Search the Community
Showing results for tags 'afb-2050'.
-
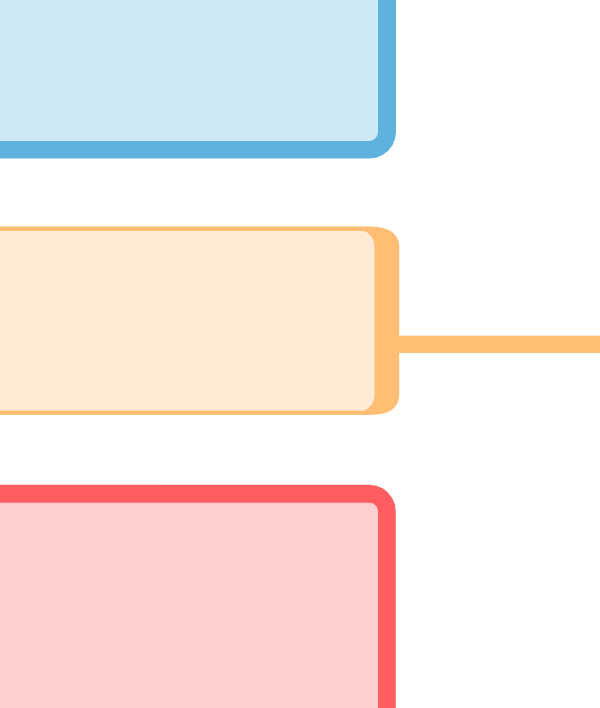
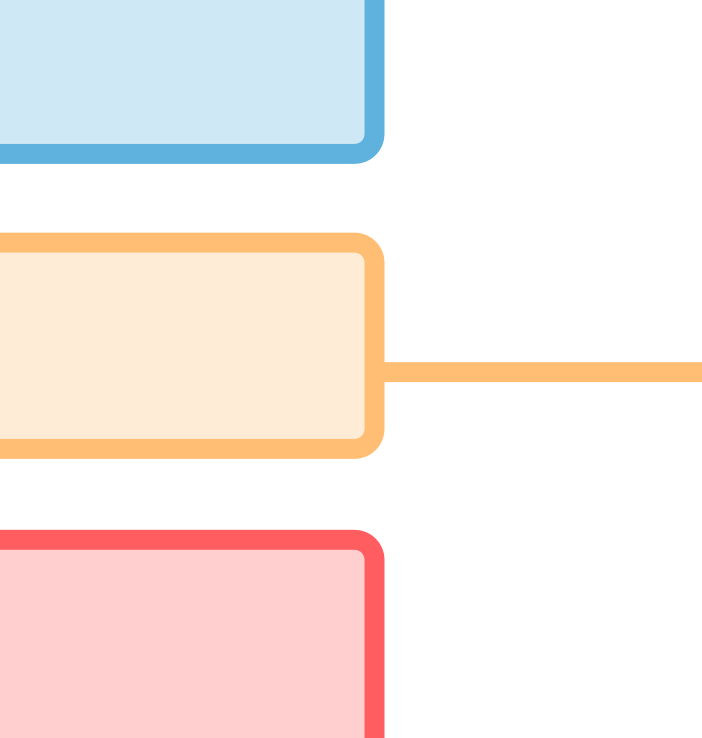
If you export to SVG a rounded corners rectangle with a stroke it gets heavily distorted/stretched depending on the rectangle's ratio. This is Designer (as it should appear): This is the result of the SVG exportation – setting: SVG (for Export) – loaded in a browser The fill makes no difference (I've tried with and without) Also Text is kinda funny: is this normal? <g id="Adtion-text" transform="matrix(0.354872,0,0,0.976774,-577.26,976.881)"> <text x="1659.04px" y="248.288px" style="font-family:'SourceSansPro-Bold', 'Source Sans Pro', sans-serif;font-weight:700;font-size:52px;">Action Butt<tspan x="1916.9px " y="248.288px ">o</tspan>ns</text> <text x="1659.04px" y="308.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">Apply the e<tspan x="1844.96px 1867.52px " y="308.288px 308.288px ">ffe</tspan>ct<tspan x="1919.8px " y="308.288px ">,</tspan> Canc<tspan x="2020.28px " y="308.288px ">e</tspan>l</text> <text x="1659.04px" y="360.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">or ac<tspan x="1740.6px 1758.04px " y="360.288px 360.288px ">ce</tspan>ss Document<tspan x="1993.64px " y="360.288px ">a</tspan>tion,</text> <text x="1659.04px" y="412.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">Support and Pr<tspan x="1912.68px 1932.4px 1943.68px 1963.64px 1977.12px " y="412.288px 412.288px 412.288px 412.288px 412.288px ">efere</tspan>nc<tspan x="2036.4px " y="412.288px ">e</tspan>s</text> </g> Please note how the four lines get split into a myriad of useless "tspan" tags (I had to remove them all manually) Designer 1.8.4 on macOS 10.15.7
-
The line thinkness of the text frame in the exported SVG is wrong. (PDF and JPG are correct). Steps to reproduce: create a new document create a new text frame, insert some text View/Studio/Text-Frame - create a contour line, e.g. red, solid, 4pt - ensure that scale with object is not checked duplicate the text frame move the new text frame (so that both text frames are visible) resize the new text frame - e.g. double the with by dragging export to SVG --> the countour of the new text frame has not the expected width. test1.svg test1.afpub