-
Posts
9 -
Joined
-
Last visited
Posts posted by Ralek
-
-
9 hours ago, Pšenda said:
Affinity, unlike most other applications, uses an ICC monitor profile (defined in the OS) to display the canvas/document. Do you have it set up correctly? Is white white or yellowish?
My monitor color profile hasn't changed from the default sRGB, whites are white and not yellowish. [Attached]
I'm definitely not going to rule something like this out. I'm not trying to say Affinity is wrong, or my laptop is perfectly configured, I just want to convert my fills to what they look like on the screen and I can't seem to find that option.
3 hours ago, Lagarto said:You should be able to convert your Adobe RGB based document to sRGB by using File > Document Setup > Color and make sure you have "Convert" option highlighted when pressing OK. That should convert the current AdobeRGB based color values to sRGB (and reflect the changed values also in Hex readings) and match those that you get when you export to sRGB bitmap formats.
Document setup > sRGB > convert changes the colors both in how they look (makes them warmer) and their hex values. I'd have hoped it'd maintain the sRGB values it was showing on my sRGB screen, but they must go through some sort of other conversion.
For reference these are the colors:
The true color hex I want my Affinity fills to be in the end:
#242529
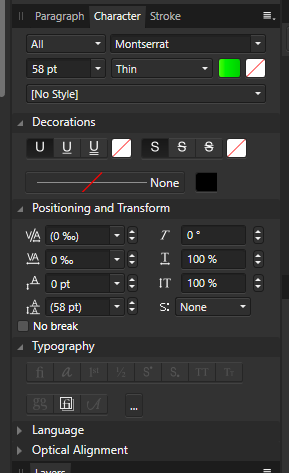
What Affinity shows on-screen (from screencap):
#242529
What the fill in Affinity says the hex of the color is:
#2A2A2D
What Affinity sets the fill to when I use sRGB > Convert:
#262629
What Affinity shows on-screen (from screencap) after using sRGB->Convert:
#262629
What chrome/firefox/edge shows on screen (from screencap):
#2A2A2D
What the CSS says is the color:
#2A2A2D -
I designed a mockup of a website in Affinity Designer. It looks great and I like the colors. However, when I copy the hex code into my CSS, the colors look entirely different (the colors are wrong in all browsers but consistent in all so I think it's an Affinity problem). I checked my Document color mode and it's set to Adobe RGB rather than sRGB. And when converting to sRGB they look like the browser (because obviously the browser is using sRGB).
However, I like the colors and want to keep them. How can I get the 'true' hex values for the colors I am seeing in the mockup without color picking and converting each individual R G and B value from screencaps? I don't mind if it 'changes' my color swatches and such in Designer.
Document Setup > sRGB > convert/assign doesn't work.
The color profile of the monitor and the rgb output of Affinity (properties > color > rgb) are both sRGB.
Attached are screencaps of how each look in their respective program. -
Following Sean's steps fixed it for me, and I'm glad cause I didn't want to have to move entire files a second time. Why does this happen? Is it a bug?
-
@Sean P Doesn't seem to work for me, see attached.
@Joachim_L I don't have publisher, but I do have Photo -
Only one specific file, as far as I can tell. I just ended up moving everything to a new file which wasn't too easy.
-
I tried restarting and reloading the file, and now it's even worse- the text doesn't show up at all despite it being fully opaque, and set to a bright color.



-
-
I agree that scrubby zoom snapping to 50% and 100% gets very annoying when using a pen. An option to turn it off would be phenomenal.













Matching Designer colors with browsers
in Pre-V2 Archive of Desktop Questions (macOS and Windows)
Posted
They very well could be, but dang does it make everything look different on the layout. It switched the entire colors from a cool grey to a warm grey which clashed with everything and completely flipped the mood for the client.
To fix this I ended up taking a screenshot of the design, converted it using Document Setup > sRGB > Convert, then just manually matched the hex of all my global swatches to the screenshot. Luckily the entire document was colored using these global swatches, or I'd be having to change the color of hundreds or thousands of pieces.
It'd have been nice to be able to do this sort of 'normalization' automatically, but I guess you have to get lucky and hope your monitor/os converts to sRGB in the same way Designer does.
Regardless, now my Designer doc is set to sRGB and the hex of the swtches/design/css/browser all match exactly, so it turned out alright. But I can only imagine the kind of pain someone would be in if they caught it a bit too late.