-
Posts
9 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
stratboy2 changed their profile photo
-
Hi, I've got an issue opening psd files. They open 'with problems' (see attachments). Basically, vector object will render like raster (pixellated). Using latest psd with latest affinity suite. (in fact, obviously, I'm not using photoshop: they are files that come from my designer co-worker). AVIS logo screenshot comes from affinity designer after opening a psd which had vector.
-
Hi, I've just found out a sort of bug. By optimizing SVG files with SVGO, then AD is not able to visualize them correctly. Even when usign zero svgo options (so almost not optimized at all). This is a huge problem since we cannot edit eventually optimized SVG. SVGO is used for example even by apps like Codekit. Please note the same images, even highly optimized with full scvgo options, are perfectly visibile in browsers and other system app (like osx preview). In other words, it seems the only one cannot corretly visualize them is AD.
-
I do, but the svg source is not the same as the one I get from .ai, and it's not the same even in practice: if I open the file with a graphic editor (or the browser), the real SVG canvas has not the same dimensions as the artwork. Also, using artboards in Affinity Designer, seems to add useless layers to the final svg. This is not good for web. It's a pity, everytime I try to use Affinity Designer, I'm forced to revert back to Illustrator or Photoshop. But I bought Affinity Designer, so I'd like not to have to. I also quite hate Adobe's fee subscription mechanics, but I'm forced to them until Affinity doesn't really address such obvious web requitements like compression preview or svg canvas dimensions.
-

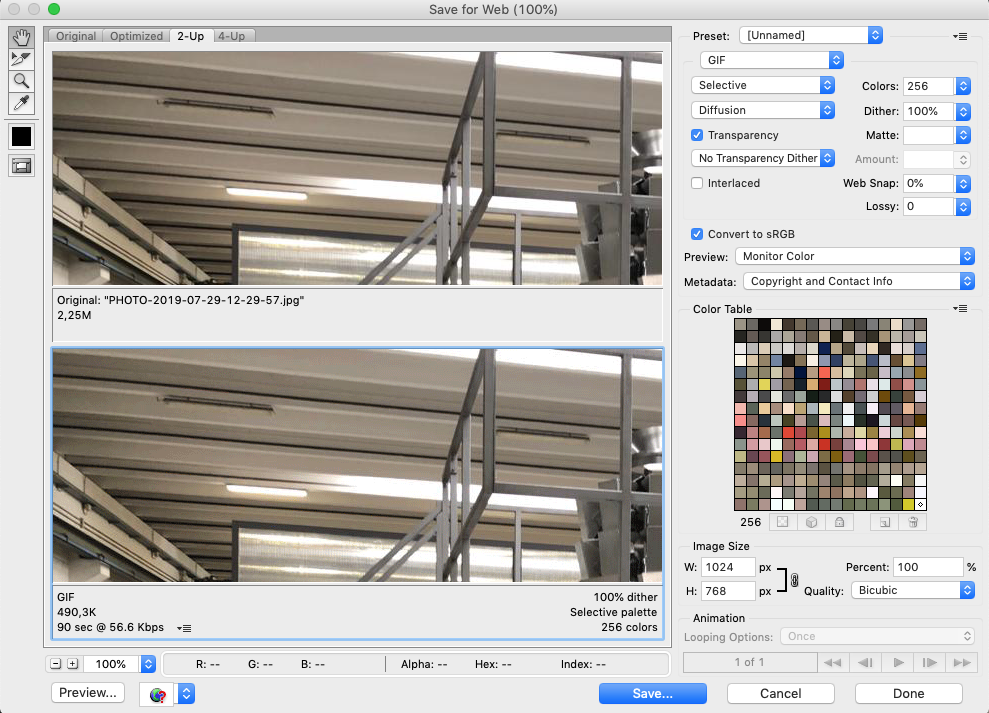
Preview for export persona
stratboy2 replied to Medical Officer Bones's topic in Feedback for Affinity Photo V1 on Desktop
Me too here, to the app developers: what the hell are you doing guys? Still no preview??? -
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
 stratboy2 reacted to a post in a topic:
Preview for export persona
stratboy2 reacted to a post in a topic:
Preview for export persona
-
Hi, a good thing that photoshop has is fast show/hide layers. By clicking on a layer's visibility button and keeping clicked and simply moving the pointer above adiacent layer's visibility icons, you show/hide them. It's often very handy. I think in general you should strive to reproduce a lot of phtoshop/illustrator UI goodies, for 2 main reasons: - Probably a lot if not almost all of us come from the adobe suite. - I personally do not like the adobe's products cost and in particular the monthly/yearly fee thing. Those are the main reasons for I'm moving to Affinity products. Still, over the years Adobe has been and still is the standard in the web graphics industry, and therefore they have really a lot of know how, and the things they made are really good and advanced and usable. So, really several ideas should be just copy-pasted from their products.
-
 stratboy2 reacted to a post in a topic:
Background colour
stratboy2 reacted to a post in a topic:
Background colour
-
Hi, I come straight from Adobe cs and evaluating Affinity Designer right now. I mainly use the app for web design. I've got some questions: - How to be sure that when exporting an SVG file, it's box will be exactly the size of the object itself? In Illustrator I use the canvas tool for this. - How to measure objects? - How to have width/height infos in pixel instead of mm when using the pointer tool and dragging areas? Thank you