Search the Community
Showing results for tags 'antialiasing'.
-
When typing text in a Photoshop document, there is a popup available that displays the following anti-aliasing options: None Sharp Crisp Strong Smooth The addition of these would make Affinity Photo's type handling even more powerful. Thanks.
- 85 replies
-
Dear Community! After rotation of images in Photo diagonal lines show edges. But it's not only edges. It seems that small areas (looking like columns) are shifted (s. screenshots, seen by 410% magnitude resp. 800%; 1. unmanipulated, 2. rotation 1,1°, 3. like 2., enlarged ). Theese edges are already seen by 100%. How could this be avoided? Screenshots derived from an afphoto-file, so they do appear after export RAW-file (Sony-ARW). With increasing degree rotation th areas become thiner. Further tech notes: Affinity Photo 2.04, Windows 10 Pro (22H2), ATI Radeon RX550/550 Series Has anybody a solution or workaround for this problem, please? Best regards Paul
- 3 replies
-
- antialiasing
- rotation
-
(and 2 more)
Tagged with:
-
I am having some issues exporting PNGs from the SVGs in this pack from kenney.nl: http://kenney.nl/content/4-assets/41-platformer-art-deluxe/platformer-art-complete-pack-0.zip The SVG file in that pack is in the following location "Base pack/Vector/tiles.svg" An example of a properly exported PNG without weird gaps is here: "Base pack/Tiles/grassCenter.png" Please find the result when I export that part of the SVG attached, it has either white gaps or transparent gaps (this depends on the section of the SVG I try and export). I understand that there isn't any overlapping of the SVG paths and believe this might be the issue. Suggestions on how to workaround this issue would be much appreciated.
-
Apologies if this has been answered before; I did a quick search and checked the FAQ but didn't find what I was looking for. I've got an image I need to clean up the edges of and just carve off some stray pixels, but I'm not sure how to do it. The eraser tool is antialiased, but I need a sharp edge so I don't affect the color of the parts I'm trying to keep. I found a thread detailing the addition of antialiasing options in the layer blend ranges settings, but as far as I can tell that doesn't affect brushes like this. I'm not sure if I'm looking for a different feature or if I just set it up wrong, but in the end I haven't figured out how to get the effect I need. Any help would be appreciated!
-
There seems to be little or no antialiasing on the multitude of lines to the right of this scarf making the staircasing effect extremely obvious when used at desktop and mobile resolutions for a game. (Picture 1) If I export as PDF, SVG or EPS vector only file and have something else render it like Edge or Photoshop, the antialiasing is much better (Picture 2) It's the same on-screen and also when exported via via bilinear or lanczos to PNG. Performance is set to bilinear and high quality. I'm using an outline FX, but it's the same when off. The difference is night and day, with the first one not being useable at all. Is there a way to increase the level of anti-aliasing? UPDATE 1 : The line is a brush, if I remove the brush and make it just a line, it ant aliases much better. Maybe this is a brush rendering issue with antialiasing?
- 8 replies
-
- affinity designer
- antialias
-
(and 2 more)
Tagged with:
-
