Doc Ricky
Members-
Posts
29 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 Paul Mudditt reacted to a post in a topic:
How to export paths to SVG
Paul Mudditt reacted to a post in a topic:
How to export paths to SVG
-
Thank you, @Paul Mudditt - this is indeed the solution. I can confirm that the Factory Reset option is available in Affinity Designer 2 on the iPad. It will let me export to SVG with the paths un-expanded. This greatly increases the utility of AD on the iPad.
-
 Doc Ricky reacted to a post in a topic:
How to export paths to SVG
Doc Ricky reacted to a post in a topic:
How to export paths to SVG
-
@NotMyFault You've got it right. I am interested in exporting the SVG without the stroke being expanded. I often use Affinity Designer on the iPad to get get the geometry of the path right, and export it for other purposes - for example, the recently released Paragraphic app can take an SVG and generatively repeat it in various arrangements. But basically, I'd like to have control over the path output rather than assuming that it's meant for a raster.
-
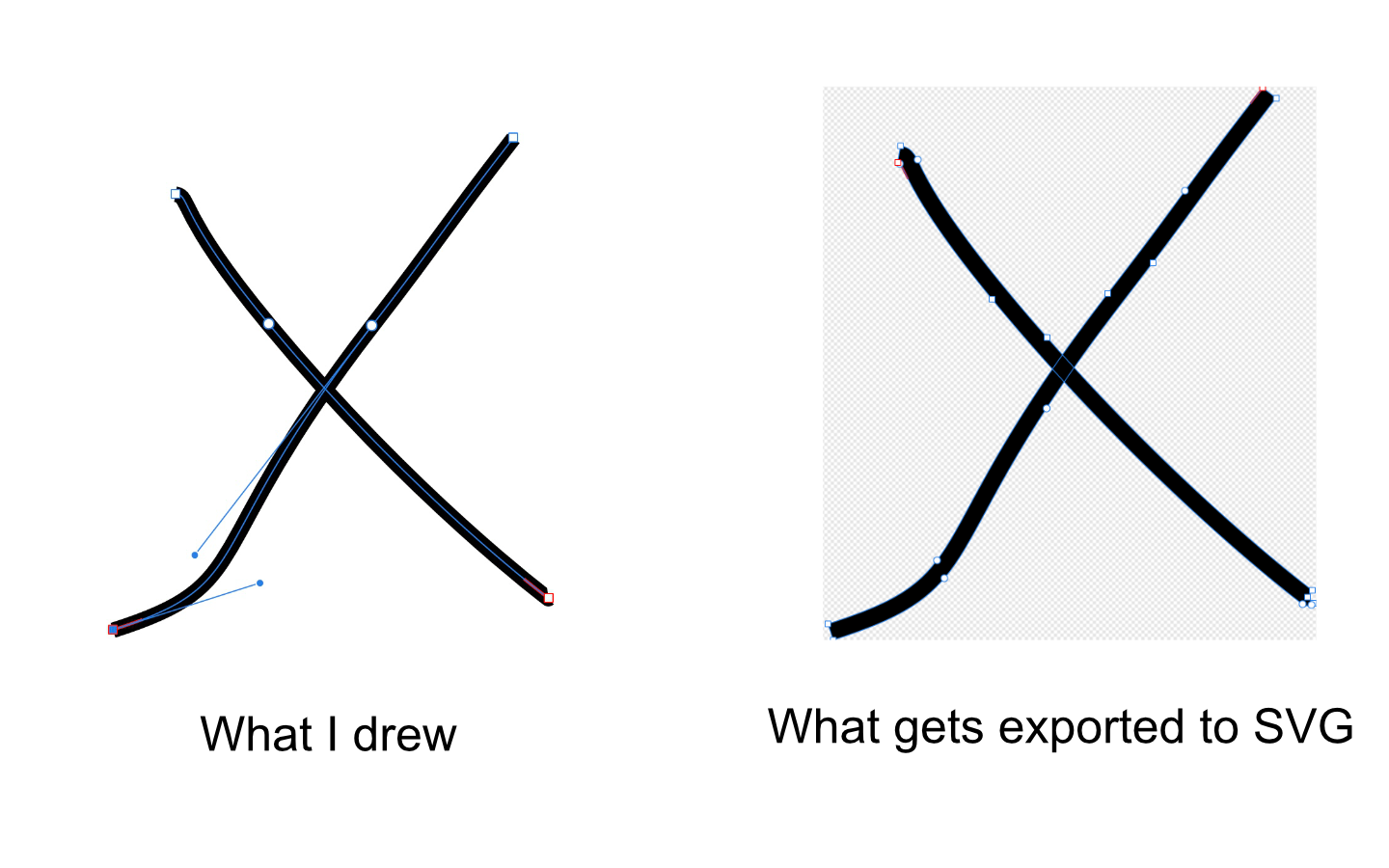
I am using Affinity Designer 2.6 on the iPad. I can create my artwork using the pencil tool, and often that’s in the form of open paths (that is, the path itself doesn’t form a closed shape). To make it easier to see, I may thicken the stroke, or apply a brush stroke and remove it later. The problem is that once either of these operations are done, I am unable to export to SVG without the path being converted into a closed shape to retain the look (that is, if I create an X consisting of two intersecting paths, the export to SVG creates two closed shapes intersecting). Is there a way to specify that I would like the SVG export to just be the paths and not to convert it into the shapes?
