-
Posts
158 -
Joined
-
Last visited
Everything posted by Aleksandar Kovač
-
Cropped layer names with 'Large' Font UI Size
Aleksandar Kovač replied to Floor's topic in V2 Bugs found on macOS
@EmT , here is an additional eyesore linked to the problem OP mentioned. Look at that jumble. Seeing this in an app that is made to help us produce top-notch typography guarantees a mini-seizure in user's type centre (if a place like that exists). God bless... There's about 7 type variations here for a three-level hierarchy of info. Just begged to be posted. 😇😈 Edit: image from AP2 but the same applies for AD2. -
Hiding in narrows, poison arrows
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Thanks @MikeTO for adding more info to this. I use non-extended logitech keyboard, with no access to PgUp/PgDn function. Even using Mac's Keyboard viewer I was not able to type PgDn/PgUp into system's shortcuts. Hrmmm... - Cmd+PgUp/PgDn is the default in APv2 on my mini, with logitech non-extended keyboard.- 3 replies
-
- inconsistency
- gui
-
(and 2 more)
Tagged with:
-
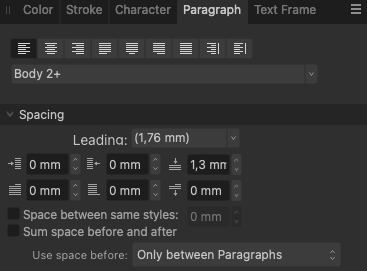
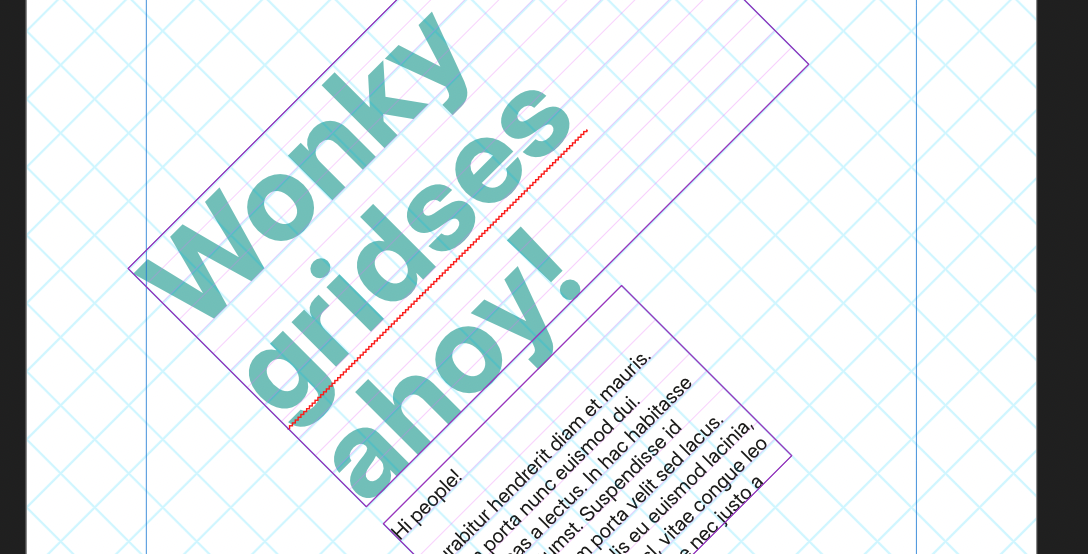
Hi @Old Bruce, I have been learning so much from your posts, and if you say you 'don't quite understand', I wonder whether it is reasonable for me to go into this. (Un)linking frames did not have effect on this setting. For some proper confusion regarding "relative to" setting, check out the situation on the image below. What would "relative to top of page" mean here? (again, I found out that it refers to the position of frame's inception, and from that point, no matter how you manipulate the frame, it would always refer to that original position) @MikeTO, absolutely proper recommendation. Thanks! most of the time document baseline grid is fine + old-style calculation methods (Thank you Swiss school, thank you Robert Bringhurst). But, you know, because, it's there it beckons me. It has (unfulfilled) potential. Perhaps, a dychotomic layout with two, conflicting grids, but both of them manageable? As it is, it serves its purposes, even with the mysterious (disfunctional?) options. So... if it works, how does it work? If it doesn't, why is it cluttering the UI? Rhetorical questions, of course. The way I understand this (not much), the only sensible setting here would be "start at" distance that would always take top inset into account.