I faced the old AD problem of hairline \ gap like in I read most of such topics. any solutions works fine. Problem still exist after export. May be only "force pixel alignment" delete a few "gaps" but not all and in other situation they still visible. and of course even if some of gaps will hone after export, while working on canvas - this gaps are annoying and then try to guess how many of them will stay. This problem exist since 2015... Top app and so frustrating. Did not find any updated about this Exported png and source file for testing. Here separated white blocks, and in some cases where they snapping each other "gap" can exist after export, some time no test.aftemplate
- 1 reply
-
- hairline
- antialiasing
-
(and 3 more)
Tagged with:
-
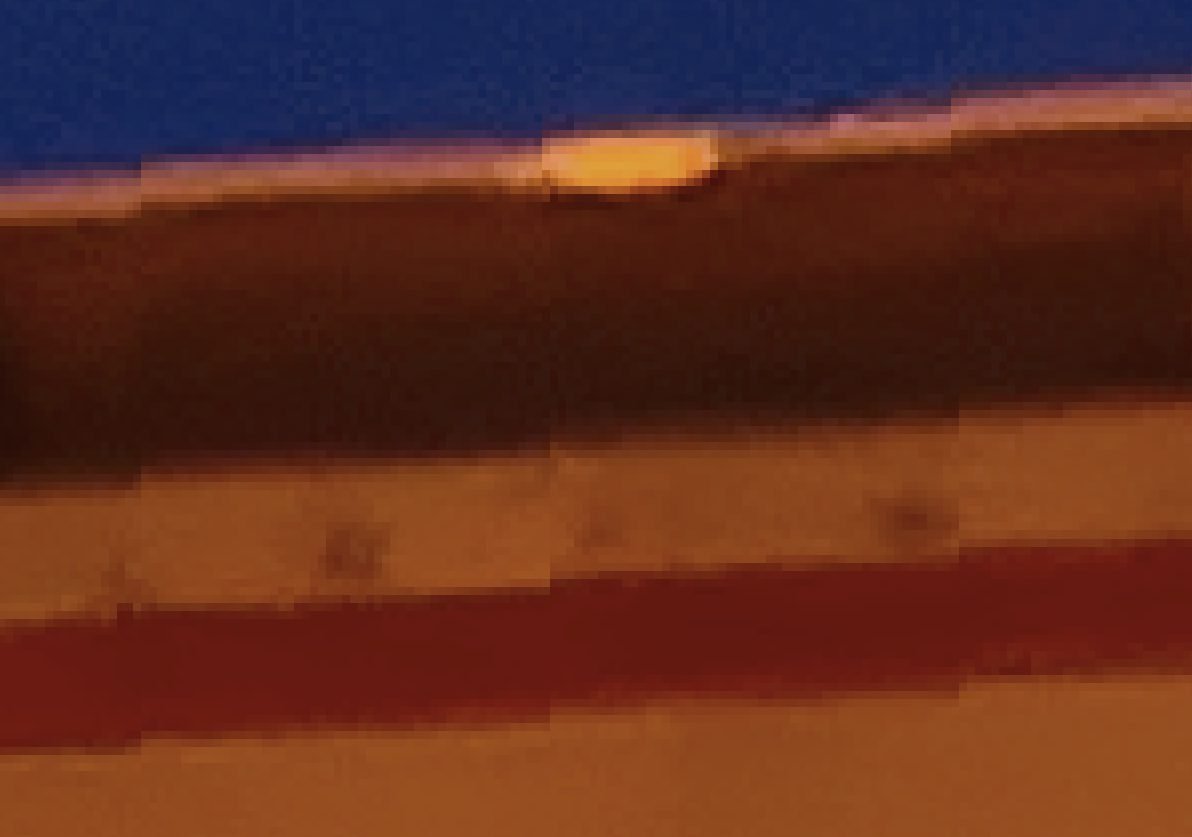
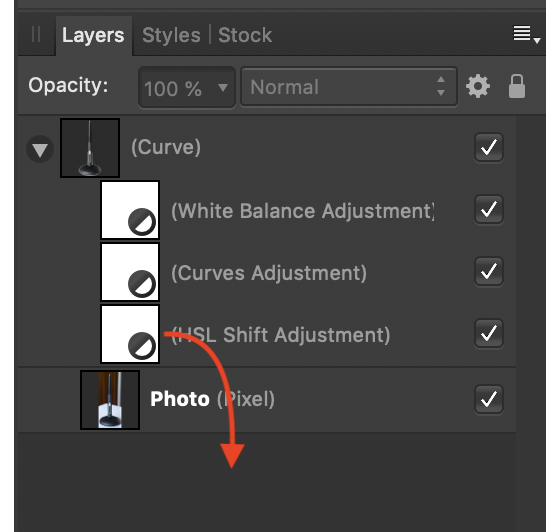
Hi, when I export my graphic to jpg, the masked picture has pixelated contour (no antialiasing). The probleme comes, when adjustment layers are applied on the path object only. When you move some of my adjustment layers to the pixel layer instead, the probleme is solved and the contour looks nice after export. In my opinion this is bug and it should not mater, on which object adjustments are applied in such case. Affinity Publisher 1.8.3 Wacom-pen.afpub
-
- antialiasing
- mask
-
(and 1 more)
Tagged with:
-
The Marquee and Lasso tools have a checkbox for Antialias, but I don't see that option for the Magic Wand. Is it hidden somewhere else or is there a global preference I need to change?
- 2 replies
-
- magic wand
- wand
-
(and 5 more)
Tagged with:
-
When drawing a 45° angle, the program (understandably) tries to anti-alias. It doesn't matter if I put the vertices on whole pixels or half pixels or somewhere else, each pixel will always end up part white, part black, and thus end up as a grey pixel. However, I'd like to have some lines be aliased, because it keeps a crisper image, like the edited versions on the right. Is there a way to achieve this in Affinity Designer? Aside from manually making the stairstepping for every pixel, of course. I know it's a relatively small issue, but given my background in pixel art, I tend to notice these small things ;) As a sidenote, notice how the grid in the editor doesn't adhere to the grid (despite my zoom level being exactly 800%) - is this a bug, only an issue on my device, or a setting somewhere?
- 2 replies
-
- antialiasing
- pixel art
-
(and 3 more)
Tagged with:
-
Hi Guys, first post here... Currently trialling new options as alternatives to existing software at the minute. Personally I've used Fireworks for the last few years mainly for digital based designs. However going forward we need something new. Having looked at a few options Affinity seems to tick more boxes than the other options and looks great so keep up the good work :) Anyways on to the question. I'm guessing this may have been asked a lot but cant find a definitive answer. So simply when creating a shape and adding a border (Stroke) you get the fuzzy antialiasing edge. One side of the shape has a solid 1px border and other sides you get the extra faint line. Small issue but also very off putting. Am I doing something wrong here or is there a way to stop this so a 1pt / 1px stroke or whatever value stroke is solid with no fuzzy edges? The zoom is 100% here and I've made sure the shape was a realistic size like 500 x 200 px. Bottom left is zoomed in to show the aliasing. Thanks in advance Michael
-
In Photoshop I can choose Brush, Pencil or Block as Erasers. In AP, I don't see anything similar to Block or Pencil. More specifically, I want the means, like in Photoshop, to erase WITHOUT anti-aliasing. Even when I set AP's Erase Brush Tool to 100% Harness, it is still anti-aliased and therefore it is no substitute for Photoshop's Pencil and Block erasers.
- 6 replies
-
- antialiasing
- anti-aliasing
-
(and 6 more)
Tagged with: