-
Posts
27 -
Joined
-
Last visited
Contact Methods
-
Website URL
http://www.davidebarranca.com
Profile Information
-
Gender
Male
-
Location
Italy
Recent Profile Visitors
949 profile views
-
 leuveg reacted to a post in a topic:
[Feat. Request] Syntax Highlighting for Code Text Frames
leuveg reacted to a post in a topic:
[Feat. Request] Syntax Highlighting for Code Text Frames
-
 Return reacted to a post in a topic:
Designer 2.2.1 - How to edit existing gradients in Masks?
Return reacted to a post in a topic:
Designer 2.2.1 - How to edit existing gradients in Masks?
-
 Davide.Barranca reacted to a post in a topic:
Designer 2.2.1 - How to edit existing gradients in Masks?
Davide.Barranca reacted to a post in a topic:
Designer 2.2.1 - How to edit existing gradients in Masks?
-
Davide.Barranca started following Designer 2.2.1 - How to edit existing gradients in Masks?
-
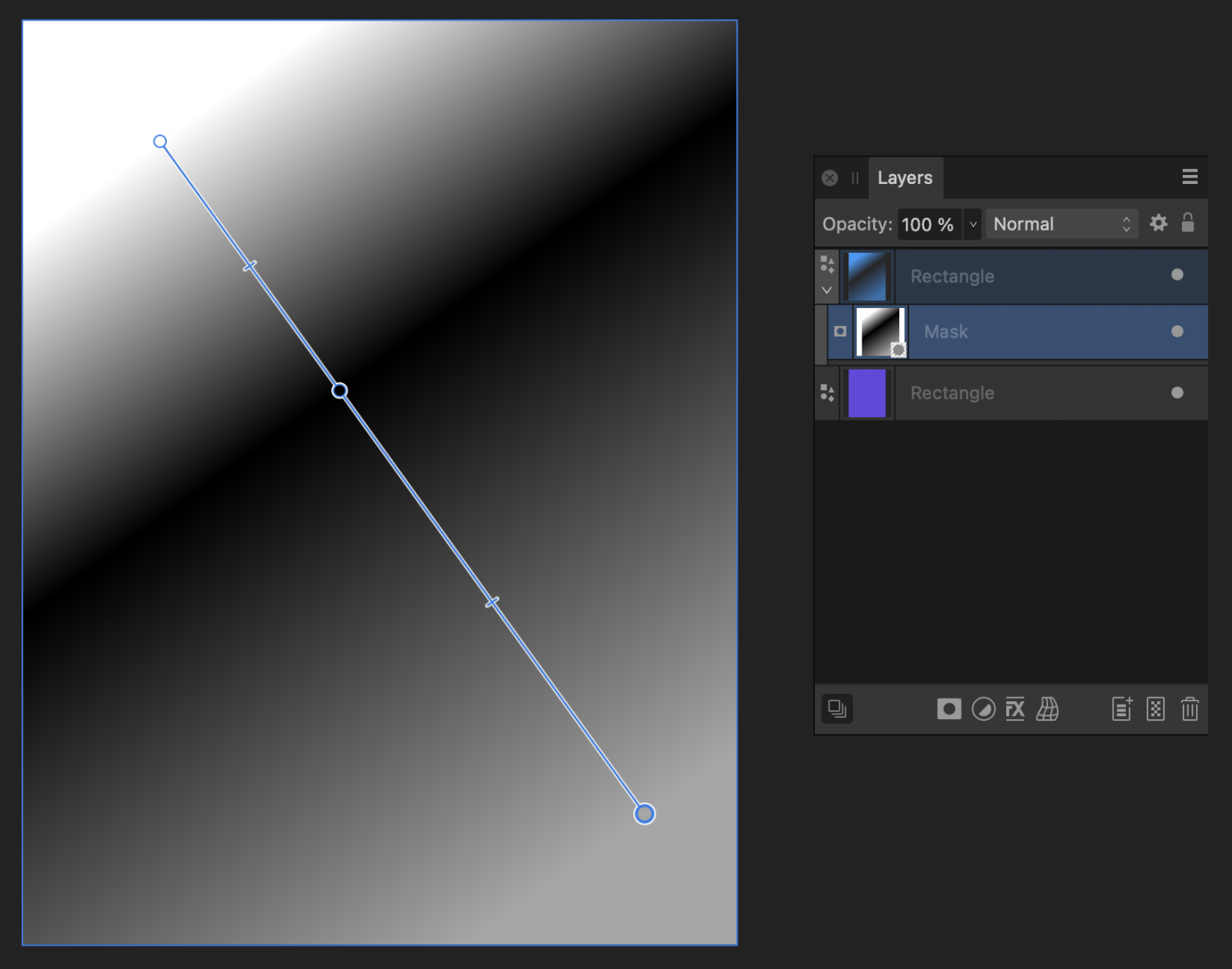
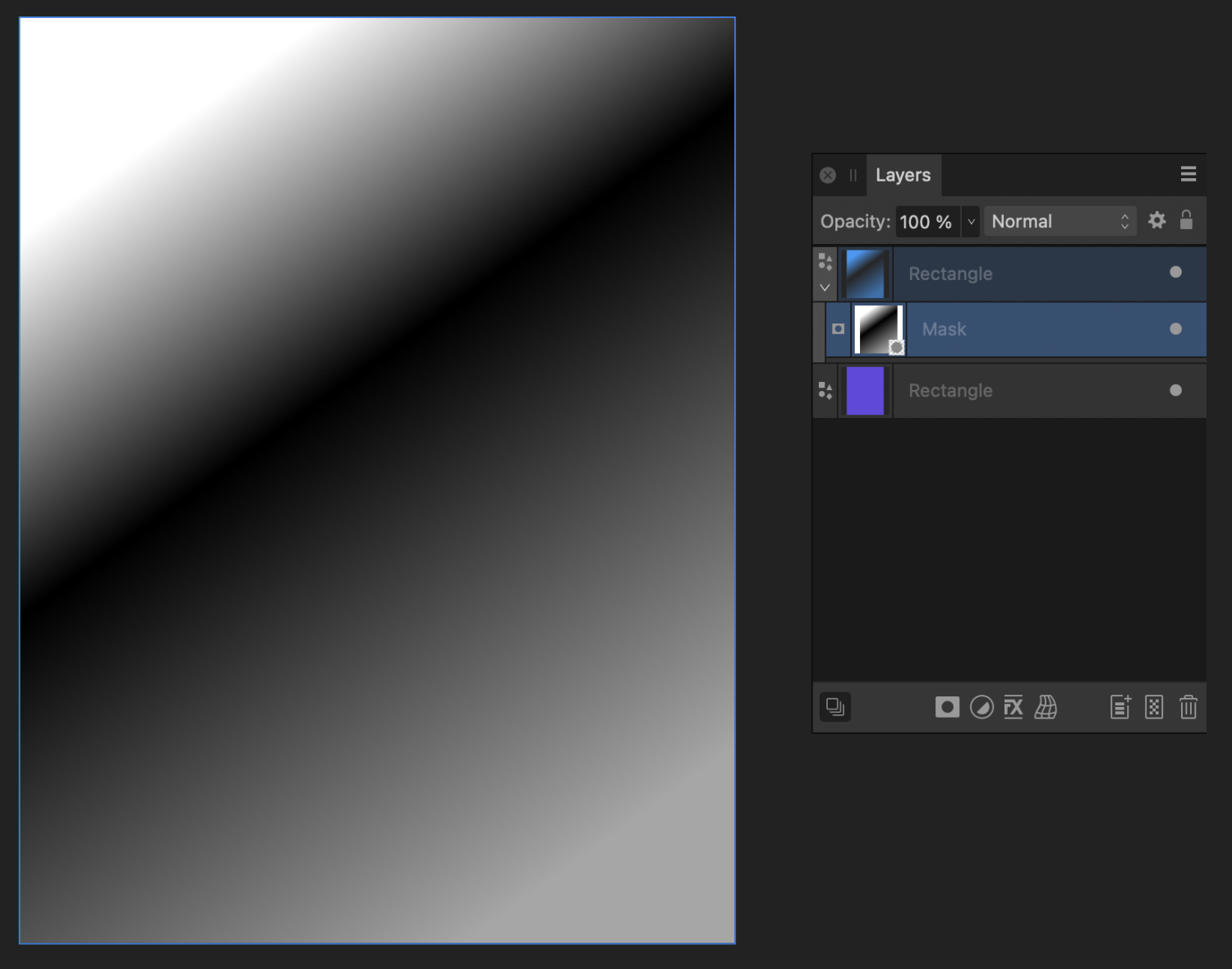
Hi all, I'm drawing a gradient as a mask for a vector layer: All is good, except that, subsequently, I don't seem able to edit the gradient anymore: When I try to edit the existing gradient in the Mask (which I'm assuming is editable, but I might be wrong), as soon as I click anywhere with the gradient tool, Designer gets me back to the composite visualization: I'd have expected the same behaviour with gradient fills. Is this as expected? Thanks, Davide
-

SVG Export bugs: distorted corners' stroke, text
Davide.Barranca replied to Davide.Barranca's topic in V1 Bugs found on macOS
Sure, here is the exported SVG and the source .afdesigner. I ended up doing the SVG by hand with code, it's way (way) cleaner – a bit of a PITA, but more readable. Quite unclear why all those unnecessary <tspan>s and rect turned into paths: I suppose it makes sense for complex designs but a handful of basic shapes with with fills could be handed more easily. ¯\_(ツ)_/¯ RoundedCorners.zip -
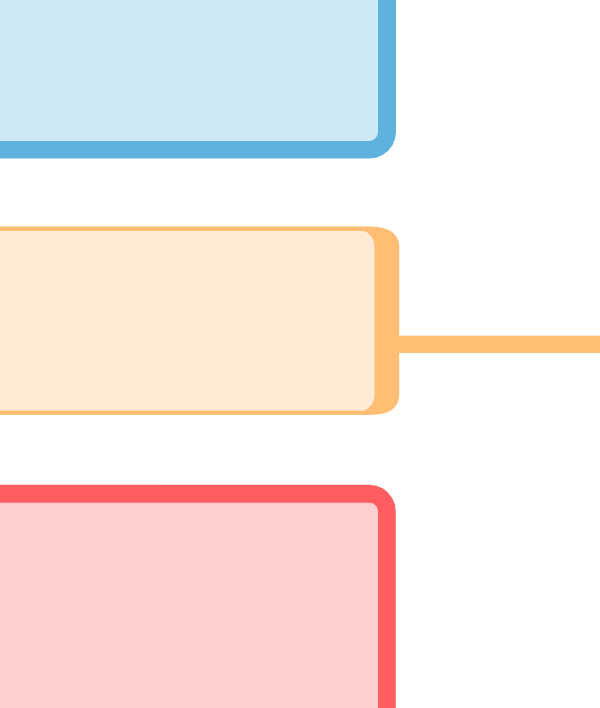