- 10 replies
-
- unclear function
- baseline grid
-
(and 2 more)
Tagged with:
-
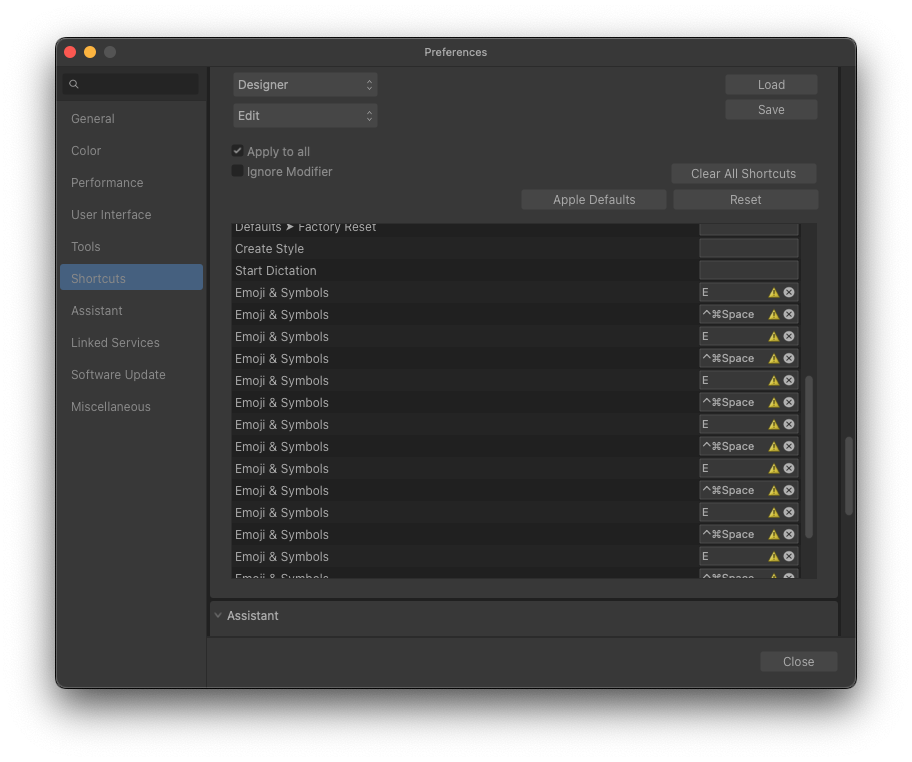
A minor issue, but worth mentioning for accuracy. Arrow accuracy. Ahem. In default shortcuts setup, Menu bar -> Document -> Next page, previous page commands use wrong icon/symbol. The symbols used are upwards arrow and downwards arrow. Instead, convention are the symbols as used in Shortcuts panel. See the image. ⇟ for page down DOWNWARDS ARROW WITH DOUBLE STROKE Unicode: U+21DF, UTF-8: E2 87 9F ⇞ for page up UPWARDS ARROW WITH DOUBLE STROKE Unicode: U+21DE, UTF-8: E2 87 9E For reference: Keyboard Viewer and press fn key to display mentioned symbols on cursor up-down keys. — Theme song: Mike Oldfield, Poison Arrows, album: Discovery (1984)
- 3 replies
-
- inconsistency
- gui
-
(and 2 more)
Tagged with:
-
Designer crashing whenever I Use export persona
Aleksandar Kovač replied to Willy Pimentel's topic in V1 Bugs found on macOS
Another possible workaround (works here) is exporting 1 slice only by clicking little export icon on the slice, first. After that, exports en masse usually work. +this is V1 bug thread, But, yeah, It has been too long. -
My inability to grasp concepts has been successfully demonstrated here before. I hope this will not be another reiteration of that. This time, I am failing to grasp Text Frame's Baseline Grid (BG), 'Relative to' setting. I have searched Help, alas no help was found. So, dear fellow humanoids, et al. help me please. (play file attached) Document BG is OFF. Text Frame's Ignore BG is OFF. Text frame's independent BG are ON. Text aligns to BG. Publisher help states: Start Position — specify the offset of the first grid line from the origin at Relative To. Relative To — specify what the baseline grid's starting position is in relation to. Alright, let's go to Text frame's BG panel and play with 'Relative to' setting: Top of Page Expectation: As stated, BG starting position is defined in relation to Top of Page... Top of Page becomes BG's fixed origin. I.e. Text frame's BG' first line would be anchored in relation to Top of Page and offset by 'start position' value. Moving text frame would 'appear' like a frame on an otherwise static baseline grid. This behavior would be very useful for maintaining baseline consistency overall in layouts with more than one BG system. Neat! Observed: Instead, it seems that BG is anchored to Text frame's top and it seems it behaves just like 'Top Inset' setting. 