Joao Ferreira
Members-
Posts
11 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
Summary When creating a new document, make it by default the same size as the content on the clipboard. Painpoint When creating a new document for something that I just copied (on the clipboard) there is no option to make the document size the same as the content. Basically we never know where it is going to land and always have to crop the document to fit. It's tedious and time consuming. And user's should never have to think Proposed solutions 1. make the new document the same size as the content on the clipboard 2. show the New Document panel as currently but Layout, Colour, etc. on the right matches the clipboard
-
Using the Select All command only selects objects or groups at the same level. Currently, if I want to do this I need to do it using Layers selection panel which is very time consuming and inaccurate, since the layers mean very little. Example: When I'm inside of a group using the Select All command only selects the objects inside that group and not any others that are not part of it. Check how Sketch for example does it. It makes object selection so much easier.
-
Auto Select Layer
Joao Ferreira replied to createsean's topic in Feedback for Affinity Designer V1 on Desktop
Should definitely be a user based decision. Personally auto-select means hell to me when working with complex files. Sometimes a dealbreaker, meaning jumping back to Psd 😢 -
Thanks @John Rostron, will look into that 🙂
-
Am I missing something or there is no way for an avid group of artists, designers and developers to build their own plugins and share with this amazing community and the rest of the world without the awesome Affinity team having to do anything for to grow exponentially and make the Affinity tools even better?
-
 Sean P reacted to a post in a topic:
Perspective grid math not working correctly
Sean P reacted to a post in a topic:
Perspective grid math not working correctly
-
 Sean P reacted to a post in a topic:
Perspective grid math not working correctly
Sean P reacted to a post in a topic:
Perspective grid math not working correctly
-
Perspective grid math not working correctly
Joao Ferreira replied to Joao Ferreira's topic in V1 Bugs found on macOS