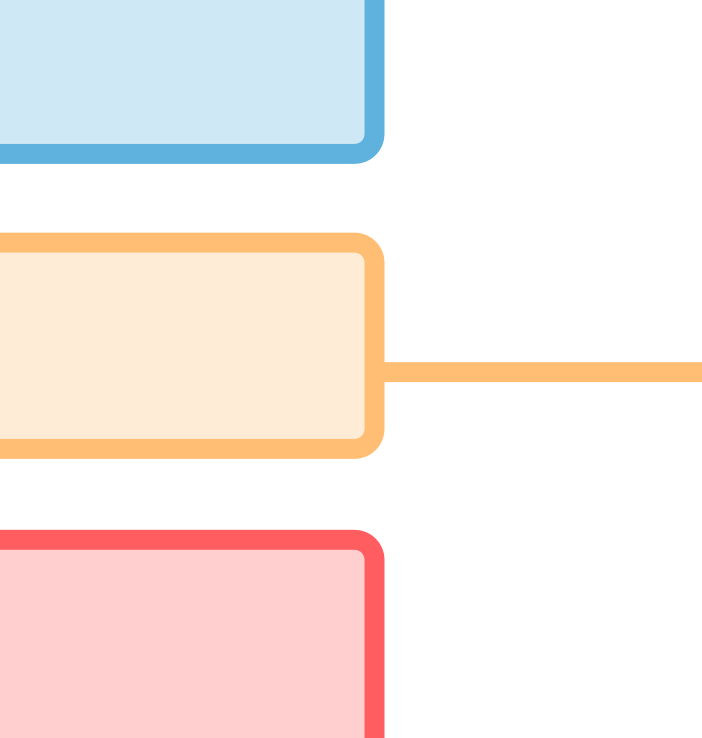
If you export to SVG a rounded corners rectangle with a stroke it gets heavily distorted/stretched depending on the rectangle's ratio. This is Designer (as it should appear): This is the result of the SVG exportation – setting: SVG (for Export) – loaded in a browser The fill makes no difference (I've tried with and without) Also Text is kinda funny: is this normal? <g id="Adtion-text" transform="matrix(0.354872,0,0,0.976774,-577.26,976.881)"> <text x="1659.04px" y="248.288px" style="font-family:'SourceSansPro-Bold', 'Source Sans Pro', sans-serif;font-weight:700;font-size:52px;">Action Butt<tspan x="1916.9px " y="248.288px ">o</tspan>ns</text> <text x="1659.04px" y="308.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">Apply the e<tspan x="1844.96px 1867.52px " y="308.288px 308.288px ">ffe</tspan>ct<tspan x="1919.8px " y="308.288px ">,</tspan> Canc<tspan x="2020.28px " y="308.288px ">e</tspan>l</text> <text x="1659.04px" y="360.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">or ac<tspan x="1740.6px 1758.04px " y="360.288px 360.288px ">ce</tspan>ss Document<tspan x="1993.64px " y="360.288px ">a</tspan>tion,</text> <text x="1659.04px" y="412.288px" style="font-family:'SourceSansPro-Regular', 'Source Sans Pro', sans-serif;font-size:40px;">Support and Pr<tspan x="1912.68px 1932.4px 1943.68px 1963.64px 1977.12px " y="412.288px 412.288px 412.288px 412.288px 412.288px ">efere</tspan>nc<tspan x="2036.4px " y="412.288px ">e</tspan>s</text> </g> Please note how the four lines get split into a myriad of useless "tspan" tags (I had to remove them all manually) Designer 1.8.4 on macOS 10.15.7
-
Peter Heinrichs started following Davide.Barranca
-
 Peter Heinrichs reacted to a post in a topic:
Photoshop Apply Image Functionality Needed
Peter Heinrichs reacted to a post in a topic:
Photoshop Apply Image Functionality Needed
-
 Peter Heinrichs reacted to a post in a topic:
Photoshop Apply Image Functionality Needed
Peter Heinrichs reacted to a post in a topic:
Photoshop Apply Image Functionality Needed
-
 firstdefence reacted to a post in a topic:
Third party Photoshop plugin
firstdefence reacted to a post in a topic:
Third party Photoshop plugin
-
I've replied privately to stingOM, but I'd like to post here as well FYI. The product we're talking about is made of a scriptable C++ plugin that relies on a CEP Panel for the GUI/internal logic, hence it is not portable to the Affinity ecosystem (yet, at least). As I've made clear elsewhere, many PS developers are eager to build products for Affinity, as soon as the technology will be ready. To date, it's not clear which shape or form it's going to have. Best regards Davide Barranca cc-extensions.com davidebarranca.com
-
Sure enough, it'd be nice to have an environment/API that would allow such third-party plugins. I can't wait! I do acknowledge that it isn't the first feat. request that may cheer the average user, but this doesn't mean one shouldn't log a request anyway :-) As for the user segmentation, as a technical author I am evaluating myself whether to go with Affinity or stick to the MarkDown -> LaTeX -> PDF workflow (either Pandoc, LeanPub or SoftCover). Both choices have their pros and cons... Davide
-
Hi, technical authors – myself included – may need to design books that include programming code (C++, JavaScript, Python, you name it) with proper syntax highlighting. As discussed at length in this thread, copy & paste from the code editor (e.g. Visual Studio Code, Sublime Text, Atom, etc.) to a Text Frame doesn't work. Besides, it seems that Edit > Paste Special is a Win only feature of Publisher. The one workaround available involves an intermediate step: Copy from the code editor. Paste to an application such as Word, Apple Pages, LibreOffice. Copy from Word/Pages/etc. and paste to Publisher text frame. This way, as far as I get, the proper