kosh
Members-
Posts
21 -
Joined
-
Last visited
Everything posted by kosh
-
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
Thanks for the answer and examples, interesting solutions. -
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
In this case, when exporting, it does not set the height and width of the document, but sets it to 100%. <svg width="100%" height="100%" viewBox="0 0 28 28" version="1.1" And it is displayed on the site in an enlarged form. If you make the height and width 28 px, then it's fine. Why is it that when exporting the entire document, the width and height of this document are not set? In addition, when optimizing, for some reason, the dimensions are set <svg width="100%" height="100%" viewBox="0 0 14 14" and the code itself does not compress in any way and has to be compressed through third-party services, such as: _https://processing.compress-or-die.com/svg-process? -
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
I didn't quite understand, I'm making a new 30x30 document, then I drag the necessary SVG 16x16 there. Next, how do I make it fill the entire area of the document with scaling and the correct proportions and coordinates? -
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
Thanks for the reply. Well, for example, download any SVG icon, say from here _https://icons.getbootstrap.com/icons/arrow-down-circle/ the icon is saved in 16x16 sizes. You need to display it on the site in a 30x30 block, of course you can do it like this width="30" height="30". In this case, there may be incorrect positioning and coordinates. There are services that change the size and correct proportions. But how to do it in AD? -
Hello everyone. There is an icon in SVG format, I understand that this is a mathematical formula, but still, the icon is 16x16, downloaded from the Internet, as in AD, to resave it with other sizes and positioning as in the original format horizontally and vertically centered, for example in size 30x30 in SVG format. Is it easier to stretch it on a canvas of any size and center it?
-
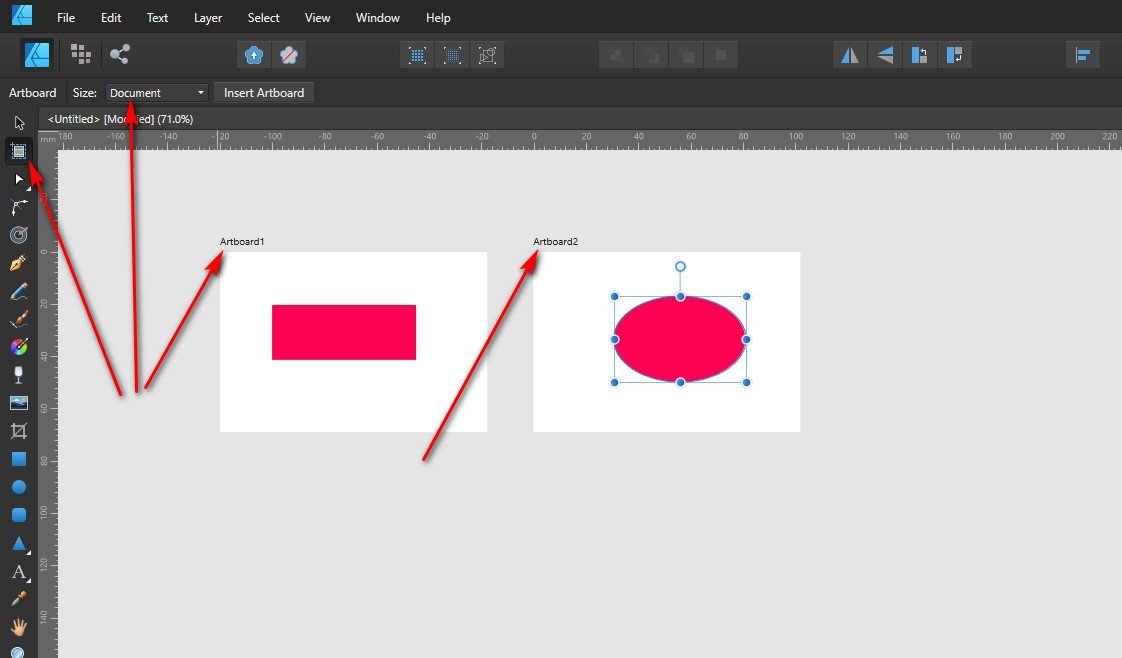
Insert the artboard, click on the button "mounting area" and select "document" and the artboard will take up the entire document. If there are objects in the document, select them, click on the "mounting area" button again, but select "selection" and the mounting area will be created, which can then be exported separately.
-
Well, look, we create a document and select DPI, when we import the entire document, it is imported with this DPI, and when importing, we can additionally select DPI. If we create a mounting area of the desired size, and then import, in the import settings, select "mounting area", with what DPI is the import, how do I find out?
-
Thank you so much for the detailed explanation. a) Yes, I understood that, there is no special difference. b) This is also understandable, it's just a built-in setting for displaying/printing/as a vector image, which is used for displaying in a browser/ other program/printer, etc. But I would like to check the file that has already been exported for this DPI setting. For example, JPG can be viewed file properties in Windows and it can be seen. Are there no online services or programs to see this?
-
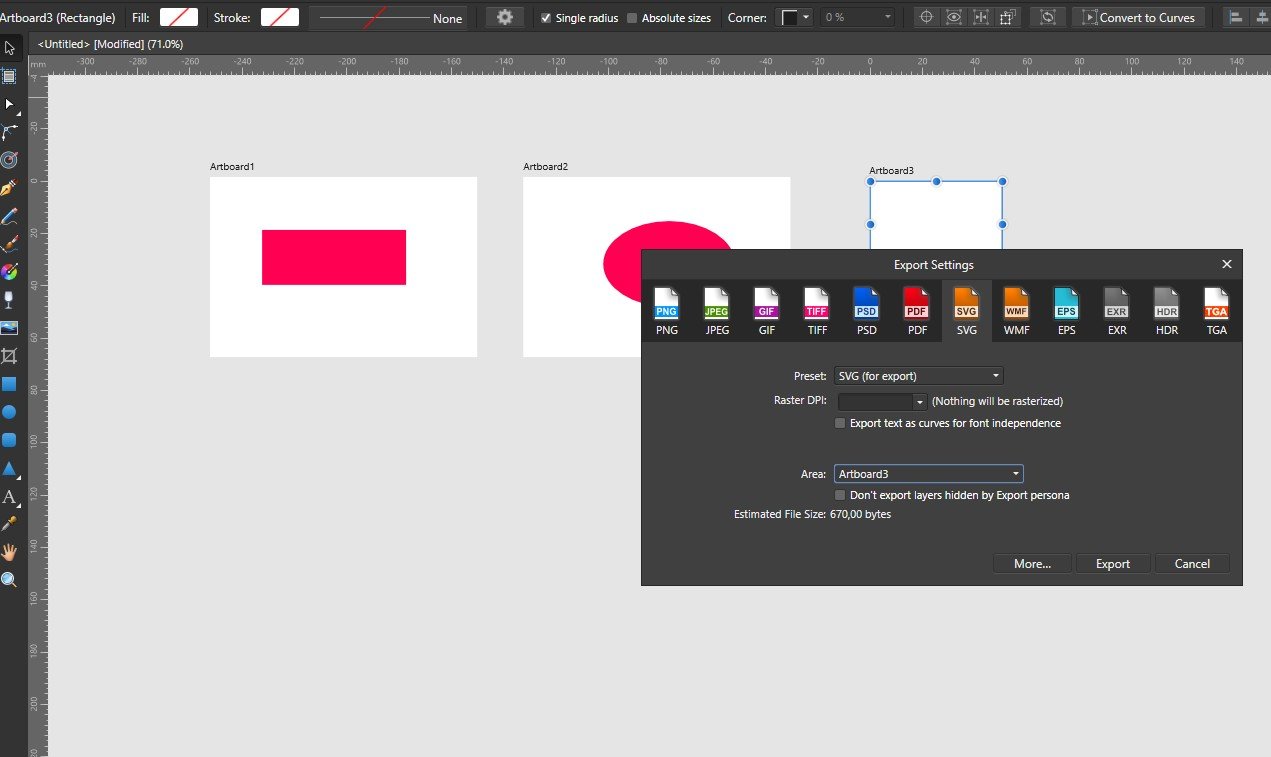
I tried many options and chose the most acceptable ones so far. 1. Create a document for the WEB (set DPI 96) of any size (the document will be in pixels), then create a rectangular area of the desired size, for example 120x60 pixels, draw the necessary content in it, for example a logo, remove the rectangle fill and stroke as desired, select all objects and export as a "selection area" or as "selection only" and as SVG(for export). We get <svg width="100%" height="100%" viewBox="0 0 120 60". We change <svg width="100%" height="100%" to <svg width="120" height="60" or the desired dimensions, I assume that this is for older browsers. 2. Create a document for the WEB (set DPI 96) of the desired size, drive in the dimensions ourselves (the document will be in pixels), draw the desired content, for example a logo, and export as a document and as SVG(for export). We get <svg width="100%" height="100%" viewBox="0 0 120 60". We change <svg width="100%" height="100%" to <svg width="120" height="60" or the desired sizes, I assume that this is for all or old browsers. --Questions on these points: a) Is there any difference to group all objects or not to group before exporting, I noticed that if you open an already exported file, then both of them are editable, if necessary. b) When creating a document or exporting, the DPI is set, but the logo itself is purely vector, is this how I understood the possibility of displaying in pixel monitor mode or not? How can I view and check the exported file, what is its DPI? 3. I also tried the option with a coefficient of x2, create a 240x120 area for proper scaling and export SVG (for export) and get <svg width="100%" height="100%" viewBox="0 0 240 120" when inserted on the site, the logo is placed correctly, when zooming and adaptability behaves correctly, if I change to <svg width="120" height="60", then there are no changes, it works correct. But the question is whether <svg width="120" height="60" viewBox="0 0 240 120" is correct for all or old browsers? 