kosh
Members-
Posts
21 -
Joined
-
Last visited
-
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
Thanks for the answer and examples, interesting solutions. -
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
In this case, when exporting, it does not set the height and width of the document, but sets it to 100%. <svg width="100%" height="100%" viewBox="0 0 28 28" version="1.1" And it is displayed on the site in an enlarged form. If you make the height and width 28 px, then it's fine. Why is it that when exporting the entire document, the width and height of this document are not set? In addition, when optimizing, for some reason, the dimensions are set <svg width="100%" height="100%" viewBox="0 0 14 14" and the code itself does not compress in any way and has to be compressed through third-party services, such as: _https://processing.compress-or-die.com/svg-process? -
 kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
-
 kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
-
 kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
-
 kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
kosh reacted to a post in a topic:
Affinity Designer how can SVG be stretched to any size?
-
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
I didn't quite understand, I'm making a new 30x30 document, then I drag the necessary SVG 16x16 there. Next, how do I make it fill the entire area of the document with scaling and the correct proportions and coordinates? -
Affinity Designer how can SVG be stretched to any size?
kosh replied to kosh's topic in Desktop Questions (macOS and Windows)
Thanks for the reply. Well, for example, download any SVG icon, say from here _https://icons.getbootstrap.com/icons/arrow-down-circle/ the icon is saved in 16x16 sizes. You need to display it on the site in a 30x30 block, of course you can do it like this width="30" height="30". In this case, there may be incorrect positioning and coordinates. There are services that change the size and correct proportions. But how to do it in AD? -
kosh started following Affinity Designer how can SVG be stretched to any size?
-
Hello everyone. There is an icon in SVG format, I understand that this is a mathematical formula, but still, the icon is 16x16, downloaded from the Internet, as in AD, to resave it with other sizes and positioning as in the original format horizontally and vertically centered, for example in size 30x30 in SVG format. Is it easier to stretch it on a canvas of any size and center it?
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
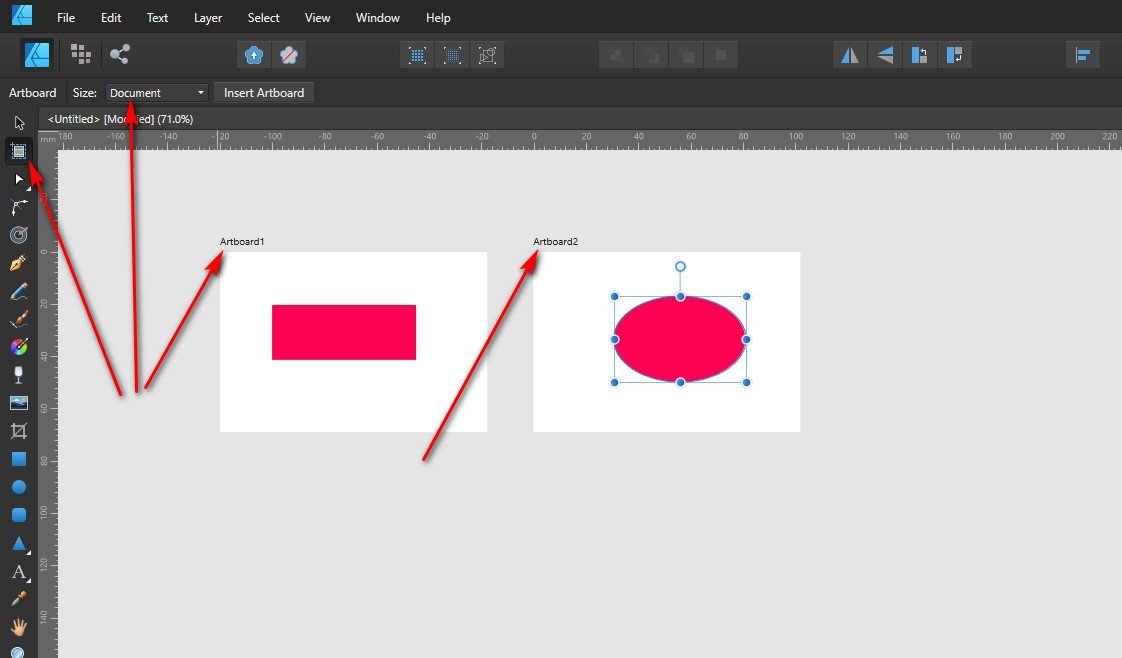
Insert the artboard, click on the button "mounting area" and select "document" and the artboard will take up the entire document. If there are objects in the document, select them, click on the "mounting area" button again, but select "selection" and the mounting area will be created, which can then be exported separately.
