-
Posts
406 -
Joined
Everything posted by Palatino
-
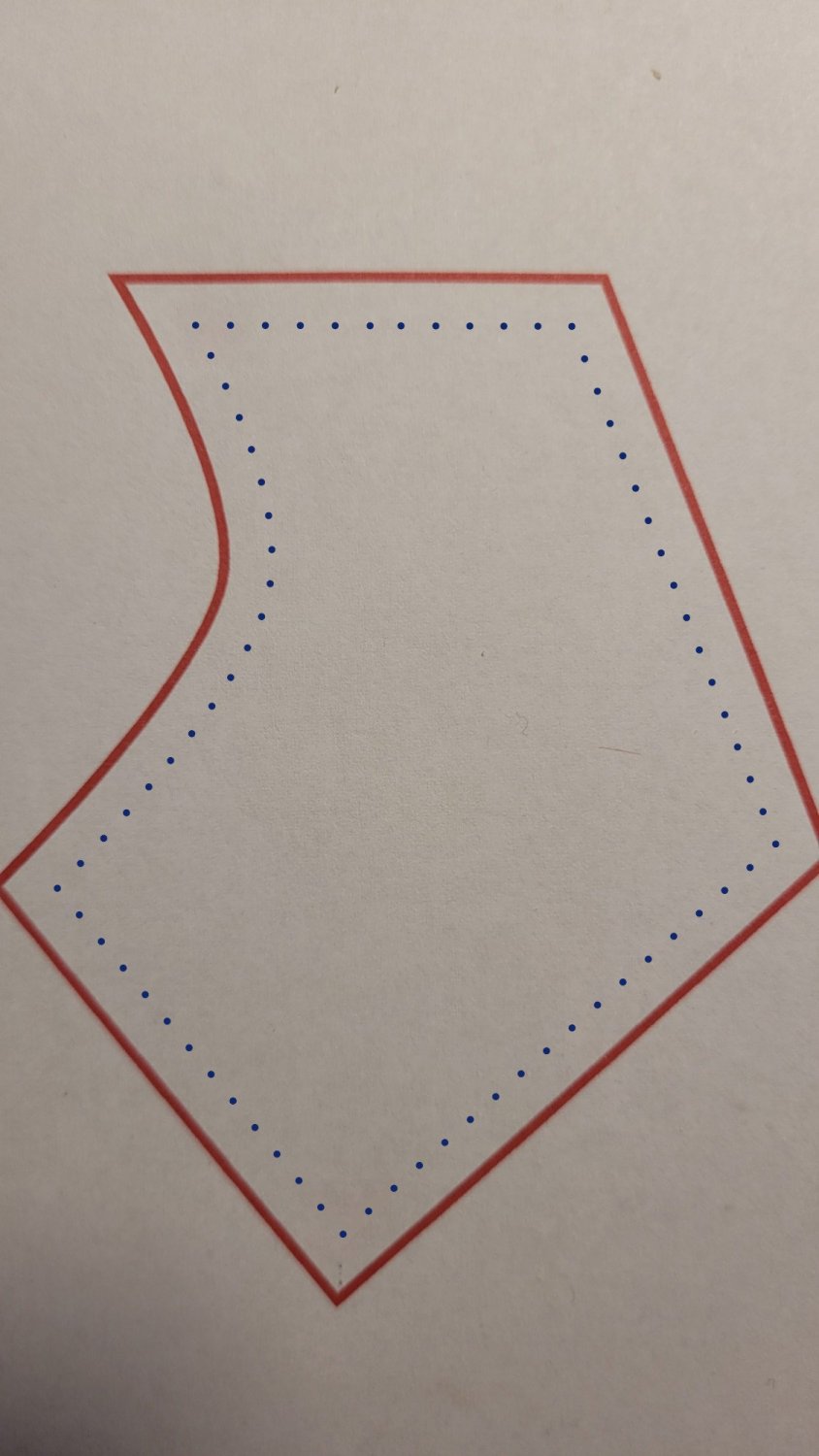
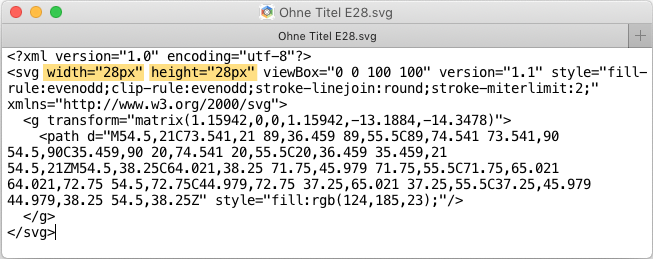
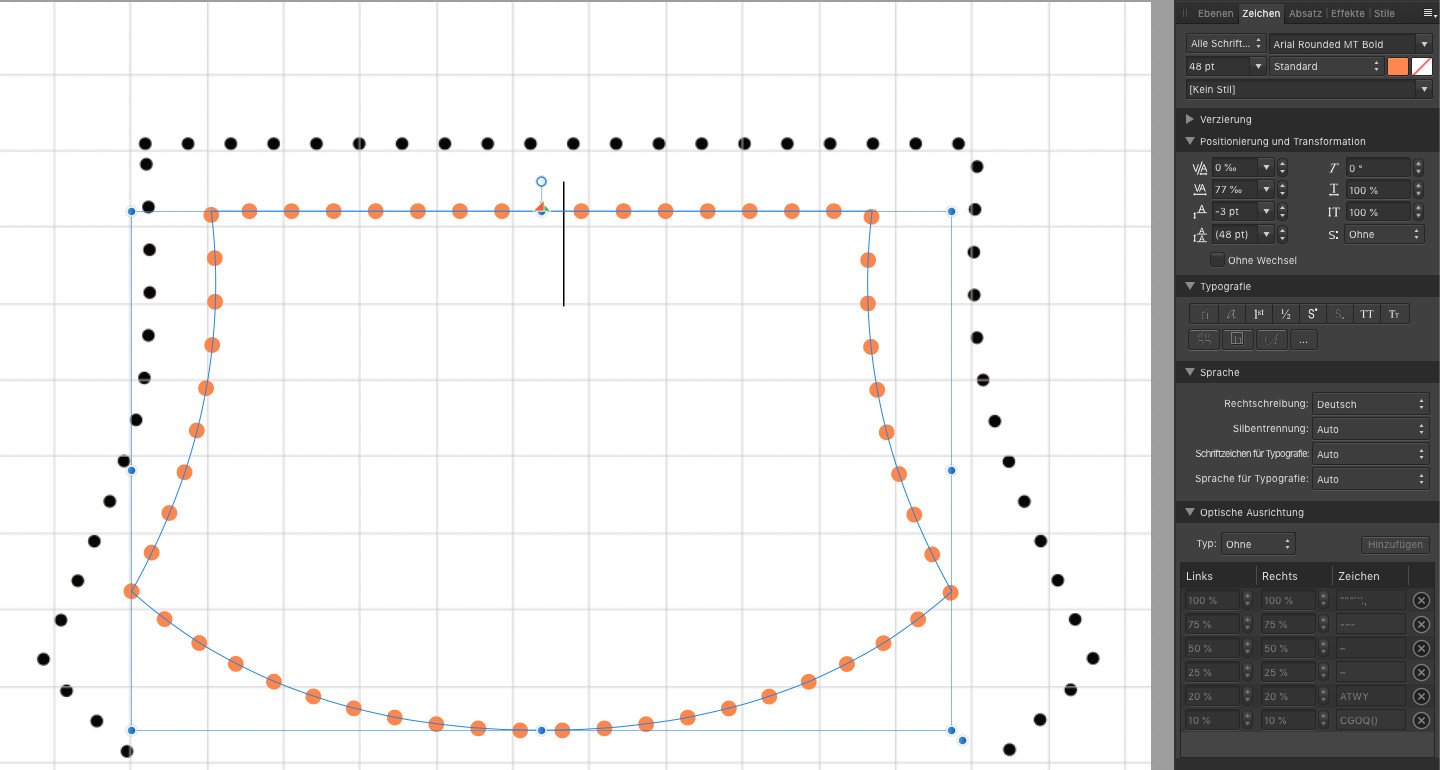
Okay, dann der Wink mit dem Zaunpfahl: EPS ist kein Grafikformat, das noch verwendet werden sollte. Hier schon mal gar nicht. 😉 Die Beschreibung von thomaso ist zwar grundsätzlich richtig, kann man so machen, doch als nahe liegendes Werkzeug würde ich das Umrandungswerkzeug sehen. Und bitte die CutContur, wenn sie wirklich eine Schneidekontur werden soll, nicht erweitern, das muss eine Kontur bleiben.
-

Color Space
Palatino replied to CharlesG's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Wow! Two thumbs! -

Color Space
Palatino replied to CharlesG's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Good keyword: There is nothing wrong with a very large color space, even Adobe RGB is never wrong. I work with sRGB throughout, but don't want to recommend it to everyone. For me, it works for web as well as for jobs for printers (then I convert to cmyk myself, as the printer wants). Unless you know exactly the strengths and weaknesses of each color space and consider them in all exports, sRGB is a good choice. -

Color Space
Palatino replied to CharlesG's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
Too early is always when image information is lost that would be needed later. It makes sense that the image should still be suitable for all applications at the end of the processing. For example, converting to cmyk too early can make it difficult to use the image in other media later. Even a change in printing technique can then result in inferior print quality. -

Color Space
Palatino replied to CharlesG's topic in Pre-V2 Archive of Affinity on Desktop Questions (macOS and Windows)
There is no such thing as "too late" for color space conversion, but there is very much a "too early".