Horseflesh
Members-
Posts
109 -
Joined
-
Last visited
Everything posted by Horseflesh
-
I know Move and it's still awfully slow if you are experimenting with how different spacing looks. Quick Grid is news to me, thanks. That should cover some common needs. https://affinity.help/designer2/en-US.lproj/index.html?page=pages/ObjectControl/objectGrids.html&title=Quick Grids Well OK the help page doesn't actually tell you where it is, but I will find it...
-
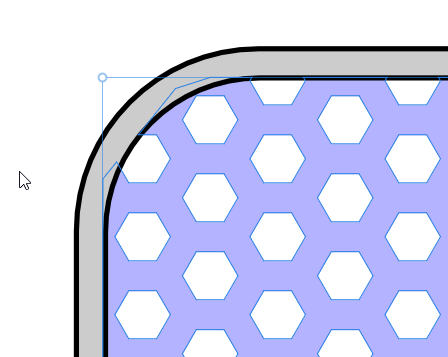
The other day I did a 3d printing project which required a hexagonal mesh. Unfortunately, unless I am missing a trick, making this kind of array in Affinity Designer takes many steps. I eventually gave up and found an online tool to generate shapes like this as SVG, but the best tool I could find was still a pain to use. It generated line segments, so I had to set the stroke width, Expand them all and then Add them together. All the operations were very slow since the mesh was large. And, if you want to quickly change the element spacing and size because you don't like how it came out... Well, you can't. Start over. An ideal tool would give you a couple of sliders to change the size and spacing of the elements, and produce a vector object that did not require additional processing like Expanding and Adding. It would let you work with a variety of shapes. Is anyone aware of a tool like this?
-
Good point @walt.farrell. The app is AltSnap. It's actually extremely cool. It gives you new, faster ways to move and resize windows, plus many other tricks. But because it looks for a key+click combo, like WIN or ALT plus a click, it can interfere with some other apps. (You can use other tools to rebind mouse buttons to that combo if you want.) I solved the problem by having AltSnap look for just left alt, leaving right alt unmolested.
-
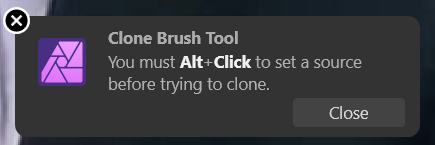
EDIT: SOLVED. I installed a window manager utility that was trapping Alt-click events for another purpose. I changed the settings in that app and alt-click works again in the Affinity suite. In Affinity Photo 2.6.0 for Windows... I did "new file with clipboard" to create a new file, cropped it, then did "Rasterize and Trim." The layer is definitely a Pixel layer and it is selected. I select the Clone Brush tool. I I hold Alt and the brush circle cursor changes to a "+". I click to set the clone origin, and release the Alt key. If I am supposed to see a marker for the point, as in some Adobe tools, I do not. Then, when I click the brush on the image, I get this error. I can find no combination of alt-clicking, with either alt key and any mouse button, that successfully sets the origin point. Every tool that requires setting an origin point is not working at all. Any ideas?
-
Personally I like the new tools and I don't have a problem with them. But, it is a fun and interesting argument. If the tools were trained on human works without proper attribution -- whatever "proper" may mean to someone -- then they are just as bad -- whatever "bad" may mean to someone -- as image generation tools. By making an optional model download required I think they have done an OK job of navigating these waters.
-
I tuned out for a while, but when I took another look at this issue it seems to be the same as it was a year ago. It seems like an awfully basic function to still be missing. @MEB & @Leigh it would be appreciated if you could readdress this with your dev team. This thread has been cooking for two years and it isn't even the first report of the issue.
-
I started up Designer v2 for Windows today and it asked if I wanted to update from 2.3.1 to 2.4.0. I said no, because I had something quick to do. After I was done, I did Help/Check for Updates and it offered an update to 2.4.2. I thought the discrepancy was strange, so I started Photo and replicated the issue. In each case, I took the update to 2.4.2 instead of going from 2.4.0 on up. This isn't a big deal but it seems like it can't be the intended behavior. Finally I started Designer, and it asked if I wanted 2.4.2, not 2.4.0 like the other apps.
-
AI generative Fill in Affinity
Horseflesh replied to WMax70's topic in Desktop Questions (macOS and Windows)
I think it is perfectly fair and fun to argue about the nature of the creative process and the value of various contributors. A pointy-haired boss with a clip art CD or a generative AI tool is not Leonardo DaVinci, but they are creating something. That's the great thing about computers -- they give more people the ability to express themselves. Even if most of the results suck, it's a wonderful thing! I took an art class once where the instructor started the first lecture by talking about how one of the great masters would find natural chalk, and he used that for his sketches. Man, if I had to dig my own chalk out of the sea cliffs and learn to draw to be a Real Creator, I'd never have any creative output at all. Though by the standards of this forum, perhaps what I do has never counted as creative.- 631 replies
-
- artificial intelligence
- ai
-
(and 3 more)
Tagged with:
-
AI generative Fill in Affinity
Horseflesh replied to WMax70's topic in Desktop Questions (macOS and Windows)
> If you can do iy YOURSELF you are the creator. Then why do we use tools like the Affinity suite? I certainly cannot place every pixel in a document. Tools fill in the gaps. A film director isn't a creator? You don't have to like or value generative works but saying that the output lacks all creativity seems to be going too far. In any case it doesn't matter for Serif products as it isn't happening any time soon.- 631 replies
-
- artificial intelligence
- ai
-
(and 3 more)
Tagged with:
-
AI generative Fill in Affinity
Horseflesh replied to WMax70's topic in Desktop Questions (macOS and Windows)
The request itself is a creative act, I think it counts... But how to divide up credit... We'll be arguing about that for the rest of time!- 631 replies
-
- artificial intelligence
- ai
-
(and 3 more)
Tagged with:
-
I never much enjoyed using a tablet that was not also a display, but it is better than a mouse. A tablet that is a display like a Cintiq (or whatever the modern version is) is a real joy to use though. If OP is using MacOS then using an iPad as an extra display, with the Apple Pencil 2, seems like the way to go. There is a similar iPad solution for Windows called LunaDisplay. I certainly would not try actually using the Affinity suite on the iPad... Kudos to the Serif team for making great apps, but iOS makes productivity work so aggravating. I mean, just look at what a pain it is to install fonts. (I'll admit I have a larger than average distaste for iOS, even though I have an iPad Pro.)
-
AI generative Fill in Affinity
Horseflesh replied to WMax70's topic in Desktop Questions (macOS and Windows)
It's analogous to the era when digital cameras became cheap, and phone cameras began taking better pictures. The market was flooded with amateur pictures. People like me, who barely know what end of the camera to hold, were taking money out of the mouths of "real" photographers. I've had mediocre photos in magazines, newspapers, and corporate web sites. I myself was the shoddy generative AI in this analogy, along with countless other amateurs. We provided a product that was 1) Cheap or free 2) Available immediately 3) Good enough. Oh and 4) Often on shaky legal ground because no one gets model releases, haha. Generative AI art has all those traits and it's here to stay just like the mediocre free wedding photos taken by your cousin's best friend are here to stay. It has not killed the pro industry but it has changed it. You do not have to like it, but you will have to adapt to it. I do not blame Serif for not jumping on the generative art bandwagon though. As others have said there are plenty of day to day usability issues in the Affinity suite to address first. I'll enjoy generative AI features if and when we get them but there's a long list of other things I wish they would do first. The legal landscape around generative AI is also still taking shape. If I ran Serif I'd sure be worried about getting sued by a rightsholder claiming their work was used improperly for AI training. Who wants to be a legal pioneer in dangerous territory? Likely not a smaller firm like Serif.- 631 replies
-
- artificial intelligence
- ai
-
(and 3 more)
Tagged with:
-
Ruling out Windows nonsense is indeed the first hurdle. I actually recreated the print setup on a different machine entirely, and on Win 11 whereas my normal machine is Win10. It had the same issue though, which doesn't actually rule out software problems. To do that I need to test on a Mac but it will be a little bit before I get to use one. The inks them selves look OK to the eye when I do a test pattern on the printer. However, these are sublimation inks so they do not take on their final normal CMYK colors until they have been heated. This additional step makes it even harder to diagnose where a color problem is happening. It is very possible to screw up your colors with over or under heating the transfer. I do not think this is happening in my case since it did work perfectly before and I am doing things to the manufacturer's specs. There could be a weird problem like my heat press suddenly running at the wrong temperature. That's really unlikely... however... I should measure that to be sure. The manufacturer has been giving me good support, it will work out. And it still might be the ink having gone bad. I need to 100% eliminate software problems before I change the ink though as it is a huge hassle.