Thanks for the quick reply @Sean P Have look at my previous post and video. I think I found a way But would definitely love to see improvements to this. It's such a helpful tool and (as you know) key differentiator from the competition.- 7 replies
-
- perspective grid
- perspective
-
(and 2 more)
Tagged with:
-
Perspective grid math not working correctly
Joao Ferreira replied to Joao Ferreira's topic in V1 Bugs found on macOS
Yep, got it! Have a look at the video. Screen_Recording_2020-07-10_at_15_38_01.mov- 7 replies
-
- perspective grid
- perspective
-
(and 2 more)
Tagged with:
-
Perspective grid math not working correctly
Joao Ferreira replied to Joao Ferreira's topic in V1 Bugs found on macOS
Thanks for helping out @Markio. That is one special number. Check my last comment, I think I also found a workaround. Hope it's helpful.- 7 replies
-
- perspective grid
- perspective
-
(and 2 more)
Tagged with:
-
Perspective grid math not working correctly
Joao Ferreira replied to Joao Ferreira's topic in V1 Bugs found on macOS
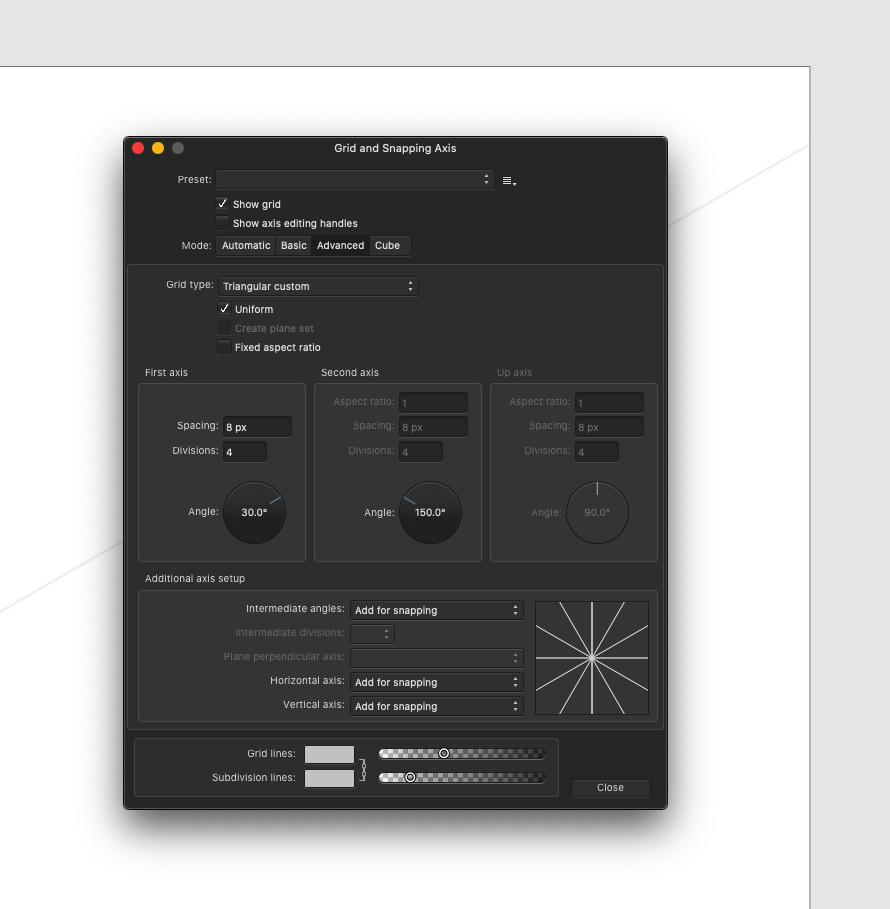
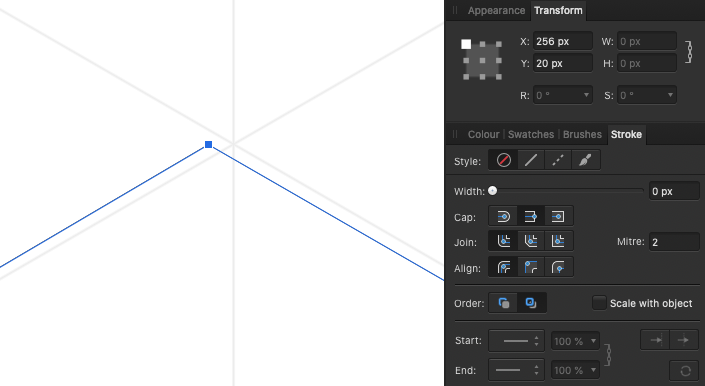
So… I think I found my way around it. 1. Activated "Show axis editing handles" 2. Created two vector lines at vertical and horizontal center of my Artboard 3. Dragged the Axis to the intersection of both (exact center of the Artboard), and voila! From what I've tested so far the whole pixel positions seem to be correct with the Grid lines intersections This is imo a workaround and this is something that requires some attention. Also the Divisions are not working and Spacing below 6px doesn't work, but I guess that has been thoroughly reported. Hope, this helps someone having the same issues. 1- 7 replies
-
- perspective grid
- perspective
-
(and 2 more)
Tagged with:
-
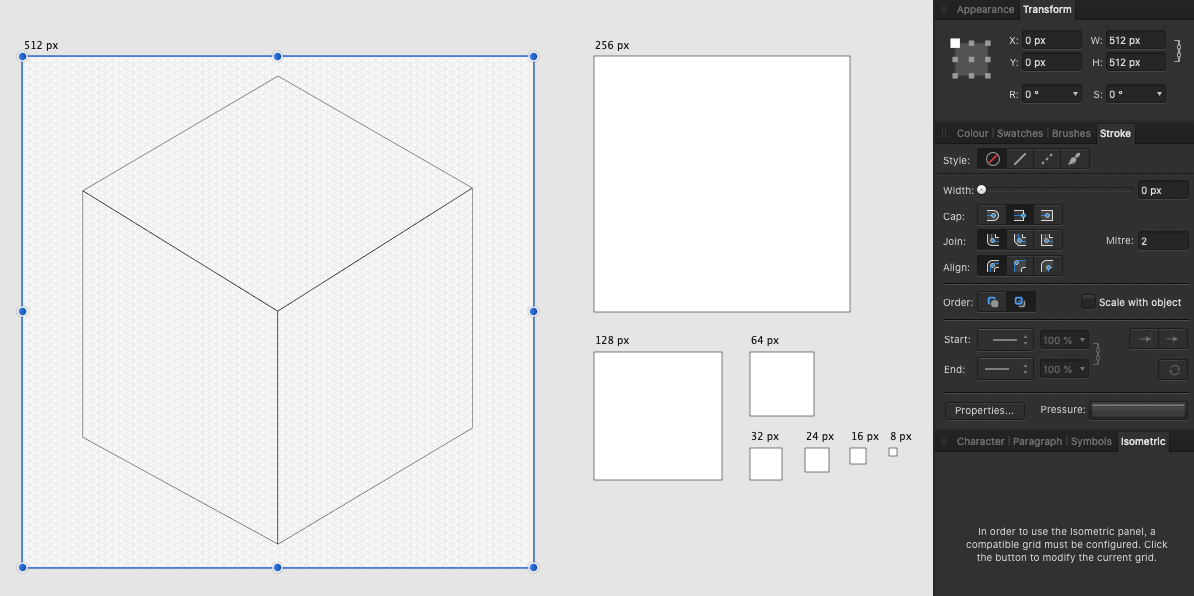
I'm designing an icon library that requires isometric grid. The Affinity Designer grid tool is awesome but… it apparently has a bug. If you look at the video you can see that the math used to calculate the grid position is not working properly, which makes me misplace every point which will end up in blurry icons. Is this something you guys can fix quickly? This is a huge blocker. Have a look at the video and screenshots. The Artboard is correctly set to 512px, so that's not the issue. Screen_Recording_2020-07-10_at_13_02_07.mov
- 7 replies
-
- perspective grid
- perspective
-
(and 2 more)
Tagged with: