GreenGirl
Members-
Posts
96 -
Joined
-
Last visited
Everything posted by GreenGirl
-
I've seen someone on these forums say TIFF doesn't officially support layers unless the reader and exporter share the same metadata about the layers. So what other Windows compatible formats (other than PSD) can I use to export but retain the layers? I'm making a mockup for a client and they need to send it to their customers and have them colour it in so I've made it with one colourable layer and locked layers above and below it. Five in total. Thanks
-
@Lee_T Thank you so very, very much!!!! I've been playing with this and I've managed to get the kind of plastic beveled effect I need without having the Bevel FX (or at least as close as I can - it's not perfect but I think it will be sufficient). I'm no longer blocked and I feel I can finally progress! ❤️ I'd still love to know of a full fix if you come up with one, but so far, in my testing both the editing boxes and the boxes on export have gone. I don't know if this will compromise things, but before you got back to me I was at my wits end and I upgraded my OS to the Public Beta of Sonoma, so your 'workaround' at least works on Sonoma too.
-
Already done most of that - see previous posts. Linked / embedded images or bitmap layers? No. masks or adjustments Yes but not on the layers that tend to cause the whole thing to break. layer fx with blur Layer FX - Of course - I need them. NO blur blend modes except normal / pass-through? Yes, ADD and SCREEN on a few things. bitmap fills Nope.
-
I've tried hiding everything and only exporting layer by layer (obviously) as that is how it needs to be exported for the app. Doesn't work. I can't reduce the resolution as it's designed and intended for the app to be at this resolution. I tried copying each layer and pasting it into a new file and saving each layer and then recomposing the whole piece in a new file and it's STILL screwing up. I have tried it in pixel mode and in photo - doesn't work. I always have at least THREE copies of such a big, important piece of work being saved in 3 different drives. It happens with all of them.
-
Funnily enough I did offer such a thing in my first or second post - no one from the dev team or mods has bothered to offer an email or drop box link or even engage with me to try and solve this. I don't know how else I can scream louder that I'm literally blocked and this is screwing up my work life!!!!!!
-
I have a M2 Macbook Air with 24GB Ram on the latest everything. The project file is about 40mb and the png is about 32mb. I'm working on a file but when I zoom or pan I get black rectangles appearing and disappearing all over random parts of the project. When I export I get grey, missing, white and black rectangles breaking up the file. e.g. I haven't found a reason for this except that when I have layers with some degree of transparency and FX applied to them (i.e. plastic simulated material) it gets worse. I've got to the point now where I can't continue as I can't save or export my assets. Please help? I'm happy to upload the project but I would need some assurance as it's work product and can't be used/shared etc.
-
I know Here's my app that's been out since 2019: Sub Buddy Website https://apps.apple.com/us/app/sub-buddy/id1470196349
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:
-
@v_kyr Yeah, all those are home made ones. AFAIK there are only 4 photos of real ones and I have two of them. I'm now creating my own fonts to make them as close as I possibly can.
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:
-
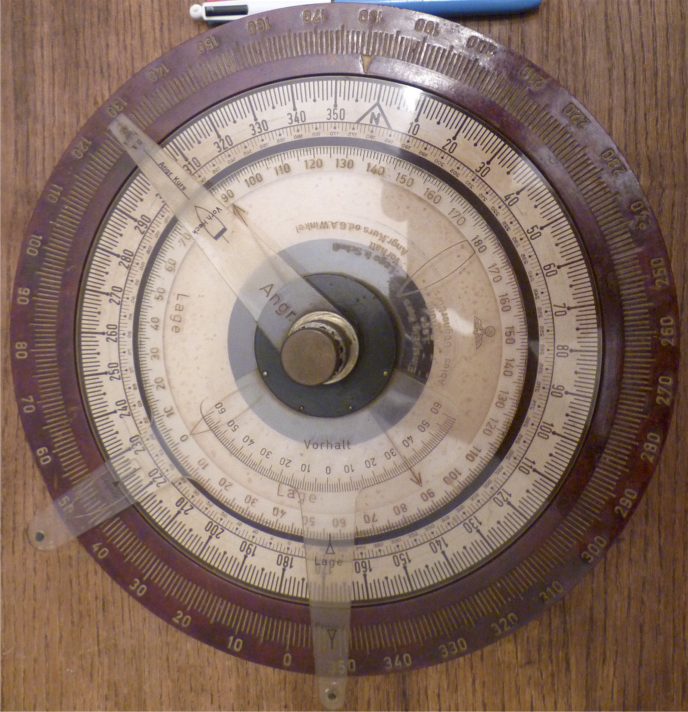
Well this is what I've done so far with symbols...Slow going but getting there... It's also closer to the original (I have better reference documents this time around) Reference Docs:
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:
-
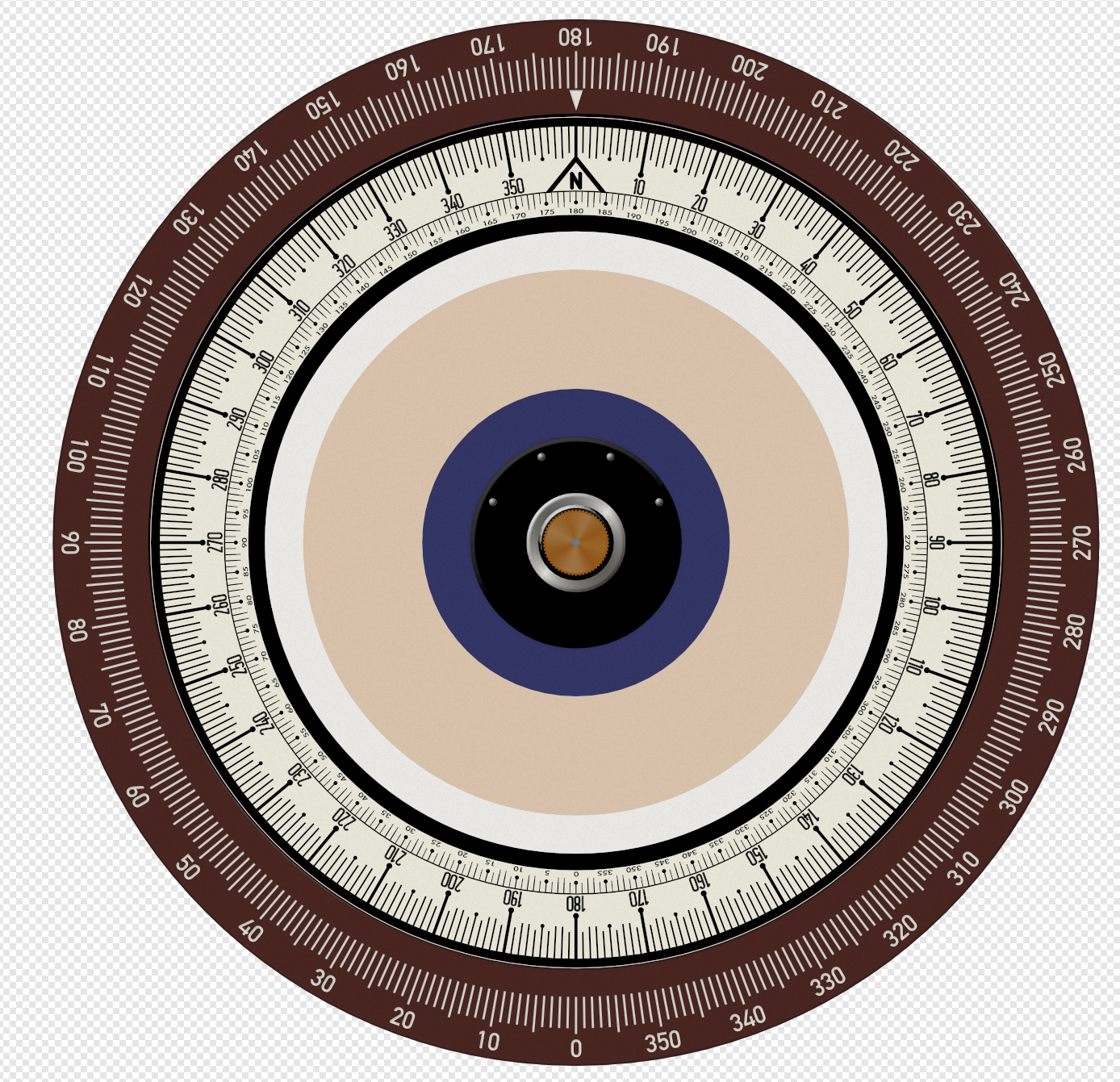
Just so you have a better understanding of what I'm doing... in case it changes the suggestions: I made this in Photoshop in 2019: As I no longer have access to photoshop, I'm recreating it from scratch in Designer. I'm losing some FX capabilities. I also made a Circular Slide Rule in Photoshop but I used @v_kyr's suggestion of programatically generating SVG files. This year I redid the whole thing in Designer: This is about as good as my 'design' skills get. The first image is what I'm recreating now in Designer 2. There are a lot of things that have to line up perfectly but be different lengths / widths etc and I hope that symbols will help me do this much more easily than manually editing 360 rectangle widths by hand each time.