-
Thank you, that does help. My issue is tough to figure out definitively because it's a workflow I built a year ago... And it worked great for months and months... Then I went for a few months without doing it at all. And when I resumed, I had this color problem. I'd have to try and figure out the date of my last successful print; I think it was probably late May. I can easily agree it is very unlikely that AD is to blame. It was always a very very long shot, but this issue has been vexing enough that I was grasping at straws. It may be as simple as my special inks have gone bad from age. That is just surprisingly hard to determine definitively. For example, the Epson print driver won't let me print with black ink only... Therefore, I cannot tell if the color shift I see in what should be a neutral grey is due to a bug or subtle settings error, or a problem with the inks themselves. What a safe age for the inks is also seems to be the subject of some debate. So, I have to do test prints in different apps and OSes, and if they all come out the same way, I'll know it's the supplies. Anyway, thanks again, this did help. It will work out.
-
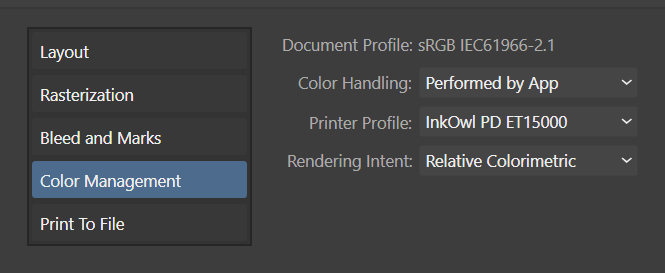
I have a new and irritating color printing problem that I cannot yet figure out. I have a lot more tests I can do, but I wanted to ask the hive mind... If anyone else is doing color-accurate prints have you noticed any changes recently? This was working well for me a few months ago but it's blowing up now with AD v 2.11. What I am doing is printing to an inkjet printer with an ink manufacturer provided color profile. The AD color print settings look like this, and it's worked well for about a year... Until the last couple of months when I noticed color accuracy issues. I am not blaming AD, sincerely just asking if anyone else has noticed something weird. If so, great, that's a clue, if not I have many other tests I can try. The root cause may well be some Windows print driver nonsense.
-
I didn't have the spatter texture nested the first time. I was fixated on the blend modes and hoping to find something that worked kind of like Erase with a mask. (That doesn't exist.) I did try nesting (and a recolor layer) based on an earlier idea in the thread but for some reason it didn't work out. Your example appears to be exactly what I was trying to do. Not sure where my error was but I'll figure it out. Thanks for the sample file!
-
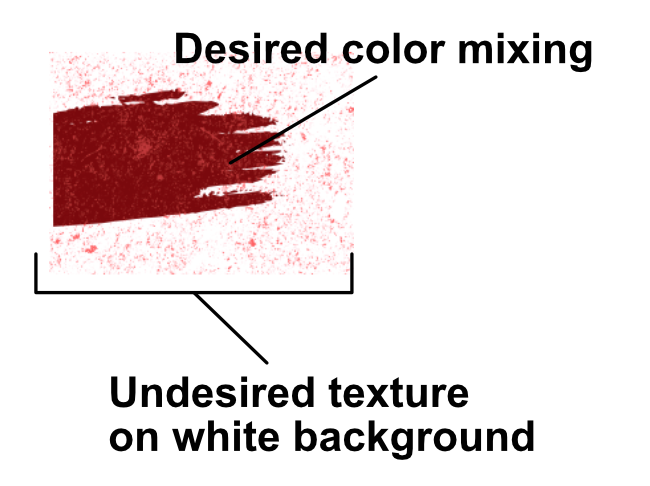
I'm trying to do something that I am sure is simple, but I can't figure it out. I appreciate any pointers you can give me! I have used a bitmap texture and the Erase layer mode to add light speckles to this vector shape: But, what I would really like to do is use this distressed texture to not erase, but mix colors within the vector shape. For example in this blood splatter design, I could recolor the texture to be a darker or lighter red color, and then blend it into the smear vector shape. However, when I play with the blending modes, any mode that modifies the color in the red streak object also makes the texture visible on the white background. How can I set up layers and blending modes so that a colored texture will mix with the vector shapes and not show on the white background?
-
I'm using Affinity Publisher to work on my resume... The plan is to use Master Pages for a basic resume and cover letter, and then use pages to create versions which are tailored to a specific job application. It would be extremely useful to include some kind of notes on the pages like "this version is customized for Serif. Sent it in on March 25 2023." Of course, I don't want such text to be included when I pop out a PDF of that page. Is there any way to add text to a page, and set a style or otherwise automatically prevent that text box from being included in the exported document?