🤔 It seems that this setting is applied only when Text frame is created. Later it does not apply anymore. 🤨 Why? Top Margin Expectation: The same as above but page's Top Margin becomes BG's fixed origin.. I.e. Text frame's BG would be fixed in relation to Top margin. Increasing top margin by 1mm would make all relevant text frames' BG to move downwards 1mm. Observed: BG is again anchored to Text Frame's top. 🤔 But, I cannot find how this setting relates to anything pagey-top-margin-y, at all. Help. Top of Artboard Expectation: Not explored. I guess this applies to editing graphics from Designer? If so, IMHO, it should not be present in GUI if it does not apply to paged document. Observed: Seems to behave like 'Top of Frame' setting. Top Artboard Margin Expectation: Not explored. Again, I guess linked to editing graphics coming from Designer. Also, if so, IMHO, it should not be present in GUI if it does not apply to paged document. Observed: 🤨 Moving a text frame up/down with this setting produces a funky effect. (Multiply by -1 error?) Top of Frame Expectation: The first BG line is defined relative to Top of text frame. Observed: Behaves as expected. Top Inset Expectation: The first BG line is defined relative to Text frame's top inset. Observed: Behaves as expected. (Theme song: The Beatles: Help) Text frame baselines.afpub
- 10 replies
-
- unclear function
- baseline grid
-
(and 2 more)
Tagged with:
-
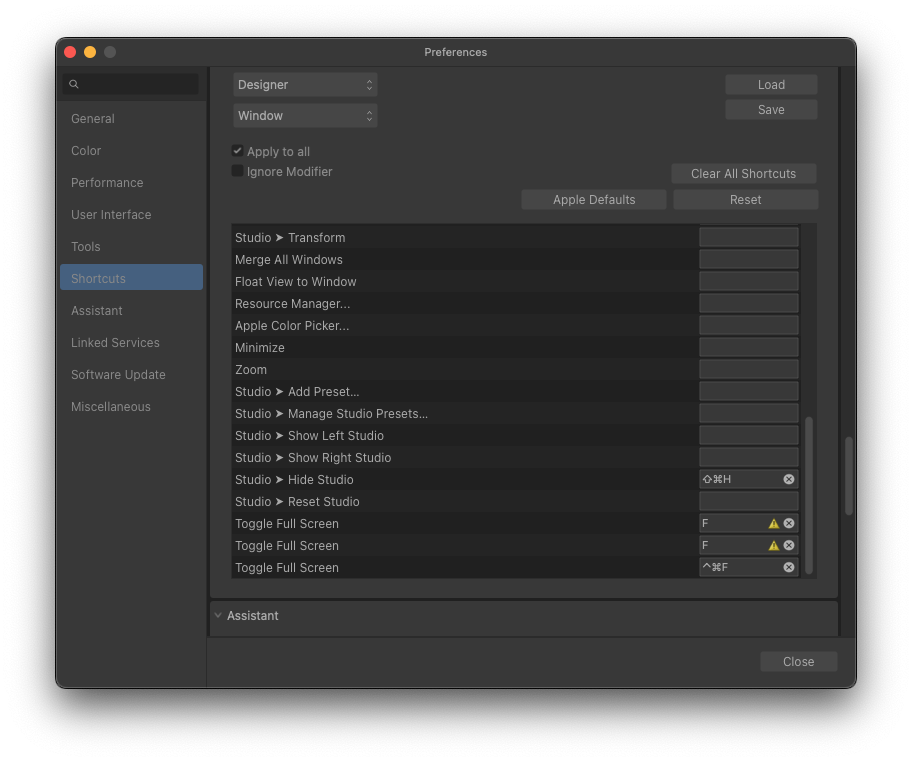
V2 and still the same criticism regarding the preferences GUI applies. Especially so for shortcuts, which is a sad excuse for an editor. It is like wild goose chase while playing cat and mouse in a mystery novel. Oh, a conflict! Hm... Guess who. Find a command to edit shortcut for? Alphabetically/contextually/randomly? An alphabetical list of ALL commands and a search would have been better, really.
- 44 replies
-
6 years later... AFFINITY, PLEASE BUILD THIS.
- 6 replies
-
- search
- preferences
-
(and 4 more)
Tagged with:
-
Let's flush whatever was in the input box.
Aleksandar Kovač posted a topic in V2 Bugs found on macOS
On the second keystroke, some input boxes in V2 apps flush whatever value there was and accept values from that 2nd keystroke on... Try? Create a new file but do not select 'Create artboard' option. Go: context bar 'Document setup...', 'Dimensions' tab. Position cursor in front or in between digits in either X or Y document dimension input box. Type two digits -> BUG: on second digit, input box empties and the value is replaced by your second digit only. Why is this problematic? Unnecessary and unintuitive disruption of the workflow. No observable benefit of the current behavior. (Most likely, temporal) loss of user settings. Annoyance by the fact that one of the oldest known GUI elements in window metaphor UI paradigm has not been implemented properly. You can play with it. Select a digit then type, select the whole value and type, and so on... This bug has been appearing throughout V2 applications. Some instances are repeatable, some not, which only adds to workflow disruption. Probably related to...- 4 replies
-
- gui
- unintuitive
-
(and 1 more)
Tagged with:
-
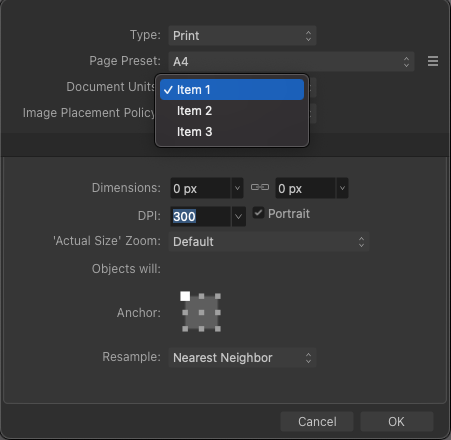
Publisher v2.0.0 The Problems Make a file in Designer and make sure to use Artboard. Click on 'Document Setup...' in context toolbar and click Units drop-down. A menu of unit appears. In my case, milimeters is chosen. Click Edit in Publisher. In Publisher, there will be "This is an artboard based document..." notice on Pages palette. This is alright. Click on 'Document Setup...' in context toolbar... The 1st indication of a possible problem is that the panel is showing up only on the second mouseclick. The 2nd problem is that, once panel is displayed, Units in the dropdown are listed as: Item 1, Item 2, Item 3. Choosing either entry will keep points as units and always fall back to 'Item 1' when 'Document Setup...' is accessed again. See image. Expected behaviour 'Document Setup...' panel opens on the first click. 'Document setup...' panel displays and applies units consistently to Designer.
-
Decorations messed up after v2.0.3 update?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
For completeness, this error manifests itself in Designer and Photo v2.0.3, too, when opening Publisher file. -
Decorations messed up after v2.0.3 update?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Thank you @Patrick Connor. Yes, to deliver this to client I have to go back. Hats off to you Moderators. I know it is not pleasant reading that stuff above while not being those responsible. My hypothesis is that the stuff above will make into some analysis once and maaaaaaybe influence company policy in the future. As it is well known, in space, noone can hear you scream. So it must be written here. 😉 My admiration. Frustration, ahoy! 😃🙃 -
Decorations messed up after v2.0.3 update?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