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:
-
I want to thank everyone on here for all of their suggestions and taking the time to take screenshots / write code and generally be the most supportive and helpful forum on the Internet. Yeah, I obviously screwed up - I don't know Designer / Photo as well as I know Photoshop and I'm still stuck doing things the 'Adobe' way. I'm barely a software engineer let alone a designer, and I'm not finding the affinity stuff easy to use or intuitive. @v_kyr Hey buddy! xXx I'm not going to code this, as I want to avoid that where I can but I still owe you a beer from years ago! I will look at some symbols tutorials and redo what I've already done. Thanks again everyone. PS (Grumble mode on) I *still* think I should be able to do it as I'd suggested wanted - even if I had to toggle a specific option on. :)
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:
-
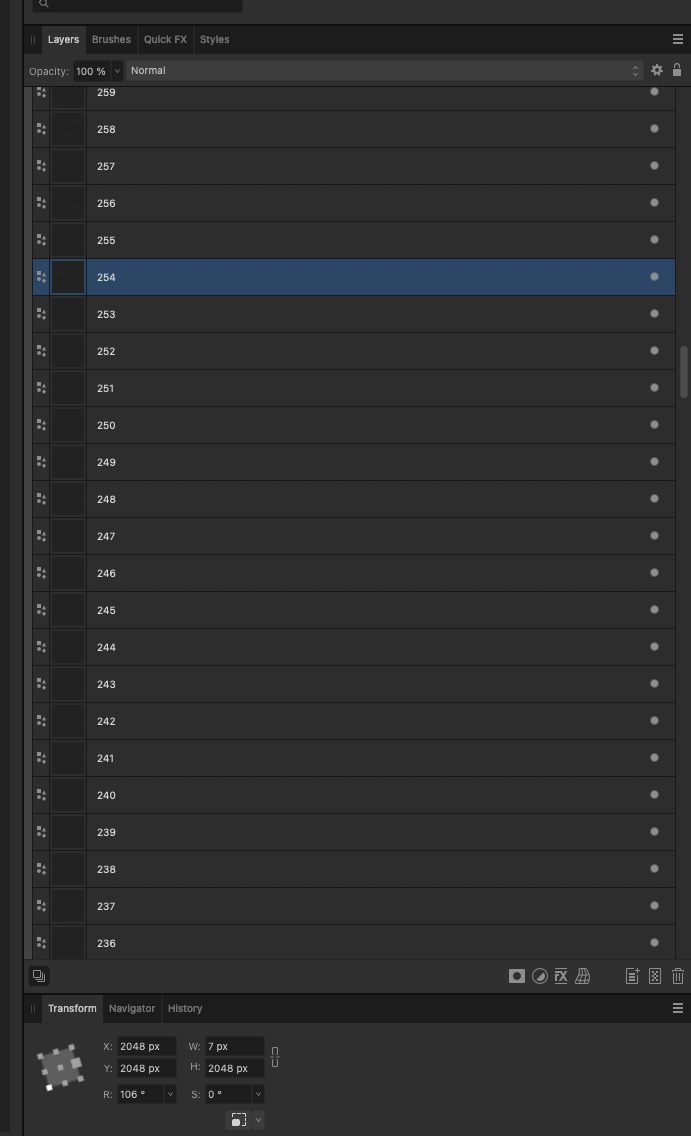
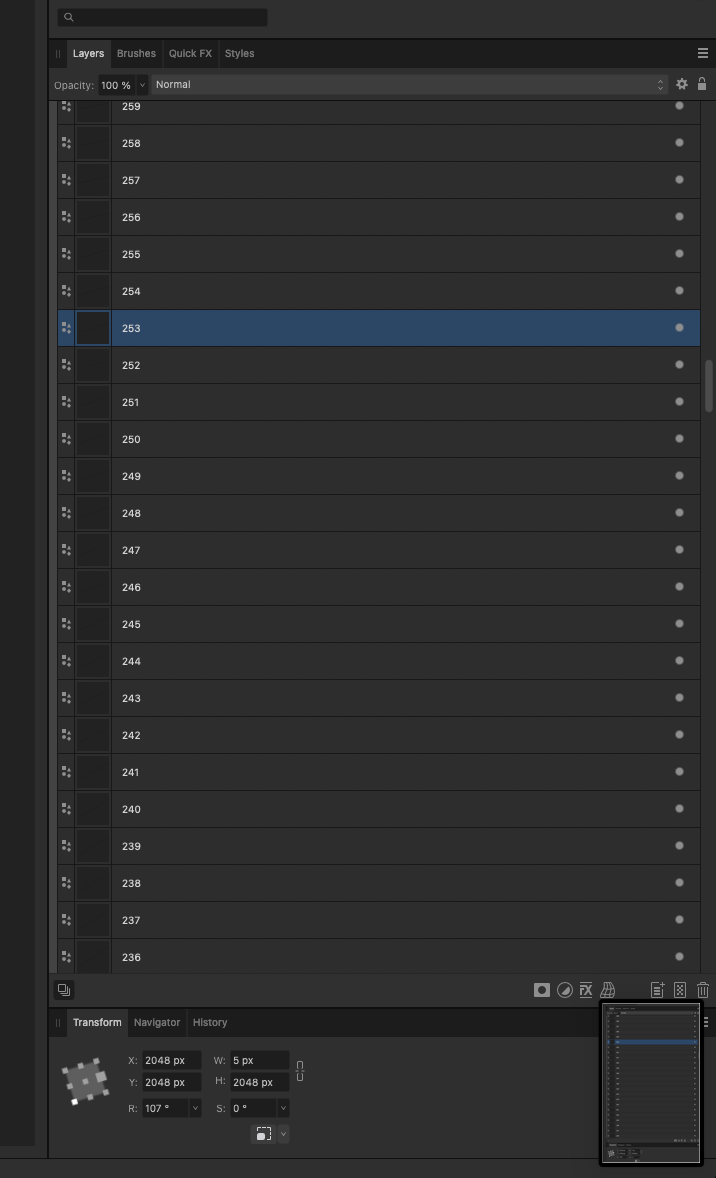
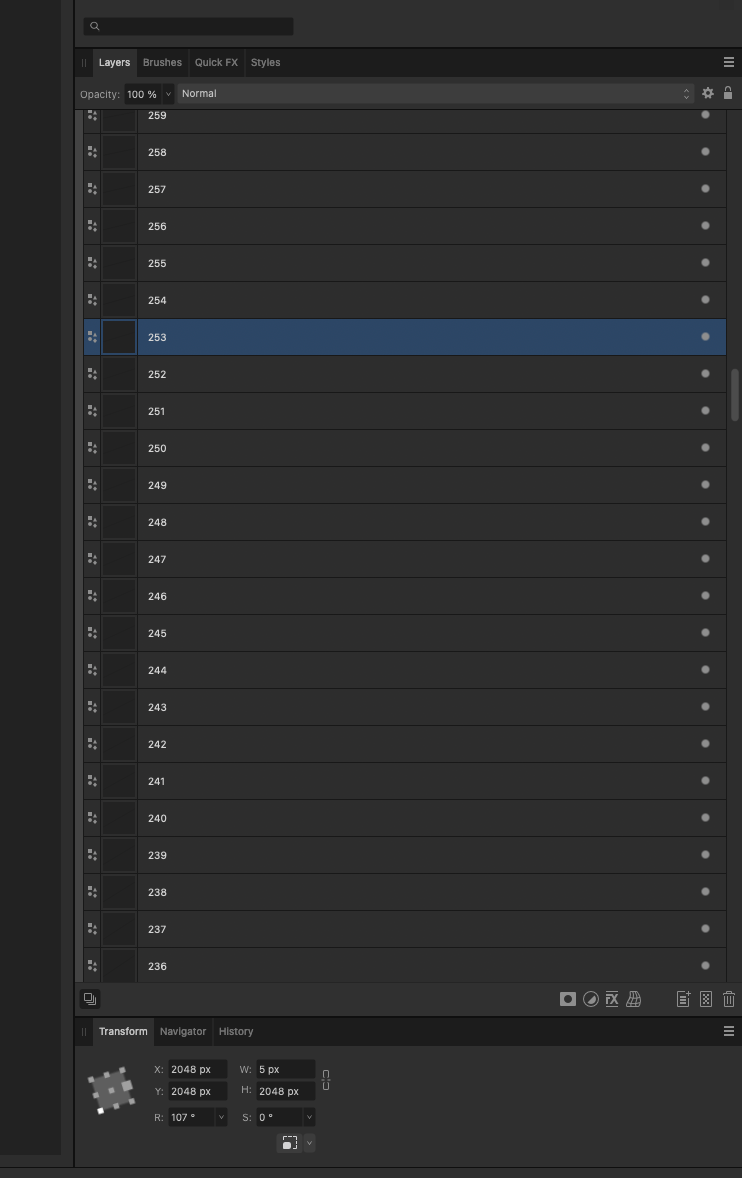
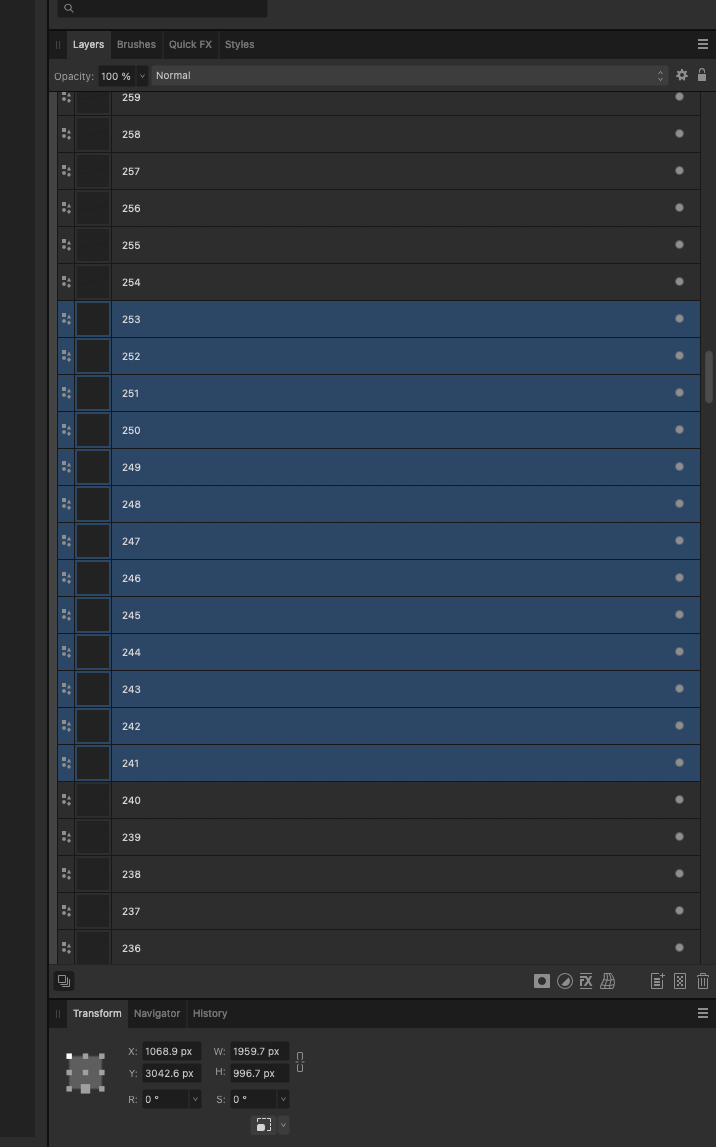
I think this is a bug... So I'm using Designer 2. I've created 360 'tick' marks to make a compass. I've created them such that they have a width of 5px and a length of 2048px regardless of it's angle (this was done using the CMD-J) I've also named all the layers for the degree mark each of these lines represents. However, I want to duplicate this group (of 360 lines) but increase the width of them from 5px to 7px. But when I do the 'width' in the inspector is the combined with of all the marks as a rectangle, rather than the 5px of each line. My Question: Is there a quick way to change all 360 of these from 5px x 2048px to 7px x 2048px rather they manually editing these boxes 360 times? I also need to do this for 9px and 3px too... so that's another 720 text edits to come. Manually changed to 7px This is the next one to edit - it's 5px When I group select them all to change at once the W: parameter - instead of showing '5px' it's not the combined 'rectangle' of the selected items - this is a huge bug IMHO
- 22 replies
-
- designer 2
- bug
-
(and 2 more)
Tagged with:





(6thgeneration)-2023-07-10at06_02_37.thumb.png.460bf31d96f1ebf071dac2b609449b51.png)
(6thgeneration)-2023-07-10at06_02_51.thumb.png.66910654475182a7e219a139deb8a930.png)