random SVG download and then a handful of other binary operations.) If I draw a new primitive shape, then I can subtract ovals from it just fine. This is happening in Designer for Windows version 1.7.3.481. binary ops bug.afdesign
-
Report issues using Designer on iPadOS 13 Beta HERE
Horseflesh replied to Patrick Connor's topic in V1 Bugs found on iPads
Oh, good good, I misunderstood the combo of your post and a followup. Whew. Because that would have been bananas in pajamas. -
Report issues using Designer on iPadOS 13 Beta HERE
Horseflesh replied to Patrick Connor's topic in V1 Bugs found on iPads
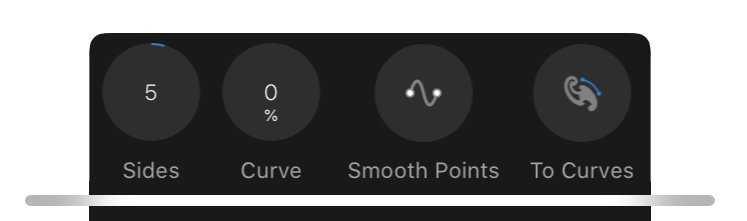
That's intentional? If you are not allowed to change the values until the shape is drawn, it's very confusing to offer those values to you, let you change them, and then snap them back to the default value. The inputs ought to be hidden, dimmed, disabled, locked, something to give you a hint that you are not allowed to interact with them yet. It's also inconsistent with other tools. I can change the stroke width without any item selected, and then that value is applied the next time I create a shape that has a stroke. It's also inconsistent with the desktop app where polygon sides and start points etc. may be input before drawing. I did try to get a video anyway, but with the Assistive Touch marker on, the selection bubbles don't seem to work and I can't draw. Is there another trick for showing touch inputs when getting a video? -
Report issues using Designer on iPadOS 13 Beta HERE
Horseflesh replied to Patrick Connor's topic in V1 Bugs found on iPads
My report was when trying to configure the settings before drawing a shape. I'll see if I can grab a video and post it later today. -
Report issues using Designer on iPadOS 13 Beta HERE
Horseflesh replied to Patrick Connor's topic in V1 Bugs found on iPads
Glad it isn't just me! I looked at this issue some more and it isn't fair to say any settings bubble, but it is a lot of them. -
I appreciate the effort but I was just about to post an update. The attachment you created did work, by the way—when I touched that link Safari for iOS did offer to download the file, which was not possible when simply viewing the link. But here is a way to self-rescue which may help other searchers. The free document management app “Documents by Readdle” includes a bare bones browser, and if you load a direct SVG URL as liked earlier, it will let you download it, where Safari would not. @DM1, maybe this is an iOS beta issue... it definitely did not offer a way to save the SVG. It would let me bookmark it, Gmail it, etc... but there were no file handling options. See attachment. (I’ll file feedback with Apple.)
-
I’ve got a huge project in front of me today... drawing a hexagon in Designer on my iPad. Unfortunately there seems to be a bug with Designer and the iOS 13 beta so I can’t use the polygon tool. No problem, I’ll just grab a hexagon svg off the web, right? Well, here it is, but I can’t figure out how to get this file into Designer. None of the “share” options in Safari will let me save the svg as a file. Copy from Safari and paste into Designer doesn’t work. And iOS 13 has even MORE file handling options than iOS 12 does! I can download a PNG/JPG in safari so this is an svg specific issue, I guess. This specific hexagon is not a critical issue, but getting an svg from the web into AD for iOS will surely be handy in the future. Any ideas?
-
Report issues using Designer on iPadOS 13 Beta HERE
Horseflesh replied to Patrick Connor's topic in V1 Bugs found on iPads
I just fired up Designer 1.7.2.6 on my 12.9” iPad Pro 2018, public beta 7 (13.0 (17A5572a)). I’m experiencing a showstopper problem with changing tool settings. Any settings “bubble” as you see for the polygon tool in the attachment, cannot be changed from the default values. If you drag on the bubble, the numbers will change (albeit not smoothly) but when you stop dragging, nothing sticks. If you tap the bubble to use numeric entry, that change doesn’t stick either. All I wanted was a hexagon. -
This is kind of a weird question but it would be SO helpful if I could figure out a trick to do this... I have some "one line" fonts which are intended to make paths for laser engravers or other CNC machines. Unfortunately, to make the best use of these fonts, you need special (expensive) software to render them as actual single-line paths. Normal design tools like Illustrator and AD mangle these fonts in a variety of ways, as outline fonts aren't supposed to have open paths (as I understand it). Here's an example of what I mean. The "a" glyph looks like it's drawn with one line... but if you use the Node tool and pull at the nodes, you can see it is actually a closed path with 2 copies of every node. My laser cutter would not draw one graceful one-line "a" if I fed it this art. What I want to do is convert this to a single open path as if I drew that "a" with the pen tool. And ideally that would be through some clever few menu operations that I could apply to a big group of shapes... so I can type, convert to curves, and then process to make the text all true single-line. Does anyone have any ideas? The font pictured above is #6 from this page, but they all misbehave in similar ways. http://www.mrrace.com/CamBam_Fonts/
-
CHEAP PC build