4. Tried and save SVG(flatten). Saved as a selection area of 120x60 (having previously selected all objects) and got <svg width="100%" height="100%" viewBox="0 0 120 60" when inserted on the website, the logo is placed correctly, when zooming and adaptability behaves correctly, if I change to <svg width="120" height="60", then there are no changes, it works correct. Although when opened to full screen, the logo looks blurry and not clear. --As I understand it, the save mode is needed if the project has both vector and raster objects, or am I wrong? 5. I tried in all other modes SVG (digital small size), SVG (digital high quality) both to save the document and selection modes. If you export an entire document, then the viewBox="0 0 1440 810" or viewBox="0 0 6000 3375" change in size and the logo itself is scaled into a small image. If you export as a selection, then the dimensions also change viewBox="0 0 90 45" or viewBox="0 0 375 188", although in this case, when inserting the logo on the site, it scaled and occupied the entire 120x60 area allocated to it, with adaptability it behaves correctly. But the question is is it correct for all or old browsers? Although I have not tried to create artboards of the right size and export, but something tells me that this will be the same as when exporting the entire page of the right size. Therefore, I have chosen options 1 and 2 for myself so far. Maybe this information will be useful to someone.
-
1. If I understood correctly, is it possible, for example, to make a document with a size of 240x120px, for proper scaling when pasting already on the site, so that the 120x60 area has the correct aspect ratio? Then, when exporting to SVG, select "document", right? 2. So I'm a beginner, I don't quite understand, when exporting to SVG, does the background or the substrate fall into the document itself, or are only shapes, curves and everything that is drawn exported? 3. Here I mean, if you create a logo, for example, in a mounting area of the desired size, for example 240x120, in order to export to SVG, choosing the "mounting area" for the exhibition, will it be correct? 4. This is understandable, thank you. 5. Here I did not understand where such settings are? 6. The code will be inserted directly <svg width="100%" height="100%" viewBox="0 0 800 600" version="1.1">............</svg> Therefore, the question is, if the site area is 120x60, is it necessary to specify the width, height, viewBox parameters in the code? And if so, what should they be?
-
Hi everyone, I'm a newbie in AD. And therefore, I apologize in advance if this topic has already been raised. And so the task. On the site in the header, there is a place for the SVG logo. This is approximately 120x60 px. I am not interested in drawing the logo itself, but rather in the correct actions for creating and exporting. Here are the questions: 1. When creating a new document, what size should it be? 2. Should the document have a background? 3. Mounting area, if it is needed for export, what size should it be? 4. When exporting to SVG, what should be selected (artboard, if there is one, selection, document)? 5. When exporting to SVG, which option should I choose specifically (there are 4 positions there)? 6. What specific dimensions do I need for correct and adaptive scaling of width, height, viewbox, if you plan to insert this code into the header area of the site 120x60 px?