jAffinitySerif
Members-
Posts
53 -
Joined
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
 ziplock9000 reacted to a post in a topic:
How to distort/skew perspective of curves in Affinity Designer?
ziplock9000 reacted to a post in a topic:
How to distort/skew perspective of curves in Affinity Designer?
-
 jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
-
 jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
-
 jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
-
 jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
-
 jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
jAffinitySerif reacted to a post in a topic:
The appearance of locked layers can still be edited and locked layers also accept new objects
-
 jAffinitySerif reacted to a post in a topic:
option to convert group to layer, and vice versa
jAffinitySerif reacted to a post in a topic:
option to convert group to layer, and vice versa
-
 jAffinitySerif reacted to a post in a topic:
Wavy lines
jAffinitySerif reacted to a post in a topic:
Wavy lines
-
This does not work. I have a layer. I hit command-j to duplicate it. I rotate it 0.5° and hit command-j again. It creates a new identical layer in the same position (it does not add another 0.5° rotation).
-
 jAffinitySerif reacted to a post in a topic:
Affinity Photo 1.7 font stroke width
jAffinitySerif reacted to a post in a topic:
Affinity Photo 1.7 font stroke width
-
 jAffinitySerif reacted to a post in a topic:
Affinity Photo 1.7 font stroke width
jAffinitySerif reacted to a post in a topic:
Affinity Photo 1.7 font stroke width
-
 jAffinitySerif reacted to a post in a topic:
Batch layer rename/find replace + layer name shortcut
jAffinitySerif reacted to a post in a topic:
Batch layer rename/find replace + layer name shortcut
-
They’re all on the same canvas. But then I would lose my nesting. I want to paste a group of shapes within many groups that also contain text elements. I need to be able to change the visibility of different shapes within each subgroup. Perhaps a diagram would improve my meaning: I have 60 supergroups on a canvas. They all contain a unique text element and an identical subgroup of shapes, and the shapes I may toggle to be visible or hidden. I made a change to the shapes in one subgroup, and now I’m pasting that updated subgroup into all other supergroups. Pasting is quick enough. But because they each paste with an absolute rather than relative position, it’s tedious. Canvas Supergroup 1 Text 1 Subgroup Shape 1 (may be toggle visible or hidden) Shape 2 (may be toggle visible or hidden) Supergroup 2 Text 2 Subgroup Shape 1 (may be toggle visible or hidden) Shape 2 (may be toggle visible or hidden) Supergroup 3 Text 3 Subgroup Shape 1 (may be toggle visible or hidden) Shape 2 (may be toggle visible or hidden)
-
I have many identical groups of shapes repeated on a canvas. I would like to change one of the shapes within all groups. If I change one group of shapes, copy that group, and paste it into the other groups, the shapes within the pasted group maintain their positions relative to the canvas. Is there a way instead to have them maintain their positions relative to the group within which I’m pasting them? I hoped “Edit -> Paste Into” would do this, but it does not. Thank you. Affinity Designer 1.10.6, macOS 13.2
-
In Affinity Designer 1.10.6, Stroke studio, I can choose Dash Line Style, and then four numbers for Dash. But the four numbers aren’t labeled, and no tooltip shows upon hover. The online documentation (https://affinity.help/designer/en-US.lproj/index.html?page=pages/Panels/strokePanel.html?title=Stroke panel) says “this option allows you to set the design of the dot or dash (see below for details)”, but that appears nearly at the bottom of the page, and no details appear below it.
-
 Brian Chan reacted to a post in a topic:
Reset Bounding Box
Brian Chan reacted to a post in a topic:
Reset Bounding Box
-
Yes, it is simply that. And yes, it is much easier to discern how to do this in other vector-art programs.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
Interesting. You are correct that curve-merging is not required. It is actually the “Transform Mode” step that is most crucial. The full series of steps is: Draw rectangle. Duplicate rectangle and move to side of first rectangle. Repeat to create and translate more rectangles. Convert all rectangles to curves. With all rectangular curves’ layers still selected, and using the node tool, click/drag a selection box around all point along one edge. From the app window’s upper toolset, click “Transform Mode”. Now you can click/drag one of the corner nodes (with or without holding command or control keys) to skew/distort the perspective. I wish the “Transform Mode” button had a corresponding command in the menu bar. My first step in looking for something is to search the menu bar, via command-shift-slash, or by clicking “Help”, and then typing what I want (like “transform”). I wish also there were some help article that would appear in the Help-Search list of results for “transform mode”. How is anyone to know what this tool is supposed to do? Thanks again.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
> Are you completely new to vector graphics? No. > Have you tried the recommendations at all? Yes. > All of us here would like to have a perspective Distortion Tool in Affinity Designer. But fact is there is none. My first comment at the top of this thread links to where I asked how to do this. I was told there it cannot be done. I therefore next created this thread to request the feature, and I linked each thread to the other to keep this history easy to find. > As far as i can see, your case could be done the in the way descriped above I did not understand your suggestion, so I asked for clarification. After reading your second reply, I must admit I still do not understand your approach.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
> I’ve attached a short video showing (crudely-done) the whole process - you will need to take better care in getting the right result. This is perfect, thank you! I was unaware of the “merge curves” and “separate curves” commands, and they appear to be the key to accomplishing my desired outcome.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
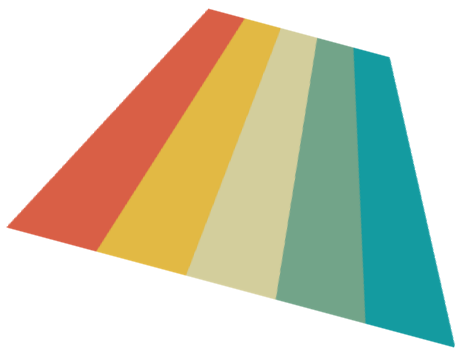
> just use the Node tool to select the nodes How is that different from what I described in my original post? > make sure the Node tool's Context Toolbar is set like the screenshot in my earlier post How does that make any difference? > drag the handles on the selection box to make the top more narrow, or wider, or rotate it, or shift it to one side How is this done precisely (without creating gaps or ragged edges)? >We cannot easily curve the top and bottom like you show. The curved/ragged edges in my screenshot are unintentional, due to my struggling with the interface. Here is an image of what I’m trying to achieve (though this is rasterized and the wrong colors, found via image web search):
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
Can you show what you mean? Or describe it using more exact words? How can this lead to a perspective skew/distortion?
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with:
-
This combines my series of rectangular curves into a single rectangular curve. Your drawing is of stripes spaced by gaps. I need a series of stripes of alternating colors with no gaps.
- 27 replies
-
- feature request
- skew
-
(and 4 more)
Tagged with: