devoured_elysium
Members-
Posts
31 -
Joined
-
Last visited
Everything posted by devoured_elysium
-
I swear I had tried shift + click and alt + click combinations..🤔 A related question: if I have a bunch of groups / layers, this doesn't seem to work that well, as can be seen in the attached animation. It seems like if I double click, I need to double click while it goes through the group layers but then as I proceed it will in the last group layer just then jump out to the outer rectangle again.
-
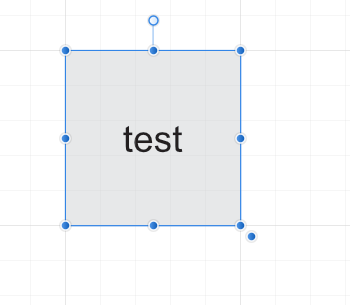
I often find myself creating rectangles and adding text on top of them, that I want to have centered both horizontally and vertically, so I create the text object exactly on top of the original rectangle: The problem is that later on, when I want to edit the original rectangles, I find myself double clicking them, only to get the text selected instead. I have then to search for the rectangle in the layers panel which is a process that gets tedious.. Is there some shortcut that allows me to click on the rectangle and get that selected instead of the text?
-
Improved Swatches Panel
devoured_elysium replied to Mark Oehlschlager's topic in Feedback for Affinity Designer V1 on Desktop
I also support this suggestion, the current UI makes no sense whatsoever. Extremely cumbersome and non-intuitive. -
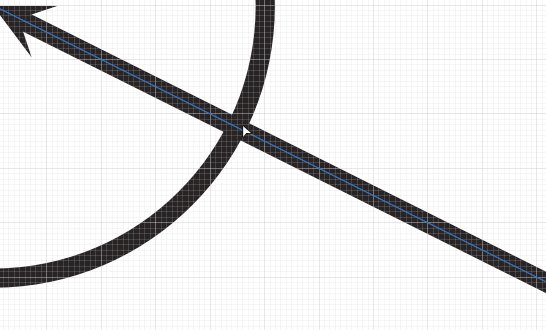
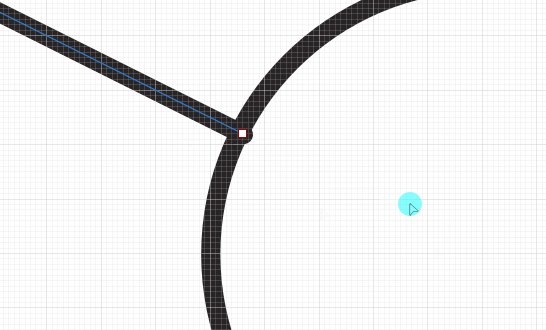
Is there an easier way to achieve this given outcome? I find myself frequently drawing diagrams spanning sometimes up to tens of nodes connected by arrows. As of right now, I need to go through each one of the arrows, create two nodes on top of the perimeter of the circle and then delete the original edge nodes, as shown in the below .gif. This process can get time-consuming. Do note the nodes' fill is transparent. I was wondering if there's a smarter way of saving a few clicks when doing this. Beware I want the arrow "to go" straight from the center of a node to the center of the other node. Thanks!
-
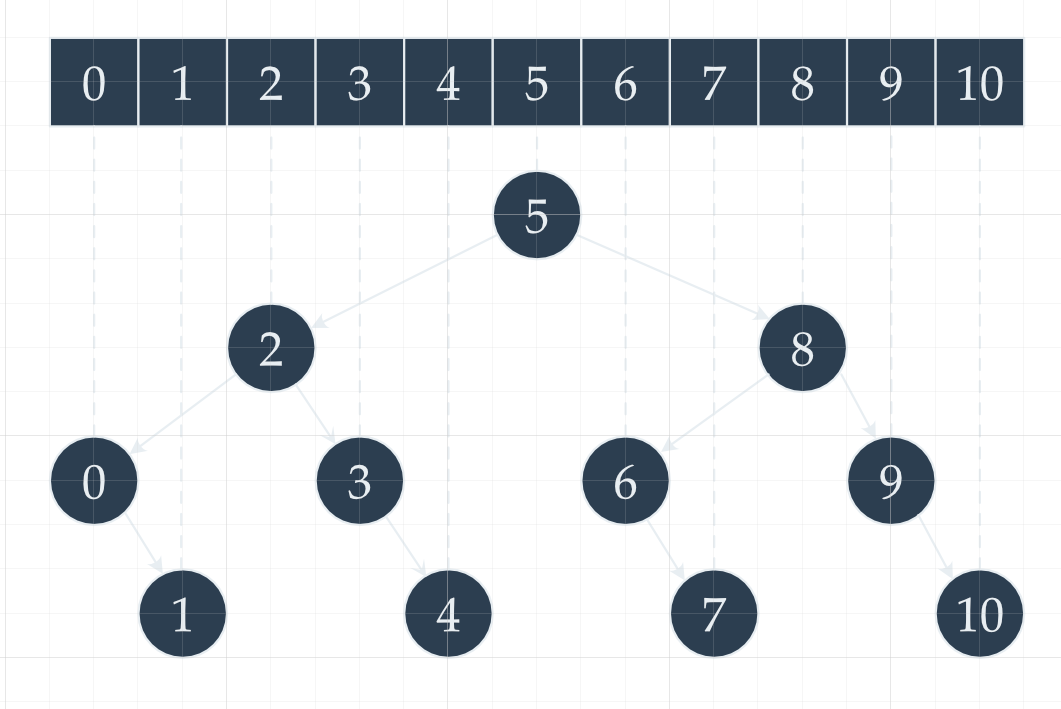
Hello, I noticed there's a new tool allowing me to select all objects of a given type (for instance, all shapes). That's nice, but especially in large projects of little use unless I could restrict it to only do that in a given area, or if there'd be a simple way to then deselect objects afterwards. As an example, I would like to select all squares in the following picture: What's currently the quickest way of achieving so? Each one of them is currently living inside a group containing both the square and the frame text one can see on it. Thanks!
-
I'm really confused. I have an artboard with some text and shapes. When I select the artboard and resize it, sometimes I will see everything scale accordingly, other times nothing scales, other times it seems like the text size will scale but not anything else, etc. I've been playing around with this for the last 15 minutes and I really can't figure out what's triggering each one of the different behaviors? Thanks
-
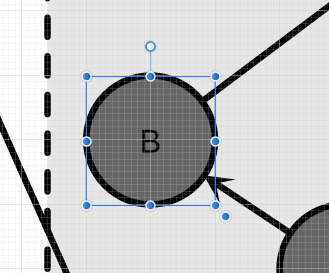
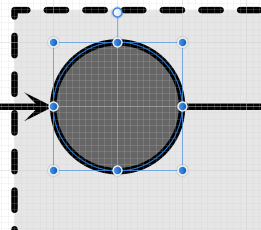
Hi, I'm facing this recurrent situation. I have a bunch of circles and I now want to add a "label" to all of them, as you can see here: Now, to the best of my knowledge, the only way to "apply" this to all circles is to go through each one of them and add this text tool on top. At this point I'm just copying this "B". It would greatly help if it were possible to select my other circles (one by one): and then just somehow paste my "B" text tool object over this selection. Because as of right now, doing CTRL+C + CTRL+V will just paste it over the original object, so I end up having to manually move it to the right place, which can get quite tiresome. Is there a better of pasting contents over the current selection? video:
-
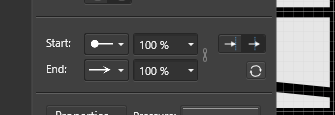
Hello, I'm surprised to find that, apparently, it's not possibly to independently define the "place the arrow within line" and "place the arrow at the end of the line" for the head and tail of an arrow? I wanted to have the source of the arrow centered (bottom left) and its head not (top right). How can I proceed? Thanks
-
I have this curve: that I then try to resize to a fraction of its size, while holding SHIFT to keep its aspect ratio (I make sure to have "Scale with object" set). Unfortunately, the result is disconcerting: If instead of doing this, I first click "Convert to Curves", it seems fine. But why is that? Thanks! untitled.afdesign
-
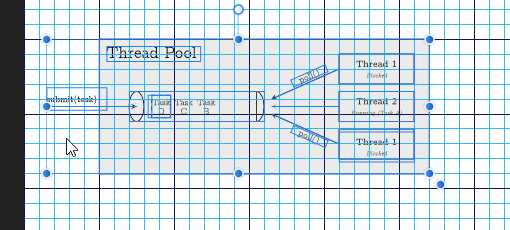
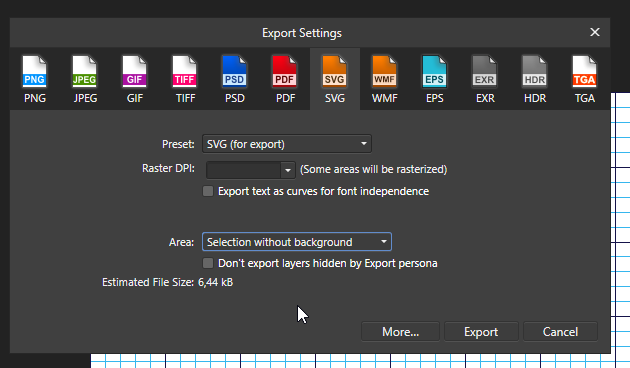
Hi, I composed this grid out of an array of lines, created a group with them and applied the transparency tool. Everything looked fine on Affinity until I attempted to export it -- Affinity seems to be rasterizing it: I already bumped into this problem in the past but as the transparency was not really needed I was happy to drop it. Today I would prefer to keep it if possible. Is there a way to avoid this? (Original affinity file in attach) Thanks! transp.afdesign
-
Hi, Affinity Designer 1.8 user. Affinity Designer has always frozen A LOT to me. Even when I was using version 1.7. I can reliably reproduce it: 1. Create a new document; 2. Type some text with the Frame Text Tool and select the text; 3. Select the Move Tool; 4. Pick a color for the selected text; 5. Close the color picker screen. The moment you touch anywhere in the grid, the application freezes. I have to kill it through the Task Manager. I'm Running Windows 10. This makes working in Affinity almost impossible :(. It's freezing all the time.
-
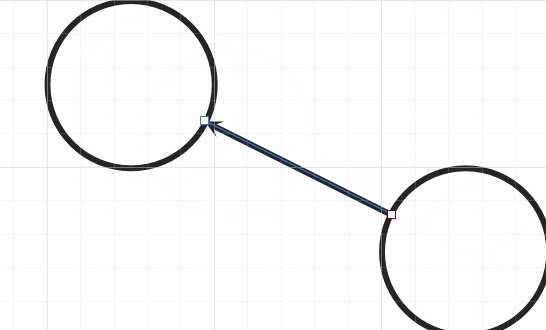
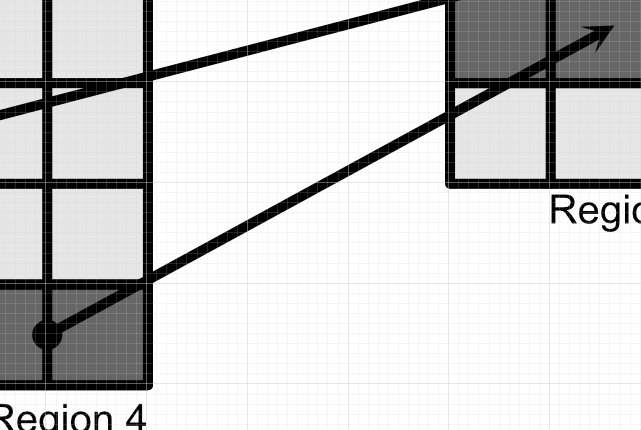
Hi. But I could do this work perfectly the other day (as the first picture atests!). Somehow it must be possible? Or am I getting crazy? I can't for the sake of my life reproduce this today. So, asked in another way: what would be the best way to create a (curved or non-curved) arrow-line that connects two nodes, while making sure that while both ends of the arrow start / stop at the border of the nodes, their trajectories are such as if they were coming from / to the node's centers? In Gravit Designer I would create the two nodes, create the arrow going from the center of one node to the center of the other and then use the knife tool. How can I do something similar with Affinity?
-
Hi, I have a bunch of related questions: I'm designing a Graph. I'm trying to have two nodes connected through an arrow. Something like this: This curved arrow was actually created by me some days ago. I tried to achieve the same result today and unfortunately I couldn't reproduce it. At the time, I made the arrow connect the centers of the E and C nodes, and then I added a circle top the of E node, using that circle to subtract from the curve. I did a similar process with the C node. The reason I did this is because for the arrow to look nice, it really needs to have its source and target points be E and C nodes' center points, otherwise it looks ugly (is there a better way of achieving this, btw?) Anyway, at the time it worked fine. Today I tried the same with a straight line but it failed -- the line disappeared. From searching the forum, the reason seems to be linked to Affinity's inability to subtract shapes from curves. By some reason, if I curve the line: it then kind of works: but this is not really what I want! I don't want this to form a closed path! How can I avoid it? And why does it behave like this only after I've curved the lines? Thanks