-
Posts
140 -
Joined
-
Last visited
Everything posted by Checkmate
-
Hi @Void2258 I had this issue when I was using the MSIX installers and I ended up uninstalling those and using the regular MSI installers instead. However if you wanted to manually change the icons, here are the .ico versions of all 3 apps that you can use (instead of trying to find the exe). Affinity Designer 2.ico Affinity Photo 2.ico Affinity Publisher 2.ico
-
Hi there, just a quick feature request. When exporting an SVG, the option to 'Export text as shapes for font independence' is a checkbox right at the top. However for PDF exports, I have to scroll all the way to the bottom and choose it from the 'embed fonts' list. Since this is such a common option to select, could we have it at the top as a checkbox for PDFs too? Or at least move the dropdown to the top of the options for consistency?
-
Hi there, just a quick feature request. When exporting an SVG, the option to 'Export text as shapes for font independence' is a checkbox right at the top. However for PDF exports, I have to scroll all the way to the bottom and choose it from the 'embed fonts' list. Since this is such a common option to select, could we have it at the top as a checkbox for PDFs too? Or at least move the dropdown to the top of the options for consistency?
-

View Bleed Area of Artboard
Checkmate replied to Artem M's topic in Feedback for the Affinity V2 Suite of Products
I agree with this requirement - we need the option to see what is in the bleed area of an artboard, otherwise we have to export it or click on every shape to find out! -
Hi there, I've just seen there are some font issues in the latest update, and this is probably related to those. I have found an issue when copying from a document with one Unit setting (ie. Pixels) to a document with a different Unit setting (ie. Points). To replicate this, just follow these steps: Open the 'Donor' file (set to Pixels) Copy the Artboard called 'Logo' Open the 'Recipient' file (set to Points) Paste the Artboard You will see that the text in the logo has not kept the correct size relative to the shapes in the logo. My current workaround is to temporarily change the Document Units in the recipient file to match the donor before pasting, then change them back after. Text DPI Issue Donor.afdesign Text DPI Issue Recipient.afdesign
-
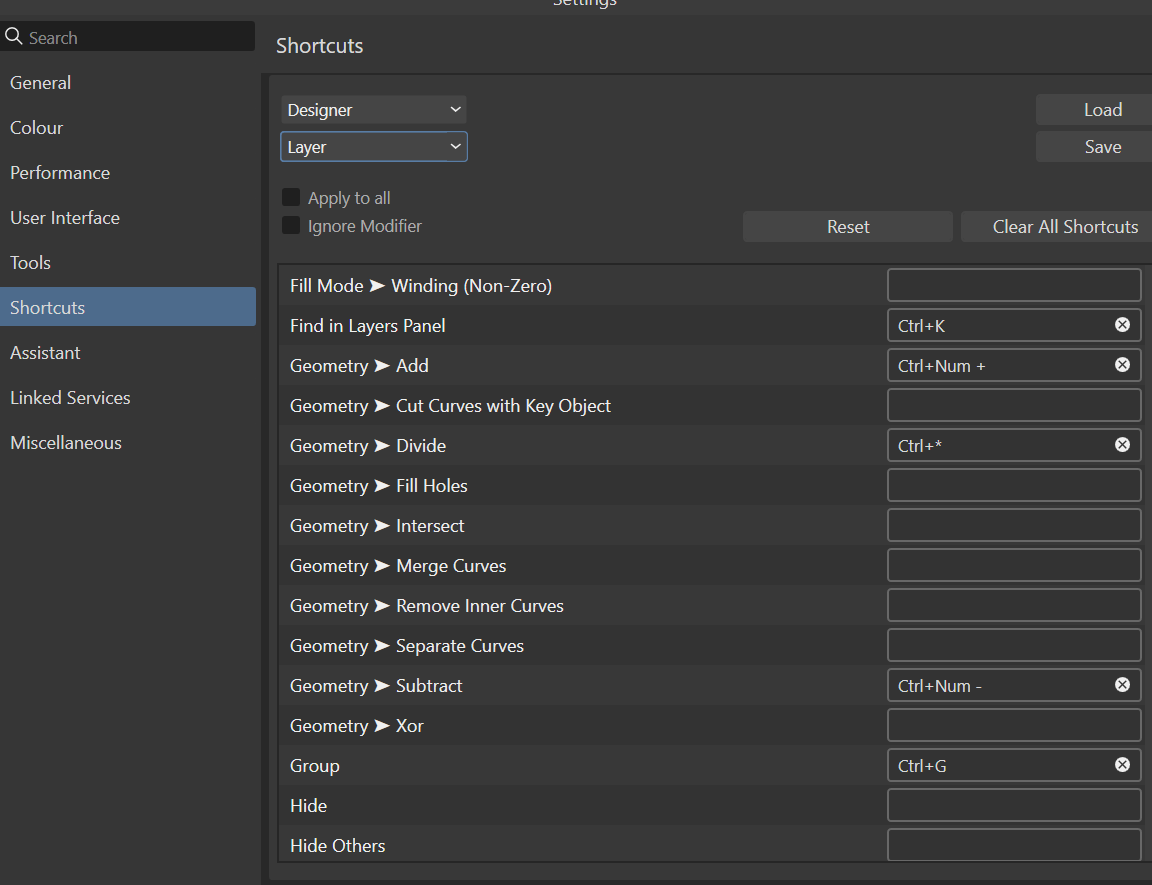
Hi there, thanks for the reply. Here is my shortcuts screenshot: I tried removing those and re-adding them, this didn't sort the problem unfortunately. I have also tried this on my other PC and it also has the same issue. When using the buttons from the menu bar.... ...the behaviour is different and it just creates a path (which is the behaviour I want).
-
I have had Affinity Designer setup for years to use CTRL and the Plus/Minus keys on the number pad for 'Geometry Add' and 'Geometry Subtract'. I think it's because Inkscape had those and they made sense to me. Anyway, recently the behaviour has changed and this key combination now creates a 'compound' shape every time. However when I use the buttons from the menu it works as before (destructive). Is this a bug, or is there a toggle to prevent this behaviour?
-
I've noticed a slightly annoying bug when trying to edit guides on a document in Affinity Designer 2.2.1. How to replicate the issue: Open the Guides Manager Single-click on an existing guide Start typing a number The focus is still on the document so it starts changing the opacity (as would happen when using the number pad within a document). I realise I actually need to double-click on a guide to edit its value, but I often forget this. Is it possible to remove the focus from the document when in a popup window, to avoid unexpected changes being made?
- 2 replies
-
- affinity designer
- guides
-
(and 2 more)
Tagged with:
-
As a side question (cos it's kind of related to resizing artboards) - In my document above, I can't get the artboard to snap to to the edges of the text box (or anything else for that matter). Is there a reason artboards don't snap when dragging the edges? Sometimes I will want to resize my artboards to match the contents, but this is difficult when they don't snap.
-
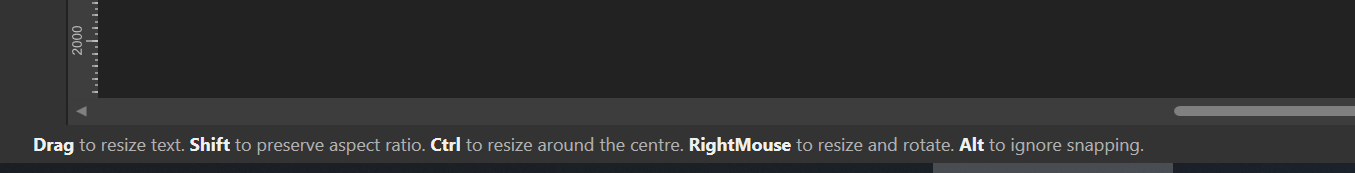
Ah okay, I didn't realise that extra handle only appeared when a frame text box was within the artboard! I will just use the regular handle with Shift to resize whilst keeping the aspect ratio. I'm actually curious as to why this detached handle even gets added to the artboard? It means we have to be extra precise to only select the 'inner handle'.
-
I've just discovered this weird glitch in AD V2.04. When resizing an artboard with 'Lock Children' ticked, frame text will still get affected by the resize. This only happens when using the extra bottom-right corner node. Interestingly, the tooltip at the bottom of my window shows "Drag to resize text', even though I was resizing the Artboard. To replicate the issue Open the attached .AFDESIGN file. Drag the bottom right corner node of the artboard to resize it. Frame Text gets resized, but Artistic Text does not. Artboard Resize Text Issue.afdesign
-
Hi there, I always change my background to transparent and insert an artboard when creating a new document. I know I can tick those options when choosing the new document size, but I don't believe I can set those things as the defaults. Can you add an option in preferences or on the 'New' screen to remember my preferred options?
-
Hi there, I have a particular use case scenario for gradients that I'm sure I've seen in other apps. Let's say I have a gradient going from blue to green. I want to now have it going from blue to green to yellow (ie. Green in the middle). However I can't add a colour beyond the end points, so I have to add a new mid-point, change that to green, then add my yellow to the end point. This involves adding the green to my colour swatches or filling something with it first so I can colour pick it after. Wouldn't it make more sense to allow the end points to be dragged further in than the edge of the gradient, then allow whatever colour is last extend to the end? Eg: Blue 0% --------------- Green 75% -----| This would start at blue, blend to green at 75% point, then continue as that green to the end of the gradient. That way if I decide to add my yellow afterwards, I can do this easily by clicking anywhere after the green.
-
My workflow often involves grabbing a hex code from a website, then working to create different shades that work with it. I find that adjusting 1 or 2 of the HSL sliders will ensure any new colours still work with the original. The most common action for me is to simply adjust the lightness up or down, so i want that granular control.
-
Hi there, I see that you've added a hex code box in the 'Wheel' view in the colour panel. Is there a reason you can't add this in the 'Slider' view too? My standard colour panel view is HSL, but I regularly paste in Hex codes from websites. Currently I have to switch to RGB Hex, paste the value in, then switch back to HSL.
-
I got around this by creating manual shortcuts to the Affinity 2.0 apps, using the exe locations from this thread: C:\Users\username\AppData\Local\Microsoft\WindowsApps\AffinityDesigner2.exe C:\Users\username\AppData\Local\Microsoft\WindowsApps\AffinityPhoto2.exe C:\Users\username\AppData\Local\Microsoft\WindowsApps\AffinityPublisher2.exe (Replace 'username' with your own). Instructions: Right click on the desktop and choose New > Shortcut For file location use the relevant location above Once the shortcut is created, right click and choose Properties > Change Icon Choose the appropriate .ico file for each app (attached) Note: I also used these .ico files and exe locations to add each app to my right-click context menu for certain files like PDFs: Affinity Designer 2.ico Affinity Photo 2.ico Affinity Publisher 2.ico
-

Vector/pattern fill
Checkmate replied to jc4d's topic in Feedback for Affinity Designer V1 on Desktop
Have you made sure to save as a 'regular' SVG and not an Inkscape SVG? The latter has extra code that can't be read by other apps. -
I never got a reply to this 5 years back so I'm going to bump it! Can we please have a simple option to show recent items on the main 'File' menu, at the bottom? Just a tick box and 'number of recent items to show' (like PSP screenshot). It REALLY bugs me having to have 2 steps for this when there is a ton of space on most screen sizes for this.
-
Hi There, how on earth do I pick colours from an existing gradient, without just using the eyedropper as close to the edges as possible and hoping i get the 'full' end stop colour, not just one of the in-between shades? Lets say I open a file provided by a client and an object has a gradient of blue to grey. I want to use the same blue and grey to create other objects. I can't use the eyedropper as I might not get the full blue or the full grey if I don't click right at the edge of an object fill. Is there an easy way to 'name all colours' or 'add all colors to swatches' that will know the gradient is basically just comprised of 2 solid colours?