-
 kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
kosh reacted to a post in a topic:
Creating an SVG logo in AD to insert into an area with dimensions.
-
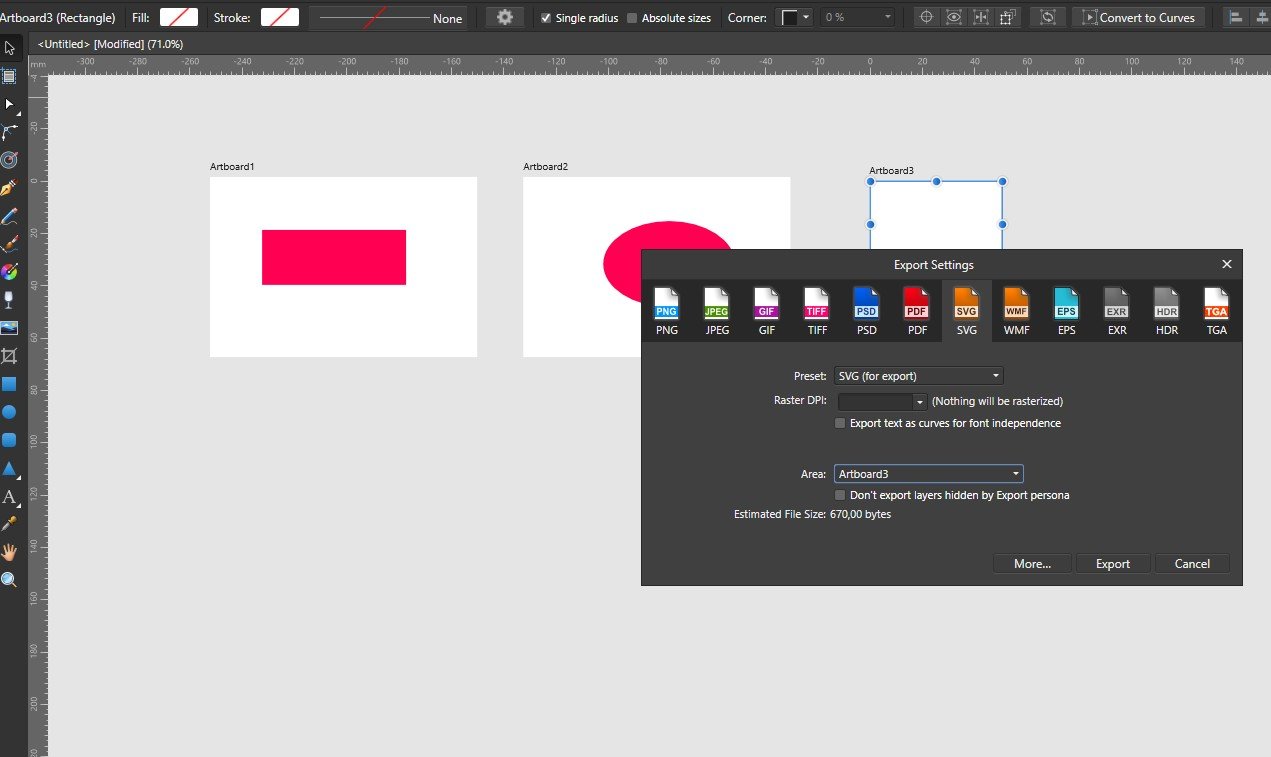
Well, look, we create a document and select DPI, when we import the entire document, it is imported with this DPI, and when importing, we can additionally select DPI. If we create a mounting area of the desired size, and then import, in the import settings, select "mounting area", with what DPI is the import, how do I find out?