-
Hi Lee, thanks for the suggestion but no it’s not quite the same. Basically it doesn’t help on the editability - surely many of us have designs that we alter for multiple purposes. This would entail manually going through and finding the parameters one at a time. Actually, in situations with multiple parameters in the same layer like this I more often just create a symbol and distribute it. But what I am asking for is more granular - a parameter shared between multiple adjustment layers that can be adjusted later.
-
Hi all, I really like using the Affinity apps, specially on the iPad, and when I use multiple adjustment layers, I find myself wishing that there was some way to declare a universal variable. For example, if I use an adjustment layer with a threshold of 40% three times, I have to set the threshold number for each one manually, and if I am adjusting it in the future, I need to go back and re-do each one (and on the iPad, getting to the number isn't exactly the easiest thing - one wrong tap, and you'll need to start over). It'd be great if I just declare one variable of 40%, and if I change that variable later, all the instances just change. The use of Symbols is already far more sophisticated than this. This, I am hoping, is a simpler addition. Which leads me to my second feature request - declaring multiple repeats of a group of layers. For example, I create an effect that comes from four adjustment layers in sequence. I'd like to repeat that effect 5 times. Which isn't difficult until I need to change it in the future. Then I'd have to start over. What if one could declare that this group should be applied 5 times? Thanks for considering this.
-
Hi all, Not sure if I am missing it, but is there some kind of shape interpolation feature in Affinity Designer? I swear I read it before, but I can’t seem to find the functionality. The idea is to have two shapes or paths (ie, a curved and a straight one), and having the software calculate the intermediate forms depending on the number of defined steps between them. Much appreciated for the help.
-
Masking out groups of filters
Doc Ricky replied to Doc Ricky's topic in Pre-V2 Archive of iPad Questions
Thanks for this help. I figured out that grouping with the mask is all that matters - the order in the group doesn't seem to change the effect (which nixes some plans to do partial effects). But I also learned that this doesn't work with vector shapes as masks. -
Masking out groups of filters
Doc Ricky replied to Doc Ricky's topic in Pre-V2 Archive of iPad Questions
Oh, I am referring to Affinity Photo on iPad. Although I imagine it should apply to Affinity Designer on iPad as well. -
Hi, All, I am having a tough time trying to figure out how to do this. I understand that each Filter has a built in mask. What I’d like to do is apply the same mask to a group of filters. Say, for example, that I have a series of adjustments that use multiple filters to get to a look. Now I’d like them to apply to just part of the image, so I’d like to mask out the total effect of the filters, not just one particular filter. Do I have to create one mask for each filter layer? Or is there some technique of grouping the layers together, and applying the mask to all of them at once? Could a vector object be used as the mask? Thanks.
-
High Pass filter in Designer
Doc Ricky replied to Doc Ricky's topic in Pre-V2 Archive of iPad Questions
Wow that works. It'll take some futzing around, but that changes the workflow a bit. -
I’m wondering, is there anything like the High Pass filter (edge detection) available inside Affinity Designer on iPad. I know it’s in Affinity Photo, but it’d be great if I can apply it to a vector-based image. Hoping for any tips (like being able to approximate it with other available filters) or if I had missed something. Thanks.
-
 Icyu2 reacted to a post in a topic:
Text wrap inside a shape
Icyu2 reacted to a post in a topic:
Text wrap inside a shape
-
I need to test this with some more files, but I may have encountered an issue. A lot of vector files are available as both EPS and AI files. AI is supposed to be supported for AD, but so far, they tend tend to appear with rasterized elements instead of keeping the native vector format. If I do an external conversion to PDF, AD has no problems opening it as vector elements. Still trying to nail it down, but has anyone else observed this rasterization on import?
-
 walt.farrell reacted to a post in a topic:
Text wrap inside a shape
walt.farrell reacted to a post in a topic:
Text wrap inside a shape
-
Text wrap inside a shape
Doc Ricky replied to Doc Ricky's topic in Feedback for Affinity Designer V1 on iPad
That was helpful. On the iPad, you can't really use the Layer menu to Convert to Text Frame, but double tapping with the Frame Text tool on a shape does convert the shape into a custom shaped text frame. I didn't know about this. The text frame is even editable with the node tool, although doing boolean operations with other shapes makes for some weird results so far. -
Near as I can tell, this is not possible on any iOS app - taking a text block and flowing it inside a shape. SVG has a proposed spec for this, but I think it's only implemented in Inkscape. Unless there's a functionality I missed in AD?
-
Hi, I am trying to figure out how to use Affinity Photo to intelligently reduce the number of colors in an image. So, for example, if I were to go from a regular 24-bit image down to an 8-bit, or even 4 bit, what's the most optimal way to do it, while maintaining as much of the fidelity of the original image as possible. Ideally, I'd like to have each color now as separate layers (akin to channels, but I don't need the shades of each channel - the layers will be 1-bit images). Anyone done this before? What I can find online seems to point to using a different program...