Rich Text information is preserved. Although the process works, the extra step is not only tedious, but doesn't scale up when the book contains a good deal of code samples that must be maintained in an easier, faster fashion. It would be much handier to have the option to either select a portion of text in a Text Frame and assign the Language (programming language) that automatically triggers the appropriate syntax highlighting. Or have a Code Text Frame as a separate tool altogether, with properties, options and such. Thank you! Davide Barranca
-
Very weird indeed! I would have expected a 1:1 match between platforms. I've not used Word or LibreOffice as a bridge but Apple Pages (so it's VSCode -> Pages -> APub), and it seems to work. As I wrote, even if I do some InDesign stuff I'm not experienced enough to know how page design applications deal with code syntax highlighting, hence the question about the opportunity of a feat. request. Thanks!
-
Hi, I have similar needs (code syntax highlighting) and I've found that copying from Visual Studio Code and pasting directly into a Text frame doesn't retain the metadata. An intermediate step pasting to Text Editor doesn't help either. Instead, pasting to Pages, copying from it and eventually pasting to Affinity seems to work – almost, for to apply the specific font glyphs (I use Fira Code, which has super fancy substitutions for stuff like ===, !=, =>, etc.) it's better to re-apply a Style. All in all, it is quite a cumbersome process; frankly I don't know how other page design applications deal with that need – so far I've been using either Leanpub or Softcover, that get markdown in and output pdf with an intermediate LaTeX step – syntax highlighting come as a built-in feature, and it is language-specific (JavaScript has a different highlighting from C, etc) Would that be a sensible feature request? Technical publishing isn't a small niche I suppose :-) Thank you, Davide Barranca