@Gabe if I could ask you... You say you are aware of this issue. Could you, please, state this with 'known issues' regarding this version? It is only polite to warn users to not make the mistake of updating to v2.0.3 if their project depends on this feature. -
Decorations messed up after v2.0.3 update?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Thanks @Gabe, but this is not good at all. Scolding is in order here. Can you see in what kind of problem Affinity is putting me/us here? forced to use decorations to fake tables because tables have not been scaling properly for ages, v2 file does not open in v1, so no way back, production ready hotfix level update broke key functionality, (How? Hotfixes address known issues only.) I can waste my time fixing styles by hand, and risk seeing those corrections reversed with the next hotfix... ...or, I can waste my time downgrading and using previous buggier version of a "production ready" v2? I hope you will understand how deeply problematic this situation is for me and Affinity. @Gabe, please, where can I download v2.0.0 and downgrade on Mac, and could you instruct me where to prepare myself about return and refunds? Exporting to v1 would be a decent and proper thing to have until v2 gets out of beta/RC phase. We need a safe way out. Until Affinity can deliver a production ready tool, we NEED it. I wish these words would mean something to Affinity: "You used to be revolutionary. Why this pop-isation? Whoever is helping Affinity in business decisions and market planning/strategies, fire them. Appears they are not doing their homework and did not take into account the realities of software production and use. It appears that, instead of a solid delivery and quality, strategy is betting it all on a shamanical pop smoke-and-mirrors mix of elastic user loyalty, hype fluff, elusive ads, social network viral whatever, too-cheap-to-complain, facelift in lieu of substantial improvement, buyers-are-testers, release-on-a-big-date with a discount kind of strategy. One can sell a pop-star, trendy beverages or fast-fashion that way. They are short-term consumer goods. But a production software? Now, you (great) mods are scrambling to address a flood of issues on the forum, but issues are many and it is bleeding users's patience. Your (exceptional) devs are forced to scramble to make fixes and obviously entangle and break stuff in the rush." Excuse my Croatian: Affinity, get your $#it together. Prettiest please with no-sugar added whip and cherry on top. User loyalty can get you a step further, but this is a leap of faith. I am a miserable old fart, right? Yes I am. Still, I do enjoy masterful delivery. What a concept, huh? I will have a coffee now and think how transient problems in something called Affinity Publisher are. How beauty and mastery can be found everywhere and elsewhere. I will worry about my job and timewaste later. -
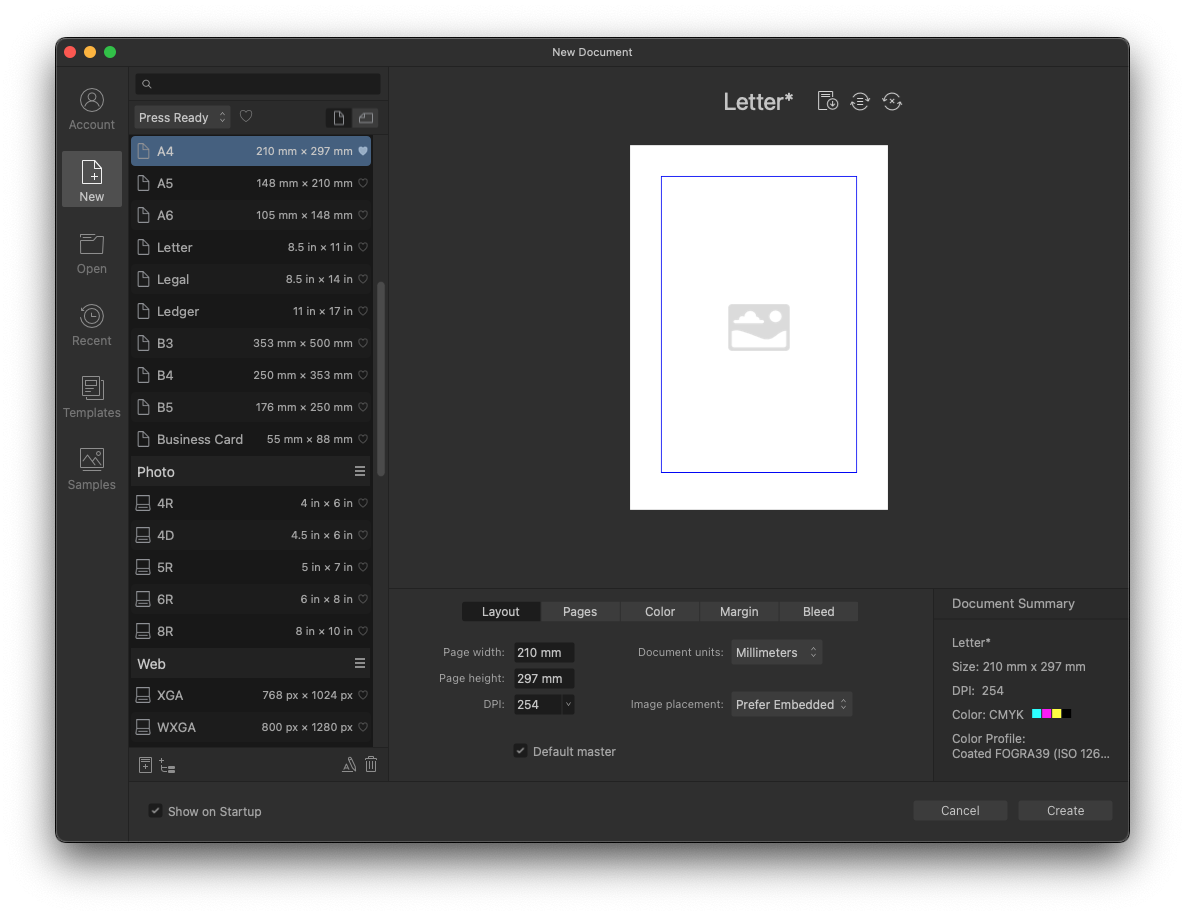
A4 is called Letter, or?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
@Hangman, were you setting the square format? I see such square format occasionally, too, and to be honest, I thought maybe I was using such format, but could not remember when :). -
Decorations messed up after v2.0.3 update?