Horseflesh replied to Sanderguy777's topic in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Before I bought a whole new computer I would see if I could figure out the hub issue. You can get decent USB 3.1 hub for not a lot of dough, and it is possible that USB 3.1 dongles will behave differently than those on a C hub. Also, unless the computer is fancy and your C port is actually Thunderbolt, the C and 3.1 ports should be about the same speed. And if the computer ejects the SD dongle along with the card, you can just ... plug it in again. Seems like that would be a minor irritation compared to getting a new computer.- 55 replies
-
- pc
- photo editing
-
(and 5 more)
Tagged with:
-
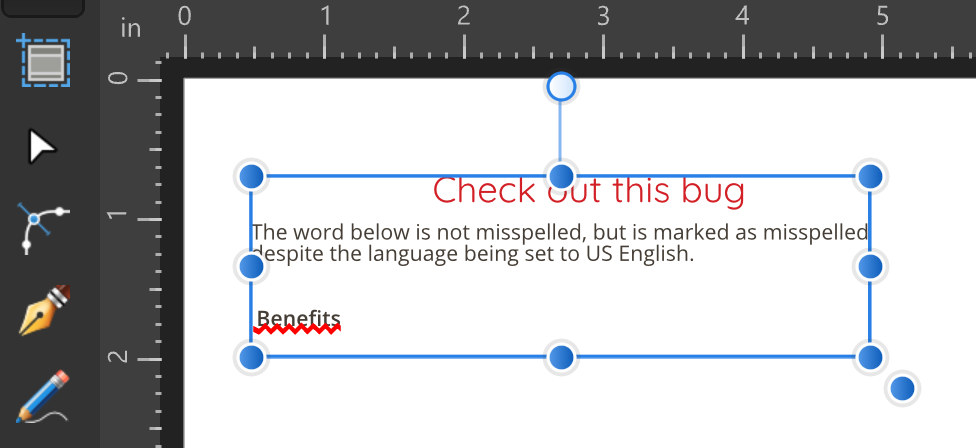
That makes sense but then is Designer wrong for not understanding spelling with ligatures when that text is imported? If I type the word "benefits" into Illustrator, and it automatically uses the fi ligature, that isn't a spelling error, and I'd expect the same in Designer no matter how that text got in to Designer. This is not a big deal as I understand what is happening now, but I'm still unclear on what's supposed to happen in Designer. Is "ligatures screw up spell checking" or "ligatures in imported Illustrator text screws up spell checking" expected behavior?
-
I use Designer (and Illustrator, and even Inkscape) at times to make shapes that will be cut out on a laser cutter. If I want to make pieces that are sized correctly to press-fit into each other, it is necessary to make the piece that goes inside the hole very slightly larger than the piece that you originally cut out of the hole. If you don't do this, the piece you plug in fits too loosely, because the laser vaporizes a stroke about 0.007" wide. Illustrator's Offset Path function is perfect for this "kerf compensation" operation--as well as having many great uses for illustration, I am sure! With it, I can set an offset like +0.008" and then use the miter and join settings as needed to make sure that the new path matches the shape of the source path. I don't think there is a way to do this in Designer, so right now I have to detour into Inkscape or Illustrator, which sucks. This is my most-desired feature addition. In the meantime, if anyone has a trick for using existing Designer tools to produce a very precise amount of offset, I would love to hear about them.
-
Retracing my steps, I am pretty sure I did NOT activate "favor editable text." I just re-imported with that turned on and the ligatures/misspellings are gone. Looks like that explains it. Thanks @Sean P! (What I am now not sure of is how the ligatures got in there in the first place. I didn't create the original Illustrator file, but the typeface is Open Sans and I cannot imagine the previous designer went out of their way to place ligatures that don't even look any different than the regular glyphs... A problem for another day.)
-
I took a closer look and there is definitely something different about the "fi" glyphs. You cannot put the cursor between "f" and "i" as if they were one glyph. Is that how ligatures work? I honestly don't know. But in the typography panel, there is nothing about ligatures. (The text also looks identical to the re-typed text, so if this is a ligature, it seems pretty useless!) If I select the re-typed text, the Typography panel shows a ligature setting. And lastly if I look for the "fi" glyph in this font (OpenSans), it isn't there! So this does seem to be related to ligatures, thanks @R C-R, but I don't know enough about that topic to know if what I am seeing with regard to spelling is a bug, or expected behavior for however this word was constructed. Well, mystery partially solved anyway.
-
Excellent idea! It's in English though, so that isn't the issue. Pretty weird. In addition: If I Copy the text frame with this word in it, and do New From Clipboard, the new document doesn't show this error. However, I found that it shows NO spelling errors... Even if I make some deliberately! (The language is still set to US English.) If I Copy the text frame, make a new document, and then paste it in, the weird spelling error comes along for the ride. I have attached such a sample file in case Serif looks in to the issue. I would be curious if anyone else who opens the file sees the same misspelling indicator. spelling bug.afdesign
-
Today I opened an Illustrator file in Designer for Windows (1.7.1.404) and saw that a few words were incorrectly underlined as spelling errors. I typed the same text into a fresh Designer document, and spelling worked as it should. Then I copied the "bad" text block from the imported .ai file into the Designer document, and the incorrect underlining came along for the ride. I can copy/paste these underlined words into new text frames and the underlining persists--but if I select the word and re-type it, the spelling works correctly. Someone file a bug. I can provide example files to the devs if it will help.
-
Apologies as I bring this thread back from the brink of death with an off-topic question... Can you explain the issues you noted with the workaround you mentioned? I need this feature bigtime, it is important in preparing some files for laser cutting. All I know for sure is Illustrator's "Offset Path" function works perfectly.
- 16 replies
-
- bitmap tracer
- tracer
-
(and 1 more)
Tagged with: