Chakie
Members-
Posts
17 -
Joined
-
Last visited
-
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
I was using File -> Open to open the original file. Initially it did not show any drill down controls (the little expand V) and the single layer was named "Curve". -
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
No, I was not ignoring your posts. I was adding my own discoveries while your post was added and of course did not see it until I had posted mine. The content does not refresh unless you reload. To get back to the solution. My original screenshot of the layers did not show any grouping, it only showed the curve itself with 100% opacity. But now it suddenly shows the correct hierarchy with the same ID as in the SVG file. I've switched back and forth between various apps and have no idea what I could have done to get it to expand the hierarchy. There was no down arrow to expand the group initially when I posted my question. I'm not too familiar with Designer but I do know to expand stuff and "look inside" when I search for something. -
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
-
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
No need to be so aggressive just because I used the wrong file. The second one was just a copy of the first file but with the three points moved to alter the direction. Attached is the original SVG that I was starting with. I can't seem to find where the opacity set. settings_accessory.svg -
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
Yeah, if I there change the color back to #000000 and then apply 29% opacity I get the same result. Seems to be a bug in the SVG loading. -
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
Or has Designer done some conversion on the color when opening the SVG? If I look at the top left properties these are totally different than the stroke color. A color #EBEBEB could well be what #000000 looks like with 29% opacity? But this is not how it should be done, Designer shouldn't go inventing own colors. -
Where is the opacity set for a line?
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
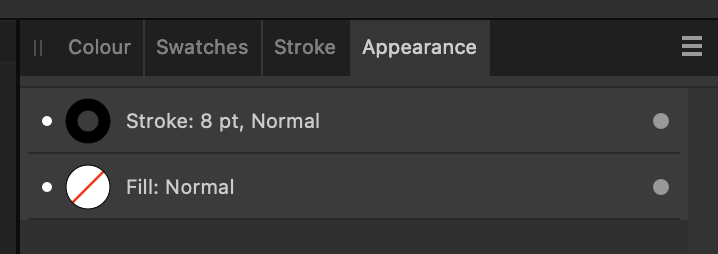
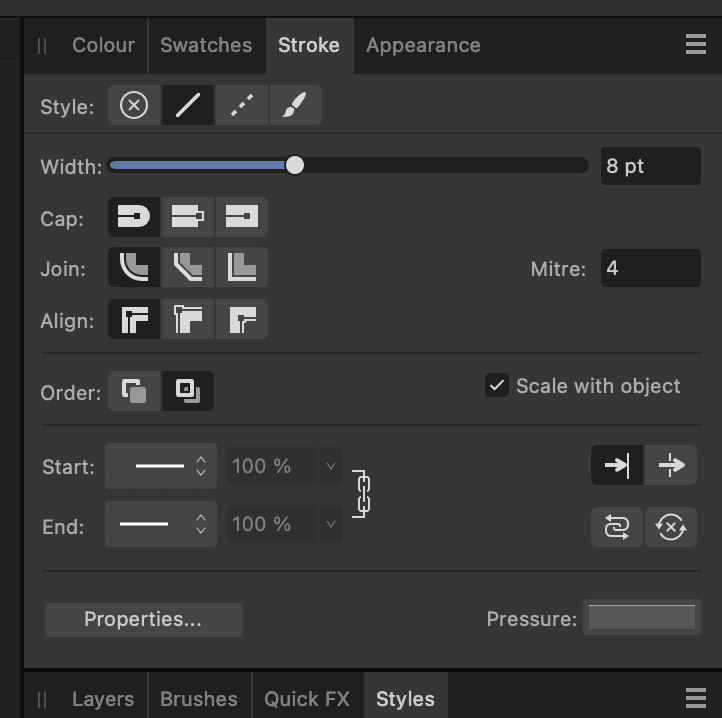
The layer seems to have 100% opacity. Pressing 0-9 changes this value from 0-100%. Somewhere I should be able to find a value that is 0.29 or 29%, but I haven't found it yet. -
Chakie started following Drawing sectors and Where is the opacity set for a line?
-
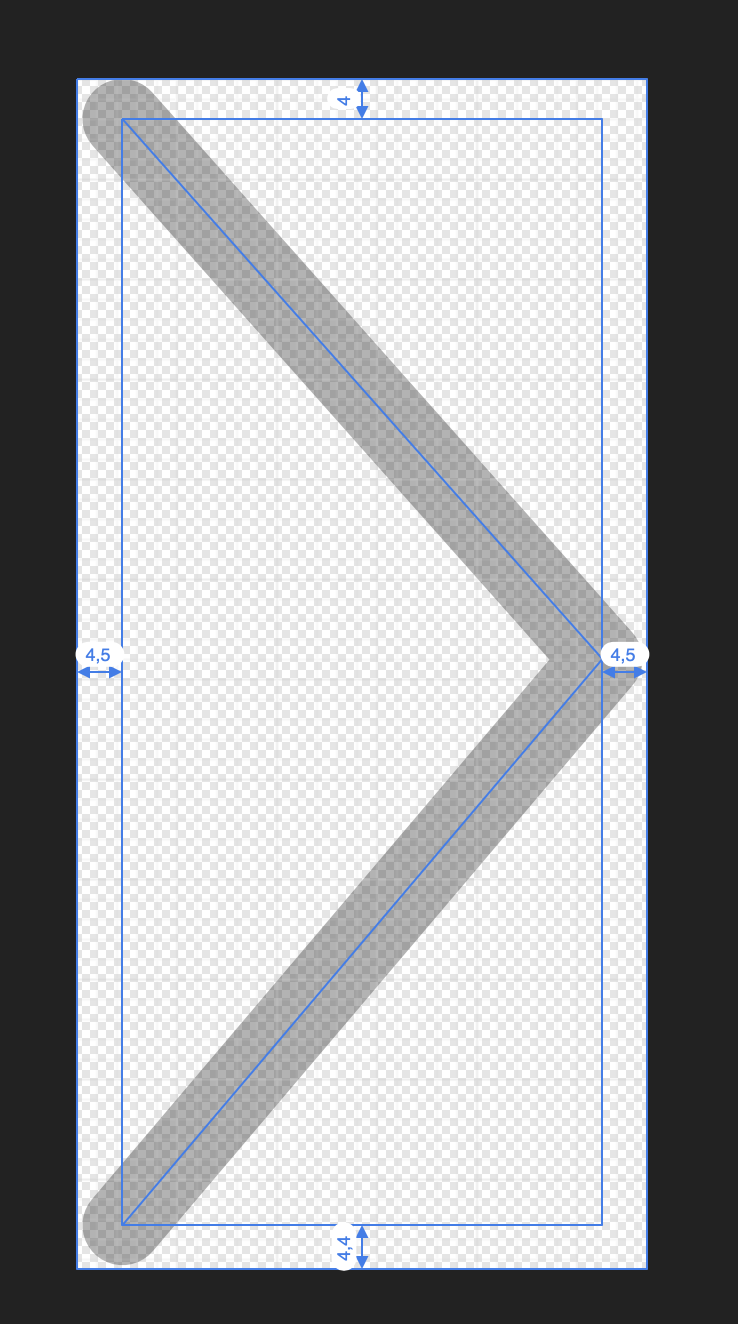
I need to create a small accessory icon for a mobile app, basically just a small downwards V indicator for "here be a menu". I open up a previous similar SVG icon to check the colors etc and I don't understand where the opacity is set. The SVG file has opacity set as 0.29, but it's not showing up anywhere. But clearly Designer uses the opacity from the SVG file somehow as otherwise it would be solid black. The only thing I could find in the help was for setting opacity by pressing the 0-9 keys, but that only makes it lighter with 0 keeping the color as-is. Tapping 0-9 also does not seem to change any value in the UI anywhere that I can see. There's a visual change, but no property seems to change anywhere. My SVG file: <?xml version="1.0" encoding="UTF-8"?> <svg width="57px" height="119px" viewBox="0 0 57 119" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <title>settings_accessory_android</title> <g id="Settings" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" opacity="0.298787914" stroke-linecap="round" stroke-linejoin="round"> <polyline id="settings_accessory_android" stroke="#000000" stroke-width="8" points="4.54150391 114.619718 52.5415039 58 4.54150391 4"></polyline> </g> </svg> I had a similar issue the other day when I was making a pattern for a wallet where I was just creating simple stroked rectangles and suddenly one rectangle was lighter than the others. It seemed to have gotten some opacity from somewhere. compared all properties I could find with another normal rectangle and found no differences. Clearly there's some color related setting here that I'm missing that also is set when I loaded the above SVG icon.
-
Drawing sectors
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
I never got a notification about this last reply by @v_kyr... The annulus calculator you linked to is great as it gives the used math. Unfortunately it calculates the opposite of what I wanted, i.e. I have to enter my unknowns and it will calculate what I already know. The other links have the same issue where they paint the annulus (nice new word!) based on the sector angle and the radii, but these are the values I don't have. But as you say it seems that there could be other SVG related tools out there that could help. Or if I get the math correct I'll just create a small Python tool to do it for me. -
 Chakie reacted to a post in a topic:
Drawing sectors
Chakie reacted to a post in a topic:
Drawing sectors
-
Drawing sectors
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
This tool also only gives percentages, not absolute values. -
 Chakie reacted to a post in a topic:
Drawing sectors
Chakie reacted to a post in a topic:
Drawing sectors
-
Drawing sectors
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
@GarryP The 3D shape here is really a standard cone without a bottom and with most of the top cut off. When you "slice open" such a cone you end up with a perfectly flat surface, just as in your B drawing. But it seems that what I'm looking for puts too many constraints on the drawing, constraints that a normal vector program isn't meant to handle. I guess something like FreeCAD could do this and I think that's what I'll look at next. I'm anyway learning FreeCAD for my 3D printing adventures. -
Drawing sectors
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
They always have the same center point. What I'm exactly doing is a pattern for a bracelet. A wider bracelet is a sector when "opened". I measure a hand where the bracelet will be and get, say, 19 cm and 21 cm for the inner and outer circumferences and, say, 6 cm between those. So I need to construct a sector that has 21 cm as the outer arc length and 19 cm as the inner arc length. The distance between those is 6 cm. These constraints define the only possible sector angle and the angle defines the curvature. -
 walt.farrell reacted to a post in a topic:
Drawing sectors
walt.farrell reacted to a post in a topic:
Drawing sectors
-
Drawing sectors
Chakie replied to Chakie's topic in Affinity on Desktop Questions (macOS and Windows)
I had missed the donut tool. It does the shape I want, but not the exact size. It's possible to calculate the sector angle and needed overall size, but it gets a bit messy. It's basic geometry, but I have a computer drawing tool so that I don't need to sit with paper, pen and a calculator. I guess my best bet is still to draw my patterns by hand or guesstimate my curves. -
Is there some easy way to draw sectors? I now do it by drawing two arcs and then fiddling with the curve until it looks somewhat right. Drawing arcs I do by drawing a line and adding an extra node at the approximate mid point and the fiddle that mid point sideways to get the arc. The two straight lines for the side and join it all. It's... horribly cumbersome not an ideal way to draw sectors. But my searching hasn't revealed any better way. I use this to create printed patterns for leather craft, so I need the curves and the straight edges to have exact lengths.