Aleksandar Kovač posted a topic in V2 Bugs found on macOS
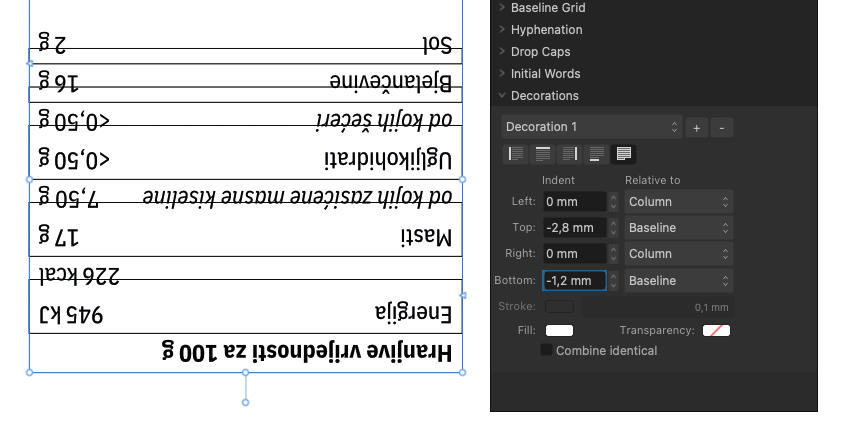
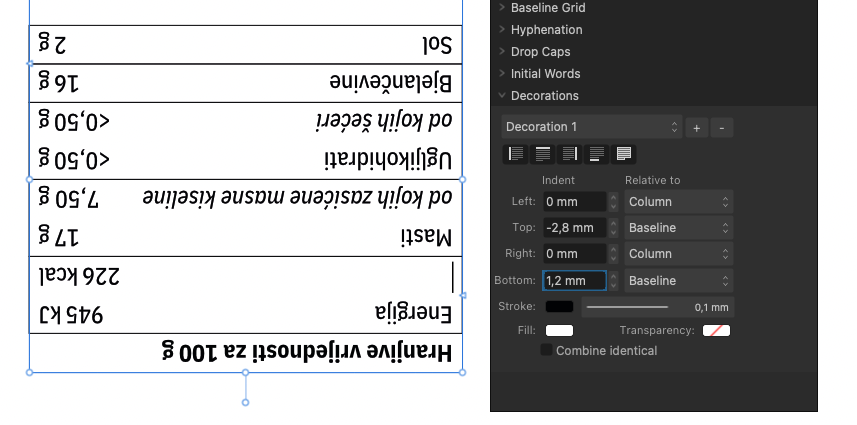
This is a strange one. I cannot explain. A file contains some text frames rotated upside down. Text has some decorations applied. A file was made in Publisher v1. It was edited successfully in V2.0.0. After updating to Publisher v2.0.3 decoration setup in text styles went wonky. As if Bottom and Top definitions were switched or multiplied by -1. Styles were not touched during that time. Anyone else noticed this? Really strange. For example: my textbox looked like this after the update. This is not what is wanted. After removing minus from decoration's Bottom distance, it went back to normal. Here, Top decoration became Bottom decoration. Dotted line should run between stars and "Sample text to show..." line. After exchanging Bottom to Top spacing values, it reverted back to normal. Really strange. -
A4 is called Letter, or?
