Eddy-2
Members-
Posts
333 -
Joined
-
Last visited
Everything posted by Eddy-2
-
Thanks Ldina. As I explained to Carl (above), brushes aren't something I've made much use of and I'll need to delve into them a bit deeper. I'll certainly use your comments to help me along.
-
Thanks Carl. No problem. I've got over my immediate situation by taking a different route and will do a bit more delving into the creation of brushes.
-
Thanks Garry. After posting this, I tried it on my last post, never having used it before, and it worked 🙂.
-
Thanks Carl. I seldom work in Pixel Persona. In Designer Person; On Brushes > Acrylics > (128) 01, Pressure seems to alter the opacity but not the width. On Brushes > Acrylics > (128) 02, Pressure alters the width, as expected. The process of replicating what seems easy in DrawPlus isn't as easy in Designer so I think I'm in for a lot of head scratching.
-
I've forgotten to add 'Follow topic' to a post. How do I add it?
-
I revisit Serif DrawPlus and draw a straight line. I open the brushes panel and create a brush stroke from a png image. I use the pressure setting to taper the line. ============= In Designer, I try to do the same but can't easily manage it. The results of the two operations are as pictured below. Where's the best place to start learning how to replicate in Designer what I can easily do in DrawPlus?
-
Brilliant! Thanks Nathan 👍.
-
I open an image and it's automatically locked. Is there quicker way to unlock it than opening (then closing) the Layers panel?
-
Sounds good, Mike. I have CAD drawing files which contain all text-based information related to a particular job in File Notes (usually a small job) - correspondence, equipment used, etc. I.e. one file rather than several.
-
-
Skimming through the new version 2.3 features and the Tags in particular, I was reminded of a CAD programme I once used which had a File Notes feature. Basically, these were just text based items relating to the drawing which got packed within the drawing file. They came in handy for such things as correspondence about the job and even parts lists copied from spreadsheets. Would such things be useful for Affinity files?
-
Thanks Mike.
-
Thanks Ron. Although it's not a problem now I know how to get round it, I'll delve a little further out of curiosity.
-
Thanks Garry. I've tried something similar in Publisher 2.3.0 and it behaves as expected.
-
Workflow as follows, Garry: File menu > New from last preset Document = 2000 px x 2000 px Click Document setup Select Enter the width of the new document Change the value from 2000 px to 1000 px Click OK Nothing happens to the document Select keyboard Ctrl and using the mouse scroll wheel, scroll in or out The document resizes to 1000 px x 2000 px, as expected If I do something similar and change the height of the document in the Document Setup window, as soon as I select OK, the document resizes as expected. As I said, it isn't a problem, just unexpected behaviour.
-
Designer 2.3.0, Windows 10 No problem, just an observation... I have a Print preset, 2000 x 2000 pixels. I open the Document Setup window and change the height to 1000px (width and height unlinked). The height immediately changes to 1000px. If I do something similar but change the width to 1000px rather than the height, nothing happens. Only when I zoom in or out does the width change. No problem, just confusing.
-
Select same but only on 1 artboard
Eddy-2 replied to evtonic3's topic in Feedback for the Affinity V2 Suite of Products
Thanks Carl. It's no great problem for me to do what I need to do, especially since I'm now using Layers more than I used to do to split objects across the document and which helps with selection. I would be even better if there was a feature allowing selected objects or layers to be edited in a separate tab, independent of the main document. Food for thought for the future? -
Select same but only on 1 artboard
Eddy-2 replied to evtonic3's topic in Feedback for the Affinity V2 Suite of Products
Thanks Walt. I think I've seen the problem mentioned on posts relating to Select Same ignoring hidden objects and suspect that Serif are aware of it. I'll check the bugs forum. -
Select same but only on 1 artboard
Eddy-2 replied to evtonic3's topic in Feedback for the Affinity V2 Suite of Products
-
Select same but only on 1 artboard
Eddy-2 replied to evtonic3's topic in Feedback for the Affinity V2 Suite of Products
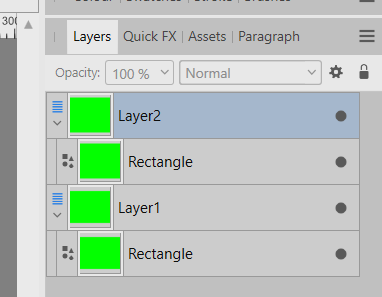
Designer 2.0.4 Edit All Layers specifically says 'Layers'. I have a document with two artboards, each containing a red rectangle. I disable Edit All Layers and select a rectangle on one of the artboards. I use Select Same > Fill Colour and change it from red to green. As expected, the red rectangle on the other artboard is unaffected. If I do the same with a document containing two layers instead of artboards, the red rectangles on both layers get selected and change to green. ?????????????????? -
Layers or selected objects. The basic idea is to replicate what already exists with embedded vector items, allowing their editing to be done in a separate tab whilst keeping them within the main document.
-
Thanks Walt. From my own point of view it would be a useful feature to have, basically allowing one to solely concentrate on specific items or layer without the surrounding clutter offering a distraction.