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
-
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
@,,, , you Master! Thank you for teaching me (us?) this. Moreover, it is documented in Help, too. Straightforwardly...🤦♂️ (and I thought I did my homework)☺️ Thank you for this solution! Thanks everyone for discussion + XL excuses for wasting time of those who knew. I'm tagging this 'solved'. -
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Hi @debraspicher, yes, me too! Just don't like Designer tossing them out for me. In practice, for design purposes, sometimes I make and use some kind of large non-repeating vector wallpaper and nest it in a shape. Then, to improve visual balance, or just eliminate repetitiveness, I futz around with that wallpaper. I move it, scale, add, remove, rearrange parts inside that parent shape... and that's when the things start to fall out and apart. The same when dealing with a large geographical vector map or an architectural drawing and you'd like to focus on some detail using cropping shape. Stuff falls out and apart. Hence this thread. I did try to use nested groups which eliminates this problem to a degree, but not completely + introduces complexity in Layers palette (empty groups, effort to name groups...) and forces user to read Layers palette instead of looking at objects on the board. Oh, it also takes more time, measured. (sorry, that's what UX/UI phd does to weakminded). My AI adventure lasted from v7 to CS3 so I cannot recollect this problem there anymore. Still have AI flashbacks and an incidental sentimentality (calligraphic pen, vector effects, blending... mmm) IMHO, perhaps using modifier key while moving an object could be a way to explicitly override parent-child relation here? Or dragging them out of the relation via Layers palette? -
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Thank you so much @Old Bruce for trying this out! Cases 1, 3 and 4 are expected. Case on img 2 is interesting. Your image is clipped and it is not clear what happened to lower groups. E.g. Look at the result I get here when I select and move all 5 groups nested in "The Sky" clipping path. East, Southwest and South groups "fall out". Orphaned, yes, much better word. Thank you @debraspicher. ... And, when selecting and moving yellow stars in Red/Blue artboard file... BEFORE moving. Notice one star is not on Red artboard but still is part of Red artboard, right? Logical and correct. AFTER moving: Two orphaned stars. Rats! That sneaky blue artboard stole 2 stars! Leave my stars alone! Logical? Not IMO, because User modified objects' position only and not its hierarchical relation. Here is perhaps where Designer assumes too much. They should remain a part of Clipping path which is not anywhere near blue artboard. EXPECTED after moving: Objects moved, Parent-child relation intact. Just like in BEFORE pic. -
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Hi @Old Bruce, we move layers between artboards by moving them. if you have the time, try the above file, select 4 stars and move them a little. Maybe towards left, so that the leftmost star sits in the center of clipping path. Perhaps you will see how blue artboard stealing stars can be problematic if your design depends on composition within clipping path. In the example with red and blue artboards, moving green clipping path to blue artboard behaves IMO perfectly. Drag to blue artboard and the stars follow. Stars are subordinate (children) to clipping path and that relationship is preserved perfectly. The problem IMO arises when moving nested objects. Moving yellow stars might result in a broken parent-child relationship. From top of my head, in some other applications with nesting/grouping concept moving a nested object within its parent does not break parent-child relationship. I think I remember moving with a modifier key would override parent-child relationship. -
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
Hi @tudor, I see your point and I do remember Illustrator issue you are mentioning. Oh, old wounds. Unfortunately, Designer displays the same extremely annoying behavior coming from the other end. Let me illustrate (no pun intended). (Please see the image below and attached Designer file.) There are red and blue artboards. Red Artboard contains green clipping path with four stars inside. Select four stars via Layer panel and reposition them just a smidgen. Oh! Blue Artboard just stole two stars! ... The same stealing artboard issue as in Illustrator, but coming from the other end. My expectation would be: Since green path is on red artboard, it's content must inherit that. When green clipping path moves to blue artboard, stars go with it and inherit that they are a part of blue artboard now. A proper hierarchical cascade of inheritance. Artboard is a thief.afdesign -
Now you clip, now you don't...
Aleksandar Kovač replied to Aleksandar Kovač's topic in V2 Bugs found on macOS
You described it so well: "right and wrong at the same time". And yes, I think so too, someone should look into it. For future consideration by staff, my arguments against the current status would be: User is the king. Application must not assume and not commit destructive operations without user's permission. User data (graphics arrangements in this case) integrity must be preserved. Loosing objects when in creative flow does not feel nice.